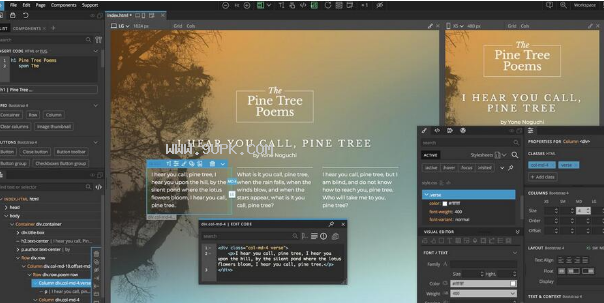
Pinegrow Web Editor是一款能够轻松制作网页的专业软件。怎么制作网页?觉得制作网页是一件非常困难的事情? Pinegrow Web Editor 的界面非常的直观,而且还拥有强大的可视化工具快速构建网页布局,以添加,编辑,移动,克隆和删除HTML元素。另外还能够通过将WordPress函数分配给页面上的各个元素,将任何HTML页面转换为WordPress主题。这款破解版就送给大家了,有需要的朋友欢迎来久友下载站下载使用!
软件特色:
1、使用可视化电源工具加快构建HTML
使用强大的可视化工具快速构建网页布局,以添加,编辑,移动,克隆和删除HTML元素。使用转发器插入多个元素,并通过一次移动修改所有选定元素的布局。
2、CSS,SASS和LESS风格 - 直播!
检查活动的CSS规则,使用丰富的可视化控件,CSS Grid编辑器,Dev工具编辑器或代码 - 所有这些都是一起工作的。编辑SASS和LESS,直播,无需任何外部工具。
3、使用Bootstrap和Foundation的完美工具
将数百个框架类转换为强大的可视化控件。使用完整的即用型组件库,并使用动态组件(如模态)。调整页面上的列的大小,并使用显示助手可视化布局。
4、一次编辑和测试所有设备尺寸的页面
使用多页编辑可以在多种设备尺寸下编辑页面。使用媒体查询帮助工具轻松设计自适应网站。添加自定义断点或让Pinegrow通过分析样式表来检测它们。
5、组件,母版页,项目,CMS模式......
Pinegrow Pro可让您通过母版页等智能功能进一步加快工作速度,让您可以为项目定义模板。将页面元素转换为具有自定义可编辑区域的可重用组件。使用Pinegrow作为静态HTML网站的CMS。
6、直观,快速地创建生产就绪的WordPress主题
Pinegrow也是创建生产就绪的WordPress主题的完美工具。通过将WordPress函数分配给页面上的各个元素,将任何HTML页面转换为WordPress主题。Pinegrow导出标准的PHP WordPress文件。
7、而且这还不是全部......
将Pinegrow与Atom同步,编辑服务器端标签,使用现成的块,从Web打开页面等等。

破解教程:
1、首先我们将系统日期设置为2018年至2019年或2020年。(例如:从2018年到2020年的更改日期为您提供2年的许可。)
2、打开下载解压后的压缩包,然后点击安装程序开始安装
3、选择你想要安装的位置,默认位置为【C:Program Files (x86)Pinegrow4】
4、选择安装菜单栏文件
5、核查安装内容,然后点击安装
6、软件正在安装,稍等片刻即可
7、软件安装完成,可以启动软件,点击【Finish】即可
8、在试用栏中填入邮箱地址,获取试用码
注意:必须是有效的邮箱
9、登录邮箱,将获取的试用码填入到软件的注册框内
10、免费获取7天试用期限
11、退出程序,将系统时间还原到当前时间,再次进入软件,可看到显示试用期限为当前时间+更改时间+7天
12、解锁完整版的Wordpress功能,就需要找到之前下载解压的压缩包,找到Pinegrow Crack文件
13、将pg.block.js文件替换到安装目录中
默认安装目录为【C:Program Files (x86)Pinegrow4frameworksblocks】
14、选择复制和替换
15、破解完成



![WebPageMaker[网页制作工具] v3.2.2.254 绿色版](http://pic.9upk.com/soft/UploadPic/2015-10/201510512552629806.gif)


 七七壁纸
七七壁纸 猫咪壁纸
猫咪壁纸 漫川壁纸
漫川壁纸 多彩壁纸
多彩壁纸 简单壁纸
简单壁纸 九州壁纸
九州壁纸 堆糖壁纸
堆糖壁纸 好多壁纸
好多壁纸 壁纸香香
壁纸香香 花样壁纸
花样壁纸 贴贴壁纸
贴贴壁纸 懒人壁纸
懒人壁纸 神码助手是一款转为淘宝店铺、天猫店铺推出的店铺装修设计工具。可全屏轮播代码生成,可固定背景代码,可做倒计时海报也能做视频海报,突破了990/950限制代码,神码助手是顶尖淘宝天猫设计师必备工具,有需要的赶快下载...
神码助手是一款转为淘宝店铺、天猫店铺推出的店铺装修设计工具。可全屏轮播代码生成,可固定背景代码,可做倒计时海报也能做视频海报,突破了990/950限制代码,神码助手是顶尖淘宝天猫设计师必备工具,有需要的赶快下载...  流量兄弟是一款功能强大的网站优化软件。拥有强大的网站优化能力,能够实现网站关键词的快速排名效果。
功能模块
关键词管理模块:可以自由导入添加任意行业的关键词
关键词过滤模块:可自动过滤屏蔽低质量的词汇
蜘蛛模...
流量兄弟是一款功能强大的网站优化软件。拥有强大的网站优化能力,能够实现网站关键词的快速排名效果。
功能模块
关键词管理模块:可以自由导入添加任意行业的关键词
关键词过滤模块:可自动过滤屏蔽低质量的词汇
蜘蛛模...  HtmlEditor是一款功能强大的网页制作软件。可以轻松地编辑您自己的HTML代码和设计网页,可以快速进入最流行的HTML标签和‘形象’标签的Bitmap和JPG图片自动插入正确的高度和宽度属性。HtmlEdit不同于一些其他...
HtmlEditor是一款功能强大的网页制作软件。可以轻松地编辑您自己的HTML代码和设计网页,可以快速进入最流行的HTML标签和‘形象’标签的Bitmap和JPG图片自动插入正确的高度和宽度属性。HtmlEdit不同于一些其他...  新浪微博淘客助手是一款非常好用的店主营销辅助软件。新浪微博批量循环发布,批量循环评价与转发,热门微博批量循环发布,主要是用于,淘宝客营销用的,可以很方便的把需要推广的商品加入到数据库,然后间隔指定的时候...
新浪微博淘客助手是一款非常好用的店主营销辅助软件。新浪微博批量循环发布,批量循环评价与转发,热门微博批量循环发布,主要是用于,淘宝客营销用的,可以很方便的把需要推广的商品加入到数据库,然后间隔指定的时候...  雄鹰短网址生成器能快速有效的将长且复杂的网址进行缩短并且可以使用。雄鹰短网址生成器相信能解决用户平时生活中因为网址太长造成的小困扰。
雄鹰短网址生成器能快速有效的将长且复杂的网址进行缩短并且可以使用。雄鹰短网址生成器相信能解决用户平时生活中因为网址太长造成的小困扰。  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵