AIMP Skin Editor是一款专门用来制作编辑aimp皮肤的软件。编辑制作aimp皮肤久友下载站小编推荐这款AIMP Skin Editor。该软件允许用户为AIMP应用程序定制个性化皮肤。您可以完全自定义DSP插件信息,书签,均衡器,播放器状态,播放列表管理等,并为用户提供构建外观,构建外观和运行方式,嵌入式字体,外观属性,自定义本地化,自定义提供程序,资源库等丰富的功能,并且在工作区中还具有多种辅助工具,例如标尺,显示/隐藏辅助线,为用户更好地进行编辑和设计,它具有极为直观的操作界面,使用非常方便,用户谁需要它,赶快去这个网站下载吧!
软件特色:
该应用程序专为AIMP粉丝设计,可让他们设计多种独特的个性化皮肤,然后可用于自定义流行玩家的外观。
皮肤引擎:可自定义比例因子已扩展到500%
编辑器:在播放/暂停模式下添加模拟。按下Alt键时,可以通过单击播放/暂停/停止按钮来打开/关闭模拟
编辑:极乐和黑暗极乐皮肤现在用作模板
绑定编辑器-添加了对源重新排序的功能
添加的对话框将显示加载/保存操作的进度
使用皮肤引擎的最新变化进行构建
软件功能:
1.多格式播放-支持.CDA,.AAC,.AC3,.APE,.DTS,.FLAC,.IT,.MIDI,.MO3,.MOD,.M4A,.M4B,.MP1,.MP2, 。 MP3,.MPC,.MTM,.OFR,.OGG,.OPUS,.RMI,.S3M,.SPX,.TAK,.TTA,.UMX,.WAV,.WMA,.WV,.XM和其他格式。
2.输出支持-DirectSound / ASIO / WASAPI / WASAPI Exclusive
3.使用18频段均衡器和内置声音效果|混响,合唱,镶边,音高,节奏,回声,速度,低音,增强
4.32位音频处理-具有最佳音质
5.支持处理多个播放列表
6.支持插件-您可以添加新工具或扩展现有的多用户模式
7.支持完整的热键-根据需要配置本地和全局热键
8.支持文件搜索-您可以在所有打开的播放列表中搜索文件
9.支持创建书签和播放队列
10.支持换肤和多国语言界面
11.支持coverart下载-从Internet Simple Scheduler中搜索和下载专辑封面
12.支持闹钟和自动关机功能-您可以听自己喜欢的音乐,入睡,只需将计时器设置为在给定时间或播放后关机即可。
13.支持音频格式转换
14.支持网络广播收听录音,捕获网络广播ogg / WAV / MP3 / AAC / AAC +格式,在线广播浏览器的Shoutcast和Icecast服务查看目录
15.支持标签编辑器-您可以轻松地编辑音频文件标签,重命名文件组,按模板或应用标签的文件集对文件排序
16.支持音频库管理-您可以轻松整理音乐,标记您已听过的曲目以及继续播放统计信息。
使用说明:
自动隐藏
用于提供自动隐藏的两个参数:AutoHide和AutoHideParentSizeThreshold。
AutoAutoHide属性允许当Parent的大小小于AutoHideParentSizeThreshold中指定的值时隐藏元素。
注意:1. AutoHide仅适用于不等于laClient的那些元素。
如图2所示,如果元素垂直对齐(Alignment = laTop,laBottom),则AutoHideParentSizeThreshold将与Parent的高度一致。否则,它将在宽度上运行。
3.对于AutoHide = True的元素,建议不要将Visibility访问点的值与任何服务绑定,以免发生冲突。
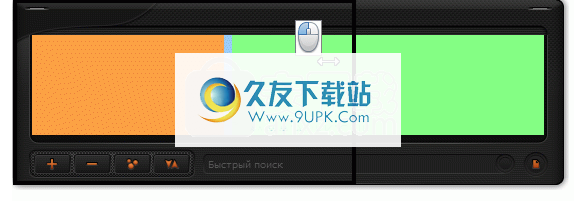
任务:有必要设置纸盘控制(迷你播放器),以便在水平拉伸时还有一个带有附加按钮的容器。
主容器的纸盘控件将有权绑定laTop并水平调整其大小(AllowResizeByWidth = True)。
隐藏的容器(红色)将具有绑定laLeft(AutoHideParentSizeThreshold将在主祖先容器的宽度上运行)。

它将如下操作:默认情况下,左容器和右容器(黑色)可见。当将纸盘控件扩展到超过500像素的宽度时,将显示隐藏的中间容器(红色)。
后台对象可见性控制
以将播放列表停靠在主窗口中为例,研究背景对象的可见性控件。停靠的窗口被粘贴到一个完整的窗口中,通常看起来像一个完整的单元。这是由于替换了主窗口和播放列表中的某些纹理。
方法1
制作以下皮肤结构:

MainWindow和Playlist分别是主窗口和播放列表的主体;
MainBottom和PlaylistTop是在停放和未停放播放列表模式下具有不同视图的容器或纹理。
为此,其背景显示模式应包括两个框架:

为了提供帧切换的可能性,需要绑定链接
进行分配(如果播放列表已取消停靠或隐藏,则PlaylistFrameSite可见性服务将返回0,如果播放列表已停靠至主窗口且可见,则返回1):

分配给PlaylistTop一个类似的链接(如果播放列表未固定,则PlaylistFrame Docked服务返回0,如果播放列表固定在主窗口中,则返回1):

现在将播放列表窗口停靠到主窗口后,我们将获得以下视图:

研究以将播放列表停靠在主窗口为例,研究背景对象的可见性控制。停靠的窗口被粘贴到一个完整的窗口中,通常看起来像一个完整的单元。这是由于替换了主窗口和播放列表中的某些纹理。
方法2(常规)
此方法使您可以绘制不同大小的替换容器/纹理。
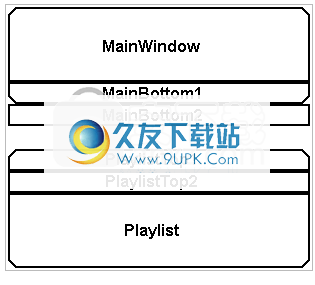
制作此皮肤结构:

MainWindow和Playlist分别是主窗口和播放列表的主体;
MainBottom1和PlaylistTop1是容器或纹理,当取消固定主窗口和播放列表时,这些容器或纹理将可见:

如果将播放列表停靠在主窗口中,则会显示MainBottom2和PlaylistTop2。

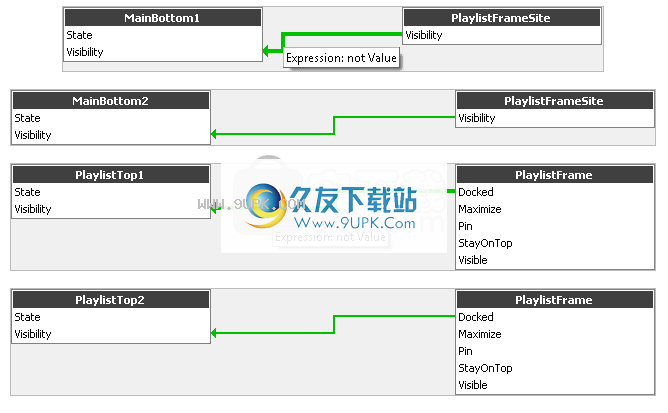
对于所有这些工作,必须设置链接(如果播放列表已停靠或隐藏,则PlaylistFrame Visibility服务将返回0;如果播放列表已停靠至主窗口且可见,则返回1。如果播放列表已取消停靠,则PlaylistFrame停靠的服务返回0;如果播放列表停靠在主窗口中,则返回1):

浮板
浮动面板是当鼠标指针越过边界并进入任何特定的热区时显示的面板,而当鼠标指针离开该区域时消失的面板。此方法可以减少UI负载:隐藏不经常访问的元素,但所有这些元素仍在附近。
步骤1:准备视觉元素。
我们有一个仅显示专辑封面的主窗口。我们想使用回放控制按钮制作一个小的浮动面板LayoutContainer。皮肤结构如下所示:

如您所见,控制按钮很容易丢失在盖子上。因此,有必要为浮动面板做背景。这里有一个微妙的地方,因为该面板是一个背景对象,并且其纹理将在呈现控件之前呈现。这意味着我们的弹出面板的背景将绘制在专辑封面的后面。您可以通过使用任何活动元素(例如,文本标签)作为背景来解决此问题。
为此,请在弹出面板中创建一个文本标签,为其分配背景纹理(在我们的示例中为半透明矩形),然后将其放置在浮动面板的正确位置。为了使文本标签位于控制按钮的后面,其Z-Order值必须设置为0:

步骤2:绑定。
专辑封面显示和弹出面板位于公共容器Main中。
建立到此公共容器的链接。绑定链接如下所示:

服务IsActive显示容器现在是否处于活动状态。
如果容器或其子容器之一处于活动状态,则称该容器处于活动状态。因此,当将元素聚焦或将鼠标指针放在元素上时,应读取元素的活动状态。
布局现在,当鼠标指针在专辑封面显示区域中时,将显示LayoutContainer面板,如果鼠标指针离开该区域,则该面板将被隐藏。
选项分组
方法1
它类似于一个简单的按钮,但是绑定链接的参数将有所不同:

在绑定链接参数中编写表达式(Value + 1)mod X,其中X-组中容器的数量(容器将定期向Z-Order值切换)或(Value – 1 + X)mod X(容器会定期切换到较低的Z-Order值)
如果要在切换页面时更改按钮的外观,则绘制的按钮纹理的框架组的数量必须等于选项组中的页面的数量,并为按钮“状态”访问分配一个附加的绑定链接。点:

现在,每次切换页面时,您都会看到不同形式的按钮。
例:
选项组中有3个容器。纹理按钮将包含4 * N = 4 * 3 = 12帧:

当打开Z-Order = 0的容器时,将显示纹理的第1-4帧
当打开Z-Order = 1的容器时,将显示纹理的第5-8帧
当打开Z-Order = 2的容器时,将显示纹理的第9-12帧
方法2
的创建此类按钮的过程类似于创建切换按钮的过程。
考虑结合特定示例来考虑其特殊性:选项组具有3个容器。
制作三个按钮。每个按钮将具有2种状态(开/关
),因此它由8个帧组成:

按钮皮肤上的按钮如下:

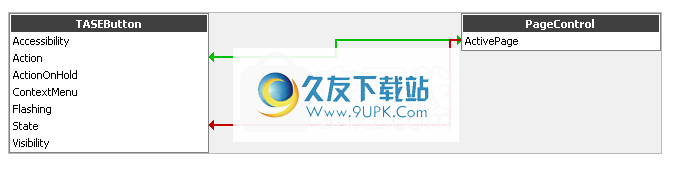
然后分配绑定链接。在此版本中,按钮直接链接到选项组中的特定容器:

现在,该按钮将打开所需的容器。将绑定链接分配给其余按钮,我们将获得以下按钮外观:

拆分视图
ViewSplitView是一个特殊的容器,它可以通过特殊的就地元素“拆分器”自定义两个子容器的大小之间的比率。
SplitVie提供两种模式:固定模式和浮动模式。
固定在固定模式下,用户可以自定义“固定”容器的大小。在这种情况下,更改窗口大小时,固定容器的大小保持不变:

与固定模式不同,在浮动模式下,用户可以自定义两个子容器尺寸之间的比例因子:

模式和方向由SplitView自动检测(基于子容器的对齐方式和SplitView的对齐方式)。如果两个子容器都具有Client对齐方式,则使用-floating模式,否则使用-fixed模式。
局限性
SplitView只能包含两个子容器。请注意,这两个容器不得隐藏,并且其中一个必须由客户端对齐,否则将拆分
该视图将像一个简单的容器一样工作。
常规属性:
查看背景元素的常规属
拆分视图属性:
SplitView属性
ClipChildren定义子元素是否将被父元素的边框切除。
颜色纹理后的背景颜色。
InitialVisible定义在首次应用皮肤时是否显示容器。
OnResizeTASEScriptableEventHandler
纹理设置元素的背景纹理。
TextureSplitter分隔符的纹理:
框架1-普通
帧2悬停状态
框架3按下状态
命中测试区域取决于纹理大小,但不能小于8像素。
切入点:
状态允许切换纹理的帧号。
SplitterVisibility提供了指定拆分器可见性的功能。
可见性元素的可见性。 “ 1”-可见,“ 0”-不可见。






 触宝输入法
触宝输入法 百度滑行输入法手机版
百度滑行输入法手机版 微购输入法
微购输入法 心智无障碍助手
心智无障碍助手 百度输入法1+版
百度输入法1+版 Balilar输入法
Balilar输入法 搜狗输入法医生版
搜狗输入法医生版 barmak输入法维语版
barmak输入法维语版 百度手机输入法最新版
百度手机输入法最新版 uyghurche维语输入法
uyghurche维语输入法 安心输入法
安心输入法 DD输入法
DD输入法 顺风快递查询工具是一个绿色免费的快递查询工具。非常不错,值得一用,当你有快递时,可以查看一下进度。例如:
测试一个查询,结果如下,日期 时间 监控记录
2010-07-0614:20:23 已取件
2010-07-0615:33:49 快...
顺风快递查询工具是一个绿色免费的快递查询工具。非常不错,值得一用,当你有快递时,可以查看一下进度。例如:
测试一个查询,结果如下,日期 时间 监控记录
2010-07-0614:20:23 已取件
2010-07-0615:33:49 快...  A Ruler for Windows 是一款屏幕上的尺子工具,上面有刻度(会显示您电脑有多少像素)。
Windows标尺度量工具,是您的电脑屏幕上的像素的标尺工具。它将提供你在一个按键丰富的木纹ruleror之间的选择。 标尺可以水平...
A Ruler for Windows 是一款屏幕上的尺子工具,上面有刻度(会显示您电脑有多少像素)。
Windows标尺度量工具,是您的电脑屏幕上的像素的标尺工具。它将提供你在一个按键丰富的木纹ruleror之间的选择。 标尺可以水平...  HomyFads Clothing Organizer方便的工具帮助你管理你收藏的服装和饰品
HomyFads Clothing Organizer方便的工具帮助你管理你收藏的服装和饰品
 串口数据分析是自由免费的绿色软件,不用安装即可直接执行。我们的串口程序,除了通用的,进行串口监听收发的简单工具,大多都和下位机有关,这就需要关心我们的通讯协议如何缓存,分析,以及通知界面。通讯协议就是通...
串口数据分析是自由免费的绿色软件,不用安装即可直接执行。我们的串口程序,除了通用的,进行串口监听收发的简单工具,大多都和下位机有关,这就需要关心我们的通讯协议如何缓存,分析,以及通知界面。通讯协议就是通...  家长宝典是一款全新的监督控制软件。软件集多种功能于一体,主要用来自我的上网控制,或家长家督孩子使用电脑的控制。由于现在互联网和电脑的普及,所以很小孩上网得不到有效的控制,容易耽误学习。所以这款软件广泛受...
家长宝典是一款全新的监督控制软件。软件集多种功能于一体,主要用来自我的上网控制,或家长家督孩子使用电脑的控制。由于现在互联网和电脑的普及,所以很小孩上网得不到有效的控制,容易耽误学习。所以这款软件广泛受...  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵