今天,我们接着上一篇《Photoshop制造绚丽多彩的3D文字效果(一)》继续学习如何用Photpshop和3D软件创建一个绚丽的3D字体。这篇教程很长,不过很详细,希望大家从中可以学到更多的知识。好了,我们先重温一下效果图。

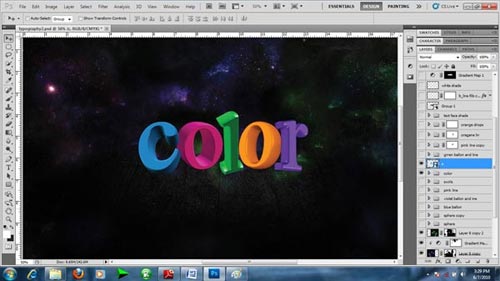
效果图
步骤 7
好,现在让我们开始Photoshop的工作啦。我们先制作背景。我用的尺寸规格是2200x1375px,填充颜色为黑色。然后我用了木头纹理在图片的最中心,降低饱和度,点击混合选项(Blending Options),擦去边角上的木头纹理。

(图:09)
步骤 8
我也会使用包装纸(Wrapped Paper),降低饱和度,混合选项设为分层(Difference),不透明度(Opacity)设为55%。接着用一个大像素的
软橡皮擦擦去边缘的大部分。

(图:10)
步骤 9
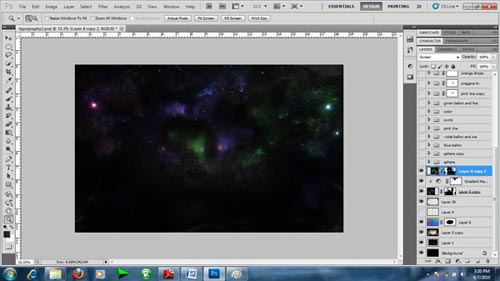
除此之外,我还会在我的图像里用到星星和银河的纹理。当然你是可以从网上找到一类型的图片的。擦掉一部分,星星和银河系都用不同的颜色,直到你认为最漂亮为止。确保你设置了混合选项哦,我用的屏幕(Screen)。

(图:11)
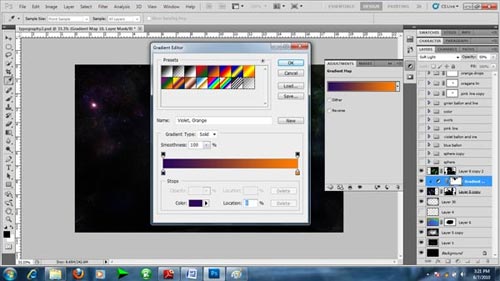
我刚才所用的是梯度图(Gradient Map)中的调整图层(Adjustment Layer),一边是从紫色到橙色,混合选项设为轻柔(Soft Light),不透明度设为55.

(图:12)
步骤 10
将所有的字母都按顺序排好。我小小地利用了一下Photo filter 和 Hue/Saturation把一个字母“O”改成了橙色。

(图:13)
现在,我们又将要分开对每一个字母进行加工。
步骤 11
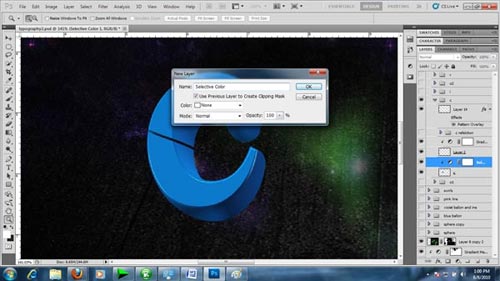
好了,到了颜色校正这一部分啦。在字母“C”的图层上创建一个新的调整图层,记得一定要检查该层中使用之前的剪贴蒙版(Clipping Mask)。

(图:14)
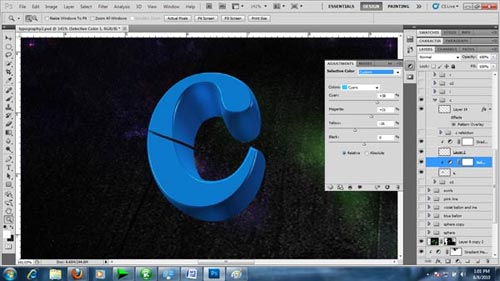
并且使用一下设置:

(图:15)

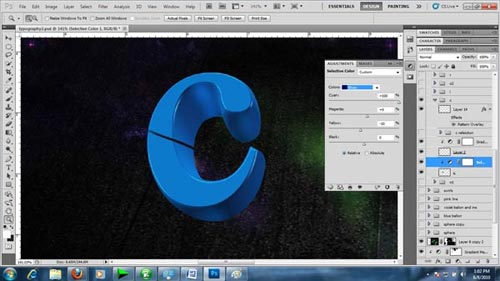
(图:16)
然后作为一个要求,调整黄色和洋红色。
步骤 12
现在我们要调整阴影部分。正如你可以看到的突出显示领域,我们有非常黑暗的地方,我们要用软刷子来解决这个问题。用软刷子油漆它直到它达到一下第二张图片的效果。
我用的是一些白色和浅蓝色。

(图:17)
我们用同样的方法来把所有字母重新安排和自由变换,直到把它们放在适当的位置。
调整一下颜色和阴影。

(图:18)
步骤 13
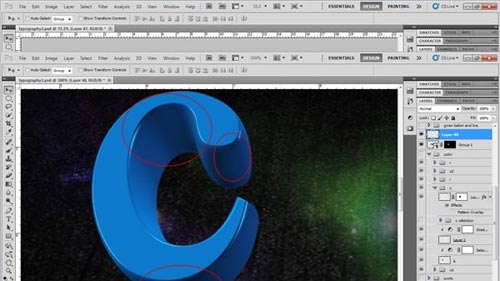
现在用钢笔工具或者片剂(Tablet)来在字母的表面上制作一些路径,曲线和线条等等。
你可以参照一下的效果哦。

(图:19)
步骤 14
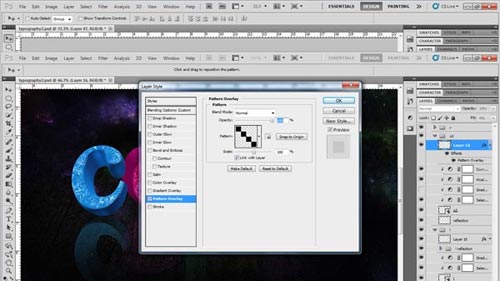
现在我们将添加模式,把模式覆盖到每一个字母的两面。
用鼠标点击图层,选择混合选项,然后进入模式覆盖(Pattern overlay)选项,并选择对角线(Diagonal lines),规模调为100,对每一个字母尽量用不同的模式,把填充减少到0%,不透明度为20%-30%。
确保这样的模式是在字母的两边而不是在表面上。你可以在Deviantart上下载很多不一样的模式。

(图:20)
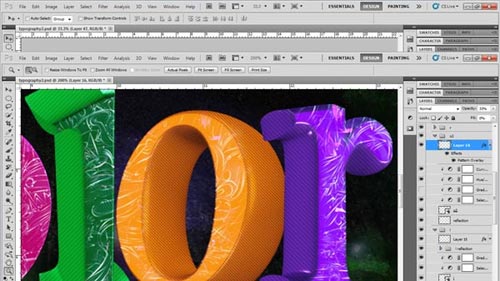
做到这一步,你就得到如下图所示的效果。

(图:21)
步骤 15
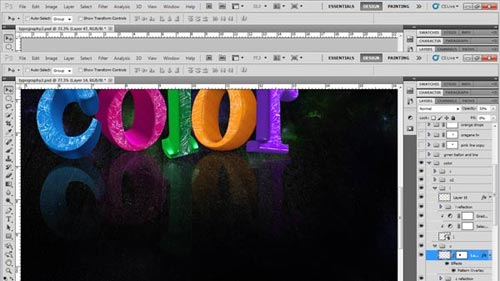
不妨给这些字母加点倒影的效果吧!复制字母的图层然后垂直翻转(Flip vertical),擦去一部分并把不透明度降低。

(图:22)
步骤 16
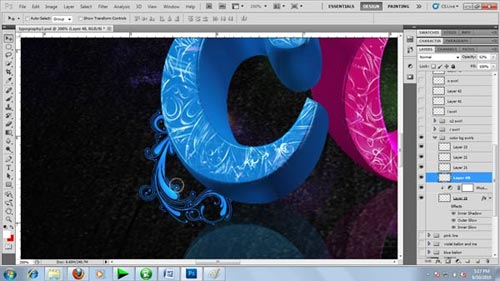
现在我们为文字增加一些漩涡效果(Swirl),在文字图层后面添加一个新的图层,然后添加漩涡效果。当然你可以在网上找到很多漩涡笔刷。我为字母“C”添加的颜色是2089FF色。
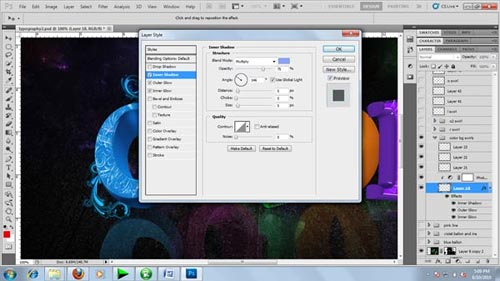
下图是混合选项(图层样式):

(图:23)
内阴影(Inner Shadow)的颜色:87A3FF。

(图:24)
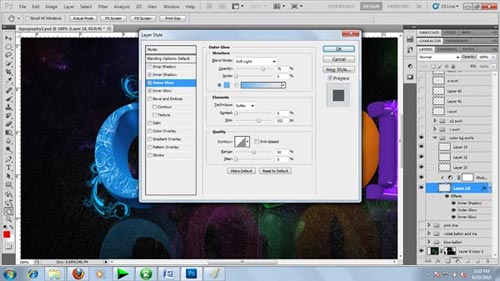
外发光(Outer Glow)的颜色:55BAFA

(图:25)
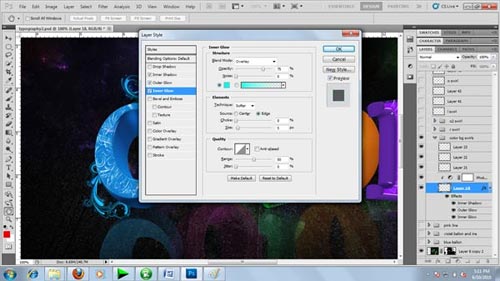
内发光(Inner Glow)的颜色:00FFF0

(图:26)
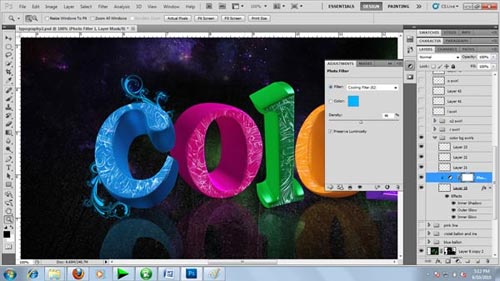
然后我们添加一个新的调整图层——图片过滤器(Photo Filter),彩色滤光片(Color Filter)(82),密度设置为46%。
为了更加体现深度,在调整图层上新建一个新图层,然后选择一个白软刷,减低流量,应用在字母的边缘和所有的曲线上,这样就会有斜面的感觉。

(图:27)
按照这样的步骤,我为所有字母都这样设置。



