如何用微信小程序实现网络请求?用微信小程序实现网络请求方法是什么?
下面就是小编给大家带来微信小程序实现网络请求的教程,想要学习怎么制作微信小程序的小伙伴就过来跟小编一起来看看吧。
当用ajax进行请求的时候,最讨厌的就是跨域问题,而在小程序上是没有这个问题的。
接口内容:
{"data":[{"id":201701,"name":"Jackson","score":100},{"id":201702,"name":"Mike","score":78},{"id":201703,"name":"Joe","score":62}]}
修改index.js
加入变量,添加请求的方法。
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
myText: '你好,世界!',
arr1: [{name:'张三', age:18},{name:'李四', age:19},{name:'王五', age:20}],
removeData:'',
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
//自定义事件
myEventHandle : function(){
this.setData({myText:"世界你好"});
},
onLoad: function () {
console.log('onLoad')
var that = this
//获取远程数据
wx.request({
url: 'https://raw.githubusercontent.com/jiangzy27/how_to_react/master/score.json',
header:{
"Content-Type":"application/json"
},
data: {},
success: function(res){
that.setData({removeData:res.data.data});
},
})
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
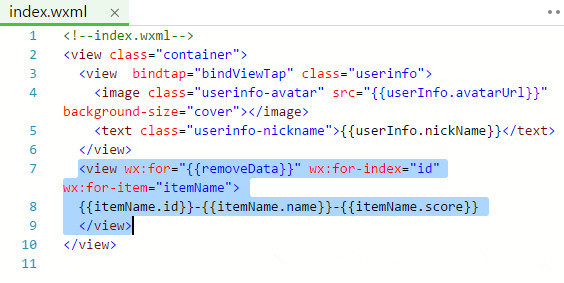
修改index.wxml,进行数据读取。

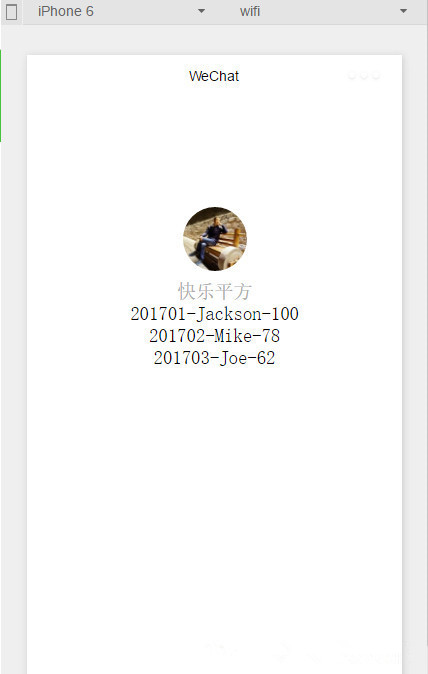
效果:

wx.request说明:
参数说明:




