Quick n Easy Web Builder是一款专业的HTML网页编辑器。久友下载站小编非常喜欢的一款HTML网页编辑器Quick n Easy Web Builder。该应用程序支持用户网站的视觉设计,这意味着页面的所有元素将在与HTML动态编辑器(从传统布局生成)中完全相同的位置(固定布局)显示在HTML编辑器中,其中对象是位置取决于周围物体的位置和大小。当用户指向并单击时,Quick'n Easy Web Builder会生成所需的HTML4,HTML5或XHTML标记功能。用户无需学习HTML即可创建网页,只需拖放对象以将页面放置在所需的位置,然后在完成后将其发布到Web服务器(使用发布工具中的内置版本);用户可以完全控制网页的内容和布局,项目文件可以包含多个网页,因此您可以轻松地从一个文件管理所有页面。功能强大且实用,需要它的用户可以下载体验。
软件特色:
高级用户功能:
登录工具/页面密码保护。
使用HTML工具添加自定义HTML代码。
JavaScript事件:显示/隐藏对象(带有动画),计时器,移动对象,更改样式等。
层:粘性层,对接层,浮动层,模态层,锚定层,可伸缩层等等!
JQuery Theme Manager,为内置的jQuery UI小部件创建自己的主题。
样式管理器(全局样式,H1,H2,H3等)。
主框架和主对象:重用网站中的常见元素。
使用说明:
一般
-改进:在图层/表单内的对象上使用“页面中心”会将对象在其容器中居中。
-改进:工作区中的拖动选择不再包含锁定的对象。请注意,您可以通过单击或选择全部来选择锁定的对象。
-功能:添加了“页面中心->两者”以快速将一个或多个对象置于页面中心。
-新功能:添加“使宽度与页面宽度相同”以快速使对象的宽度与页面宽度相同。这对于全宽图层/转盘等很有用。
-新功能:添加了“在链接中显示所有对象->书签”选项。启用此选项后,“链接”中的“书签”下拉菜单将显示所有对象(而不仅仅是书签和图层)。这基本上将任何对象变成书签!
-新功能:在“指南”设置中添加了“在套索选择中包括所选对象”。此选项指定是否在套索(net)选择中包括部分选定的对象。如果禁用此选项,则整个对象必须位于要选择的套索内部。
片
-新
功能:版本5引入了“阻止”工具箱。块是构建块,可通过将预定义的块拖动到工作区来快速创建网站。块基本上只是一组标准WWB对象,因此,一旦拖动到页面上,就可以完全自定义内容的行为和适应性。
WWB包含十几个标准块来帮助您入门,但是您也可以创建自己的块(通过将一组对象保存为“已阻止”),以便可以在其他页面或项目中重用它们。
打开元素标
-新功能:在页面属性->元标记中增加了对开放图元标记的支持。使用这些设置,您可以轻松地将Open Graph元标记添加到页面,使它们成为“丰富的”社交对象。例如,Facebook使用此信息来计算如何预览用户的Facebook个人资料中的共享内容。支持以下属性:og:url,og:标题,og ::描述,og ::图像和og ::类型
资产经理
-新功能:增加了将孤立文件移动到另一个文件夹的可能性(不仅仅是删除文件)。
对象管理器
-新功能:添加了“隐藏其他断点”选项。使用此选项可以在其他断点(但不在当前视图中)隐藏所选对象。
-新功能:添加了“取消隐藏所有断点”选项。使用此选项可取消隐藏所有断点(包括当前视图)中的选定对象。
-新功能:添加了“还原位置”选项。这可用于恢复对象的原始位置(并使它与默认视图中的相同)。
错误报告
-新功能:页面名称与项目名称相同时,错误报告将显示警告。因为这可能会导致与样式表发生冲突。
-新功能:错误报告可检测到丢失的字体。如果对象使用卸载的字体,则会显示错误消息。
-新功能:增加了通过上下文菜单隐藏特定对象警告的可能性。此外,添加了“显示隐藏的警告”选项以还原警告。
全球替代
-改进:替换URL现在包括对电话,电子邮件,前台时间,短信和Skype链接的支持。
的HTML
-改进:Beautify / Reduce选项与ASP兼容。
-新功能:添加了“媒体查询中的CSS”选项。这使您可以添加特定于断点的CSS样式。如果断点需要不同的样式,这将很有用。
HTML / CSS
-新功能:新增了使用语义HTML5标签的功能。工具->选项-> HTML->使用HTML5语义标签。启用此选项后,WWB将自动输出语义HTML5标签,而不是div。例如页眉和页脚,导航。
-新功能:添加了“将外部CSS样式表移动到页面末尾”。 Google PageSpeed Insights通常建议您提高页面的性能。请阅读帮助以获取更多详细信息!但是请注意,这也可能影响加载页面在加载contnet后呈现页面样式的方式,从而导致闪烁。另外,某些脚本可能不支持这种情况,因为它们会触发标头标记之间的样式。
-新功能:添加了“ CSS可见性属性”(Visibility&Display)HTML / CSS选项。此选项控制对象的隐藏方式。使用“可见性:隐藏”时,隐藏的对象将不可见,但仍会影响布局(就像以前的WWB版本一样)。另一方面,“显示:无”将从布局中删除对象,因此它不再影响页面的大小。当隐藏不在页面内部的对象(断点边界)时,这很有用。
jQuery查询
-新功能:添加了对jQuery 3的支持。预计该版本将更薄,更快。
jQuery UI
-改进:升级到最新版本。所有jQuery UI脚本都组合在一个文件中(用jquery-ui.min.js代替jquery.ui.widget.min.js,jquery.ui.accordion.min.js,jquery.ui.effect.min.js等) 。这减少了生成的文件数量,这可能有助于加快页面加载速度。
所有内部脚本均已更新。如果创建了自定义主题,则需要升级它们以确保它们可以与新版本一起使用。
-新功能:添加了新的jQuery UI主题以阻止?
-新增功能:添加了独立于jQuery UI主题自定义jQuery UI小部件颜色的功能。
圆盘输送带
-新功能:添加了“报纸”和“水平/垂直翻转”动画。
-新功能:添加了“ CSS3动画”选项。选择使用“动画管理器”创建的动画。您可以为“显示”和“隐藏”选择不同的动画来创建复杂的动画效果。
-新功能:添加了“整页”支持。创建全屏滚动网站(也称为单页网站或单页网站)的一种简便方法。这个选项使用了很棒的'fullPage.js'jQuery插件。
标签
-新功能:标签现在可以成为布局网格的一部分!
-新功能:添加了使标题中的导航选项卡对齐的功能。
-新功能:添加了对Bootstrap选项卡的支持。
-新功能:Adde
d标签的浮动模式。启用此选项后,选项卡中的对象将浮动而不是固定位置。建议使用布局网格的灵活布局。
手风琴
-新功能:手风琴现在可以成为布局网格的一部分!
-新功能:添加了对Bootstrap手风琴的支持。
-新功能:为手风琴添加了浮动模式。启用此选项后,面板中的对象将浮动而不是固定放置。建议使用布局网格的灵活布局。
jQuery对话框
-改进:jQuery Dialog现在可以在断点处具有大小和不同的布局。
地板
-新功能:添加了“孩子?”选项。默认情况下,图层的子元素使用绝对位置,因此您可以将它们放置在任意位置。通过使用浮动模式,图层中的对象将浮动而不是具有固定位置。在创建将浮动层设置为“相对水平尺寸”的流体布局时,这很有用。
-新功能:添加了浮动模式选项吗? 00vh?这会将图层的高度设置为视口的100%。这对于创建具有相对水平尺寸的浮动层很有用。例如,创建全高列。
-新功能:添加了背景Alpha支持。这样可以创建半透明的背景,而不会影响子元素的不透明度。
-新功能:增加了背景叠加选项。这将添加并覆盖具有指定背景颜色(和Alpha值)的背景图像。
-新功能:新增了将视频用作背景的功能。支持Youtube和Vimeo URL。这对于全角/全屏图层特别有用。
-新功能:添加了选择语义HTML5标签,而不是通用标签
选项。可用选项: ,,,,,
YouTube的
-新功能:添加了“启用JS API”选项。此选项允许通过JavaScript Player API调用控制播放器。仅适用于现代浏览器!
-新功能:添加了对YouTube事件(播放,暂停,结束等)的支持。需要“启用JS API”。
-新功能:您现在可以使用事件中的播放,暂停操作来控制YouTube视频。需要“启用JS API”。
Vimeo
-新功能:添加了对Vimeo事件(播放,暂停,结束等)的支持。
-新功能:现在可以使用播放,事件暂停来控制Vimeo视频。需要“启用JS API”。
滑动
-新功能:添加了“水平翻转”和“垂直翻转”动画(使用CSS3变换)。
-新功能
:添加了“风扇”和“块缩放”动画。
-新功能:添加了“ CSS3动画”选项。 选择使用“动画管理器”创建的动画。 您可以选择不同的动画来“显示”和“隐藏”以创建复杂的幻灯片。
-新功能:添加了Instagram集成。 这样就可以使用您的Instragram帐户中的图像来提供幻灯片显示。
我爱你
-改进:现在包含了Galleria 1.5.4,这使得可以在响应式布局中使用灯箱/拱廊。
-新功能:启用HTML5语义标签时(在“工具”->“选项”->“ HTML”中),照相馆将使用和标签。
-新功能:添加了Instagram集成。 这样就可以使用Instragram帐户中的图像提供照片库。
照片拼贴
-新功能:添加了“照片拼贴”对象。 引入了一种新颖的图像显示方式。 提供30多种布局变体。
摄影合作
软件功能:
1.支持HTML5文档类型(优化的HTML5输出)。
2.支持HTML5音频/视频和YouTube HTML5支持。
3.支持HTML5表单:本机表单验证,新的输入类型和选项,Web存储。
4,支持HTML5,canvas和svg支持图形等绘图工具。
5.支持CSS3 @ font-face。在所有现代浏览器中使用非Web安全字体。
6.支持CSS3不透明度,边框半径,框阴影。
7,支持CSS3渐变,使用本机CSS3添加炫酷的渐变效果(无图像)。
8.支持CSS3导航菜单,无需使用JavaScript或图像即可创建出色的菜单。
9,支持CSS3动画和变换,包括支持2D和3D变换。
软件功能:
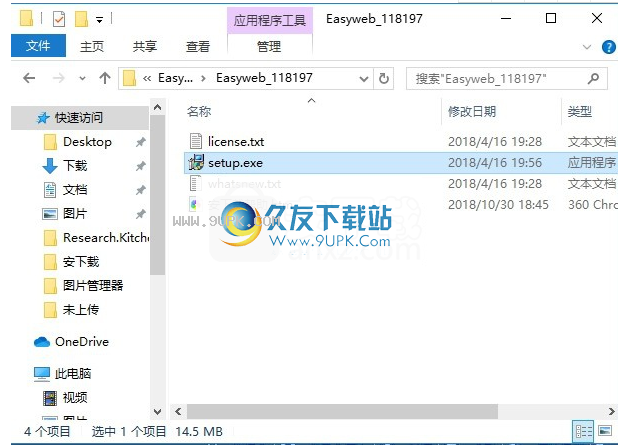
1.浏览到这一点,需要它的用户可以通过单击本网站上提供的下载路径来下载相应的程序安装包。

2.通过解压缩功能打开压缩包,找到主程序,双击主程序进行安装,弹出安装向导,然后单击下一步按钮。

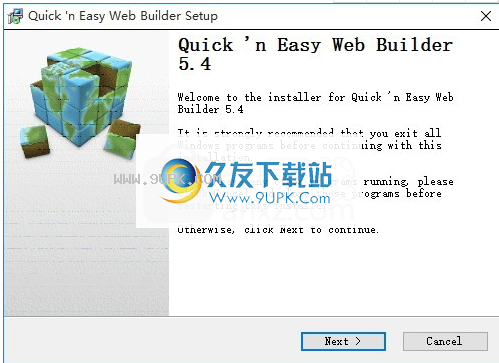
3,您需要完全同意以上协议的所有条款才能继续安装应用程序,如果没有异议,请单击“同意”按钮;

4.用户可以根据需要单击浏览按钮更改应用程序的安装路径。

5.弹出以下界面,只需用鼠标单击下一步按钮,该界面就是程序信息界面

6.快捷键选择可以根据自己的需要选择,也可以选择不创建

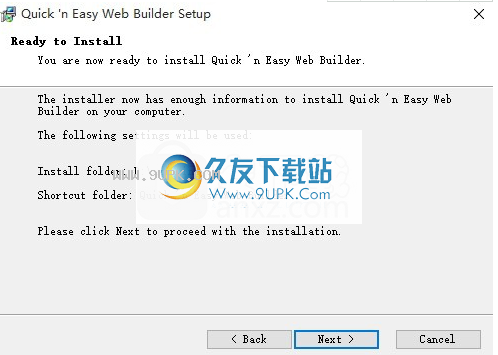
7.现在,您可以安装主程序了。单击“安装”按钮开始安装,或单击“后退”按钮重新输入安装信息。

8,等待应用程序安装进度栏加载,需要等待一段时间

9.根据提示单击“安装”,弹出程序安装完成界面,单击“完成”按钮。







 URLBase 6.1.0.1126免费中文版
URLBase 6.1.0.1126免费中文版 Find Favorites 3.01.1免费中文版
Find Favorites 3.01.1免费中文版 Advanced URL Catalog 2.3.6.1汉化破解版
Advanced URL Catalog 2.3.6.1汉化破解版 URL Gather 3.1.2绿色免费版
URL Gather 3.1.2绿色免费版 iurlbox 4.1.0.117专业版
iurlbox 4.1.0.117专业版 黑桃J多功能指令查询器是一款免费的多功能汇编指令查询器。收集了非常全面的汇编指令,包括指令的介绍和功能等。还有传奇脚本的部分指令!欢迎下载使用!
多功能指令查询器软件功能:
常用汇编指令查询
直接输入指令查询...
黑桃J多功能指令查询器是一款免费的多功能汇编指令查询器。收集了非常全面的汇编指令,包括指令的介绍和功能等。还有传奇脚本的部分指令!欢迎下载使用!
多功能指令查询器软件功能:
常用汇编指令查询
直接输入指令查询...  匿名辅助工具是一款简单易于使用的exe文件注射工具。对于破解和编程的朋友来说,exe和dll文件是经常接触到的了。到时由于没有一款好用的工具,文件注射这个过程会很麻烦。现在有了这款匿名辅助工具神器,你就再也不用担...
匿名辅助工具是一款简单易于使用的exe文件注射工具。对于破解和编程的朋友来说,exe和dll文件是经常接触到的了。到时由于没有一款好用的工具,文件注射这个过程会很麻烦。现在有了这款匿名辅助工具神器,你就再也不用担...  应用程序状态代码查询工具是一款为软件开发人员和测试人员开发的WindowNT Status查询工具,这款软件收录了WindowSDK中包含的2006条记录;提供快速搜索、分类查看等简易功能。由于Window SDK官方数据都是英文版本的,...
应用程序状态代码查询工具是一款为软件开发人员和测试人员开发的WindowNT Status查询工具,这款软件收录了WindowSDK中包含的2006条记录;提供快速搜索、分类查看等简易功能。由于Window SDK官方数据都是英文版本的,... ![SimpleProgramDebugger 1.03免安装版[程序调试工具]](http://pic.9upk.com/soft/UploadPic/2015-1/201512014192794138.gif) SimpleProgramDebugger是一款软件开发者必备的对软件进行调试的工具。该工具支持多种语言的开发程序,同时支持调试多个程序,功能非常强大!
功能说明:
1、工具调试查找功能强大,可以彻底的对开发程序进行调试。
2、...
SimpleProgramDebugger是一款软件开发者必备的对软件进行调试的工具。该工具支持多种语言的开发程序,同时支持调试多个程序,功能非常强大!
功能说明:
1、工具调试查找功能强大,可以彻底的对开发程序进行调试。
2、...  刹客网络编程助手是一款由刹客网友出品的网络编程助手软件,可以编程任何自己想要的编程方式,能给喜欢或者爱学习编程的朋友们提供工作台,编程说难不难说易不易,喜欢的朋友下载试试吧!
刹客网络编程助手是一款由刹客网友出品的网络编程助手软件,可以编程任何自己想要的编程方式,能给喜欢或者爱学习编程的朋友们提供工作台,编程说难不难说易不易,喜欢的朋友下载试试吧!  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵