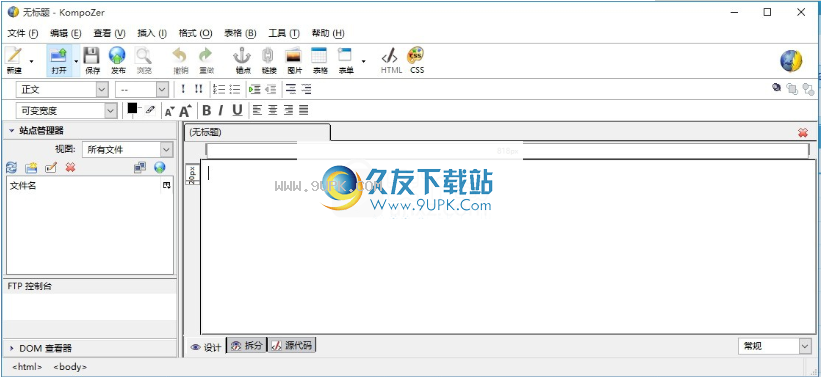
KompoZer是一款编程人员都在使用的HTML编辑软件。HTML编辑器中的佼佼者KompoZer。它可以帮助用户创建自己的网页并将其发布在网络上。使用KompoZer,用户不需要了解太多。使用它就像使用单词一样简单。用户可以使用工具栏上的按钮轻松添加列表,表格,图片,到其他页面的超链接,设置颜色,字体样式等;您可以在创建页面时看到页面的外观,并且可以轻松地与其他人共享文档,而不必担心他们使用的是哪种浏览器或使用的是哪种电子邮件处理程序; KompoZer是一种HTML(超文本标记语言)编辑器,可用于创建和编辑网页。 KompoZer是一个WYSIWYG(所见即所得)编辑器,因此您正在创建。它不需要您了解HTML,因为大多数HTML功能可以通过工具栏上的按钮和菜单来完成; KompoZer还支持用户编辑HTML源代码,查看或编辑HTML源代码,打开视图菜单,然后选择HTML源代码,或者在编辑模式工具栏中单击源代码标签;要创建页面,以下任何内容描述了打开页面时可以使用的方法,用户可以在文本编辑器中添加或编辑所需的文本。功能强大且实用,需要它的用户可以下载体验。
安装步骤:
1.浏览此处,需要的用户可以单击本网站提供的下载路径下载相应的程序安装包

2.通过解压缩功能打开压缩包,双击主程序进行安装,单击下一步

3.您需要完全同意上述协议的所有条款,然后才能继续安装该应用程序。如果t
这里没有异议,请点击“同意”按钮

4.用户可以根据需要单击浏览按钮更改应用程序的安装路径。

5.快捷键选择可以根据需要选择,也可以选择不创建

6.现在准备安装主程序。单击“安装”按钮开始安装,或单击“上一步”按钮重新输入安装信息


7.等待应用程序安装进度栏加载,需要等待一段时间

8.根据提示单击“安装”,弹出程序安装完成界面,单击“完成”按钮。

软件特色:
支持HTML和CSS设计,支持表单,表单,图层和网页模板等。
支持TAB功能,用户可以自由创建多个标签并独立运行。
内置FTP客户端,方便用户将编辑后的文件发布到服务器
登录到FTP服务器后,它还支持在线实时页面更改
使用说明:
要在KompoZer中创建新页面:
*单击KompoZer工具栏上的“新建”按钮。
将HTML文件保存到本地磁盘:
1.打开窗口菜单,选择KompoZer,将出现KompoZer窗口
2.单文件菜单,然后选择
打开命令以打开文件对话框。
3.在磁盘上找到要编辑的文件。
4.单击KompoZer中的“打开”按钮
该文件显示在窗口中。
要编辑网页:
1.打开KompoZer
2.单击文件菜单,然后选择
打开位置命令,出现一个打开网络位置的对话框。
3.输入您要编辑的页面的URL(例如,
http://www.mozilla.org),然后单击“创建”按钮。您将看到KompoZer中显示的页面。
KopoZer还提供了使用XHTML格式创建新页面的选项
要创建XHTML文档,请在“创建新文档或模板”对话框中选中“创建XHTML文档”。
提示:在KompoZer窗口中,可以通过打开文件菜单进行选择
在“最近访问的页面”中,在“最近访问的文件”列表中,选择要打开的文件。
[回到开头]
标签-编辑多个文档
KompoZer允许您同时编辑多个文档,而无需在窗口之间切换
KompoZer提供标签功能。
可以在KompoZer窗口中同时打开多个文档,并将其放置在不同的选项卡中。
可以通过按Ctrl + T组合键或在文件菜单中打开新标签页,
指向创建一个新标签。对于多个打开的选项卡,每个选项卡相对独立,每个
文档具有标题显示,例如,如果需要保存页面,则在相应标签上用红色图标表示。
[回到开头]
保存并浏览页面
您可以用HTML或纯文本格式保存KompoZer文档。保存HTML格式将
保留文档的格式,例如文本样式(如粗体或斜体),表格,链接和图片。另存为纯文本
将删除所有HTML标签,仅保留文本内容。
另存为HTML文件:
*打开文件菜单并选择保存命令,或单击工具栏上的保存按钮。
如果尚未设置页面标题,则KompoZer会提示您完成。
KompoZer将在窗口的标题栏上显示页面标题。如果添加书签,则文档的页面标题
也将出现在您的书签列表中。
然后KompoZer提示您输入文件名并指定保存文件的位置。确保保留.html
扩展名,如果编辑器保存XHTML文档,则文件扩展名应为.xhtml。
文件扩展名是.html,但是如果使用XHTML DOCTYPE,则不会将其视为xhtml文档。
要更改文件名或将文件保存到其他位置:
*单击菜单文件>另存为,然后选择其他文件名或位置。
使用KompoZer保存页面时,页面的所有部分
(HTML,图片和其他文件,例如声音和样式表)将保存到硬盘中。如果您只想保存页面的HTML部分,
您需要更改KompoZer保存页面的首选项。有关更多信息,请参阅
KompoZer首选项。
如果图片位置是绝对地址(以“ http://”开头),并且您已连接到Internet,
然后,您也可以在KompoZer中查看此图片并进行访问。但是,如果图像位置是
相对地址(以“ file:///”开头),则无法在本地文件中看到图片。
保存纯文本文件:
1.单击“文件”菜单,然后选择“导出文本文件”。
2.输入文件名,然后指定文件保存位置。
注意:图片将不会以纯文本格式保存。
提示:您可以在文件菜单中选择还原命令,
恢复为上次保存的文件,但是您将来的更改将丢失。
要在浏览器中查看页面以测试链接,请执行以下操作:
*单击文件菜单,然后选择浏览页面(或单击工具栏上的浏览按钮)。如果尚未保存文件,
KompoZer将提示您输入页面标题,文件名和位置。浏览器窗口将位于KompoZer窗口的前面。
KompoZer教程
KompoZer是一个开源的所见即所得(WYSIWYG)完整网站
年龄创造系统。它基于Mozilla渲染引擎Gecko。 KompoZer是完全免费的,您可以从KompoZer网站下载。
教程概述
本教程是为初学者设计的。对于刚开始使用WYSIWYG编辑器的用户,它为您提供了足够的帮助,帮助您学习使用KompoZer设计网页。它不是HTML,XHTML,CSS和其他代码的教程,它只是为了帮助您学习如何使用KompoZer。
是的,本手册甚至没有涵盖HTML的所有基本语法细节,它是一个简单的教程,一些不重要的细节已被丢弃,我们鼓励您自己寻找它们。本教程还涉及如何使用内置CSS编辑器(CaScadeS)。
如果要详细学习HTML和CSS,可以访问W3C网站,在该网站上可以找到许多相关的介绍,也可以通过搜索或找到可用的书来学习HTML。
在本教程中
本教程将首先介绍KompoZer用户界面(将在下面的“基本格式”部分中进行介绍),然后介绍如何插入各种元素,例如图片,表格,表单等。接下来,我们有一小章教您如何使用用于格式化文档的CSS。本文还包括如何将文档发布到网站。
[回到开头]
介绍用户界面
KompoZer文件菜单包含所有操作功能。有关详细信息,请参阅菜单索引页面。 KompoZer的工具栏包括:
*常用工具栏
*格式工具栏
*标签工具栏
*编辑模式列
* 状态栏
具栏
常用工具栏包含最常用的操作功能。下图显示了默认的常用工具栏,每个按钮下方都有文字说明。
格式工具栏
KompoZer中的格式工具栏
在编辑网页时非常有用,在格式工具栏中,您可以设置图片格式,选择字体,更改背景或背景颜色,增大或减小字体大小,强调块或文本,还可以创建有序或无序
表格,用于在左,右或中心对齐文本或阻止文本,如果您想知道每个按钮的功能,只要将鼠标移到它上方,就会有一个浮动提示。
Tut_formating_tb.png
标签工具栏
Zer允许您同时编辑多个文档,每个文档对应打开一个标签,使用标签打开每个
此窗口更加方便,并且桌面看起来并不混乱。如果文件已被修改但尚未保存,则标签上将显示“红色小磁盘”标记,以提醒您该文件尚未保存。
Tut_tabbrowser_tb.png
编辑模式工具栏
编辑模式工具栏指示当前的文档编辑查看模式。可用模式为普通模式,HTML标记,HTML源代码和预览模式。您可以通过单击鼠标轻松在它们之间切换。
Tut_editmode_tb.png
状态栏
KompoZer的状态栏显示光标位置的HTML标记级别。您可以通过右键单击轻松编辑/关联常用标记的属性,并通过单击鼠标左键选择此标记中包含的文本。
Tut_status_tb.png
[回到开头]
开始一个新文件
您可以通过单击公共工具栏上的“新建”按钮来创建新页面,或单击菜单“文件>新建”,然后选择“空白文档”,然后单击“创建”按钮。如果使用“文件”>“打开”命令,则将编辑打开的文件。有关更多详细信息,请访问KompoZer帮助文档的“开始新页面”部分。
您也可以使用模板而不是普通的html文件来启动新页面。模板使网站管理变得简单。您只需要编辑不同的位置,而不必担心设计。这些由模板控制。有关模板的更多信息,请参见KompoZer帮助文档中的“使用模板”部分。
[回到开头]
文件的基本格式
我们将在下一章中使用该文本来学习KompoZer的基本格式设置功能,复制以下文本,然后将其粘贴到新创建的文档中。
教程文字
柯贝特国家公园
为了纪念吉姆·科贝特(Jim Corbett)而命名的科贝特国家公园(Corbett National Park)成立于1938年,是亚洲第一个国家公园。它位于印度北方邦。占地面积512平方公里。 Corbett国家公园,Sonandi野生动物保护区和森林保护区合计超过1288平方公里,形成了一个名为Corbett Tiger Reserve的项目。
科比特国家公园最著名的动物是孟加拉虎和亚洲象。它也是其他野生动物的家。它位于Garhwal和Kumaon山的交界处。它还融合了各个地区的人们的文化。
吉姆·科贝特(Jim Corbett)
吉姆·科贝特(Jim Corbett,1825-19),住在卡拉丹吉。他的房子已被政府改建为博物馆,以纪念他的一生。他是自然保护者和摄影师。他出生于1875年7月25日。他在Kaladhungi和Nanital长大。参加英国的第一次世界大战后,他返回印度,与姐姐玛吉(Maggie)一起定居在卡拉丹吉。应政府和村民的要求,他处理了食人鱼和豹子。
参观科贝特国家公园
基本信息
海拔:385-1100米
年降雨量:1400-2800 mm
温度:冬季为4℃,夏季为42℃。
这次旅行从11月15日到6月15日开放。

到达路线:
位于拉姆纳加尔(Ramnagar)的Corbett老虎保护区的总部通过公路与德里,莫拉达巴德(Moradabad),巴雷利(Bareilly)和
Nanital。国家运输巴士提供从德里,莫拉达巴德和哈尔德瓦尼到拉姆纳加尔的服务。铁路旅客可以乘坐从新德里到拉姆纳加尔的铁路。
格式化文字
首先,让我们处理标题和副标题,在顶部选择文本“ Corbett National Park”,然后在格式工具栏中单击文本下拉列表,然后选择段落标题1。该文本将成为默认的第一个-级别标题样式。同样,选择文本“ Visit Corbett National Park”,并将其设置为第二级标题。
在第二步中,您可能需要对文本进行分段并将其标记为段落。步骤与设置标题相同。在给定的文本中,已经进行了这些操作以使文本更易于阅读,但是标记段落是一种很好的做法。
您也可以对重要的单词或单词使用粗体(B),
斜体(I),或
下划线(U),它们都位于
格式工具栏上的按钮排列在一起。在格式工具栏或格式菜单中,
还有其他一些用于设置文本格式的选项,您可以进一步使用这些选项,您将学习这些技巧。
如果输入有误,请不要担心,只需按组合键“ Ctrl + Z”,就可以撤消上一次操作。有关与格式有关的更多详细信息,请参阅KompoZer帮助文档:格式化网页。
此时,您的教程文本应显示如下:
柯贝特国家公园
为了纪念吉姆·科贝特(Jim Corbett)而命名的科贝特国家公园(Corbett National Park)成立于1938年,是亚洲第一个国家公园。它位于印度北方邦。占地面积512平方公里。 Corbett国家公园,Sonandi野生动物保护区和森林保护区合计超过1288平方公里,形成了一个名为Corbett Tiger Reserve的项目。
最著名的动物
柯贝特国家公园是孟加拉虎和亚洲象。它也是其他野生动物的家。它位于Garhwal和Kumaon山的交界处。它还融合了各个地区的人们的文化。
吉姆·科贝特(Jim Corbett)
吉姆·科贝特(Jim Corbett,1825-19),住在卡拉丹吉。他的房子已被政府改建为博物馆,以纪念他的一生。他是自然保护者和摄影师。他出生于1875年7月25日。他在Kaladhungi和Nanital长大。参加英国的第一次世界大战后,他返回印度,与姐姐玛吉(Maggie)一起定居在卡拉丹吉。应政府和村民的要求,他处理了食人鱼和豹子。
参观科贝特国家公园
基本信
海拔:385-1100米
年降雨量:1400-2800 mm
温度:冬季为4℃,夏季为42℃。
这次旅行从11月15日到6月15日开放。
到达路线:
Corbett老虎保护区的总部位于Ramnagar,通过公路与德里,Moradabad,Bareilly和Nanital相连。国家运输巴士提供从德里,莫拉达巴德和哈尔德瓦尼到拉姆纳加尔的服务。铁路旅客可以乘坐从新德里到拉姆纳加尔的铁路。
[回到开头]
插入图片和表格
图片,表格和表格可以插入/创建到文档中,并且可以使用常用的工具栏。
让我们插入一张表,然后将Corbett国家公园的基本信息复制到其中。
点击常用工具栏上的“表单”按钮,
然后移动鼠标以选择5行和2列。单击第五行的第二列以创建默认大小的表。
要用前面输入的文本填充表格,只需使用对应于cut(Ctrl + X)并粘贴(Ctrl + V)的文本。操作完成后,该表应如下所示:

海拔
385-1100米
年降雨量
1400-2800毫米
温度
冬季4℃,夏季42℃
游览开放时间
从11月15日到6月15日
到达路线
Corbett老虎保护区的总部位于Ramnagar,通过公路与德里,Moradabad,Bareilly和Nanital相连。国家运输巴士提供从德里,莫拉达巴德和哈尔德瓦尼到拉姆纳加尔的服务。铁路旅客可以乘坐从新德里到拉姆纳加尔的铁路。
对于表的基本结构,可以选择表,然后更改表属性,例如,将光标放在
窗体,然后单击通用工具栏上的“窗体”按钮。
在表格属性对话框中,您可以设置表格,单元格,行或列的属性,例如,设置表格或单元格的背景色,
标题,表格对齐方式,表格或列的宽度等
[返回本节开头]
进阶风格
KompoZer允许用户通过名为“ CaScadeS”的内置样式表编辑器来创建和编辑样式表。
CaScadeS可以使用内部样式表或外部样式表。有关如何使用CaScadeS的详细信息
简介超出了本教程的范围,当然,用户可以在主要帮助文档中的使用样式表的章节中获得指导。
[回到开头]
发布基于文档的操作
您可以通过KompoZer的内置站点管理器发布文档,并按F9键显示站点管理器。
站管理器组件已被重写,因此本教程的这一部分尚未编写,您需要等待直到发布新版本。
设置段落,标题,列表格式
要在KompoZer中设置段落,标题和列表的格式,请按照下列步骤操作:
1.单击要设置格式的位置,在其中放置光标插入点,或选择要设置格式的文本。
2.单击格式工具栏中的下拉列表,然后选择段落格式:
*文本:使用默认的字体和样式显示普通文本,文本之前或之后没有空格。
*段落:在段落的上方和下方插入一个段落标记(并开始一个新段落)。
*标题1-标题6:将段落设置为标题,标题1是最高级别的标题,标题6是最低级别的标题。
*地址:可用于“标识”网页,指示网页的作者或联系人,例如:user@example.com
您可能需要包括日期和版权声明。此格式通常显示在页面底部的水平线下方。地址以斜体显示。
*预格式化:通常用于要以固定宽度字体显示的元素,例如代码示例,列数据,邮件消息等。对于普通文本,大多数浏览器会删除多余的空格,制表符和段落返回,但是如果使用预格式化的样式,则会显示原始的全空格样式。
KompoZer(HTML编辑器)
将文本设置为标题:
1.单击要设置为标题的文本,然后将光标插入点放置在文本中。
2.单击格式工具栏上的下拉列表,然后选择所需的标题级别
设置范围从1(最大)到6(最小)。选择“标题1”作为主标题,选择“标题2”作为下一级,依此类推。
将格式套用至清单项目:
1.单击要作为标题的行,然后将光标插入点放置在文本中。
2.打开格式菜单,然后选择列表。
3.选择列表样式:
*符号:每个项目的前面都有一个符号(在此列表中)。
*否。:项目已排序。
*组和自定义:这两种样式一起使用以创建词汇样式。使用组标签来定义单词,并使用自定义标签来设置单词描述。组定义的单词左对齐,并且自定义标签缩进。
提示:您可以选择一个文本块,然后单击工具栏上的数字样式按钮
或符号样式按钮
快速设置样式列表。
更改符号样式或数字样式:
1.单击要更改的列表,将光标插入点放置在文本中,或选择一个或多个要应用新样式的列表项。
2.单击格式菜单,然后选择列表属性。
3.在下拉列表中,选择符号或编号样式。对于编号列表,您可以指定一个起始值。对于符号列表,您可以更改符号样式。
提示:您还可以双击列表中的符号或数字,以在出现的属性对话框中对其进行修改。
设置页面上段落或文本的对齐方式,例如居中,左,右:
1.单击要设置对齐方式的段落或文本,然后将光标插入点放置在段落中。
2.单击格式菜单以选择对齐方式,然后选择对齐方式选项。
注意:您也可以使用格式工具栏中的按钮来设置对齐方式。
[回到开头]
使用清单
结束列表并继续输入文本:
*单击列表的末尾,将光标插入点放在列表的末尾,然后按两次Enter键(Mac系统是Return键)以结束列表。
将一个或多个列表项更改为文本:
1.单击列表以将光标插入点放置在列表中,或选择列表项。
2.在数字样式列表中,单击格式工具栏上的数字按钮(或在符号列表中单击符号按钮)
在列表项下方的行上,继续输入缩进的文本:
1.单击列表以将光标放置在列表中或该行的末尾。
2.按组合键Shift + Enter创建悬挂式凹痕。
3.继续输入文本。
4.继续按Shift + Enter创建另一个缩进段落,或按Enter创建下一个列表项。
暗示
:您可以单击工具栏上的相应按钮来增加或减少缩进。您必须首先将光标定位在列表项中。另外,您还可以通过按Tab键来增加缩进级别。水平。
合并两个相邻的列表:
1.选择两个列表,确保选中所有列表项,并注意两个列表之间的文本也将合并。
2.单击工具栏上的符号列表或编号列表按钮以合并两个列表。
[回到开头]
更改文本的颜色,样式,字体。
更改所选文本的样式,颜色和字体:
1.选择要更改的文本。
2.单击格式菜单,然后选择以下菜单之一:
字体:此菜单选择字体。如果您希望访问者的浏览器指定它,请选择可变宽度或固定宽度。
注意:不能显示计算机上的所有字体。相反,某些特殊字体不能显示在所有访问者的网页上。最好的方法是在菜单中选择一个,它可以显示在各种系统上。字体例如,Helvetica,Arial,Times和Courier字体在各种计算机上看起来基本相同。如果选择其他字体,则浏览器在不同计算机上的外观可能会有所不同。
*大小:此菜单设置相对字体大小,选择增加或减小文本大小(相对于周围的文本)。
*文本样式:此菜单选择文本样式,例如斜体,粗体,下划线或应用结构样式,例如代码等。
*文本颜色:此菜单将从颜色选择器中选择一种颜色。如果您知道HTML十六进制颜色代码,则也可以直接输入它,或输入颜色名称(例如,蓝色为“蓝色”)。您可以在此处找到颜色代码转换。
更改页面的背景色:
1.在页面上单击鼠标。
2.单击工具栏上的背景色块。
3.在出现的背景色对话框中选择一种颜色。
4.单击确定。
提示:要将文本颜色快速更改为上次使用的颜色,请按住Shift键并单击工具栏上的文本颜色按钮。当您要为两行不同的文本使用相同的颜色时,这很方便。
您也可以将图片用作背景,请参阅:设置页面颜色和背景。
[回到开头]
删除或取消文字样式
要删除所选文本的所有样式(粗体,斜体等):
1.选择此文本。
2.单击格式菜单,然后选择删除所有文本样式。
3.继续输入。
然后输入不带样式的文本:
1.将光标定位在要输入没有样式的文本的位置。
2.单击格式菜单,然后选择取消文本样式。
3.继续输入纯文本。
[回到开头]
查找并替换文字
在当前页面上查找文本:
1.将光标定位在要开始搜索的位置。
2.单击“编辑”菜单,然后选择“查找和替换”以弹出“查找和替换”对话框。
3.在“查找”框中输入要查找的文本。要缩小搜索范围,请检查以下选项:
*区分大小写:指定搜索内容区分大小写。
*循环:搜索到页面末尾后,返回到开始处继续搜索。
*反向搜索:指定搜索方向以从光标位置开始向前搜索。
4.单击“查找下一个”以在KompoZer时开始搜索
找到第一个匹配项时,单击“查找下一个”以找到第二个匹配项。
5.完成后,单击“关闭”以结束搜索。
查找并替换当前页面的文本:
1.将光标定位在要开始搜索的位置。
2.单击“编辑”菜单,然后选择“查找和替换”以弹出“查找和替换”对话框。
3.分别输入要查找和替换的文本。
4.要缩小搜索范围,请选中以下一个或多个选项:
*区分大小写:指定搜索内容区分大小写。如果未选择此项目,则搜索的文本包括大写和小写字母。
*循环:搜索到页面末尾后,返回到开始处继续搜索。
*反向搜索:指定搜索方向以从光标位置开始向前搜索。
5.单击查找下一个以搜索下一个匹配项。 KompoZer选择下一场比赛的文本。
6.单击“替换”按钮以替换选定的匹配项。单击替换并继续搜索,替换所选文本,然后找到下一个匹配项。全部替换将替换所有匹配的文本。
7.单击“关闭”完成搜索并替换。
[回到开头]
插入水平线
水平线是文档中划分章节的典型元素。要在文档中插入水平线(也称为标尺),请在KompoZer窗口中执行以下操作:
1.将光标置于要插入水平线的位置。
2.单击插入菜单,然后选择水平线。
设置水平线属性。
您可以自定义高度,长度,宽度,对齐方式和阴影
水平线。
1.双击水平线,将出现“属性”对话框。
2.编辑以下属性:
*宽度:输入宽度并选择“窗口百分比”或“像素”。如果指定百分比,则当KompoZer窗口或浏览器窗口的大小更改时,水平线的宽度也会更改。
*高度:输入数字以指定水平线的高度(像素)。
* 3-D阴影:选择此项可在水平线上添加三维阴影效果。
*对齐方式:指定水平线的对齐方式(左,中,右)。
3.单击设置为默认值,下一次添加水平线时将自动使用设置。
4.要手动编辑水平线的属性,请单击“高级编辑”。有关更多信息,请参阅:高级属性编辑器。
提示:您可以在“查看”菜单中选择“ HTML标记”。所有HTML元素均显示为黄色小方框。单击黄色标签以选择此标签中的所有内容。双击标签以显示“高级属性编辑器”对话框。
[回到开头]
插入特殊字符
要插入特殊字符,例如重音符号,版权符号或货币符号,请执行以下操作:
1.将光标定位在要插入特殊字符的位置。
2.单击插入菜单,然后选择特殊字符和符号以弹出一个用于插入字符的对话框。
3.选择一个字符分类。
*如果选择大写或小写,相应的字符将出现在字符下拉列表中。 (注意:并非所有字符都带有重音格式。)选择一个常规符号以插入特殊字符,例如版权符号或分数。
4.在“字符”下拉列表中,选择要插入的字符。
5.单击插入按钮。
您可以继续您的文档(或在消息编写窗口中),并使此对话框保持打开状态,以方便下次插入字符。
6.单击关闭按钮以完成字符插入。
[回到开头]
插入HTML
元素和属性
如果您不了解如何在HTML源代码模式下进行操作,则可以在页面上插入其他标签,样式属性和JavaScript。如果不确定如何使用HTML源代码,最好不要使用它。要使用HTML源代码,可以使用以下方法之一:
*将光标置于要插入HTML代码的位置,或选择要编辑的文本,然后单击“插入”菜单,选择“ HTML”,在“插入HTML”对话框中,输入HTML标记和文本,然后单击“插入”按钮。
*选择一个元素,例如表格,锚点,图片,链接或水平线,双击该元素以打开关联的属性对话框,单击高级编辑按钮以打开高级属性编辑器,即可使用高级属性编辑器添加HTML属性,JavaScript,CSS。
*单击查看菜单,然后选择HTML源代码,或在KompoZer窗口底部的编辑模式工具栏中单击源代码标签S(如果未看到编辑模式工具栏,请在查看菜单,以确保已选中“编辑模式”工具“列”。)
使用高级属性编辑器
要将HTML属性和JavaScript添加到对象(例如表格,图片和水平线),可以使用高级属性编辑器。
注意:除非您知道如何添加,删除和修改HTML属性及其相关值,否则请勿移动它们。
如果您正在查看高级属性编辑器,请按照以下步骤操作:
1.单击查看菜单(或编辑模式工具栏),然后选择HTML标记。
2.双击要修改的对象以打开“属性”对话框。
3.单击“高级编辑”按钮以打开对象的高级属性编辑器。高级属性编辑器具有三个选项卡,列出了当前对象的不同属性:
* HTML属性:单击此选项卡可查看或输入其他HTML属性。
*内联样式:单击此选项卡可查看或输入其他CSS(级联样式表)
软件功能:
KompoZer具有一个称为的内置样式表编辑器
CaScadeS。 CaScadeS可以设计内部和外部样式表,
相对于内联样式,内部或外部样式表可以将页面内容与样式信息分开。
要在文档中使用样式,请启动CaScadeS,可以单击“工具”菜单,然后选择“ CSS编辑器”,
CaScadeS在左侧面板上有一排按钮。第一个按钮具有一个下拉列表,可让您选择样式类型:
注意:如果未创建样式表,则系统将自动创建内部样式表。
您可以在网页中插入GIF,JPEG,BMP和PNG(便携式网络图片)格式的图片,
您也可以将它们用作图片链接。当您插入图片时,
KompoZer将在页面上保存图片位置。
html文档有不同的章节,例如,一篇文章有几章和几节,每个章节有一个标题。访问单个页面上的所有内容变得非常困难。
要快速访问不同的章节,请使用KompoZer中的TOC使其变得容易。
在html文档中生成目录TOC:
当设计外观相同但内容不同的多个页面时,HTML模板非常有用。
在KompoZer中,您可以设计自己的模板并将其用作页面的基础。
在页面属性对话框中,您可以设置网页的各种属性,例如标题,作者,文档描述等。
如果您打算将页面发布到Web上,这将很有用,因为搜索引擎将使用此信息来索引您的Web页面,因此您可以在浏览器中打开查看菜单,然后选择页面信息进行查看。
要在其中创建超链接,以便读者可以在不同的章节之间快速跳转,必须创建锚点
(目标位置),然后创建一个指向该锚点的指针,这也称为书签。
使用KompoZer发布网页
如果该页面仅保存在本地硬盘上,则只有您可以查看此HTML页面,KompoZer允许您
将网页发布到称为Web服务器的远程计算机
将页面发布到Web服务器时,KompoZer将页面复制(上传)到其他人可以访问的页面
在电脑上面。大多数ISP为发布网页提供网站空间。要查找发布网页的Web服务器,可以询问ISP或系统管理员。
KompoZer偏好
KompoZer的首选项面板有几个重要设置,用户可以根据自己的需要进行设置,
KompoZer每次启动时都会检查并使用这些设置。
KompoZer有一个工具栏,用户可以根据自己的喜好进行自定义。
用户可以保留最常用的按钮,隐藏不常用的按钮,然后让用户根据自己的参数选项更改KompoZer的外观。






 Auto Wallpaper Changer 1.1官方版
Auto Wallpaper Changer 1.1官方版 桌面壁纸定位工具 1.2最新版
桌面壁纸定位工具 1.2最新版 壁纸之家 1.0.2最新免费版
壁纸之家 1.0.2最新免费版 男人桌面 1.1官方最新版
男人桌面 1.1官方最新版 Bing每日壁纸切换 1.1免安装版
Bing每日壁纸切换 1.1免安装版 My Daily Wallpaper 7.0.1免安装版
My Daily Wallpaper 7.0.1免安装版 企鹅网吧桌面壁纸更换器 6.1.20160704绿色免费版
企鹅网吧桌面壁纸更换器 6.1.20160704绿色免费版 得意壁纸 1.0.0.42官方最新版
得意壁纸 1.0.0.42官方最新版 必应壁纸自动更换 0.4最新免安装版
必应壁纸自动更换 0.4最新免安装版 联想壁纸软件 2016.1.0.0.30 官方最新版
联想壁纸软件 2016.1.0.0.30 官方最新版 酷屏6桌面 6.0.1.5 最新版
酷屏6桌面 6.0.1.5 最新版 几米壁纸 1.0.6.16绿色版
几米壁纸 1.0.6.16绿色版 【Perl 执行软件】ActivePerl 下载V5.14.2.140英文版
ActivePerl一个可以让你任意执行 Perl 程序的工具软件,其包含了包括有 Perl for Win32、Perl for ISAPI、PerlScript、Perl Package Manager四套开发工...
【Perl 执行软件】ActivePerl 下载V5.14.2.140英文版
ActivePerl一个可以让你任意执行 Perl 程序的工具软件,其包含了包括有 Perl for Win32、Perl for ISAPI、PerlScript、Perl Package Manager四套开发工...  【二维码演示】黑格二维码软件开发包软件下载V8.0中文版
黑格《二维码软件开发包》软件
二维码之多可包含数千个字符的信息容量,这是条形码不可能做到的。所以现在越来越多的应用场合开始使用二维码。
本开发包提供Data...
【二维码演示】黑格二维码软件开发包软件下载V8.0中文版
黑格《二维码软件开发包》软件
二维码之多可包含数千个字符的信息容量,这是条形码不可能做到的。所以现在越来越多的应用场合开始使用二维码。
本开发包提供Data...  【Android开发环境搭建工具】ADT Plugin for Eclipse下载V14.0.0多语版
Android Development Tools (ADT) is a plugin for the Eclipse IDE that is designed to give you a powerful, integrate...
【Android开发环境搭建工具】ADT Plugin for Eclipse下载V14.0.0多语版
Android Development Tools (ADT) is a plugin for the Eclipse IDE that is designed to give you a powerful, integrate...  【开放式编译器】Roslyn下载V1.0 CTP版
微软周三向开发者社区公布了一个名叫Project Roslyn的新款编译器,它主要用于Visual Basic和C#代码,这是一个更为开放式的编译器,与以往不透明的编译过程不同,开发者可以在...
【开放式编译器】Roslyn下载V1.0 CTP版
微软周三向开发者社区公布了一个名叫Project Roslyn的新款编译器,它主要用于Visual Basic和C#代码,这是一个更为开放式的编译器,与以往不透明的编译过程不同,开发者可以在...  AutoHotkey是一个简单但功能强大的热键(快捷键)Windows脚本语言。你可以定制你的键盘,操纵杆与自由的自动化工具,向后兼容的AutoIt v2的和鼠标。
请按任意键,鼠标/摇杆按钮,或进入一个热键组合。创建定制的GUI窗...
AutoHotkey是一个简单但功能强大的热键(快捷键)Windows脚本语言。你可以定制你的键盘,操纵杆与自由的自动化工具,向后兼容的AutoIt v2的和鼠标。
请按任意键,鼠标/摇杆按钮,或进入一个热键组合。创建定制的GUI窗...  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵