WireFrameSketcher 6是一款专业的模型线框图制作工具。如果你需要制作模型线框图WireFrameSketcher 6能够帮到你不少。该软件为用户提供了各种强大的功能,例如屏幕编辑器,情节提要板编辑器,调色板,创建屏幕,克隆屏幕,编辑属性,移动和调整大小,编辑文本,使用图像,使用图标等,可以帮助用户高效程序线框,模型和原型设计,并支持用户与团队中其他用户共享,这非常方便。这是WireFrameSketcher 6的破解版。如果需要,请下载。
软件特色:
默认情况下,WireframeSketcher使用波浪线绘制设计,就像使用Sharpie进行绘制一样。乍一看,这似乎有些花哨,但这实际上是传达“这只是一个概念设计”的好方法。您也可以关闭波浪线,以清晰的直线显示设计。
大多数用户界面都占用多个屏幕,因此WireframeSketcher允许您为任何项目绘制多个屏幕,甚至可以在屏幕之间创建交互式链接。例如,您可以使用“下一步”按钮实际单击(在WireframeSketcher中),然后切换到向导界面模型中的下一个屏幕。
当您认为设计可以进行交流时,可以使用WireframeSketcher本身进行渲染:单击F5,WireframeSketcher切换到全屏模式;然后单击“确定”。所有链接的按钮开始工作,您可以浏览界面,就好像它是真实的一样。或者,该应用程序还可以输出为PNG和PDF文件。
模拟您的网站,桌面和移动应用程序。从Mockups Gallery获取Android,iPhone,iPad和Windows Phone模板。创建自己的模板,小部件和图标。一切都是矢量,在任何分辨率下看起来都很棒。
快速获得结果,使用线框和模型工具以及简化的本机ui来快速获得结果并获得出色的结果。着重看一下外观的重要性。利用多台显示器。使用网格捕捉和智能参考线可以快速定位对象。
使用说明:
工具栏
工具栏使您可以快速访问各种编辑和导出操作。
屏幕编辑器工具栏
屏幕编辑器工具栏续
的操作按出现的顺序执行是:
•复制,剪切和粘贴
•撤消和重做
•删除
•导出到图像
•导出为PDF
•在线分享
•Z顺序
•匹配宽度和高度
•相对齐
•分布
•分组和取消分组
•锁定/解锁
•切换粗体,斜体和下划线样式
•文字对齐
•放大和缩小
您可以自定义工具栏以删除不需要的条目。如果您在Eclipse IDE中使用WireframeSketcher,这将特别有用。为此,右键单击工具栏,选择“自定义透视图...”,然后在“工具栏可见性”部分中取消选中所有不需要的项目。

图标使用图标
WireframeSketcher带有200个矢量单色图标,您可以在线框中使用这些图标,这些图标可以在您自己的网站或应用程序上免费使用。图标可以以任何大小工作,可以着色,旋转并实际上与任何对象一起使用。
以下是允许您直接指定图标的小部件列表:警报,图标,标签,按钮,形状,菜单。此外,还有一种Wiki语法,可让您将图标嵌入任何文本中。一些小部件还可以让您更改图标的颜色。
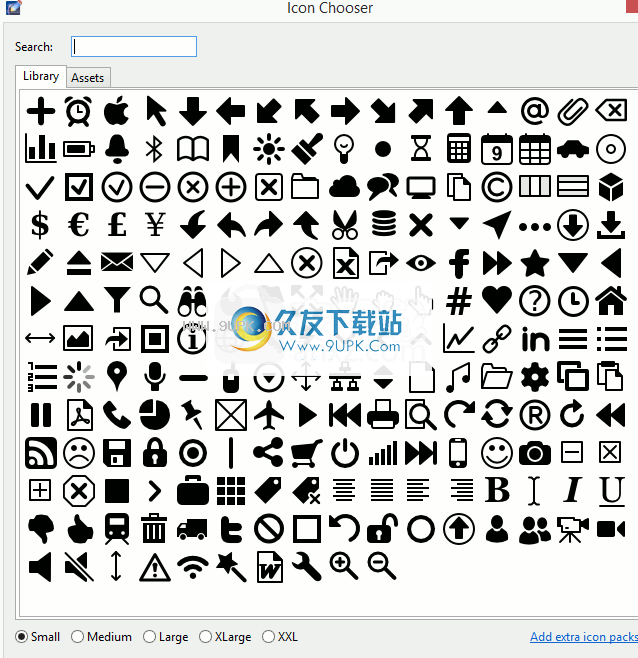
浏览要浏览可用的图标,只需使用“属性”视图中的Icon属性打开“图标选择器”对话框:
图标选择器
图标可以使用自定义图标扩展图标库。 Mockups Gallery提供了几个图标包,可用于扩展您的图标选择。如果这些还不,请浏览其他网站,例如Noun Project,该网站以SVG格式提供免费和非免费图标。
添加要以SVG格式添加自己的自定义图标,请按照以下步骤操作:
•在以图标开头或结尾的资产下创建一个文件夹。例如CustomIcons。另一个选项是在图标名称前添加图标,例如图标refresh.svg。
•复制图标文件并将其粘贴到图标文件夹中。请注意,最终的图标列表是平坦的,因此请确保图标名称是唯一的。
•在屏幕上添加具有Icon属性的小部件,然后打开“图标选择器”对话框,在其中找到带有图标的新自定义类别。
您可以使用项目引用在项目之间共享自定义图标。

连结画面
屏幕通过屏幕链接,您可以为网站或软件应用程序创建简单的交互式原型。然后可以将链接的屏幕安排到情节提要中进行演示,并一起导出。
链接要链接两个屏幕,请选择一个小部件,然后使用“链接”视图指定链接的屏幕。具有多个项目的小部件允许您为每个小部件指定链接目标。一些文本小部件还允许您使用链接语法突出显示可以为其指定链接的文本部分。黄色的小覆盖图标可让您快速查看链接的位置。您可以单击它以打开链接。
链接
如果您需要将链接附加到自定义区域,而不是直接与该窗口小部件关联,请使用Hotspot窗口小部件执行此操作。覆盖所需区域上的热点,并为其分配链接。
链接的屏幕可以位于任何文件夹中,甚至可以位于另一个项目中。要选择链接的屏幕,请单击“链接到屏幕...”图标,然后搜索所需的屏幕。
单击“链接到屏幕...”图标旁边的下拉箭头图标,将显示更多链接选项:
•“链接到屏幕克隆...”是一种克隆当前屏幕并一步链接到它的快速方法。
•链接到网址...允许您指定外部链接,例如http,mailto或其他类型。在屏幕编辑器中使用稍微不同的覆盖图标标记外部链。
•“后退”允许您指定导航历史中上一个屏幕的后退链接。请注意,反向链接在PDF文档中的使用受到限制,因为Adobe Acrobat软件仅支持反向链接。
•从已编辑屏幕位于同一文件夹中的屏幕列表中快速选择。
链接屏幕的另一种方法是将.screen文件从Project Explorer视图拖放到屏幕编辑器中。这是通过在按住修改键的同时拖动屏幕文件来完成的(在Windows上为Alt或Ctrl + Shift,在Mac上为Ctrl,在Linux上为Ctrl + Shift)。当您执行此操作时,鼠标光标将更改以指示链接模式,并且在拖动时,可链接的小部件会在光标下方突出显示。删除屏幕文件以创建链接。请注意,您可能必须首先取消选中Project Explorer视图中的Link with Editor选项。
通常,链接将通过演示模式和导出文档中的其他小部件显示。在某些情况下,您希望能够模拟重叠窗口的行为,并将链接隐藏在其他小部件后面。以下小部件使您可以实现:
容器类别中的小部件:手风琴,警报,浏览器,组,面板,选项卡式窗格,窗口
•具有非透明背景的列表,树和表小部件
•出窗口,按钮栏,垂直按钮栏
要删除项目的链接,请使用“删除链接”图标。
测试要测试原型,请启动全屏演示模式。可点击区域突出显示,单击它们将带您进入链接的屏幕。您可以从上下文菜单中禁用链接突出显示。使用箭头键返回到导航历史记录中的上一个屏幕。
您还可以创建可单击的多页PDF和HTML文档。为此,将原型的所有链接屏幕放入情节提要中,然后将其导出。

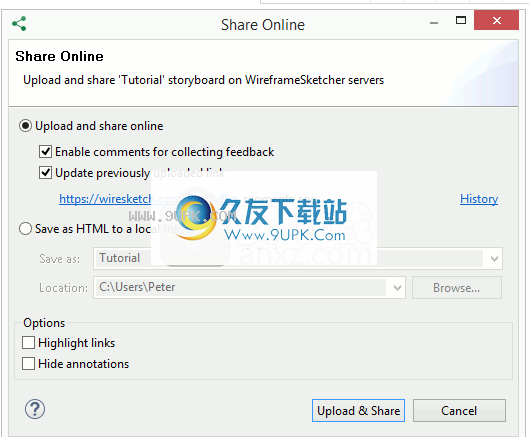
分享在线分享
使用“在线共享”向导可以在WireframeSketcher服务器(wiresketch.com)上安全地在线共享线框。您可以共享屏幕和情节提要,但是只有情节提要可以创建可点击的多页演示文稿。
使用“在线共享”操作打开向导。可以从工具栏,上下文菜单或通过按Ctrl + Shift + O快捷键来调用此操作。
分享在线分享
导出完成后,指向情节提要的链接将在浏览器中自动打开。这是一个安全,独特且难以猜测的链接。从浏览器的地址栏中复制它,并与您的团队或客户共享。
下次共享屏幕或情节提要时,您可以选择更新以前上传的链接。历史记录对话框可让您选择其他链接以更新或删除我们服务器上的链接。
您还可以选择在自己的服务器上共享情节提要。为此,选择“将HTML保存为本地文件夹”选项。指定目标文件夹和文件名。完成后,您可以将导出的HTML上传到您自己的服务器上。另一种选择是使用Dropbox。您可以将HTML文件直接放置在公共文件夹中,并通过公共链接在线共享它们。
在线共享提供了在Android和iOS等移动设备上测试原型的最快方法

安装插件
WireframeSketcher基于Eclipse平台,这意味着您可以使用各种Eclipse插件对其进行扩展。常见的要求是为Subversion,Git,Team Foundation Server,Perforce,Mercurial,Plastic SCM等安装版本控制插件。
以下是一些插件的在线指南:
•安装Git插件
•安装Subversion插件
•安装TFS插件
•安装Perforce插件
•安装Mercurial插件
通常,您需要安装版本控制插件,例如Subclipse,Subversive,eGit,P4Eclipse(Perforce),Mercu
里亚尔,Team Foundation Server(TFS),SourceAnywhere等,请按照以下步骤操作:
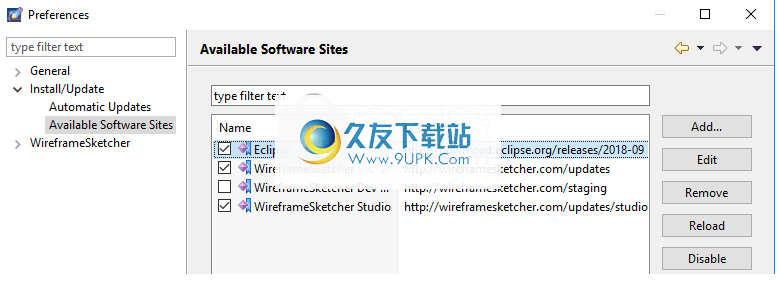
1.使用窗口>首选项>安装/更新>可用软件站点来启用Eclipse更新站点:
Eclipse更新站点
2.使用帮助>安装新软件...从其更新站点安装插件。 如果您需要知道,WireframeSketcher是基于Eclipse 2018-09(4.9)的。

软件功能:
创建为基于Web的移动和桌面应用程序创建线框,模型或原型,以为客户和其他团队成员提供预览。
FrameWireframeSketcher是一个原型创建实用程序,旨在帮助项目经理和开发人员在纸上写下他们的构想和想法,以获得客户的建设性反馈。借助它们,他们可以为网站,桌面和移动应用程序创建模型,从而鼓励团队合作和与客户互动。
不同的对象库
它带有一个扩展的对象库,其中包括可以插入到草图中的各种元素,例如容器,用户输入(按钮,复选框,滑块,列表和各种类型的字段),文本区域和工具提示,分隔符,图标和标签,几何形状,线条。此外,它还包括图表,封面处理,图像,视频和地图。您可以使用评论来撰写说明和个人注释。
轻松操作元素并与他人共享项目
只需单击即可将元素分组,复制,调整大小和编辑。您可以将对象锚定到容器的边缘,更改项目的顺序,对齐对象,并在它们之间创建链接。借助拖放支持,可以轻松修改布局。
使用WireframeSketcher,您可以设计一个屏幕,然后可以以幻灯片形式播放该屏幕以显示一系列操作及其结果。
可以将生成的布局或布局的一部分复制到剪贴板,保存到本地存储的PNG文件或导出为PDF格式。或者,您可以将模型上传到在线服务器,将生成的链接发送给您的同事,并征求他们的意见。
获取根据原型获得客户反馈
提供一个用户友好的界面,WireframeSketcher可以供任何类型的用户使用,无论是初学者还是经验丰富的用户。它可用于创建原型和草图,以便与团队成员和客户共享,以便在开始进行项目之前就设计进行协作。结果是更高的客户满意度和更高的生产率。
安装方式:
在此站点上下载并解压缩软件,双击安装程序以开始安装,进入以下向导界面,然后单击[下一步]。

2.阅读软件许可协议,单击[我同意]按钮以同意并继续。

3.选择安装位置。默认安装位置为C:\ Users \ CS \ AppData \ Local \ WireframeSketcher,可以自定义。

4.单击[安装]按钮开始安装,并等待安装完成。

5.安装完成后,在Windows中的插件下,替换Eclipse中的JAR / macOS中的插件,然后将整个密钥添加到“帮助许可证”中。
”菜单。







 海卓手机管家 1.6.1安卓版
海卓手机管家 1.6.1安卓版 优化宝 2016.03.04.01安卓版
优化宝 2016.03.04.01安卓版 广告过滤大师 2.1.0.824安卓版
广告过滤大师 2.1.0.824安卓版 广告快走 1.3.2安卓版
广告快走 1.3.2安卓版 阻止运行 1.0.5安卓版
阻止运行 1.0.5安卓版 广告杀手 1.0.1202.9900安卓版
广告杀手 1.0.1202.9900安卓版 绿蛙视频助手 1.2.3安卓版
绿蛙视频助手 1.2.3安卓版 广告清理大师 2.50.1安卓版
广告清理大师 2.50.1安卓版 安全浏览器 5.1.0安卓版
安全浏览器 5.1.0安卓版 净网大师 3.0.1.1010安卓版
净网大师 3.0.1.1010安卓版 视频助手 1.2.1安卓版
视频助手 1.2.1安卓版 天行广告防火墙 2.8.1124.2310最新版
天行广告防火墙 2.8.1124.2310最新版 smali baksmali是一款操作方便的apk反编译软件,这款软件能帮助用户解决apk修改文件时出现的build错误,需要的朋友欢迎下载使用!
使用教程:
android 合并apk和odex文件
前提:正确安装JDK和配置环境变量
需要这个apk...
smali baksmali是一款操作方便的apk反编译软件,这款软件能帮助用户解决apk修改文件时出现的build错误,需要的朋友欢迎下载使用!
使用教程:
android 合并apk和odex文件
前提:正确安装JDK和配置环境变量
需要这个apk...  Python是一种计算机程序脚本语言,相对于JAVA 和 C ,python开发更加高效,同一任务,JAVA需要100行代码完成的问题,PYTHON可能只要20行,非常适用于基础程序员,小编给大家分享了 Python 3.5.3,欢迎下载体验。
...
Python是一种计算机程序脚本语言,相对于JAVA 和 C ,python开发更加高效,同一任务,JAVA需要100行代码完成的问题,PYTHON可能只要20行,非常适用于基础程序员,小编给大家分享了 Python 3.5.3,欢迎下载体验。
...  快手是新一代的编程软件,由一鹤历时四年精心开发。对于静态、动态两种类型都能完美支持,同时也能够支持COM、REMOTE EXE CALL API、DLL API等。
快手主要面向短,平,快的开发应用,专门应用于模拟自动化...
快手是新一代的编程软件,由一鹤历时四年精心开发。对于静态、动态两种类型都能完美支持,同时也能够支持COM、REMOTE EXE CALL API、DLL API等。
快手主要面向短,平,快的开发应用,专门应用于模拟自动化...  HTML网址跳转代码生成器是一款可以帮助用户一键生成网页快捷方式的小工具,使用方便,操作简单,生成的快捷方式极大地方便了用户浏览网页。HTML网址跳转代码生成器界面简洁,使用起来非常方便,欢迎有需要的朋友欢迎来...
HTML网址跳转代码生成器是一款可以帮助用户一键生成网页快捷方式的小工具,使用方便,操作简单,生成的快捷方式极大地方便了用户浏览网页。HTML网址跳转代码生成器界面简洁,使用起来非常方便,欢迎有需要的朋友欢迎来...  vscode是微软出品的一款轻量级的ide开发工具,vscode界面简洁美观,默认支持中文,插件丰富,支持市面上大多数流行语言,软件小巧安装文件只有30多M,还支持mardown,欢迎下载体验。
功能特色:
1、插件丰富,支持市...
vscode是微软出品的一款轻量级的ide开发工具,vscode界面简洁美观,默认支持中文,插件丰富,支持市面上大多数流行语言,软件小巧安装文件只有30多M,还支持mardown,欢迎下载体验。
功能特色:
1、插件丰富,支持市...  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵