dreamweaver 4是一款专业的网页设计工具。网页设计软件中的佼佼者dreamweaver 4。它只有一个功能,即为用户提供免费的设计平台。该程序支持内置代码着色。用户可以通过程序基于默认的浅色和深色主题直接创建和自定义代码主题。您可以通过文件中的正确选择器来修改主题,以自定义代码的颜色。这个版本优化了代码编辑器,现在整个编辑器的性能都得到了优化。 CSS预处理程序支持,该程序现在支持常见的CSS预处理程序,包括八个:Sass,Less和SCSS,并具有完整的代码着色和编译功能,因此您可以节省时间并生成更清晰的代码;支持访问服务器内外的文件,并使用Dreamweaver来管理文件传输;有需要的用户可以下载体验。
使用说明:
创建在Dreamweaver中创建,打开,编辑,保存和还原文件。创建一个模板并打开相关文件。
WeDreamweaver提供了用于处理各种Web文档的灵活环境。除了HTML文档,您还可以创建和打开各种基于文本的文档,例如JavaScript,PHP和级联样式表(CSS)。
WeDreamweaver提供了一些用于创建新文档的选项。您可以创建以下任何一项:
新的空白文档或模板
一个基于Dreamweaver附带的预先设计的页面布局的文档,其中包括30多种基于CSS的页面布局
基于您现有模板之一的文档
您还可以设置文档首选项。例如,如果您通常使用一种类型的文档,则可以将其设置为创建的新页面的默认文档类型。
您可以在“设计”视图或“代码”视图中轻松定义文档属性,例如元标记,文档标题和背景颜色以及其他几个页面属性。
Dreamweaver文件类型
您可以在Dreamweaver中使用各种文件类型。您将使用的主要文件类型是HTML文件。 HTML文件(或超文本标记语言文件)包含负责在浏览器中显示网页的基于标记的语言。您可以保存扩展名为.html或.htm的HTML文件。 Dreamweaver默认情况下以.html扩展名保存文件。
WeDreamweaver使您可以创建和编辑基于HTML5的网页。前言部分也可用于从头开始构建HTML5页面。
以下是在Dreamweaver中工作时可能会使用的其他一些常见文件类型:
CSS级联样式表文件的扩展名为.css。它们用于格式化HTML内容并控制各种页面元素的位置。
扩展GIF图形交换格式文件的扩展名为.gif。 GIF格式是一种流行的Web图形格式,用于带有透明区域的卡通,徽标,图形和动画。 GIF最多包含256种颜色。
JPEG联合图像专家组文件(以创建格式的组织命名)具有.jpg扩展名,通常是照片或彩色图像。 JPEG格式最适合数字或扫描的照片,纹理
d图像,具有渐变颜色过渡的图像以及需要256种以上颜色的任何图像。
XML格式可扩展标记语言文件的扩展名为.xml。它们包含原始格式的数据,可以使用XSL(可扩展样式表语言)对其进行格式化。
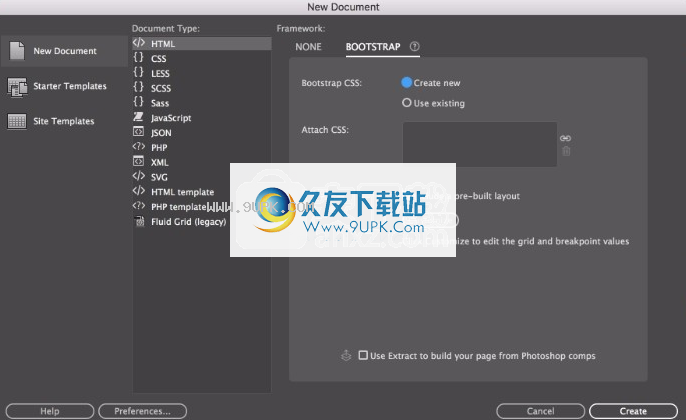
新建文档对话框
“新建文档”对话框显示所有受支持的文档文件类型,包括PHP,XML和SVG。
您也可以从此对话框访问预定义的布局,模板和框架。
注意:
所有具有特色的条目布局均旨在支持响应型网站,并且符合HTML-5要求。
使用空白页面创建HTML布局
您可以使用预先设计的CSS布局创建页面,或者创建完全空白的页面,然后创建自己的布局。
选择文件>新建。
在“新建文档”类别中,从“文档类型”列中选择要创建的页面的类型。例如,选择HTML以创建纯HTML页面。
选择从“文档类型”弹出菜单中选择一种文档类型。在大多数情况下,您可以使用HTML5的默认选择。
选择根据您要创建的页面类型选择其他选项。
无:如果要创建一个不使用任何框架的简单网页,请选择此选项。
Bootstrap:Bootstrap模板是使用Bootstrap框架的预定义布局。如果要使用Bootstrap框架创建响应式网页,请选择此选项。
注意:
如果您打算创建响应式网页,请选择Bootstrap框架。
如果您不使用框架,则
文档标题:在此字段中输入文档标题,Dreamweaver会自动将其添加到文档部分。
文档类型:从DocType弹出菜单中选择一种文档类型。在大多数情况下,您可以使用HTML5的默认选择。
选择从“文档类型”菜单中选择一个XHTML文档类型定义,以使您的页面与XHTML兼容。例如,通过从菜单中选择XHTML 1.0 Transitional或XHTML 1.0 Strict,可以使HTML文档与XHTML兼容。 XHTML(可扩展超文本标记语言)是HTML作为XML应用程序的重塑。通常,使用XHTML可以为您带来XML的好处,同时确保Web文档的向后和将来兼容性。
附加CSS:将现有CSS布局附加到页面。为此,请单击“附加CSS文件”窗格旁边的“附加样式表”图标,然后选择一个CSS样式表。

创建新的HTML页面而不使用框架
如果要基于Photoshop组件创建新页面,请选择“使用提取”以从Photoshop组件构建页面。
选择此选项将打开“提取”面板,您可以在其中上载PSD文件并开始创建HTML页面。
如果要使用Bootstrap框架创建响应式网页,请执行以下操作:
Bootstrap CSS:选择创建新的Bootstrap CSS或使用现有的CSS文件。如果使用现有的CSS文件,请提供文件的路径。确保CSS文件位于您的网站根文件夹中。
附加CSS:将现有CSS布局附加到页面。为此,请单击“附加CSS文件”窗格旁边的“附加样式表”图标,然后选择一个CSS样式表。
包括一个预先构建的布局:如果您已经有一个布局,请选择此选项。单击自定义以编辑网格和断点值。

使用Bootstrap框架创建一个新的HTML页面
如果要基于Photoshop组件创建新页面,请选择“使用提取”以从Photoshop组件构建页面。
选择此选项将打开“提取”面板,您可以在其中上载PSD文件并开始创建HTML页面。
如果要设置默认文档首选项,例如文档类型,编码和文件扩展名,请单击“首选项”。
单击创建按钮。
保存新文档(“文件”>“保存”)。
在出现的对话框中,导航到要保存文件的文件夹。
注意:
保存将文件保存在Dreamweaver站点中是个好主意。
在“文件名”框中,键入文件的名称。
避免在文件和文件夹名称中使用空格和特殊字符,并且不要以数字开头文件名。特别是,请勿在文件名中使用特殊字符(例如é,ç或¥)或标点符号(例如冒号,斜杠或句点)放置在远程服务器上;许多服务器在上传过程中更改了这些字符,这将导致到文件的任何链接断开。
创建一个空白模板
您可以使用“新建文档”对话框来创建Dreamweaver模板。默认情况下,模板保存在您网站的Templates文件夹中。
选择文件>新建。
在“新建文档”对话框中,选择“网站模板”类别。
选择从“文档类型”弹出菜单中选择一种文档类型。在大多数情况下,您需要将此选项保留为默认选项XHTML 1.0 Transitional。
从DocType(DTD)菜单中选择一个XHTML文档类型定义,以使您的页面符合XHTML。例如,您可以通过选择XHTML 1.0 Tr使HTML文档与XHTML兼容。
菜单中的ansitional或XHTML 1.0 Strict。 XHTML(可扩展超文本标记语言)是HTML作为XML应用程序的重塑。通常,使用XHTML可以为您带来XML的好处,同时确保Web文档的向后和将来兼容性。
如果要在编辑模板时自动更新页面,请在模板更改时选择“更新页面”。
单击创建按钮。
保存新文档(“文件”>“保存”)。如果尚未向模板添加可编辑区域,则会出现一个对话框,告诉您文档中没有可编辑区域。单击“确定”关闭对话框。
在“另存为”对话框中,选择要保存模板的站点。
在“文件名”框中,键入新模板的名称。您无需在模板名称后附加文件扩展名。单击“保存”时,.dwt扩展名将被添加到新模板中,该模板将保存在您网站的Templates文件夹中。
避免在文件和文件夹名称中使用空格和特殊字符,并且不要以数字开头文件名。特别是,请勿在文件名中使用特殊字符(例如é,ç或¥)或标点符号(例如冒号,斜杠或句点)放置在远程服务器上;许多服务器在上传过程中更改了这些字符,这将导致到文件的任何链接断开。
创建从模板创建页面
您可以使用现有模板之一或Dreamweaver入门模板来选择,预览和创建新文档。您可以使用“新建文档”对话框从任何Dreamweaver定义的站点中选择模板,也可以使用“资产”面板从现有模板创建新文档。
根据模板创建文档
选择文件>新建。
在“新建文档”对话框中,选择“来自模板的页面”类别。
在“站点”列中,选择包含要使用的模板的Dreamweaver站点,然后从右侧的列表中选择一个模板。
如果不想每次更改此页面所基于的模板时都更新此页面,请在模板更改时取消选择“更新页面”。
如果要设置默认文档首选项,例如文档类型,编码和文件扩展名,请单击“首选项”。
如果要打开Dreamweaver Exchange,可以在此处下载更多页面设计内容,单击“获取更多内容”。
单击创建并保存文档(文件>保存)。
从“资产”面板中的模板创建文档
如果“资产”面板(“窗口”>“资产”)尚未打开,请打开它。
在“资产”面板中,单击左侧的“模板”图标以查看当前站点中的模板列表。
注意:
如果您刚刚创建了要应用的模板
,您可能需要单击刷新按钮才能看到它。
右键单击(Windows)或按住Control单击(Macintosh)要应用的模板,然后选择“从模板新建”。
文档在“文档”窗口中打开文档。
保存文档。
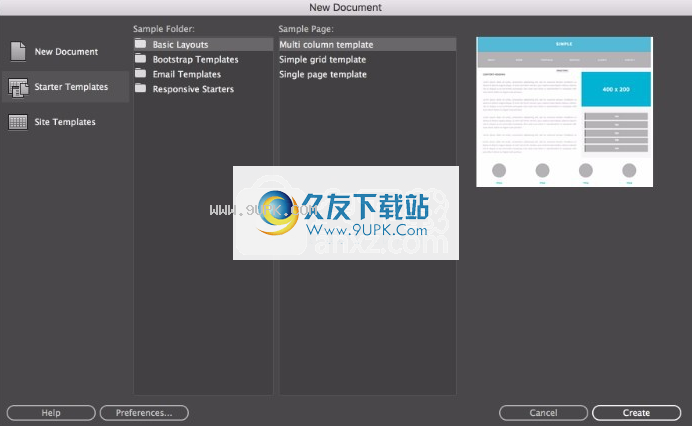
根据Dreamweaver条目模板创建页面
WeDreamweaver带有一些专门为移动应用程序开发的启动器文件。您可以将这些样本文件用作设计站点中页面的起点。
您在基于启动器模板创建文档时,Dreamweaver会创建该文件的副本,因此您不会覆盖启动器文件。
您可以预览样本文件,并在“新建文档”对话框中阅读文档设计元素的简短说明。
选择文件>新建。
在“新建文档”对话框中,选择“入门模板”类别。

Dreamweaver中的入门模板
当您选择其他选项时,您可以在面板的右侧看到示例页面的详细信息和可视化。
单击创建按钮。
新文档及其所有相关文件在“文档”窗口中打开。
保存文档(“文件”>“保存”)。
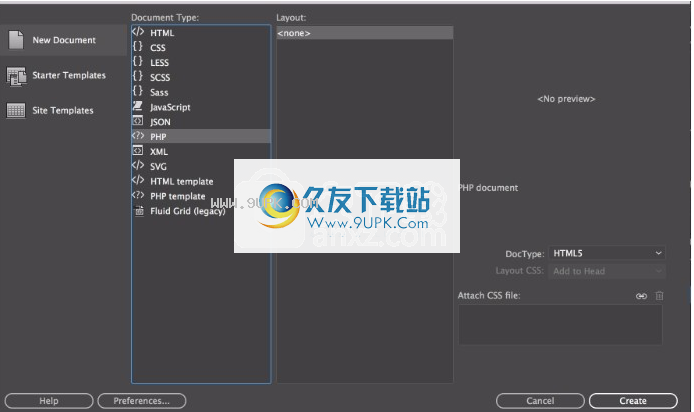
创建为不同的编码语言创建新的代码文件
您可以在Dreamweaver中为多种编码语言创建代码文件。
要在Dreamweaver中创建新的代码文件,请使用以下说明:
选择文件>新建文档。
从“文档类型”中,选择要创建的代码文件。
选择从“文档类型”列中选择要创建的文档类型(例如,PHP文件)。

创建一个新的PHP页面
根据您选择的文件类型,创建文档时其他选项可用。
例如,如果要创建PHP文件,则可以选择DocType选项和一些CSS选项。
单击创建按钮。然后保存文档(“文件”>“保存”)。
保存和还原文件
您可以使用当前名称和位置保存文档,或者使用其他名称和位置保存文档副本。
注意:
命名文件时,请避免在文件和文件夹名称中使用空格和特殊字符。特别是,请勿在文件名中使用特殊字符(例如é,ç或¥)或标点符号(例如冒号,斜杠或句点)放置在远程服务器上;许多服务器在上传过程中更改了这些字符,这将导致到文件的任何链接断开。另外,请勿以数字开头文件名。
保存文件
请执行以下任一操作:
要覆盖磁盘上的当前版本并保存所做的任何更改,请选择“文件”>“保存”。
要将文件保存在另一个文件夹中或使用其他名称,请选择“文件”>“另存为”。
在出现的“另存为”对话框中,导航到要保存文件的文件夹。
在“文件名”文本框中,键入文件的名称。
单击保存以保存文件。
保存所有打开的文档
选择文件>全部保存。
如果打开了任何未保存的文档,则会为每个未保存的文档显示“另存为”对话框。
在出现的对话框中,导航到要保存文件的文件夹。
在“文件名”框中,键入文件的名称,然后单击“保存”。
恢复到文档的最后保存版本
选择文件>恢复。
出现一个对话框,询问您是否要放弃所做的更改并恢复为以前保存的版本。
单击“是”以还原到以前的版本;单击否保留更改。
注意:
如果保存文档然后退出Dreamweaver,则重新启动Dreamweaver时将无法还原到文档的先前版本。
设置默认文档类型和编码首选项
如果站点中的大多数页面属于特定文件类型(例如HTML,PHP或JavaScript),则可以设置文档首选项以自动创建指定文件类型的新文档。
选择编辑>首选项(Windows)或Dreamweaver>首选项(Macintosh)。
注意:
创建新文档时,还可以单击“新建文档”对话框中的“首选项”按钮来设置新文档首选项。
从左侧的类别列表中单击“新建文档”。
设置根据需要设置或更改首选项,然后单击“确定”保存。
预设文件选择将用于您创建的页面的文档类型。
默认扩展名是用于创建的新HTML页面。指定所需的文件扩展名(.htm或.html)。注意:对于其他文件类型,此选项被禁用。
默认文档类型(DDT)选择XHTML文档类型定义(DTD)以使新页面与XHTML兼容。例如,通过从菜单中选择XHTML 1.0 Transitional或XHTML 1.0 Strict,可以使HTML文档与XHTML兼容。
默认编码指定在创建新页面和打开文档时使用的编码,而未指定任何编码。如果选择Unicode(UTF-8)作为文档编码,则实体编码不是必需的,因为UTF-8可以安全地表示所有字符。如果选择其他文档编码,则可能需要一个实体enc
表示一些字符。
如果选择Unicode(UTF-8)作为默认编码,则可以通过选择“包括Unicode签名(BOM)”选项在文档中包括字节顺序标记(BOM)。文本文件开头的BOM是2-4个字节,该文件将文件标识为Unicode以及后续字节的字节顺序。由于UTF-8没有字节顺序,因此添加UTF-8 BOM是可选的。对于UTF‑16和UTF‑32,它是必需的。
Unicode标准化表如果您选择Unicode(UTF-8)作为默认编码,请选择以下选项之一。 Unicode规范化有四种形式。最重要的是规范化形式C,因为它是万维网字符模型中最常用的形式。为了完整性,Adobe提供了三种其他形式的Unicode规范化。
在Control + N上显示“显示“新建文档””对话框。取消选择此选项(对于Macintosh,为“ On Command + N”)可在使用键盘命令时自动创建默认文档类型的文档。
UnicodeUnicode中,某些字符的外观相似,但是可以用不同的方式存储在文档中。例如,“ë”(e-umlaut)可以表示为单个字符“ e-umlaut”,也可以表示为两个字符“ regular Latin e” +“ combining umlaut”。 Unicode组合字符是前一个字符的可用字符,因此变音符号将出现在“拉丁字母e”上方。两种形式都导致相同的视觉排版,但是文件中保存的内容对于每种形式都不同。
规范化是确保可以以不同形式保存的所有字符都以相同形式保存的过程。也就是说,文档中的所有“ë”字符都保存为单个“ e-umlaut”或“ e” +“ combining umlaut”,而不是文档中的两种形式。
打开和编辑现有文档
您可以打开现有的网页或基于文本的文档(无论是否在Dreamweaver中创建),然后在“设计”视图或“代码”视图中对其进行编辑。
如果打开的文档是另存为HTML文档的Microsoft Word文件,则可以使用“工具”>“清理Word HTML”来删除Word插入HTML文件中的多余标签。
清除要清除不是Microsoft Word生成的HTML或XHTML,请使用“工具”>“清除HTML”。
您也可以打开非HTML文本文件,例如JavaScript文件,XML文件,CSS样式表或由文字处理器或文本编辑器保存的文本文件。
选择文件>打开。
注意:
您也可以使用“文件”面板打开文件。
导航到并选择要打开的文件。
单击打开。
文档在“文档”窗口中打开文档。默认情况下,JavaScript,文本和CSS样式表在“代码”视图中打开。您可以在Dreamweaver中工作时更新文档,并将更改保存到文件中。
打开相关文件
WeDreamweaver使您可以查看与主文档相关的文件,而不会失去对主文档的关注。例如,如果将CSS和JavaScript文件附加到主文档,Dreamweaver允许您在保持主文档可见的同时在“文档”窗口中查看和编辑这些相关文件。
注意:
使用HTML文件时,如果要快速更改相关的CSS,JavaScript或PHP文件而不必导航到该文件,则可以使用“快速编辑”。
默认情况下,Dreamweaver在主文档标题下方的“相关文件”工具栏中显示与主文档相关的所有文件的名称。工具栏中按钮的顺序遵循主文档中存在的相关文件链接的顺序。
注意:
如果缺少相关文件,Dreamweaver仍将在“相关文件”工具栏中显示相应的按钮。但是,如果单击该按钮,Dreamweaver将不会显示任何内容。
WeDreamweaver支持以下类型的相关文件:
客户端脚本文件
服务器端包括
外部CSS样式表(包括嵌套样式表)
从“相关文件”工具栏打开相关文件
请执行以下任一操作:
在文档顶部的“相关文件”工具栏中,单击要打开的相关文件的文件名。
在“相关文件”工具栏中,右键单击要打开的相关文件的文件名,然后从上下文菜单中选择“作为单独的文件打开”。当以这种方式打开相关文件时,主文档将不会同时保持可见。
:从代码导航器打开相关文件
将插入点放在您知道受相关文件影响的行或区域中。
等待Code Navigator指示器出现,然后单击它以打开Code Navigator。
将鼠标悬停在代码浏览器中的项目上以查看有关它们的更多信息。例如,如果要更改特定的CSS颜色属性,但不知道该颜色驻留在哪个规则中,则可以将鼠标悬停在“代码导航器”中的可用规则上以查找该属性。
单击您感兴趣的项目以打开相应的相关文件。
返回主文档的源代码
单击“相关文件”工具栏中的“源代码”按钮。
更改相关信息的显示
莱斯
当您从“设计”视图或“代码和设计”视图(“拆分”视图)中打开相关文件时,相关文件将显示在“拆分”视图中。
如果要自定义拆分视图,则可以选择“视图”>“拆分”,然后从不同的拆分视图选项中进行选择。
如果只想在“代码”视图中查看相关文件,请选择工具栏顶部的“代码”。
注意:
标准代码视图不允许您与主文档的源代码同时显示相关文档。
注意:
显示选项中的“代码视图”指的是主文档的源代码。例如,如果选择“查看”>“在顶部查看代码”,Dreamweaver将在“文档”窗口的上部显示主文档的源代码。如果选择“视图”>“左代码视图”,Dreamweaver将在“文档”窗口的左侧显示主文档的源代码。
禁用相关文件
默认情况下,当您打开HTML文件时,Dreamweaver在单独的选项卡中显示相关文件。如果要禁用此功能,可以使用“首选项”面板禁用它。
选择编辑>首选项(Windows)或Dreamweaver>首选项(Macintosh)。
在“常规”类别中,取消选择“启用相关文件”。
打开动态相关文件
动态相关文件功能使您可以在“相关文件”工具栏中查看动态页面的相关文件,从而扩展“相关文件”功能的功能。具体来说,动态相关文件功能使您可以看到为流行的开源PHP内容管理系统(CMS)框架(如WordPress,Drupal和Joomla)生成运行时代码所需的许多动态包含!
使用要使用动态相关文件功能,您必须有权访问运行WordPress,Drupal或Joomla的本地或远程PHP应用程序服务器!测试页面的常见方法是设置localhost PHP应用程序服务器,然后在本地测试页面。
测试在测试页面之前,您需要执行以下步骤:
设置Dreamweaver网站,并确保在“站点设置”对话框中填写“ Web URL”文本框。
设置一个PHP应用程序服务器。
注意:在使用Dreamweaver中的动态相关文件之前,服务器必须正在运行。
在Dreamweaver中,定义一个本地文件夹,您将在其中下载和编辑CMS文件。
安装WordPress,Drupal或Joomla
文件的位置定义为远程和测试文件夹。
从远程文件夹下载(获取)CMS文件。
设置动态相关文件首选项
您在打开与动态相关文件关联的页面时,Dreamweaver可以自动发现该文件或让您手动发现该文件(您可以通过单击页面顶部信息栏中的链接来找到它)。默认设置是手动发现。
选择编辑>首选项(Windows)或Dreamweaver>首选项(Macintosh OS)。
在“常规”类别中,确保已选中“启用相关文件”选项。
选择从“动态相关文件”弹出菜单中选择“手动”或“自动”。您还可以通过选择禁用来完全禁用发现。
查找动态相关文件
打开包含与其相关的动态相关文件的页面,例如WordPress,Drupal或Joomla的网站根目录的index.php页面!现场。
如果将“动态相关文件”的发现设置为“手动”(默认设置),请单击“文档”窗口页面顶部显示的信息栏中的“发现”链接。
如果自动启用了“动态相关文件”的发现,则“动态相关文件”列表将出现在“相关文件”工具栏中。
顺序“相关文件”工具栏中的“相关文件和动态相关文件”的顺序如下:
静态相关文件(不需要任何动态处理的相关文件)
相关附加到动态路径服务器的外部相关文件(.css和.js文件)包括文件
动态路径服务器包含文件(.php,.inc和.module文件)
过滤相关文件
由于相关文件和动态相关文件通常可以很多,因此Dreamweaver允许您过滤相关文件,以便准确找到要使用的文件。
打开包含相关文件的页面。
查找必要的动态相关文件。
单击“相关文件”工具栏右侧的“相关文件”图标。
选择在“相关文件”工具栏中选择要查看的文件类型。默认情况下,Dreamweaver选择所有相关文件。
创建要创建自定义过滤器,请单击“过滤器相关文件”图标,然后选择“自定义过滤器”。
“自定义过滤器”对话框仅允许使用星号(*菜单*)过滤确切的文件名(style.css),文件扩展名(.php)和通配符表达式。您可以通过使用分号分隔每个通配符来过滤多个通配符表达式(例如,style.css; * .js; * tpl.php)。
注意:
关闭文件后,过滤器设置将不会保留。
清理Microsoft Word HTML文件
您可以在Microsoft Word(Microsoft Word 97或更高版本)中打开另存为HTML文件的文档,然后使用“工具”>“清理Word HTML”删除Word生成的多余HTML代码。
WeDreamweaver删除的代码主要由Word使用,以在Word中格式化和显示文档,而不实际显示HTML文件。
保留原始Word(.doc)文件的副本作为备份,因为清理HTML文件后,您可能无法在Word中重新打开HTML文档。
注意:
清除要清除不是Microsoft Word生成的HTML或XHTML,请使用“工具”>“清除HTML”命令。
将您的Microsoft Word文档另存为HTML文件。
注意:
在Windows中,请关闭Word中的文件,以避免共享冲突。
在Dreamweaver中打开HTML文件。
要查看Word生成的HTML代码,请切换到“代码”视图(“视图”>“代码”)。
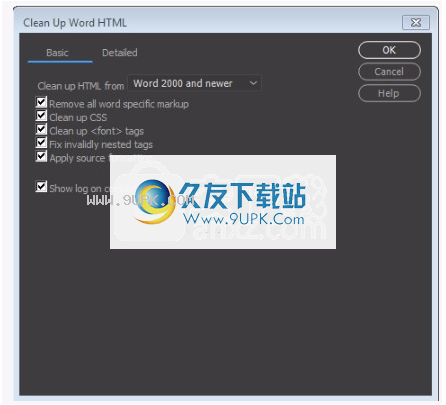
选择工具>清理Word HTML。
注意:
如果Dreamweaver无法确定用于保存文件的Word版本,请从弹出菜单中选择正确的版本。
选择(或取消选择)清除选项。输入的首选项将保存为默认清除设置。
WeDreamweaver将清除设置应用于HTML文档,并显示更改日志(除非您在对话框中取消选择此选项)。

Microsoft Word HTML清洁选项
删除所有特定于单词的标记删除所有特定于Microsoft Word的HTML,包括HTML中的XML标记,文档顶部的Word自定义元数据和链接标记,Word XML标记,条件标记及其内容以及样式中的空白段落和边缘距离。您可以使用“详细信息”选项卡分别选择每个选项。
清理CSS会删除所有特定于Word的CSS,包括可能的内联CSS样式(父样式具有相同的样式属性),以“ mso”开头的样式属性,非CSS样式声明,表中的CSS样式属性以及所有Use样式从头开始定义。您可以使用“详细信息”选项卡进一步自定义此选项。
清理标签以删除HTML标签,并将默认的正文文本转换为2号HTML文本。
修复无效的嵌套标签删除Word在段落和标题(块级)标签之外插入的字体标签标签。
应用源格式将您在HTML格式首选项和SourceFormat.txt中指定的源格式选项应用于文档。
显示登录完成清理完成后,将显示一个警告框,其中包含有关疯狂更改的详细信息
e到文档。
单击“确定”,或者如果要进一步自定义“删除所有特定于Word的标记”和“清除CSS”选项,请单击“详细信息”选项卡,然后单击“确定”。
软件特色:
1.快速灵活的编码。
轻松使用简化的智能编码引擎轻松创建,编码和管理动态网站。
访问代码提示以快速学习和编辑HTML,CSS和其他Web标准。
使用视觉辅助工具减少错误并提高网站开发速度。
2.只需较少的步骤即可轻松设置您的网站。
使用入门模板可以使您的网站更快地启动并运行,您可以自定义这些模板以构建HTML电子邮件,有关页面,博客,电子商务页面,新闻稿和作品集。
代码着色和视觉提示可帮助您更轻松地阅读代码,因此您可以快速进行编辑和更新。
软件功能:
1.对Windows的多显示器支持
现在,您可以通过在多个监视器上显示网页来扩展工作空间。
2,CEF整合
WeDreamweaver现在已与最新版本的Chromium嵌入式框架集成在一起,您可以构建现代的HTML5网站以及显示元素,CSS网格等。
3.重新设计的新用户界面
精简的界面,您可以在其中自定义工作区,以便仅显示编码时需要使用的工具。
破解方法:
1.用户可以通过本网站直接下载相应的安装包,然后将其解压缩。双击该程序将其打开。

2解压缩数据包后,打开文件夹,然后双击运行“请先运行.reg”。


3.然后双击运行“ Dreamweaver.exe”会弹出一个注册界面,可以随便写一个名字,选择一个注册码


4.单击注册后,弹出提示注册不成功,不用担心,以后单击注册按钮即可正常使用,重启后不再出现注册界面







 天天图标提取工具 3.2最新免安装版
天天图标提取工具 3.2最新免安装版 Axialis IconWorkshop 6.9.1.2最新免费版
Axialis IconWorkshop 6.9.1.2最新免费版 点点图标提取工具 1.1免安装版
点点图标提取工具 1.1免安装版 快递一键查询软件 1.1免安装版
快递一键查询软件 1.1免安装版 魔方图标大师 2.0免安装版
魔方图标大师 2.0免安装版 妙小程图形化客户端(图形编程学习助手)是一款很优秀好用的图形编程学习的辅助工具。如果你需要一款好用的编程学习工具,小编带来的这款妙小程图形化客户端是很不错的选择,功能强大全面,使用后可以帮助用户更轻松高效...
妙小程图形化客户端(图形编程学习助手)是一款很优秀好用的图形编程学习的辅助工具。如果你需要一款好用的编程学习工具,小编带来的这款妙小程图形化客户端是很不错的选择,功能强大全面,使用后可以帮助用户更轻松高效...  GitUI(Git服务器搭建工具)是一款十分优秀好用的git终端助手。小编带来的这款GitUI软件功能强大,简单易用,使用后可以帮助用户轻松搭建Git服务器,非常方便实用。软件能够通过图形的模式将内容呈现在用户面前,有效的提...
GitUI(Git服务器搭建工具)是一款十分优秀好用的git终端助手。小编带来的这款GitUI软件功能强大,简单易用,使用后可以帮助用户轻松搭建Git服务器,非常方便实用。软件能够通过图形的模式将内容呈现在用户面前,有效的提...  Funcraft(Serverless应用部署软件)是一款十分优秀好用的由阿里云开发的用于支持Serverless应用部署的辅助工具。小编带来的这款Funcraft软件功能强大,简单易用,使用后可以帮助用户轻松进行Serverless应用部署操作,非常方便实用。
Funcraft(Serverless应用部署软件)是一款十分优秀好用的由阿里云开发的用于支持Serverless应用部署的辅助工具。小编带来的这款Funcraft软件功能强大,简单易用,使用后可以帮助用户轻松进行Serverless应用部署操作,非常方便实用。  Hangfire(统一编程模型工具)是一款十分优秀好用的统一编程模型助手。小编带来的这款Hangfire软件功能强大全面,使用后可以帮助用户轻松处理后台任务,非常方便实用。
Hangfire(统一编程模型工具)是一款十分优秀好用的统一编程模型助手。小编带来的这款Hangfire软件功能强大全面,使用后可以帮助用户轻松处理后台任务,非常方便实用。  鸿蒙系统设计工具(HarmonyOS设计规范助手)是一款很优秀好用的HarmonyOS设计的辅助工具。小编带来的这款鸿蒙系统设计工具功能强大全面,使用后可以帮助开发人员更轻松便捷的进行设计工作,非常方便实用。
鸿蒙系统设计工具(HarmonyOS设计规范助手)是一款很优秀好用的HarmonyOS设计的辅助工具。小编带来的这款鸿蒙系统设计工具功能强大全面,使用后可以帮助开发人员更轻松便捷的进行设计工作,非常方便实用。  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵