看到园友发表了一篇关于JS树的文章,看了之后,觉得应该可以精简不少代码,
想到了以前做的项目里面用到了一个JS树,于是试着修改了一下,现把代码贴出来与大家共享,还请大家多扔砖头!
<!DOCTYPE html PUBLIC "-//W
<head runat="server">
<title></title>
<script src="JS/Tree.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<%-- <asp:TreeView ID="TreeView1" runat="server" ShowLines="True">
</asp:TreeView>--%>
<div id="treeOrgan"></div>
</div>
</form>
<script type="text/javascript" language="javascript">
var tree;
window.onload = function()
{
if (tree != "") {
tree = new treeview("treeview", "../images/Tree", false, false);
var parNode = new node("人员列表", "人员列表", "", "0", "F", false, "");
//caption, title, url, target, tag,check,callback
tree.add(parNode);
tree.create(document.getElementById("treeOrgan"));
InitNode(0, parNode);
parNode.expand();
}
}
function InitNode(id, parNode) {
if (parNode.nodes.length > 0) {
parNode.toggle();
}
else {
//parNode.DeleteChildren();
var result = WebApplicationJsTree._Default.GetJson(id).value;
if (result != null && result != "") {
var data = eval('(' + result + ')');
for (var i = 0; i < data.length; i++) {
var pn = new node(data[i].NAME, data[i].NAME, "", "P", data[i].id, true, "");
parNode.add(pn);
}
}
}
}
treeview.prototype.onnodeclick = function(sender) {
InitNode(sender.tag, sender);
sender.select();
sender.expand();
return false;
}
</script>
</body>
</html>
其实个人觉得用TreeView+linq to list也就连接一次服务器,对于小数据量性能也应该蛮高的,代码也在源码包里面
在与客户端交互上面,用服务器控件可以加上
tn.Text = "<span onclick=\"treeNodeClick(" + tn.ID + ")\">" + tn.Name;
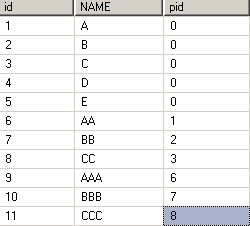
数据库结构截图:

FF下截图:

点击下载源码



