Adobe Brackets是一款专业的web前端开发工具。编程人员都不会错过的web前端开发工具Adobe Brackets。该软件主要是为编程开发环境开发的。原始程序在主视图中仅显示一个编辑器。用户可以拆分主视图,以便可以在任意方向(垂直或水平)上显示两个编辑器。用户可以通过选择“视图”>“水平拆分”或“视图>垂直拆分”来执行此操作,这会将主视图拆分为2个窗格,以便可以同时显示2个文件,拆分主视图还将创建第二个“工作文件” “列表,显示哪个文件在哪个窗格中打开,用户可以在两个”工作文件”列表之间拖动文件,以将它们移动到相对的窗格中。需要它的用户可以下载体验。
安装步骤:
1.下载并打开安装数据包,双击应用程序进入安装界面

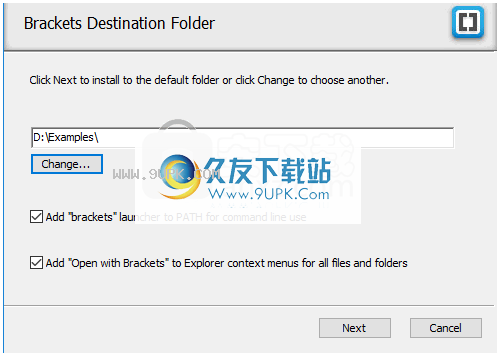
2.单击浏览按钮,选择安装应用程序文件夹,选择安装路径,然后单击下一步。

3.阅读安装信息,检查安装路径是否正确,然后单击“下一步”按钮

4.等待安装进度栏加载

5.弹出安装界面,单击“完成”按钮

使用说明:
1.没有适用于所有首选项的全局用户界面(因此Mac上必需的“首选项”菜单项已禁用)。您可以从Brackets用户界面中更改一些首选项,例如自动换行或当前颜色主题。
2.但是,您可以通过JSON配置文件获得更多首选项。要修改这些首选项,首先选择要设置首选项的全局方式:
3.首选项,用户全局首选项-您的默认设置。要进行编辑,请选择“调试”>“打开首选项文件”
4.项目级首选项-根据特定项目覆盖任意数量的首选项。 .brackets.json在项目的根目录中创建一个文件。
5.选择“调试”>“打开首选项文件”以在拆分视图的左侧面板中打开全局首选项文件“ brackets.json”和默认首选项。您可以参考左侧面板中的可用设置,并在右侧更改首选项。
6.代码提示可用于此文件的设置。如果已经在此处设置了首选项,则使用Brackets UI更改首选项将修改项目的.brackets.json文件;否则,它将修改用户的全局设置。
7.在任何文件中,都可以在三个特定级别上设置首选项:default-global(用户级文件)或project全局(项目级文件),具有给定路径/文件名通配符的“ path”层覆盖对文件有效
8.“语言”层覆盖对于Brackets以给定的编程语言检测到的文件有效(这也基于文件名/扩展名,但是更容易使用,因为Brackets已经知道很多文件扩展名和其他括号扩展支持的语言也可以在此处自动使用)。
软件特色:
命令行整合
括号可以从命令行启动括号。在Windows和Mac上都可以使用括号。在Windows上,您甚至可以从Windows资源管理器中右键单击文件/文件夹,然后分别选择“打开支架” /“打开支架项目”以启动支架。
代码折叠
使用括号,您可以使用行号或键盘快捷键旁边的指示器来展开/折叠代码块。
多项选
括号支持多个光标,多个选择和矩形选择,以及撤消选择和有用的命令,例如将下一个匹配项添加到选择中。有关更多信息,请参见使用多项选择。
设定值
缩进和制表符-要更改编辑器的默认缩进,请使用窗口底部状态栏右端的控件。单击单词“空格”或“制表符大小”以在空格或制表符之间切换,并通过单击右侧的数字来更改缩进大小。请注意,方括号使用“软标签”,因此即使插入空格,光标也会像标签一样移动。
编辑器字体和颜色-目前尚无官方偏好。但是,有一些非正式的方法可以自定义代码字体,并且有几个扩展名可以选择不同的主题。
另请见下面的“首选项”部分
快速打开
快速要快速跳转到文件,请按Ctrl / Cmd-Shift-O并输入文件名的一部分。您可以键入名称的缩写或其他不连续的部分“快速打开”将智能地找到最匹配的文件。
快速查找定义
要快速浏览文件,请按Ctrl / Cmd-T以查看JS文件中的大纲视图功能,CSS / LESS / SCSS文件中的选择器等。类似于“快速打开”,您可以通过键入名称。
立即查找文件
更新的查找文件功能即时搜索会在您键入时显示结果。要开始搜索,请按Ctrl / Cmd + Shift + F并开始键入查询字符串。在搜索栏中键入内容时,几乎会立即在结果面板中看到匹配项。您可以使用区分大小写的正则表达式搜索来优化文件搜索。您甚至可以在特定文件夹中搜索(右键单击文件树中的文件夹,然后选择查找范围),或者根据排除集排除文件(按ctrl / cmd + shift + f并单击排除集下拉列表)。
代码提示
代码键入代码提示通常会在您输入时自动弹出,但是您也可以使用Ctrl-Space手动显示它们(请注意,在Mac上此快捷键甚至使用Ctrl)。
默认情况下,许多地方都提供代码提示:
HTML标记名称,属性名称,属性值和&实体。
CSS,LESS,S
CSS-所有属性名称和枚举的属性值(这些值是离散关键字列表的属性值)。
代码提示尚不适用于速记属性(例如背景),仅适用于单个属性(例如背景重复)。
使用Tern代码智能引擎的JS变量和功能。
根据对代码的分析,Tern对给定对象中包含的属性和方法进行了明智的推断。除了当前文件,方括号还将查看同一文件夹中的其他文件以及require()语句引用的任何文件。
如果括号无法准确确定应提供哪些提示,它将退回到启发式猜测列表中。这些猜测以斜体显示。
JS码提示使用智能匹配,因此您可以键入驼峰式缩写和其他速记来更快地过滤提示列表(例如,键入“ gsp” getScrollPos)。
您还可以获取参数提示-在为函数键入参数时,光标上方的指示器会列出所需的参数类型。它通常会自动显示,但是您也可以通过按Ctrl-Shift-空格键手动显示它。 (但是,如果Tern不确定函数的定义,则不会显示任何内容)。
ESLint
当您首次打开并保存更改时,默认情况下,B括号在JavaScript文件上运行ESLint。如果ESLint发现问题,结果将显示在底部面板中。如果文件是干净的,则状态栏中将显示绿色的复选标记。
查看配置中的所有可用选项[https://eslint.org/docs/user-guide/configuring]顶部的关闭框(状态栏图标仍将指示ESLint是否发现绿色复选标记或黄色警告符号),或者您可以通过取消选中“查看”>“保存时提示文件”来完全关闭ESLint。
软件功能:
最初,Brackets打开了默认的“入门”项目。请按照HTML代码中的说明快速了解Brackets功能。
您可以使用文件>打开文件夹在左侧文件树中打开另一个文件夹。方括号将该文件夹视为您的“项目”:它充当各种搜索操作的作用域,并且某些设置与您打开的文件夹相关联。通过单击文件树中的根文件夹名称,可以轻松切换回上一个项目。您还可以将文件夹从操作系统拖到“括号”窗口中以在文件树中打开它们,然后将文件拖到“括号”窗口中以将其打开。
与其他在选项卡中显示打开文件的编辑器不同,方括号具有一个“工作文件”列表,该列表显示在文件树上方。单击文件树中的文件只会查看该文件,但不会将其添加到“工作文件”列表中,因此您可以快速浏览其他文件而不会造成列表混乱。如果进行了编辑,该文件将自动添加到工作文件中。要添加文件而不进行编辑,请在文件树中双击它。
拆分视图
CketBrackets将记住每个项目的视图布局,因此切换到另一个项目将显示该项目关闭时选择的布局。而且,如果要返回到单个视图,则可以选择“视图”>“不拆分”以返回到单个视图。这样做不会关闭当前打开的文件。方括号将合并两个“工作文件”列表,并将更改保存在内存中,直到准备好保存它们为止。
CketBrackets不支持在两个窗格中打开文件,但是我们计划在将来的版本中发布该文件。
扩大
除了Brackets内置的核心功能之外,还有一个庞大且不断发展的开发者社区来构建可以添加各种有用功能的扩展。您可以使用文件>扩展程序管理器...(或单击工具栏上的“插件块”图标)搜索和安装/卸载扩展程序。您甚至可以临时禁用扩展,以后再从扩展管理器中重新启用它们
您也可以在线浏览可用的扩展程序,而无需先安装括号。
主题
您可以通过扩展管理器下载主题来更改编辑器的配色方案(在扩展管理器中搜索“主题”以找到主题)。您甚至可以创建自己的自定义主题,以获取适合您个人口味的编辑器颜色。
支架亮点
快速编辑
方括号中的EditQuick Edit UI可以内联特定于内容的代码和工具,而不会因为大量面板和图标而干扰您的编码环境。
当光标位于某个代码段上时,按Ctrl / Cmd-E打开Quick Edit的嵌入式编辑器。例如:
在光标位于class或id属性(名称或值)或标签名称的HTML文件中,“快速编辑”将显示项目中匹配的所有CSS,SCSS和LESS规则。您可以直接在线编辑这些规则,而无需离开HTML文件的上下文。
当多个规则匹配时,请使用右侧的列表在它们之间导航(或使用Alt-Up / Down)。
要直接从嵌入式编辑器中创建新的CSS规则,请单击“新建规则”按钮(或按Ctrl-Alt-N / Cmd-Opt-N)。
在具有十六进制颜色或rgb / rgba / hsl / hsla color的任何文件中,“快速编辑”将打开一个内联颜色选择器,以预览和调整颜色。颜色选择器还会在文件的其他部分列出最常用的颜色,以便快速访问。
在光标位于函数名称处的JavaScript文件中,“快速编辑”将显示该函数的主体(即使它位于其他文件中)。
Cub在光标上的CSS / LESS / SCSS文件上使用cursor-bezier()或steps()过渡计时功能-快速编辑打开的图形过渡曲线编辑器。预定义的计时功能轻松,轻松,轻松,轻松自如,逐步开始和逐步结束也是有效的起点。
快速文档是一项相关功能,可以内联显示相关文档。使用Ctrl / Cmd-K打开快速文档:
CSS在CSS / LESS / SCSS文件中,光标位于CSS属性/ value上-Quick Docs在Web Platform Docs项目中打开文档。
您可以同时打开多个内联编辑器和文档查看器。要关闭单个内联编辑器或文档查看器,请在窗口中单击“ X”。
左上角,或在焦点对准后按Escape键。要立即关闭所有内联编辑器和文档,请将光标放回关闭的主代码编辑器中,然后按Escape键。
实时预览
CketBrackets可直接与您的浏览器一起使用,以立即推送代码编辑,因此您始终在编码时保持最新的浏览器预览,而无需重新加载页面。为了不影响当前的网络浏览,Brackets Live Preview会打开一个单独的Chrome副本,并带有单独的Chrome配置文件。
有两种不同的使用实时预览的方法:
无后端(即服务器端)逻辑-打开HTML文件,然后选择“文件”>“实时预览”(或单击“闪电”图标)。方括号将启动Chrome,并在新标签页中打开您的文件。内容是从在Brackets上运行的内置服务器静态提供的,它不包含任何应用程序的后端逻辑。
此模式提供了全方位的实时预览功能:
键入TML和CSS文件时,浏览器预览会实时更新(无需重新加载
识别识别为HTML文件的文件扩展名是htm,html和xhtml
如果您编辑任何其他类型的文件,则保存时页面将自动重新加载
时在HTML文件上移动光标时,相应的元素将在浏览器中突出显示
在CSS / LESS / SCSS文件上移动光标时,所有与当前规则匹配的元素都将在浏览器中突出显示
(您可以通过取消选中“视图”>“实时预览”突出显示来禁用所有光标驱动的突出显示)
当您使用嵌入式Quick Edit CSS编辑器时,上述所有CSS函数也都可用。
使用您自己的后端-确保您的本地服务器已经在运行,并在Brackets正在编辑的同一文件夹中提供文件。选择“文件”>“项目设置”,然后输入与在Brackets中打开的根文件夹相对应的任何URL(通常是localhost URL)。然后打开网页的文件(例如HTML,PHP或ASP文件)并启动实时预览。括号将使用正确的URL启动Chrome,以从本地服务器加载页面。
但是,在使用自己的后端时,实时预览具有以下限制:
当您键入服务器处理的文件(例如HTML或PHP)时,浏览器不会立即更新,只有CSS文件的更改会实时反映出来。对于服务器处理的文件,当保存以更新浏览器预览时,括号将自动重新加载页面。
禁用服务器突出显示的文件的实时突出显示。但是,当光标位于CSS文件中时,它仍然可以工作。
为什么有这些限制?要启用HTML实时编辑,Brackets需要在加载HTML代码之前向浏览器注入一些注释。通常,内置的Brackets服务器会执行此操作。使用自己的服务器时,方括号无法注入这些注释。没有注释,括号无法将源文件中的编辑光标位置映射到浏览器中的相应DOM节点。
注意:“实验性实时预览”模式(也称为多浏览器实时预览)不支持使用自定义服务器。原因与上面的解释类似(更多详细信息在这里)。
使用SCSS / LESS进行实时预览
当您键入LESS / SCSS文件时,实时预览不会实时更新。但是,如果您使用第三方File Watcher在保存时自动重新编译CSS,则实时预览将在保存时自动更新以反映更改后的CSS文件(无需重新加载)。您也可以使用Brackets扩展名,例如Brackets SASS或LESS AutoCompile。但是,如果您使用less.js在运行时动态编译LESS,则实时预览不会更新页面;您需要重新加载以查看更改。
其他限制
实时预览当前还具有其他一些重要限制:
它仅适用于台式机Chrome浏览器作为目标浏览器。
在Chrome中打开开发人员工具将关闭实时开发连接。
该文件必须位于“ Project”(您当前在Brackets中打开的根文件夹)中。
只能一次仅预览一个HTML文件。如果您在Brackets中切换到另一个HTML文件,则浏览器预览也将切换到该新页面。
更新当HTML在语法上无效时(例如,在为新标签键入'<'之后但在键入'>'之前),更新将暂停。在这种情况下,行号和实时预览图标将变为红色。当语法再次生效时,方括号将继续将更改推送到浏览器。
其他有关其他帮助,请参见实时预览。
实验实时预览
您可以在“文件”>“启用实验性实时预览”菜单下启用/禁用实验性多浏览器实时预览。这解决了当前实时预览的一些限制。
找多个浏览器并同时预览
您可以在Chrome中打开开发者工具,而不会中断实时预览工作流程。
快速浏览
快速查看使可视化代码中的资产和颜色变得容易。只需将鼠标悬停在颜色,渐变或图像参考以及弹出窗口上方
将会显示预览。您可以在“查看”菜单中禁用此功能。






 微分身多开版 1.0.2安卓版
微分身多开版 1.0.2安卓版 双开管家 1.0.0安卓版
双开管家 1.0.0安卓版 双开大师 3.0.4026安卓版
双开大师 3.0.4026安卓版 分身在线 1.0安卓版
分身在线 1.0安卓版 2accouts 2.2.7安卓版
2accouts 2.2.7安卓版 微商双开神器 1.8安卓版
微商双开神器 1.8安卓版 双开小助手 1.0.3安卓版
双开小助手 1.0.3安卓版 微信分身多开 1.0.2安卓版
微信分身多开 1.0.2安卓版 微信双开助手 2.0.1最新版
微信双开助手 2.0.1最新版 微信紫色分身版 1.0安卓版
微信紫色分身版 1.0安卓版 微分身多开 2.4.1安卓版
微分身多开 2.4.1安卓版 微信分身秘书 1.3安卓版
微信分身秘书 1.3安卓版 ide jetbrains rider为用户提供了专业强大的程序开发功能,为用户提供代码编辑、代码分析、调试器、单元测试等功能,可以帮助开发者开发更好、更多的应用程序,有需要的不妨下载看看。
ide jetbrains rider为用户提供了专业强大的程序开发功能,为用户提供代码编辑、代码分析、调试器、单元测试等功能,可以帮助开发者开发更好、更多的应用程序,有需要的不妨下载看看。  用户可以通过QTrace记录下自己的操作,然后进行演示教学,非常实用。有需要的用户欢迎来久友下载站下载~
用户可以通过QTrace记录下自己的操作,然后进行演示教学,非常实用。有需要的用户欢迎来久友下载站下载~  旺旺MySQL启动工具有非常专业的数据库管理和数据库查询功能!想要快速的找到自己需要的数据的朋友们就直接通过MySQL启动工具免费版内部的功能就能做到!非常实用的软件等着您的了
旺旺MySQL启动工具有非常专业的数据库管理和数据库查询功能!想要快速的找到自己需要的数据的朋友们就直接通过MySQL启动工具免费版内部的功能就能做到!非常实用的软件等着您的了  Rons Editor Pro是一个小巧的CSV文件编辑器,提供非常好的服务,最大的特点就是可以分割文本,完全自由的配置分隔符,Rons Editor Pro破解版中包含有破解文件可以让用户免费的使用全部功能,需要的朋友们就来下载Ro...
Rons Editor Pro是一个小巧的CSV文件编辑器,提供非常好的服务,最大的特点就是可以分割文本,完全自由的配置分隔符,Rons Editor Pro破解版中包含有破解文件可以让用户免费的使用全部功能,需要的朋友们就来下载Ro...  Regester最新版可以让你轻松的找到最好的表达式的测试方法,让你在测试表达式的时候更加的简单,这样你就可以获得最好的表达式测试方法了!
Regester最新版可以让你轻松的找到最好的表达式的测试方法,让你在测试表达式的时候更加的简单,这样你就可以获得最好的表达式测试方法了!  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵