Dreamweaver CC是一款专业的网页代码编辑工具。一款功能强大的网页代码编辑软件Dreamweaver CC。它已被大神破解,用户将不会通过使用它收到付款提示和功能。现在,它可以让您获得与原始程序相同的服务,从而改善用户体验;在此版本中,添加了对Git的支持,您可以更有效地测试与远程存储库的连接。现在,用户可以直接从程序界面检查与远程Git存储库的连接。新的合并冲突指示器,当您在Git中合并分支时,如果发生冲突,则合并冲突指示器现在将出现在Git面板中,文件旁边带有感叹号图标,表明该文件存在冲突; Dreamweaver中的“欢迎”屏幕可用于快速访问您的最新文件和入门模板,新屏幕还具有一个工作选项卡和“学习”选项卡;请注意屏幕右上角的搜索图标。键入搜索查询时,应用程序将显示与搜索查询,Creative Cloud资产,帮助链接和库存图片匹配的最新文件。需要它的用户可以下载体验。
使用说明:
常见的Dreamweaver面板
您在Dreamweaver中使用了许多面板。这是一些常见的面板。
插入面板概述
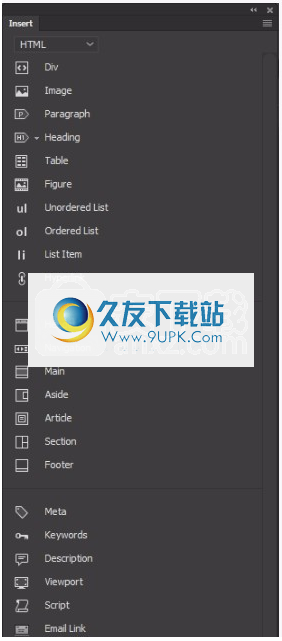
插入“插入”面板(“窗口”>“插入”)包含用于创建和插入对象(如表格,图像和链接)的按钮。这些按钮分为几个类别,您可以通过从顶部的下拉列表中选择所需的类别来在它们之间进行切换。

插入面板
某些类别的按钮具有弹出菜单。当您从弹出菜单中选择一个选项时,它将成为该按钮的默认操作。例如,如果从单词按钮的弹出菜单中选择换行,则下次单击该单词按钮时,Dreamweaver将插入换行符。每当您从弹出菜单中选择新选项时,按钮的默认操作都会更改。
插入“插入”面板按以下类别组织:
HTML使您可以创建和插入最常用的HTML元素,例如div标签和对象(例如图像和表格)。
表单按钮,其中包含用于创建表单和插入表单的表单
rm元素,例如搜索,月份和密码。
模板使您可以将文档另存为模板,并将特定区域标记为可编辑,可选,重复或可编辑的可选区域。
Bootstrap组件包括Bootstrap组件,用于提供导航,容器,下拉菜单以及可在响应项目中使用的更多组件。
JQuery Mobile包含用于构建使用jQuery Mobile的网站的按钮。
使用JQuery UI,您可以插入jQuery UI元素,例如手风琴,滑块和按钮。
“收藏夹”使您可以在公共位置对最常用的“插入”面板按钮进行分组和组织。
注意:
如果使用的是某些类型的文件,例如XML,JavaScript,Java和CSS,则“插入”面板和“设计”视图选项将显示为灰色,因为您无法将项目插入这些代码文件中。
插入物件
要使用“插入”面板插入对象:
从“插入”面板的“类别”弹出菜单中选择适当的类别。
请执行以下任一操作:
单击对象按钮或将按钮的图标拖动到“文档”窗口中(输入“设计”,“实时”或“代码视图”)。
单击按钮上的箭头,然后从菜单中选择一个选项。
根据对象,可能会出现一个相应的对象插入对话框,提示您浏览到文件或为对象指定参数。另外,Dreamweaver可以将代码插入文档中,或者打开标签编辑器或面板以供您在插入代码之前指定信息。
对于某些对象,如果在“设计”视图中插入对象,则不会出现该对话框,但是,如果在“代码”视图中插入对象,则会显示标签编辑器。对于某些对象,在“设计”视图中插入对象会导致Dreamweaver在插入对象之前切换到“代码”视图。
编辑插入面板首选项
选择编辑>首选项(Windows)或Dreamweaver>首选项(Macintosh)。
在“首选项”对话框的“常规”类别中,取消选择“插入对象时显示对话框”,以在插入对象(例如图像,表格,脚本和标题元素)或“控件”(Windows)或“选项”(Macintosh)时保持对话框。
注意:
您在禁用此选项的情况下插入对象时,将为该对象提供默认属性值。插入对象后,使用属性检查器更改对象属性。
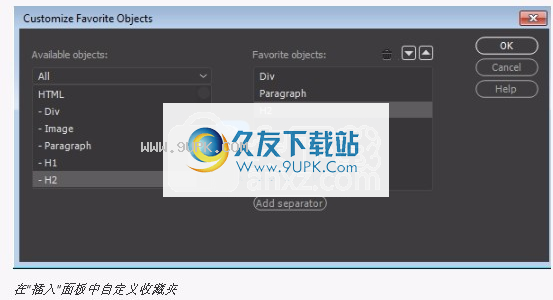
在“插入”面板的“收藏夹”类别中添加,删除或管理项目
在“插入”面板中选择任何类别。
右键单击(Windows)或按住Control(Macintosh)在按钮出现的区域,然后选择“自定义收藏夹”。
在“收藏夹对象”对话框中,根据需要进行更改,然后单击“确定”。
添加要添加对象,请在左侧的“可用对象”窗格中选择一个对象,然后单击两个窗格之间的箭头,或者在“可用对象”窗格中双击该对象。

在“插入”面板中自定义收藏夹
注意:
您可以一次添加一个对象。您不能选择类别名称(例如“常规”)来将整个类别添加到收藏夹列表中。
删除要删除对象或分隔符,请在右侧的“收藏夹对象”窗格中选择一个对象,然后单击窗格上方的“删除收藏夹对象列表中的选定对象”按钮。
移动要移动对象,请在右侧的“收藏夹对象”窗格中选择一个对象,然后单击窗格上方的“向上”或“向下”箭头按钮。
要在对象下方添加分隔符,请在右侧的“收藏夹对象”窗格中选择一个对象,然后单击窗格下方的“添加分隔符”按钮。
如果您不在“插入”面板的“收藏夹”类别中,请选择类别以查看更改。
文件面板概述
使用“文件”面板查看和管理Dreamweaver站点上的文件。
您可以使用“文件”面板查看文件和文件夹,检查它们是否与Dreamweaver站点相关联,以及执行标准的文件维护操作,例如打开和移动文件。
文件“文件”面板还可以帮助您管理文件和在远程服务器之间传输文件。

文件面板
CSS设计师
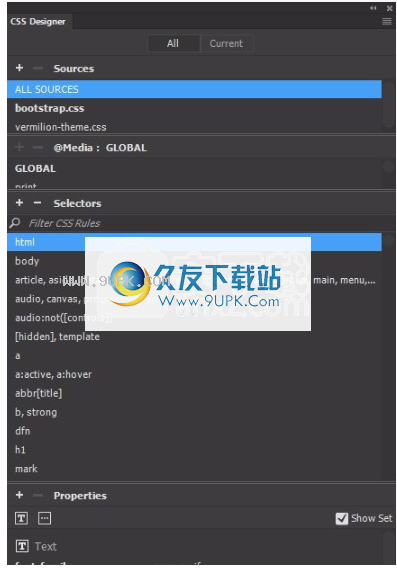
CSS Designer面板(Windows> CSS Designer)是CSS属性检查器,可让您“直观地”创建CSS样式,文件和设置属性以及媒体查询。
您可以使用Ctrl / Cmd + Z撤消操作,也可以使用Ctrl / Cmd + Y重做在CSS Designer中所做的所有操作。所做的更改会自动反映在实时视图中,并且相关的CSS文件也会刷新。为了让您知道相关文件已更改,受影响的文件的选项卡将突出显示一段时间(约8秒)。
CSS Designer面板
CSS Designer面板包含以下窗格和选项:
全部列出与当前文档关联的所有CSS,媒体查询和选择器。您可以过滤所需的CSS规则并修改属性。您也可以使用此模式开始创建选择器或媒体查询。
此模式对选择不敏感。这个方法
ns,当您在页面上选择一个元素时,关联的选择器,媒体查询或CSS不会在CSS设计器中突出显示。
当前列出当前文档的“设计”或“实时”视图中任何选定元素的所有计算样式。在“代码”视图中将此模式用于CSS文件时,将显示焦点选择器的所有属性。
此模式是上下文相关的。使用此选项可以编辑与文档中所选元素关联的选择器的属性。
源列出与文档关联的所有CSS样式表。使用此窗格,您可以创建CSS并将其附加到文档,或在文档中定义样式。
Media @ Media列出在“源”窗格中选择的源中的所有媒体查询。如果未选择任何特定的CSS,则此窗格将显示与文档关联的所有媒体查询。
选择器列出在“源”窗格中选择的源中的所有选择器。如果您还选择一个媒体查询,则此窗格将缩小该媒体查询的选择器列表。如果未选择CSS或媒体查询,此窗格将显示文档中的所有选择器。
在@Media窗格中选择Global时,将显示所选源的媒体查询中未包括的所有选择器。
属性显示可以为指定选择器设置的属性。
如果在CSS Designer中折叠或展开窗格,则会在会话中记住该窗格的大小。 “源”和“媒体”窗格将保持自定义大小,直到您再次更改其大小。
注意:选择页面元素时,将在“选择器”窗格中选择最特定的选择器。要查看特定选择器的属性,请在窗格中单击选择器的名称。
查看要查看所有选择器,可以在“源”窗格中选择“所有源”。要查看所选源中不属于任何媒体查询的选择器,请在@Media窗格中单击“全局”。
视觉指南概述
WeDreamweaver提供了一些可视化指南,可帮助您设计文档并大致预测文档在浏览器中的显示方式。您可以执行以下任一操作:
立即将“文档”窗口调整为所需的窗口大小,以查看元素在页面上的放置方式。
将跟踪图像用作页面背景可帮助您复制在插图或图像编辑应用程序(例如Adobe®Photoshop®或Adobe®Fireworks®)中创建的设计。
提使用标尺和指南提供视觉提示,以精确定位和调整页面元素的大小。
使用网格可以准确地定位和调整绝对定位的元素(AP元素)的大小。
的页面上的网格标记可以帮助您对齐AP元素。启用捕捉后,AP元素将在移动或调整大小时自动捕捉到最近的网格点。 (其他对象,例如图像和段落,不会捕捉到网格。)无论网格是否可见,捕捉都会起作用。
放大和缩小页面
WeDreamweaver允许您将“文档”窗口中的放大倍率(放大)增加到
您可以检查图形的像素精度,使选择小项目,设计带有小文本的页面,设计大页面等更加容易。
放大要放大或缩小页面,请选择“视图”>“设计视图选项”>“放大率”,然后选择任何可用的放大率选项。
您可以从各种缩放选项中进行选择。您还可以选择:
适合选择-选择一个对象或文本,然后选择此选项以将选择内容填充到“文档”窗口中。
全部适合-用整个页面填充“文档”窗口
适合用整个页面的整个宽度填充“文档”窗口
注意:
您也可以通过按Control + =(Windows)或Command + =(Macintosh)来放大而不使用“缩放”工具。您也可以通过按Control +-(Windows)或Command +-(Macintosh)来缩小而不使用“缩放”工具。
设置Dreamweaver的常规首选项
选择编辑>首选项(Windows)或Dreamweaver>首选项(Macintosh)。
设置以下任何选项:
:在选项卡中打开文档在带有选项卡的单个窗口中打开所有文档,这些选项卡使您可以在文档之间进行切换(仅限Mac)。
显示开始屏幕启动Dreamweaver或没有打开任何文档时,显示Dreamweaver欢迎屏幕。
重新启动时重新打开文档打开Dreamweaver关闭时打开的所有文档。如果未选择此选项,则Dreamweaver启动时将显示“欢迎”屏幕或空白屏幕(取决于“显示欢迎屏幕”设置)。
警告打开只读文件时警告当打开只读(锁定)文件时警告您。选择解锁/签出文件,查看文件或取消。
启用相关文件可让您查看哪些文件已连接到当前文档(例如CSS或JavaScript文件)。 Dreamweaver在文档顶部为每个相关文件显示一个按钮,如果单击该按钮,则文件将打开。
通过发现动态相关文件,您可以选择是自动显示动态相关文件还是手动交互后在“相关文件”工具栏中显示。您还可以选择禁用发现动态相关文件。
更新在移动文件时更新链接确定在移动,重命名或删除站点中的文档时会发生什么。将此首选项设置为始终自动更新链接,从不更新链接或提示您执行更新。
在插入对象时显示对话框确定在使用“插入”面板或“插入”菜单插入图像,表格,Shockwave电影和其他一些对象时,Dreamweaver是否提示您提供其他信息。如果关闭此选项,则不会出现该对话框,并且必须使用属性检查器来指定图像的源文件,表中的行数,等等。对于翻转的图像和Fireworks HTML,无论此选项设置如何,插入对象时始终会出现一个对话框。 (要临时覆盖此设置,请在创建和插入对象时按住Control键单击(Windows)或Command键单击(Macintosh)。)
启用双字节嵌入式输入如果您的开发环境或语言工具包简化了双字节文本(例如日语字符),则可以直接在文档窗口中输入双字节文本。取消选择此选项时,将出现一个文本输入窗口,用于输入和转换双字节文本。接受后,文本将显示在“文档”窗口中。
切换标题后切换到普通段落指定在“设计”或“实时”视图中标题段落末尾按Enter(Windows)或Return(Macintosh),以创建带有p标签的新段落。 (标题段落是带有标题标签的段落,例如h1或h2。)禁用此选项后,在标题段落末尾按Enter或Return将创建一个具有相同标题标签的新段落(允许您执行以下操作)连续输入多个标题,然后返回并填写详细信息。
允许多个连续的空格指定在“设计”或“实时”视图中键入两个或多个空格将创建一个完整的空格,在浏览器中显示为多个空格。 (例如,您可以像在打字机上一样在句子之间键入两个空格。)此选项主要用于习惯于在文字处理器中键入文字的人。禁用此选项后,会将多个空格视为一个空格(因为浏览器将多个空格视为一个空格)。
使用并替换并指定Dreamweaver在执行通常会应用b标签的操作时应用强标签,并在执行将执行b标签的操作时应用em标签。通常使用i标记。这些操作包括在HTML模式下单击“文本属性”检查器中的粗体或斜体按钮,然后选择“格式”>“样式”>“粗体”或“格式”>“斜体”。要在文档中使用b和i标签,请取消选择此选项。
注意:万维网联盟不鼓励使用b和i标签; strong和em标签比b和i标签提供更多的语义信息。
警告放置可编辑内容时警告
标记中的区域指定在保存段落或标题标签中具有可编辑区域的Dreamweaver模板时是否显示警告消息。该消息告诉您用户将无法在该区域中创建更多段落。默认启用。
限制将撤消操作限制在活动文档中将撤消操作限制在当前正在编辑的文件中。例如,如果您正在编辑CSS文件,则可以撤消仅对CSS文件所做的更改。
但是,如果禁用此复选框,则HTML源代码和所有相关CSS文件将使用单个撤消历史记录,并且无论您使用HTML代码还是相关CSS文件,都可以撤消操作。
历史记录步骤的最大数量决定Dreamweaver记住的步骤数。 (默认值对于大多数用户应该足够。)如果您超过了给定的步骤数,则最早的步骤将被丢弃。
拼写字典列出可用的拼写字典。如果词典包含多种方言或拼写约定(例如,美式英语和英式英语),则在“词典”弹出菜单中分别列出这些方言。
在Dreamweaver中设置文档的字体首选项
文档的编码决定了文档在浏览器中的显示方式。 Dreamweaver的字体首选项使您可以查看所需字体和大小的给定编码。但是,在“字体首选项”对话框中选择的字体仅影响该字体在Dreamweaver中的显示方式。它们不影响文档在访客浏览器中的显示方式。要更改字体在浏览器中的显示方式,您需要使用属性检查器或应用CSS规则来更改文本。
选择编辑>首选项(Windows)或Dreamweaver>首选项(Mac)。
选择从左侧的类别列表中选择字体。
从“字体设置”列表中选择一种编码类型(例如,西欧或日语)。
注意:
显示要显示亚洲语言,必须使用支持双字节字体的操作系统。
选择一种字体和大小以用于所选编码的每个类别。
注意:
要出现在字体弹出菜单中,必须在计算机上安装一种字体。例如,要查看日语文本,您必须安装日语字体。
比例字体Dreamweaver是一种用于显示普通文本(例如,段落,标题和表格中的文本)的字体。默认值取决于系统的安装字体。对于大多数美国系统,默认值为Times New Roman 12 pt。 (中)在Windows和Times 12点位置。在Mac OS上。
固定字体Dreamweaver字体用于在pre,code和tt标签内显示文本。默认值取决于系统的安装字体。对于大多数美国系统,默认值为Courier New 10 pt。 (小型)在Windows和Monaco 12 pt上。在Mac OS上。
代码视图用于出现在“代码”视图和“代码”检查器中的所有文本的字体。默认值取决于系统的安装字体。
自定义Dreamweaver高亮颜色
使用“突出显示”首选项可自定义用于在Dreamweaver中标识模板区域,库项目,第三方标签,布局元素和代码的颜色。
选择编辑>首选项,然后选择突出显示类别。
在要更改其突出显示颜色的对象旁边,单击颜色框,然后使用颜色选择器选择一种新颜色,或输入一个十六进制值。
要为特定选项激活或禁用突出显示,请选择或取消选择“显示”选项。

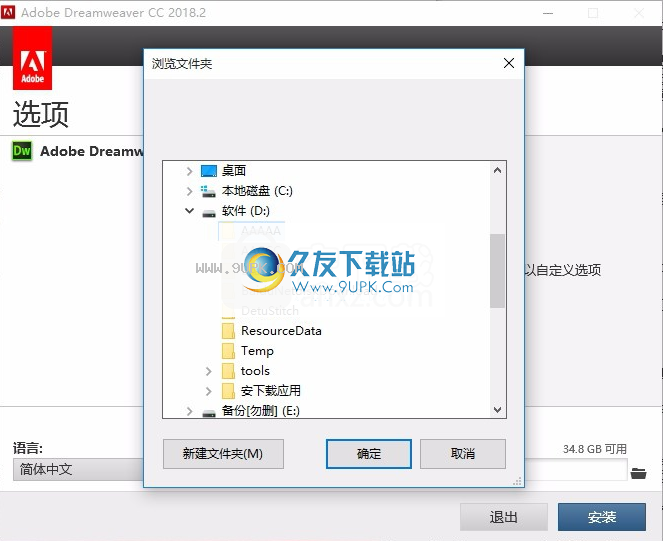
破解方法:
1.用户可以单击本网站提供的下载路径下载相应的程序安装包

2,只需使用解压缩功能打开压缩包,双击主程序进行安装,单击忽略按钮,然后单击安装按钮


3,您可以单击浏览按钮根据需要更改应用程序的安装路径

4.弹出应用程序安装进度栏加载界面,等待加载完成

5.根据提示单击“安装”,弹出程序安装完成界面,单击“完成”按钮。

6.然后打开程序安装路径,然后双击该程序以将其打开。如果计算机系统数据丢失,则可以更新系统来解决它。

软件功能:
1. Windows的HiDPI支持
借助HiDPI优化的显示,更好地缩放和显示字体,图标,对话框和菜单。

2,Windows多显示器支持
现在,您可以通过在多个监视器上显示网页来扩展工作空间。

3.重新设计的新用户界面
精简的界面,您可以在其中自定义工作区,以便仅显示编码时需要使用的工具。

4. Git支持
轻松在Git支持下轻松协作。在Dreamweaver中管理所有源代码,并直接在Git面板中执行所有常见操作。扩展您的工作区。例如,将文档窗口拖出应用程序框,然后在第二个显示器上查看它。

软件功能:
1. Git支持,Dreamweaver现在支持Git,因此可以在应用程序中管理所有源代码。
2.主题为Monaki和Classic,其颜色类似于2015版中的代码,使代码更易于阅读。
3,2018现在已与新版本的CEF集成,您可以在代码视图和实时视图中查看自定义HTML和CSS属性。
4,Dw cc2018支持PHP 7,使用最受欢迎的最新版本的Web脚本语言来创建动态网页和服务。
5.改进的查找和替换。使用新的查找栏,您可以快速搜索代码中的简单文本,标签或代码元素,而不会阻塞屏幕。
6,Cc2018针对HiDPI显示进行了优化,可以正确缩放和显示字体以及对话框界面。
7. Dreamweaver可以显示在多台监视器上以扩展工作区域。






 西游奇遇记
西游奇遇记 全民斗西游BT
全民斗西游BT 崩坏西游
崩坏西游 西游女儿国
西游女儿国 跑跑西游
跑跑西游 欢乐西游
欢乐西游 西游太空模拟器
西游太空模拟器 西游找找找
西游找找找 大话西游归来手游
大话西游归来手游 自在西游
自在西游 梦幻诸石官方版(送疯狂连抽)
梦幻诸石官方版(送疯狂连抽) 降魔神话(封神之战)
降魔神话(封神之战) 简兮(Win10代码编辑工具)是一款很优秀好用的针对Win10平台开发的代码编辑助手。如果你需要一款好用的代码编辑工具,不妨试试小编带来的这款简兮软件,功能强大,简单易用,使用后可以帮助用户轻松编辑代码。
简兮(Win10代码编辑工具)是一款很优秀好用的针对Win10平台开发的代码编辑助手。如果你需要一款好用的代码编辑工具,不妨试试小编带来的这款简兮软件,功能强大,简单易用,使用后可以帮助用户轻松编辑代码。  小码精灵是一款专业的少儿编程软件。少儿编程软件中的佼佼者小码精灵。软件创建有趣的编程课程和创建平台,以提高儿童的设计思维,并通过计算机思维和纪律。
小码精灵是一款专业的少儿编程软件。少儿编程软件中的佼佼者小码精灵。软件创建有趣的编程课程和创建平台,以提高儿童的设计思维,并通过计算机思维和纪律。  gormt是一款专业的mysql数据库转struct工具。编程人员都在使用的mysql数据库转struct工具gormt。您可以直接将SQL结构转换为结构结构,允许数据结构更清晰,这样您就可以直接从SQL获取数据时编辑数据对象时。
gormt是一款专业的mysql数据库转struct工具。编程人员都在使用的mysql数据库转struct工具gormt。您可以直接将SQL结构转换为结构结构,允许数据结构更清晰,这样您就可以直接从SQL获取数据时编辑数据对象时。  PY运行工具(脚本编译运行助手)是一款很优秀好用的python语言脚本编译运行的辅助工具。小编带来的这款PY运行工具功能强大,简单易用,使用后可以帮助用户轻松编译运行脚本,非常方便实用。
PY运行工具(脚本编译运行助手)是一款很优秀好用的python语言脚本编译运行的辅助工具。小编带来的这款PY运行工具功能强大,简单易用,使用后可以帮助用户轻松编译运行脚本,非常方便实用。  大漠插件(综合程序编写辅助工具)是一款十分优秀好用的集合了多种强大功能于一体的综合辅助助手。小编带来的这款大漠插件功能强大全面,使用后可以帮助用户更轻松便捷的进行编程,非常方便实用。
大漠插件(综合程序编写辅助工具)是一款十分优秀好用的集合了多种强大功能于一体的综合辅助助手。小编带来的这款大漠插件功能强大全面,使用后可以帮助用户更轻松便捷的进行编程,非常方便实用。  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵