Flash所提供的Action Script动作脚本,其功能之强大已是尽人皆知了,在Flash动画的交互方面起到了重要的作用,不仅如此,Action在三维领域也有其一席之地,下面我们通过一个具体的实例来讲解Flash中3D效果的制作。(点击这里下载.swf和.fla文件)
图1所示为本实例的最终效果,动画中可以使用鼠标拖动,从而控制中间的六面线框体自由旋转:

图1
一、创建元件素材
1、场景布置:
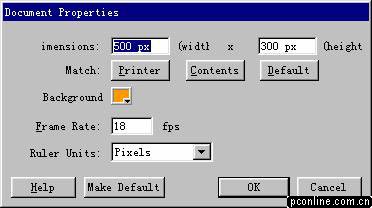
首先启动Flash MX,新建一个大小为500x300 pixels(像素),Background:#FF9900(即桔黄色,其它色也无所谓),Frame Raet(帧速率):18 fps场景,参数调置如图2所示:

图2
2、创建六面体的边(wire)
按快捷键crtl+F8新建一个Name:hexahedron-wire的Symbol(元件),按快键N选取Line Tool(直线工具) ,按住Shift键,从中心点向右下角画一条45度的斜线,按V键回到箭头工具,选择刚才画的斜线,点击属性面板中的Stroke Color(边框色),将其颜色改为熟褐色(#660000),如图3所示:

图3
双击Layer 1(图层1)将之重命名为:wire,并按ctrl+L打开Libraby(库),将刚才创建的MC,hexahedron-wire 拖入场景,展开Properties(属性)面板,并给它取个InstanceName(实体名):wire ,如图4所示:

图43、创建六面体的节点(vert)
单击Insert Layer新增一个图层,并将其重命名:vert, 按快捷键O选取Oval Tool(椭圆工具),按住Shift键, 在场景中绘制一个直径为10像素的正圆(先绘制,然后选取这个正圆,在其属性面板的W与H(即宽与高)中直接输入10,然后回车,就OK了,如图5所示:

图5



