SVGDeveloper是一款专业的svg编辑器。开发svg应用程序就来使用SVGDeveloper吧。通过该软件强大的设计功能,用户可以绘制大多数形状,文本,图像等。使用该软件强大的源编码器,用户可以使用智能功能来编写任何复杂的svg应用程序。该程序系统具有内置的绘图工具,可以免费进行变换和创建变换动画,支持CSS,可以删除名为pcace或标记名的元素,支持导出图像,并且可以将图像源转换为本地base64代码;现在还支持外部Symbos和Shapes,线性渐变,径向渐变,图案支持,笔刷变换,您可以变换渐变和图案,还可以创建变换动画;您可以使用时间轴上的键控制动画,完整的动画支持,可以为任何属性创建动画,并带有智能编辑器的源代码,颜色主题支持;需要它的用户可以下载体验。
破解方法:
1,程序安装完成后,直接运行程序,然后会弹出相应的注册界面

2,然后打开安装包,运行注册机,将计算出的注册码复制到相应的对话框中

3,完成以上步骤后,可以双击应用程序将其打开,即可获得相应的破解程序

软件特色:
图形对象的分组和取消分组以及电平调整功能;
自动语法高亮代码编写机制,方便您编写SVG代码;
智能语法提示
智能事件创作机制使您可以通过列表生成对象事件,并自动定位到javascript代码。
打印支持,打印支持,更强大的外部图形基元支持
XAML支持(支持导出和语法提示)
支持颜色主题,可以自定义个性化的开发环境
官方教程:
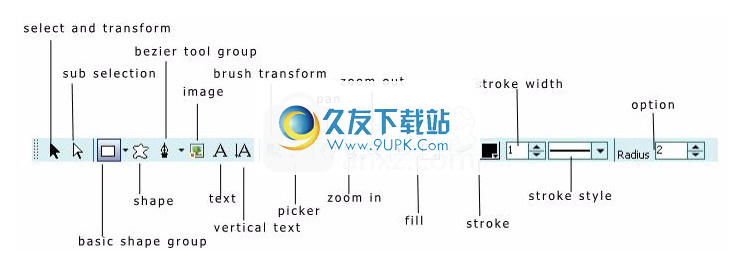
该工具箱提供最多的工具,选项区域显示所选工具的选项设置。

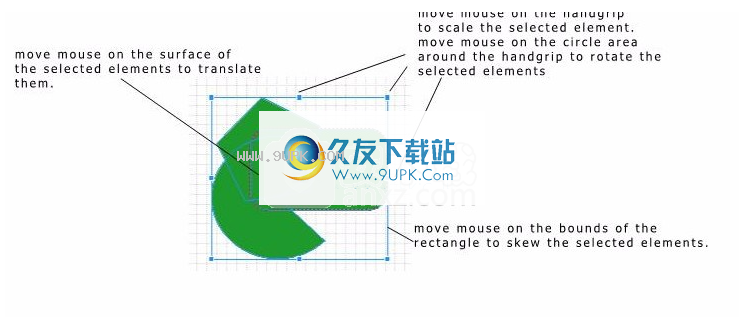
使用“选择并转换”工具,您可以在画布上选择一个或多个元素并对其进行转换。
选择“选择并转换”工具。
移动鼠标,当鼠标悬停在某些元素上时,光标将显示为,单击将选择元素。如果选择了元素,则光标将显示为,这将拖动该元素。您也可以通过使用鼠标创建矩形来选择元素。手柄将出现。

SVGDeveloper允许用户编辑路径或形状子级。您可以使用“子选择”工具执行此操作。
选择“子选择”工具。单击要编辑的元素将其选中,将显示锚点。
答:b:拖动锚点以更改选定的子项。

基本形状工具可创建基本形状
基本形状工具中有8个工具,您可以通过它们创建矩形,直线,圆形,椭圆形等。如果要选择其他基本形状工具,则可以单击下拉按钮以显示列表和选择
等等。
工具名称Rectangle()选项:矩形的半径,可以使用它来创建带有圆角的矩形
指南选择矩形工具将鼠标放在画布上,然后开始拖动以创建形状,释放鼠标将生成一个矩形。
辅助键Ctrl:拖动时按Ctrl,矩形将居中于起点
工具名称椭圆()
选项无
指南选择“椭圆”工具将鼠标放在画布上,然后开始拖动以创建形状,释放鼠标将生成一个椭圆。
辅助键Ctrl:拖动时按Ctrl,椭圆将以起点为中心
衬衫:拖动时按住Shift键将创建一个圆圈
不含参考线的工具名称line()选项选择线条工具以将鼠标启动到画布上
拖动以创建形状,释放鼠标将生成一条线。
辅助键Ctrl:拖动时按Ctrl,线条将以起点为中心。衬衫:拖动时按Shift,可以将线条的方向控制为0、45、90等
工具名称折线()选项(不包含准则)选择折线工具单击画布上以开始
单击画布以添加锚点并重复。如果要完成折线,请更改工具。
辅助键Ctrl:拖动时按Ctrl可以移动锚线或折线中的子线。这与“子选择”工具相同。
衬衫:在拖动时按Shift键可将子线的方向控制为0、45、90等。
工具名称多边形()选项无向导选择多边形工具在画布上单击以开始单击画布上以添加锚点并重复。
辅助键Ctrl:拖动时按Ctrl可以在多边形中移动锚点或子线。这与“子选择”工具相同。
衬衫:在拖动时按Shift键可将子线的方向控制为0、45、90等。
工具名称星号()选项:星号行数:星号的缩进,可以是-10到1之间的值。
选择星形工具设置选项的指南。单击画布开始。拖动以创建星形,如果要完成,请释放鼠标。
辅助键Ctrl:拖动时按Ctrl,起点将居中于起点。衬衫:在拖动时按Shift键可将起点控制为正方形。
工具名称Pie()选项无
选择星形工具指南在画布上单击以开始。拖动以创建椭圆形,或者如果要完成椭圆形,则释放鼠标。
移动鼠标以控制饼图的锚定,然后单击以完成形状。
辅助键Ctrl:拖动时按Ctrl,饼图将以起点为中心。衬衫:拖动时按Shift键,饼图将成为圆圈的一部分。
工具名称Pie()选项无向导选择星形工具单击画布上的以开始。拖动以创建椭圆形,或者如果要完成椭圆形,则释放鼠标。
移动鼠标以控制锚定弧,然后单击以完成形状。
辅助键Ctrl:拖动时按Ctrl,弧将在起点处居中。衬衫:拖动时按住Shift键,圆弧将成为圆的一部分。
SVGDeveloper允许用户从形状库中的模板创建形状。您可以使用“形状”工具执行此操作。
工具名称Shape()选项:显示当前形状模板。如果要选择另一个模板,请单击下拉按钮以显示形状选择器。
选择星形工具指南在画布上单击以开始。拖动以创建模板形状,如果要完成椭圆形,请释放鼠标。
辅助键Ctrl:拖动时按Ctrl,形状的边界将以起点为中心。衬衫:拖动时按Shift,形状的边框将为正方形。

有两种用于创建贝塞尔曲线路径的工具。
工具名称笔()
选项无
笔工具选择指南
单击cavas创建路径元素
单击在画布上单击以创建另一个锚点,然后移动路径以控制子路径的方向。
手柄出现在路径元素的锚点上。
将鼠标悬停在子路径上以添加锚点。将鼠标移到现有的锚点上,可以删除锚点
将鼠标移到起始锚点,可以关闭子路径。
辅助键Ctrl:拖动时按Ctrl,矩形将以起点为中心
衬衫:拖动时按Shift将创建SqualAlt:拖动时按Alt将使子路径平滑或将平滑路径转换为细化点。

工具名称Freehand()选项(不包含准则)选择钢笔工具单击cavas创建路径元素在画布上拖动鼠标以调整路径。助手键
图像和文字工具
您可以使用“图像”工具创建图像,并使用“文本”工具和“垂直文本”工具创建文本。
工具名称图片()选项否
指南选择“图像”工具单击画布上的以开始。
拖动以创建边框,然后释放到鼠标以完成边框。出现“打开”对话框,选择一个图像,然后单击“打开”。
将创建“图像”元素。
辅助键Ctrl:拖动时按Ctrl,图像的边框将以起点为中心。衬衫:在拖动时按Shift键,图像的边框将为正方形。
工具名称Text(),Vectical Tool()选项:字体和字体大小,字体样式,字母之间的间距,转移,转移
选择“文本”工具(或“ Vectical Text”工具)的指南
设置选项,在画布上单击,将创建一个“文本”元素。在插入符位置输入您可以选择或删除字符按“ Enter”创建多行文本。

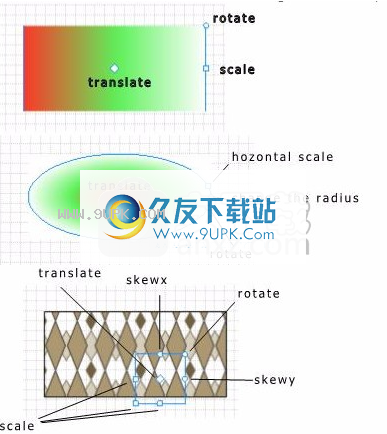
使用“画笔变换”,可以变换画笔(线性渐变,径向渐变和图案)。工具名称笔刷的Transform()选项
指南选择“笔刷变换”工具单击要转换的笔刷填充的元素。文档的当前场景变为画笔,并显示锚点。
辅助键Ctrl:拖动时按Ctrl,图像的边框将以起点为中心。衬衫:在拖动时按Shift键,图像的边框将为正方形。

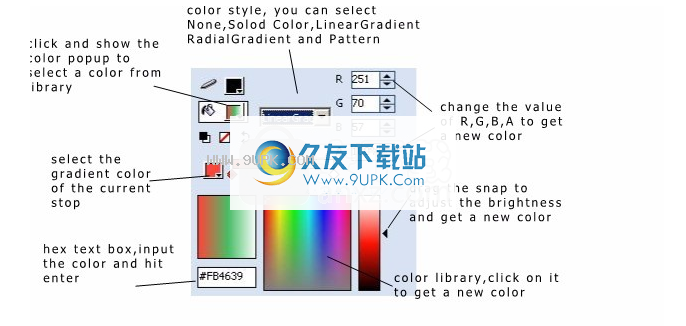
SVGDeveloper使用颜色混合器设置填充和描边画笔。您可以选择纯色或创建linearGradient和radialGradient笔刷。
如果要选择颜色,可以执行以下操作
单击颜色库,它将获得颜色。如果要调整颜色,可以拖动按钮来调整亮度
更改了R,G,B,A的值
输入在十六进制文本框中输入颜色名称,然后按Enter键
单击颜色按钮以显示颜色弹出窗口,然后从颜色库中选择一种颜色

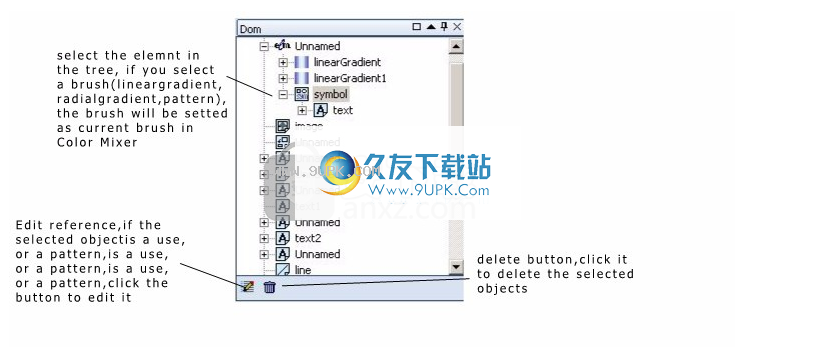
“ Dom”面板列出了当前文档的dom树,您可以通过单击树节点来选择元素。
如果选择画笔(linearGradient,radialGradient,Pattern),则该画笔将在ColorMixer中设置为当前画笔。
如果要编辑符号或pttern,可以在树中选择它,然后单击“编辑参考”按钮。
单击“删除”按钮将删除所选元素。

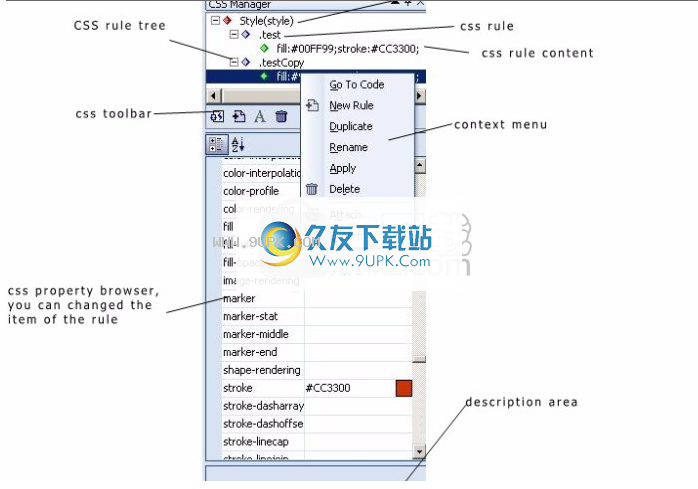
SVGDeveloper支持用户以CSS样式描述SVG元素。您可以通过CSS Manager创建和管理CSS规则。
创建一个新的CSS规则
单击工具栏上的“新建规则”按钮()或单击CSS规则列表,然后从上下文菜单中选择“新建规则”。
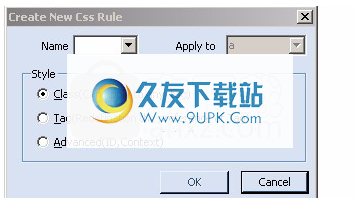
“出现“新规则”对话框。
您可以定义要创建的规则的样式:
如果要创建可应用于元素的“类别”属性的自定义规则,请选择“类别”,然后在“名称”字段中输入此名称。
如果要重新定义svg的标签,请选择“标签”,然后从组合列表中选择标签名称。
如果要创建要应用于复杂标签或ID的CSS规则,请选择“高级”,然后在“选择器”字段中输入选择器的名称,然后从“应用于”组合中选择标签列表。这样,您可以创建规则,例如“ a.visited”,“ a.hover”。

修改现有规则
选择一个CSS规则内容,属性浏览器将显示内容,选择项目并修改其值。

重命名现有规则
选择一个css规则,然后右键单击它,然后选择“重命名”。出现“重命名”对话框,输入名称。
删除现有规则
选择要删除的规则,单击Delete btn()或在上下文菜单上选择“删除”项。
复制现有规则
选择要复制的规则,然后在上下文菜单上选择“复制”项。出现“新建CSS规则”对话框。
将当前规则应用于所选
元件
选择要应用的规则,然后单击工具栏上的“应用”按钮()或在上下文菜单上选择“应用”项。
导入css文件
单击工具栏上的“附加”按钮()或在上下文菜单中选择“附加”项目。 出现导入对话框。
单击“浏览器...”按钮,然后选择要导入的目标文件。
您可以选择导入操作为“链接”或“导入”

输出CSS规则输出到文件
您可以通过输出CSS规则来创建新的CSS文件。 从上下文中选择“输出”项,然后选择目标路径,您将获得一个新的CSS文件,其中包括当前文档中的CSS规则。
软件功能:
绘制各种高质量的SVG矢量图形,并提供基本的形状结构,包括矩形,椭圆形,圆形,直线,折线,多边形等。
支持任意形状路径构造(贝塞尔曲线)。
支持文本构造。
支持导入光栅图像和SVG图像。
删除按名称空间和对象类型批量删除对象
将图像转换为base64代码
支持线性渐变,径向渐变和图案渲染。
创建各种形式的动画,包括变换,属性,运动,形状,声音,蒙版等,并将动画同时绑定到事件;
编辑直观地编辑渐变,图案并生成相关动画;
安装步骤:
1.用户可以单击本网站提供的下载路径下载相应的程序安装包

2,只需使用解压功能打开压缩包,双击主程序进行安装,并弹出程序安装界面

3.同意协议条款,然后继续安装应用程序,单击同意按钮

4.您可以单击浏览按钮,根据需要更改应用程序的安装路径。

5,弹出以下界面,用户可以直接用鼠标点击下一步按钮,可以根据需要安装不同的组件

6.根据提示单击“安装”,弹出程序安装完成界面,单击“完成”按钮。







 君科药房管理系统 1.1简体中文官方版
君科药房管理系统 1.1简体中文官方版 药天下医药软件批发版 2.141027
药天下医药软件批发版 2.141027 茄子口腔诊所管理系统 3.1.4官方版
茄子口腔诊所管理系统 3.1.4官方版 牙医管家 3.6.0.46正式版
牙医管家 3.6.0.46正式版 正微医院管理系统 10.69官方正式版
正微医院管理系统 10.69官方正式版 Colors Pro是一款绿色小巧的屏幕颜色拾取工具,可以帮助您轻松选择使用各种托盘所需的颜色,该取色工具还支持多种不同的颜色模型,如RGB,HSV,HLS,CMYK可以快速拾取屏幕中任何区域的颜色。通用拾取屏幕颜色,可以快...
Colors Pro是一款绿色小巧的屏幕颜色拾取工具,可以帮助您轻松选择使用各种托盘所需的颜色,该取色工具还支持多种不同的颜色模型,如RGB,HSV,HLS,CMYK可以快速拾取屏幕中任何区域的颜色。通用拾取屏幕颜色,可以快...  吾爱动态IP签名生成器是一个动态IP签名生成工具,可以帮助用户快速生成美观的动态IP签名图片,签名的内容主要包括用户的操作系统、浏览器、IP地址、所在地等信息,并提供了多款热门动漫主角的贴图,可用于论坛、贴吧的...
吾爱动态IP签名生成器是一个动态IP签名生成工具,可以帮助用户快速生成美观的动态IP签名图片,签名的内容主要包括用户的操作系统、浏览器、IP地址、所在地等信息,并提供了多款热门动漫主角的贴图,可用于论坛、贴吧的...  mockplus一款简洁快速的原型图设计工具适合快速迭代的开发模式,无需学习、快速上手、功能强劲。支持安卓App、iOS App,Windows / MAC OS桌面程序和Web原型设计。适合软件团队、个人在软件开发的设计阶段使用。其低...
mockplus一款简洁快速的原型图设计工具适合快速迭代的开发模式,无需学习、快速上手、功能强劲。支持安卓App、iOS App,Windows / MAC OS桌面程序和Web原型设计。适合软件团队、个人在软件开发的设计阶段使用。其低...  TinyPNG PS插件是一款png图片压缩插件,通过这款插件你可以将png图片进行高压缩但对图片质量的影响微乎其微。只需要简单的两步就可以完成对PNG图片的高压缩而且还不会影响PNG图片的质量,这样就可以解决网页设计师因图...
TinyPNG PS插件是一款png图片压缩插件,通过这款插件你可以将png图片进行高压缩但对图片质量的影响微乎其微。只需要简单的两步就可以完成对PNG图片的高压缩而且还不会影响PNG图片的质量,这样就可以解决网页设计师因图...  Universal Adobe Patcher是一款功能强大的Adobe 产品通用破解补丁,Universal Adobe Patcher(Adobe 产品通用破解补丁)是超棒的补丁集合 Adobe all CS4-CS5-CS6-CC 2015 Patch 中文版。Adobe all CS4-CS5-...
Universal Adobe Patcher是一款功能强大的Adobe 产品通用破解补丁,Universal Adobe Patcher(Adobe 产品通用破解补丁)是超棒的补丁集合 Adobe all CS4-CS5-CS6-CC 2015 Patch 中文版。Adobe all CS4-CS5-...  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵