Dreamweaver CC 2019注册机是一款绿色免费的Dreamweaver CC 2019破解工具。拥有了 Dreamweaver CC 2019注册机 你就可以免费注册Dreamweaver CC 2019软件。该软件能够帮你免费激活,达到永久免费使用的功效,下面小编还准备了破解教程,欢迎下载!
快捷键:
一、文件菜单
保存 Ctrl+S
另存为Ctrl+Shift+S
检查链接 Shift + F8
退出 Ctrl+Q
二、编辑菜单
撤消 Ctrl+Z
重复 Ctrl+Y 或 Ctrl+Shift+Z
剪切 Ctrl+X 或Shift+Del
拷贝 Ctrl+C 或Ctrl+Ins
粘贴 Ctrl+V 或Shift+Ins
清除 Delete
全选Ctrl+A
选择父标签 Ctrl+Shift+<
选择子标签 Ctrl+Shift+>
查找和替换 Ctrl+F
查找下一个 F3
缩进代码 Ctrl+Shift+]
左缩进代码 Ctrl+Shift+[
平衡大括弧 Ctrl+’
启动外部编辑器 Ctrl+E
参数选择 Ctrl+U
三、页面视图
标准视图 Ctrl+Shift+F6
布局视图 Ctrl+F6
工具条 Ctrl+Shift+T
四、页面元素
可视化助理 Ctrl+Shift+I
标尺 Ctrl+Alt+R
显示网格 Ctrl+Alt+G
靠齐到网格 Ctrl+Alt+Shift+G
头内容 Ctrl+Shift+W
页面属性 Ctrl+J
五、代码编辑
切换到下一个设计页面 Ctrl+Tab
打开快速标签编辑器 Ctrl+T
选择父标签 Ctrl+Shift+<
平衡大括弧 Ctrl+’
全选 Ctrl+A
拷贝 Ctrl+C
查找和替换 Ctrl+F
查找下一个 F3
替换 Ctrl+H
粘贴 Ctrl+V
剪切 Ctrl+X
重复 Ctrl+Y
撤消 Ctrl+Z
切换断点 Ctrl+Alt+B
向上选择一行 Shift+Up
向下选择一行 Shift+Down
选择左边字符 Shift+Left
选择右边字符 Shift+Right
向上翻页 Page Up
向下翻页 Page Down
向上选择一页 Shift+Page Up
向下选择一页 Shift+Page Down
选择左边单词 Ctrl+Shift+Left
选择右边单词 Ctrl+Shift+Right
移到行首 Home
移到行尾 End
移动到代码顶部 Ctrl+Home
移动到代码尾部 Ctrl+End
向上选择到代码顶部 Ctrl+Shift+Home
向下选择到代码顶部 Ctrl+Shift+End
编辑文本编辑
创建新段落 Enter
插入换行 Shift+Enter
插入不换行空格 Ctrl+Shift+Spacebar
拷贝文本或对像到页面其他位置 Ctrl+拖动选取项目到新位置
将选定项目添加到库 Ctrl+Shift+B
在设计视图和代码编辑器之间切换 Ctrl+Tab
打开和关闭[属性]检查器 Ctrl+Shift+J
检查拼写 Shift+F7

破解教程:
1、安装软件(ACC在线安装或者安装离线包)建议安装到默认C盘
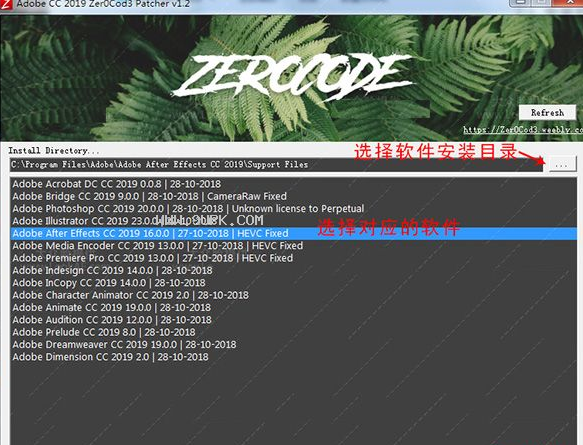
2、然后打开Adobe CC 2019 Zer0Cod3 Patcher 1.2.exe注册机,选择对应的软件版本,点击 Download and 完成破解!
3、打开软件使用!
其他:如果你的软件没有安装在C盘,可以在注册机上点击三个小点... 自定义选择你自己的软件目录。然后再点击 Download and 完成破解。
软件功能
1、为任何浏览器或设备建立漂亮的站点。
使用支持HTML、CSS、JavaScript等的网页设计软件,快速创建和发布网页。
2、快速灵活的编码。
使用智能简化编码引擎轻松创建、编码和管理动态网站。访问代码提示可以快速学习和编辑HTML、CSS和其他Web标准。并使用视觉辅助,以减少错误和加快网站的发展。
3、在较少的步骤中设置站点。
让你的网站建立和运行更快的入门模板,你可以定制,以建立HTML电子邮件,关于网页,博客,电子商务网页,通讯和投资组合。代码着色和视觉提示帮助您更容易地阅读代码,以快速编辑和更新。
4、在每个设备上动态显示。
建立响应网站,以适应任何屏幕大小。预览您的网站和编辑在实时,以确保您的网页外观和工作方式,您想在发布之前。
5、看看新的能做什么。
Dreamweaver总是越来越好,新的功能也会有规律的推出。有了您的CreativeCloud成员资格,一旦我们发布它们,您就会得到它们。以下是一些最新的更新。
6、对Windows的多监视器支持
现在,您可以通过在多个监视器上显示页面来扩展工作区。
7、CEF集成
Dreamweaver现在集成了最新版本的ChromiumEmbeddedFramework,因此您可以构建现代HTML 5网站并显示元素、CSS网格等等。
8、重新设计,现代用户界面
一个流线型和无杂乱的界面使您可以自定义您的工作区,只显示您需要编写代码的工具。
9、GIT支架
在Git支持下,协作很容易。管理Dreamweaver中的所有源代码,并从Git面板执行所有常见操作。
10、CEF更新
Dreamweaver现在集成了最新版本的ChromiumEmbeddedFramework,这样设计师和开发人员就可以构建符合HTML 5标准的网站,并显示Flexbox元素、CSS网格等等。
11、ES6支援
新的ECMAScript 6支持包括类、方法、箭头函数和生成器函数的快速类型列表,以及ES6代码的线性化,以便您可以使用最新的JavaScript更新。
12、JavaScript重构
DW CC 2019常用代码
一、常用属性
1.色彩属性
COLOR=#RRGGBB,前景色,参考色彩对照表
BGCOLOR=#RRGGBB,背景色
2.样式属性
font-size:字体大小
color:字体颜色
font-family:字体
font-weight:文字加粗
background-color:背景颜色
text-align:文本对齐方式
text-decoration:文本描述方式(消除链接下划线选none)
width:宽
height:高
border:边框
border-color:边框颜色
border-left:左边框
border-left-color:左边框颜色
background-image:背景图片
background-color:背景颜色
background-repeat:背景图片重复方式
margin:边缘距离,0px auto 可以让一个div绝对居中 z-index
a:hover{}定义鼠标经过链接字体时的属性,如颜色等
a:link{}定义链接文字被点击过的颜色
body{}:定义Body的样式
p{}定义P标签的样式
二、行为动作
Onclick:鼠标点击
Onmouseover:鼠标经过
Onmouseout:鼠标移走
Onload:打开某某时载入某某
Onunload:关闭某某时弹出某某
三、基本属性
1.Colspan="",单元格跨越多列
2.Rowspan="",单元格跨越多行
3.Width="";定义表格宽度
4.Height="";定义表格高度
5.Align="";对齐方式 Valign="";
6.Border="",边框宽度
7.Bgcolor="",背景色
8.Bordercolor="",边框颜色
9.Bordercolorlight="",边框明亮面的颜色
10.Bordercolordark="",边框暗淡面的颜色
11.Cellpadding="",内容与边框的距离(默认为2)
12.Cellspacing="",单元格间的距离(默认为2)






 掌上火车票12306抢票 5.9.0安卓版
掌上火车票12306抢票 5.9.0安卓版 抢票达人 3.0.0安卓版
抢票达人 3.0.0安卓版 飞猪 8.1.1.010602安卓版
飞猪 8.1.1.010602安卓版 猎豹抢票 4.31.3安卓版
猎豹抢票 4.31.3安卓版 途牛旅游
途牛旅游 网易火车票 3.8.5安卓版
网易火车票 3.8.5安卓版 高铁管家
高铁管家 铁友火车票12306抢票 6.7.2安卓版
铁友火车票12306抢票 6.7.2安卓版 铁路12306 2.5安卓版
铁路12306 2.5安卓版 360手机浏览器抢票版 8.0.0.124安卓版
360手机浏览器抢票版 8.0.0.124安卓版 火车票达人 3.1.0 安卓最新版
火车票达人 3.1.0 安卓最新版 携程旅行app
携程旅行app![LimeEdit 3.1 英文安装版[HTML编辑器]](http://pic.9upk.com/soft/UploadPic/2011-4/201141018361360340.gif) LimeEdit是一种小型的简单的应用程序专门设计为您提供一个易于使用的HTML编辑器。
目前这个工具只提供基本功能,但如果你正在寻找一个工具来查看/编辑HTML文件对初学者来说是足够的。
该软件需要在Net 环镜下才能运行...
LimeEdit是一种小型的简单的应用程序专门设计为您提供一个易于使用的HTML编辑器。
目前这个工具只提供基本功能,但如果你正在寻找一个工具来查看/编辑HTML文件对初学者来说是足够的。
该软件需要在Net 环镜下才能运行...  易视网页编辑器 一款轻巧实用的可视化网页编辑器,所见即所得,即使您不懂网页标记语言,照样可以轻松制作出自己的网页。本程序使用易语言编写完成,绿色安全。这个版本是在之前的版本上更新优化而来,功能更强大,性...
易视网页编辑器 一款轻巧实用的可视化网页编辑器,所见即所得,即使您不懂网页标记语言,照样可以轻松制作出自己的网页。本程序使用易语言编写完成,绿色安全。这个版本是在之前的版本上更新优化而来,功能更强大,性...  【html文档编辑器】SimpleHyp 1.1 英文版
SimpleHyp是一个简单的html文档编辑器,用于编辑HTML网页在功能上相当记事本,但与记事本不同的是有彩色文本“HTML标记,注释,字符串和符号,颜色自动便于视觉识别。
PS:这...
【html文档编辑器】SimpleHyp 1.1 英文版
SimpleHyp是一个简单的html文档编辑器,用于编辑HTML网页在功能上相当记事本,但与记事本不同的是有彩色文本“HTML标记,注释,字符串和符号,颜色自动便于视觉识别。
PS:这...  【网页设计辅助工具】CSS Sprites样式生成器下载V3.0正式版
CSS Sprites样式生成工具,网页设计师必备利器。
+单独定义层的输出设置
+当前信息层显示设置
+更新所有层信息窗
(fix)新建层时不激活
(fix)读取设置后图片...
【网页设计辅助工具】CSS Sprites样式生成器下载V3.0正式版
CSS Sprites样式生成工具,网页设计师必备利器。
+单独定义层的输出设置
+当前信息层显示设置
+更新所有层信息窗
(fix)新建层时不激活
(fix)读取设置后图片...  【HTML创作工具】Arachnophilia下载v5.5英文版
一个全功能的HTML创作工具,可从任何Windows 95兼容的应用程序中导入全格式化文本、表格、草图,自动转换到HTML。支持最多六个Web浏览器,你可以在它们之间随意切换。支...
【HTML创作工具】Arachnophilia下载v5.5英文版
一个全功能的HTML创作工具,可从任何Windows 95兼容的应用程序中导入全格式化文本、表格、草图,自动转换到HTML。支持最多六个Web浏览器,你可以在它们之间随意切换。支...  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵