Electron是一款专业的桌面应用开发工具。如果你需要一款桌面应用开发工具你可以来试试这款Electron。它基于开放源代码的跨平台开发框架,集成了Node.js,Chromium和V8,允许开发人员使用HTML,CSS和JavaScript编写跨平台的桌面应用程序;电子应用程序是由Github开发的。常用的HTML,CSS,JavaScript构建整个开源库;该应用程序于2013年开发,已用于在Github上构建可编程文本编辑器。它基于Atom框架。该程序现已成为开源开发人员。开发工具通常由初创企业,初创企业和成熟公司使用;功能强大且实用,需要他们的用户可以下载体验。
软件功能:
探索用电子提琴探索
您可以使用Electron Fiddle来创建并运行一小段Electron程序。从一个简单的模板开始,自由传播您的创造力,选择一个Electron版本并享受运行效果。最后,您可以下载,保存或将其推送到GitHub Gist。任何人都可以输入您的URL来运行您的Fiddle。
网络技术
Electron基于Chromium和Node.js,可让您使用HTML,CSS和JavaScript来构建应用程序。
开源的
Electron是一个开源项目,由GitHub的活跃社区和许多贡献者共同维护。
跨平台
Electron与Mac,Windows和Linux兼容,并且可以为三个平台构建应用程序。
比您想象的简单
如果可以构建网站,则可以构建桌面应用程序。 Electron是用于使用Web技术(例如JavaScript,HTML和CSS)创建本机程序的框架。它负责更困难的部分。您只需要关注应用程序的核心。
使用说明:
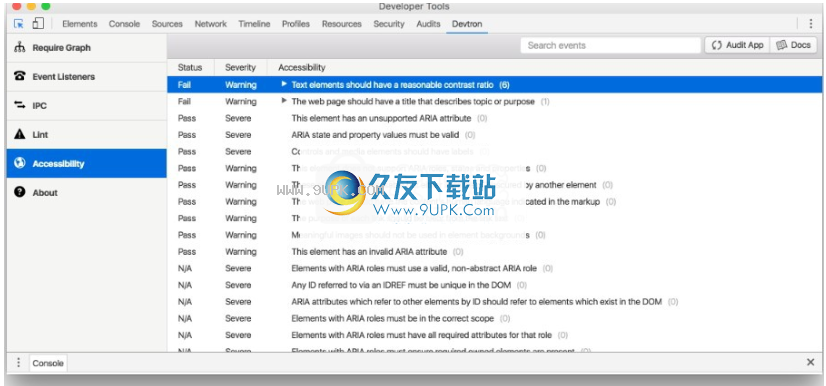
辅助功能对程序进行辅助功能很重要。在这里,我们很高兴向您介绍Devtron和Spectron。这两个新功能使开发人员对其应用程序更加有用。
电子应用程序中可访问性的发展与网站的发展相似,因为两者最终都使用HTML。但是,对于Electron应用程序,您不能使用在线可访问性审阅者,因为您的应用程序没有提供审阅者的URL。
但是,这些新功能将这些审阅工具带到您的Electron应用程序中。您可以选择使用Spectron或在DevTools中使用Devtron为测试添加评论。
Spectron在测试框架Spectron中,您可以查看应用程序中的每个窗口和标签。例如:

复制
您可以在此处从Spectron文档中了解有关此功能的更多信息。
TronDevtron在Devtron中,有一个新的辅助功能选项卡,可让您查看应用程序中的特定页面,并对审核结果进行排序和过滤。

两种两种工具都使用Google为Chrome构建的可访问性开发工具库。您可以在存储库的Wiki上了解有关可访问性审核规则的更多信息。
如果您知道Electron的其他辅助功能开发工具,请通过请求请求添加到本文档中。
启用辅助功能出于性能原因,Electron应用默认情况下会禁用辅助功能,但是您可以通过多种方式启用它们。
内部在应用程序中,通过使用app.setAccessibilitySupportEnabled(启用),可以在应用程序首选项中为用户打开辅助功能开关。用户系统的辅助实用程序优先于此设置,并将覆盖它。
辅助功能技术
逻辑电子应用程序在检测到辅助功能技术(Windows)或VoiceOver(macOS)时会自动启用辅助功能。有关更多信息,请参阅Chrome的辅助功能文档。

Electron应用程序结构在深入了解Electron的API之前,我们需要研究Electron可能遇到的两种类型的过程。它们是完全不同的,因此了解它们很重要。
主进程和渲染器进程电子将运行package.json主脚本的进程称为主进程。在主流程中运行的脚本通过创建网页来显示用户界面。电子应用程序始终只有一个主进程。
电子因为电子使用Chromium显示网页,所以也使用了Chromium的多进程体系结构。 Electron中的每个网页都以其自己的呈现过程运行。
普通在普通浏览器中,网页通常在沙盒环境中运行,并且不允许访问本机资源。但是,Electron用户可以在Node.js API的支持下与页面中的操作系统进行一些底层交互。
的主过程与呈现过程之间的区别主过程使用BrowserWindow实例创建页面。每个BrowserWindow实例在其自己的呈现过程中运行页面。销毁BrowserWindow实例后,相应的渲染过程也将终止。
主要过程管理所有网页及其相应的呈现过程。每个渲染过程都是独立的,它只关心其运行的网页。
调用不允许在页面中调用与GUI相关的本机API,因为在网页中操作本机GUI资源非常危险,而且很容易造成资源泄漏。如果要在网页中使用GUI操作,则相应的呈现过程必须与主进程进行通信,并请求主进程执行相关的GUI操作。
主题外:进程间通信Electron为主进程和渲染器进程之间的通信提供了多种实现。例如,您可以使用ipcRenderer和ipcMain模块发送消息,并使用远程模块进行RPC通信。这里还有一个常见问题解答:如何在网页之间共享数据。
使用Electron的APIElectron在主要过程和渲染过程中提供了大量API,以帮助开发桌面应用程序。在主过程和渲染过程中,您可以通过require将它们包括在模块中以获得Electron的API

所有Electron API均分配给一个过程类型。许多API只能在主流程中使用,某些API只能在渲染过程中使用,有些API可以在主流程和渲染过程中使用。每个API的文档都将指明可以在哪个过程中使用该API。
Windows Electron中的窗口是使用BrowserWindow类型创建的实例,只能在主过程中使用。

因为允许进程之间的通信,所以渲染进程可以调用主进程来执行任务。 Electron公开了一些API,这些API通常只能在主进程中通过远程模块获得。为了在渲染过程中创建BrowserWindow实例,我们通常使用远程模块作为中间件:

使用Node.js APIElectron在主要过程和渲染过程中都将所有接口公开给Node.js。这是两个重要的定义:
1)Node.js中可以使用的所有API也可以在Electron中使用。在Electron中调用以下代码很有用:

您可能已经猜到了,如果您尝试加载远程内容,则会带来重要的安全风险。您可以在我们的安全文档中找到有关加载远程内容的更信息和准则。
2)您可以在应用程序中使用Node.js模块。选择您喜欢的npm模块。 npm提供了世界上最大的开源代码库,其中包含维护良好且经过测试的代码,并且还为Electron提供了提供给服务器应用程序的功能。
例如,要在应用程序中使用官方的AWS开发工具包,您需要首先安装其依赖项:

然后在您的Electron应用程序中,通过require引入并使用该模块,就像构建Node.js应用程序一样:
有一个非常重要的注意事项:本机Node.js模块(即,需要先编译才能使用的模块)才需要编译才能与Electron一起使用。
大多数Node.js模块不是本地的,只有大约400〜650个模块是本地的。当然,如果您确实需要本机模块,则可以了解如何重新编译nati
ve电子的ve个模块(非常简单)。
发布Electron的发布非常频繁。每当Chromium,Node.js有重要的错误修复,新的API或版本更新时,我们都会发布新版本。
通常,在Chromium发布新的稳定版本后的一到两周内,将在Electron中更新Chromium版本,具体取决于升级所需的工作量。
为了使版本更加稳定,Electron通常会在发布新版本的Node.js之后一个月进行更新。
EIn Electron,Node.js和Chromium共享相同的V8实例-通常是Chromium使用的版本。大多数情况下,这是可行的,但有时您需要修补Node.js。
Electron从2.0版开始将遵循semver标准。对于大多数应用程序,运行$ npm install electronic可以在最新版本的npm上正常工作。
版本更新过程在我们的版本控制文档中有明确而彻底的描述。
长期支持当前没有对较旧版本的Electron的长期支持。如果您使用的Electron版本运行良好,则始终可以使用此版本。如果要使用新发布的功能,请升级到较新的版本。
版本v1.0.0已发布主要更新。如果您现在不使用此版本,则应该了解有关v1.0.0中所做更改的更多信息。
核心概念为了保持Electron的大小(文件大小)和可持续发展(防止依赖库和API的泛滥),Electron限制了所使用的核心项目的数量。
例如,Electron仅使用Chromium的渲染库,而不使用其所有组件。这使Chromium的升级变得更加容易,但这也意味着Electron在Google Chrome中缺少一些与浏览器相关的功能。
新为Electron添加的新功能应该主要是本机API。如果可能的话,一个功能应该尽可能地是一个Node.js模块。请参阅社区构建的电子工具。
软件特色:
1.它依赖于每个Web开发人员都已经熟悉的Web标准,因此您可以使用它来编写桌面软件。
2.它允许开发人员专注于核心功能,它负责软件开发的复杂部分。
3.它为桌面应用程序提供了多种核心功能,例如自动更新,崩溃报告,安装程序创建工具以及某些特定的系统功能。
4,内置MVC,完全支持Chrome平台。
5. Electron使用网页作为其GUI,因此您可以将其视为由JavaScript控制的简化的Chromium浏览器。
6.在Electron中,在package.json中运行主脚本的进程称为主进程,并且在主进程中运行的脚本可以以创建网页的形式显示GUI。
安装说明:
1.需要它的用户可以直接单击此网站上提供的下载路径来下载相应的程序安装包。

2.解压安装包后,可以得到相应的安装数据包,双击主程序

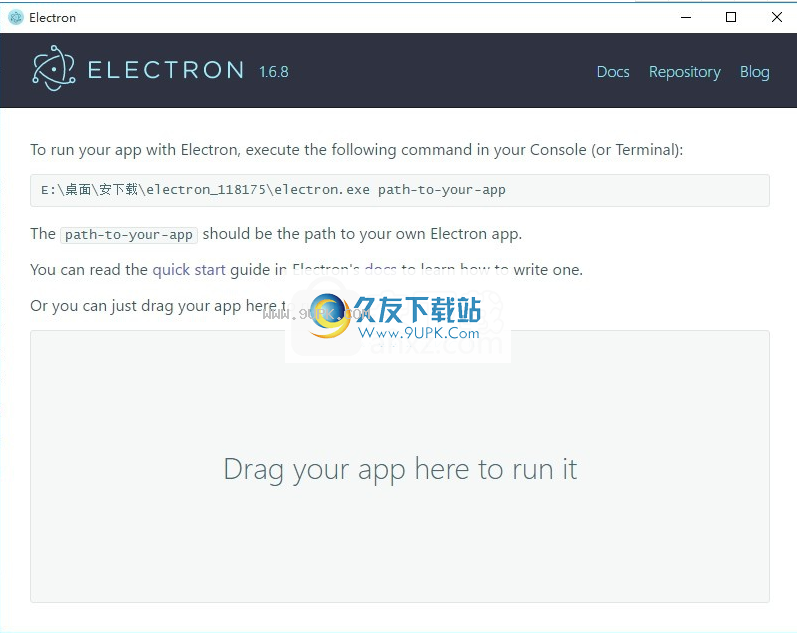
3.弹出一个新的程序界面,显示程序功能面板,用户可以根据自己的需要开始工作




![Smultron for mac[网页文本代码编辑器] 8.0.1 MAC官网版](http://pic.9upk.com/soft/UploadPic/2015-10/201510139242995741.jpg)
![Net编程代码自动生成工具[编程代码自动生成器] 1.0 绿色版](http://pic.9upk.com/soft/UploadPic/2015-10/201510158593838327.gif)

 简易记事簿 2.0.1安卓版
简易记事簿 2.0.1安卓版 私人便签 5.3.02安卓版
私人便签 5.3.02安卓版 小鱼收纳 1.3.0安卓版
小鱼收纳 1.3.0安卓版 圆梦大师 2.1.1安卓版
圆梦大师 2.1.1安卓版 随心录 1.4安卓版
随心录 1.4安卓版 脉可寻 1.1.67安卓版
脉可寻 1.1.67安卓版 待办笔记 1.1.8安卓版
待办笔记 1.1.8安卓版 哒铃闹钟 1.0.2安卓版
哒铃闹钟 1.0.2安卓版 小理财 1.0安卓版
小理财 1.0安卓版 红圈营销 4.4.1.001安卓版
红圈营销 4.4.1.001安卓版 桔子写作 1.1.1安卓版
桔子写作 1.1.1安卓版 好笔头企业云笔记 3.1.4安卓版
好笔头企业云笔记 3.1.4安卓版 雨田静态分析系统可以对c语言文件进行静态分析,主要分析内容包括控制流分析、数据流分析、基本度量指标的计算、违反代码规则的检查等,欢迎下载体验。
软件功能:
雨田静态分析系统可以对.c文件进行静态分析。
具体包...
雨田静态分析系统可以对c语言文件进行静态分析,主要分析内容包括控制流分析、数据流分析、基本度量指标的计算、违反代码规则的检查等,欢迎下载体验。
软件功能:
雨田静态分析系统可以对.c文件进行静态分析。
具体包...  建荣MP3主控EQ调试工具是一款简单实用的MP3主控EQ调试工具,软件能够帮助用户调节10个频带的频响,软件方便简单,需要的话可以来下载使用。
使用说明:
1、中心频率:是指每个频带对应的中心频率,可调节范围是OHz~22....
建荣MP3主控EQ调试工具是一款简单实用的MP3主控EQ调试工具,软件能够帮助用户调节10个频带的频响,软件方便简单,需要的话可以来下载使用。
使用说明:
1、中心频率:是指每个频带对应的中心频率,可调节范围是OHz~22....  TC脚本开发工具是国内首款免费的多线程图形界面脚本制作开发工具,它可以支持中英文双语言编写脚本程序,可以随意调用各种外部组件,支持多线程开发工作,让你的编程更高效,是国内免费的应用程序开发工具首选。
功能:...
TC脚本开发工具是国内首款免费的多线程图形界面脚本制作开发工具,它可以支持中英文双语言编写脚本程序,可以随意调用各种外部组件,支持多线程开发工作,让你的编程更高效,是国内免费的应用程序开发工具首选。
功能:...  BugFree是一款简单实用、免费并且开放源代码的一个Bug管理系统,它借鉴微软的研发流程和Bug管理理念,使用PHP+MySQL独立写出的一个Bug管理系统,此软件操作简单,欢迎下载使用。
更新日志:
1. case支持导出导入注释
2...
BugFree是一款简单实用、免费并且开放源代码的一个Bug管理系统,它借鉴微软的研发流程和Bug管理理念,使用PHP+MySQL独立写出的一个Bug管理系统,此软件操作简单,欢迎下载使用。
更新日志:
1. case支持导出导入注释
2...  eWebEditor是一款基于浏览器开发的在线HTML编辑器。本软件在浏览器上实现了许多电脑端才具有的强大可视编辑功能。WEB开发人员可以用超文本输入实时转化为可视化的富文本输入框,是网站内容管理发布的必备工具!
功能:
...
eWebEditor是一款基于浏览器开发的在线HTML编辑器。本软件在浏览器上实现了许多电脑端才具有的强大可视编辑功能。WEB开发人员可以用超文本输入实时转化为可视化的富文本输入框,是网站内容管理发布的必备工具!
功能:
...  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵