CSS Tab Designer是一款功能强大的css编辑工具。最好用的css编辑器CSS Tab Designer。该程序具有简单的页面布局。创建项目后,您可以首先输入标签文本和标签URL,然后根据您的喜好在标签样式表下选择标签样式,并用示例填充它。在窗口下查看,并支持字体大小调整。最后,您可以生成HTML或将代码直接复制到剪贴板。通常,CSS Tab Designer是一个简单的CSS编辑工具,可用于设计网站标签。有需要的朋友赶紧到本网站下载体验!
软件特色:
CSS Tab Designer是一个简单易用的应用程序,具有不言自明的名称,它可以设计CSS列表和标签。
该程序具有简单直观的界面,使用户可以轻松地将链接添加到列表。您可以添加多个URL或通过指定新标签的名称并插入有效链接来单独插入它们。
可以编辑,删除主面板中显示的项目,或者上下移动以重新排列标签,并且可以更改标签名称的字体大小(小,中,大)。
CSS选项卡设计器有一个专用窗口,可让您预览所有新创建的选项卡,只需单击其中的一个即可在主面板中显示网站的内容。
此外,该应用程序还提供了选项卡样式的完整列表,您还可以包括示例选项卡。值得一提的其他有用功能是不同Web浏览器的选项卡预览选项,例如Internet Explorer,Netscape,Opera,Firefox,Konqueror,Safari和Camino,以及查看每个网页的HTML代码信息的可能性。
对于导出选项,您可以将生成的选项卡另存为HTML。在测试过程中,我们注意到该程序可以快速执行任务,而不会降低系统性能。
考虑到所有因素,CSS Tab Designer是一个方便的软件实用程序,可让您在用户友好的环境中创建CSS列表和选项卡。
使用说明:
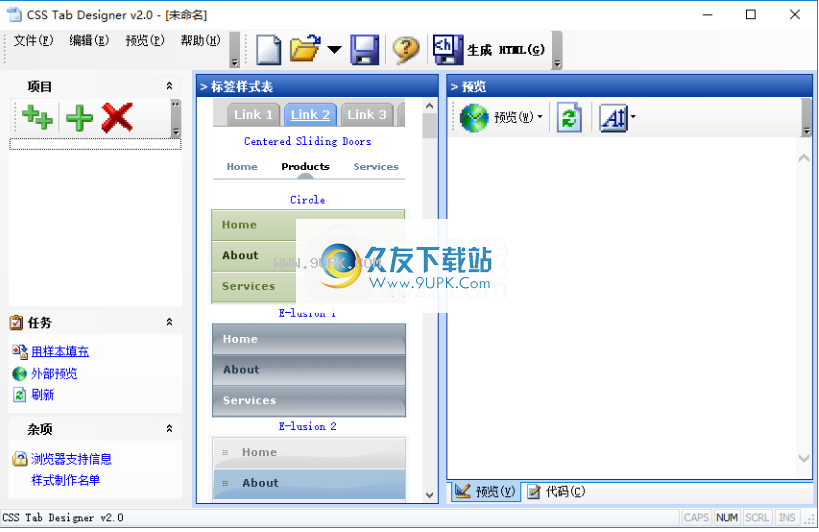
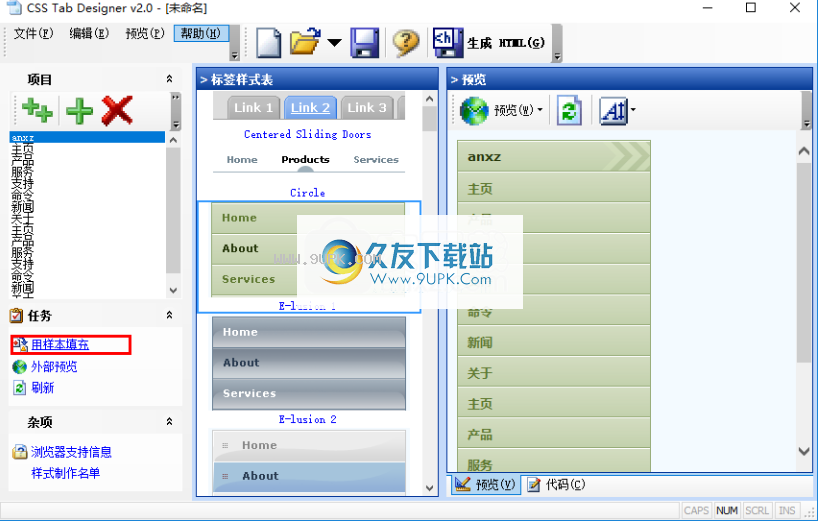
1.运行CSS Tab Designer进入软件的主界面,如下所示。

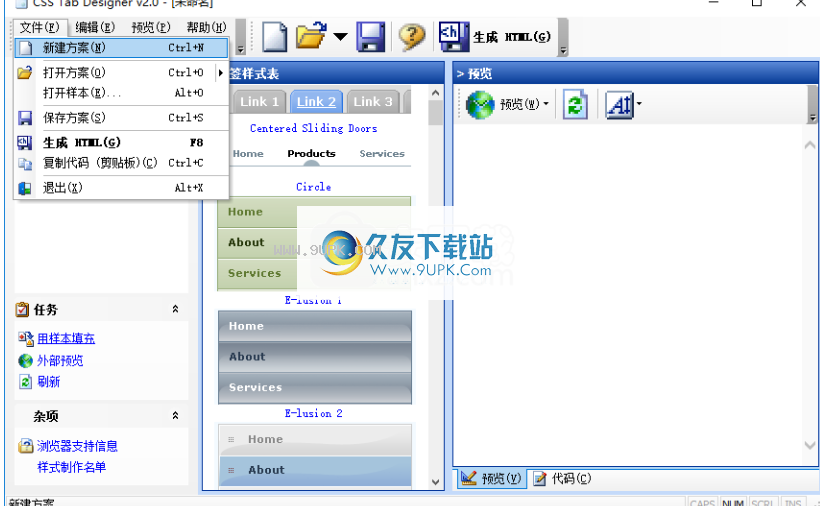
2.单击菜单栏上的[文件]按钮,然后选择[新建项目]。

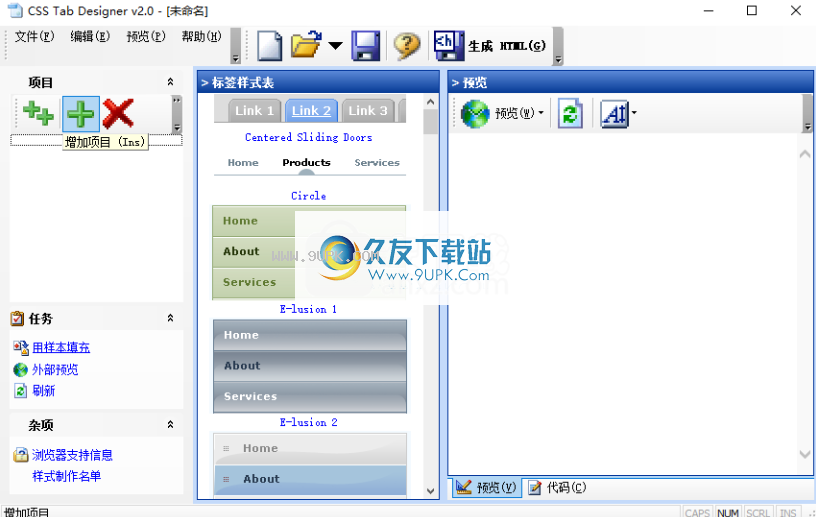
3.单击[+]按钮添加一个项目。

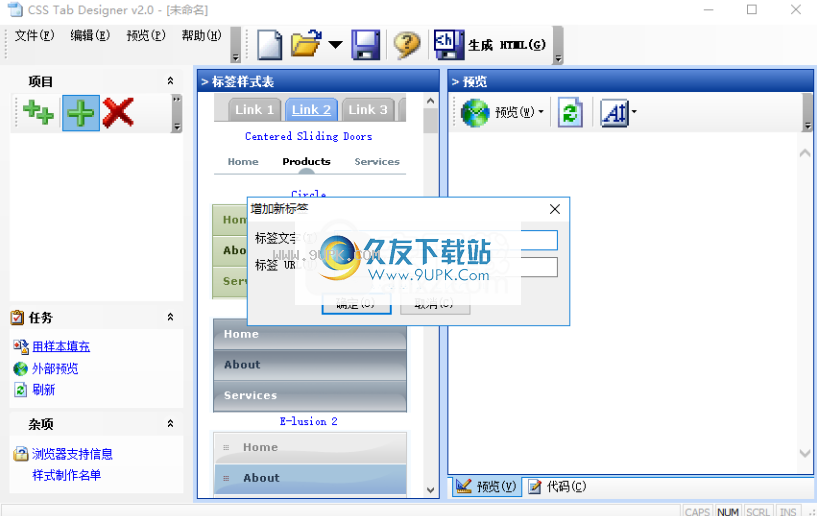
4.显示以下用于添加新标签的弹出窗口,用户可以输入标签文本和标签URL。

5.在样式标签表的列下,用户可以快速应用标签样式。

6.支持样品填充。

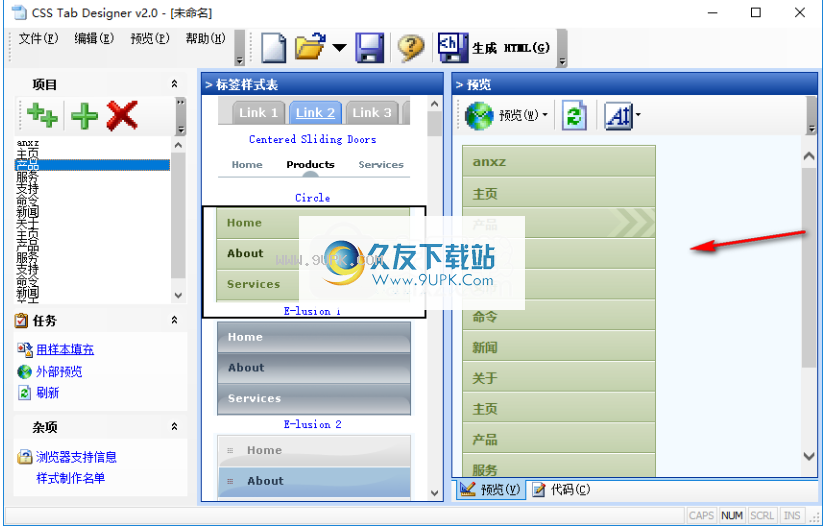
7.您可以在预览窗口中预览效果。

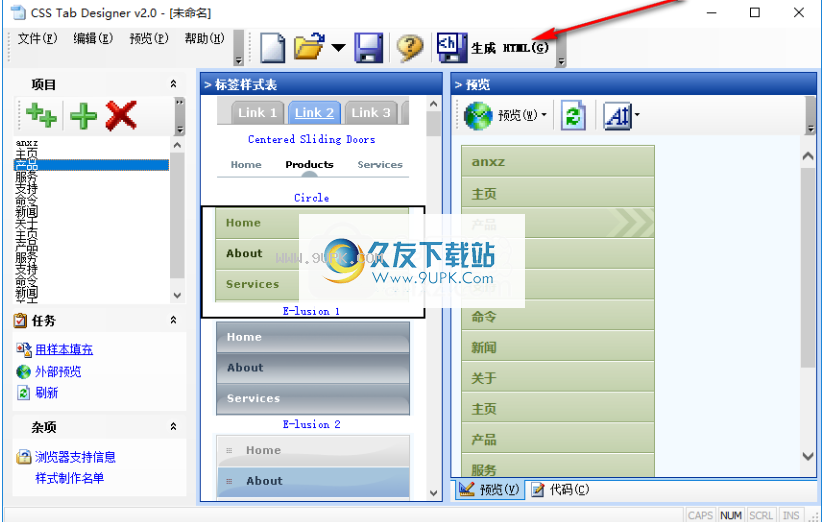
8.最后,单击[Generate html]按钮生成。

软件特色:
允许用户创建CSS列表和标签,支持各种预设的标签样式和示例供选择,HTML导出选项和预览功能。
提供60多种内置设计,并且生成的XHTML代码也严格符合网页标准。
CSS Tab Designer具有多种样式,会有一种样式会让您满意,适合您的网站。
使您可以快速设计列表,并允许用户选择各种样式/颜色(60多种不同的设计/颜色支持),同时生成严格的XHTML代码,使您可以轻松完成一组非常漂亮的网页标签设计。
软件优势:
100%所见即所得的即时内置预览
由著名网页设计师设计的精美菜单
快速干净的工具,不要安装任何DLL或ActiveX
100%清洁,没有间谍软件,没有特洛伊木马
100%免费,即使是用于商业网站,也没有任何其他条件
生成严格的xhtml兼容代码






 嗨牛财经 1.0安卓版
嗨牛财经 1.0安卓版 鑫国安资讯 0.0.10安卓版
鑫国安资讯 0.0.10安卓版 都涨停 1.3.7安卓版
都涨停 1.3.7安卓版 金融矿工 2.0.0免费版
金融矿工 2.0.0免费版 淘牛邦 2.3.6安卓版
淘牛邦 2.3.6安卓版 价值帮 4.2.1安卓版
价值帮 4.2.1安卓版 申万宏源大赢家 5.0.0安卓版
申万宏源大赢家 5.0.0安卓版 申万宏源赢家理财高端版HD 1.1.7安卓版
申万宏源赢家理财高端版HD 1.1.7安卓版 摇钱术 4.2.0安卓版
摇钱术 4.2.0安卓版 益起学炒股 2.1安卓版
益起学炒股 2.1安卓版 牛仔网 3.0.6安卓版
牛仔网 3.0.6安卓版 申万宏源赢家理财高端版 1.1.9安卓版
申万宏源赢家理财高端版 1.1.9安卓版 Safe3网页防篡改系统主要功能是通过底层内核驱动过滤技术对Web站点目录提供全方位的防护 ,防止入侵者或病毒等对目录中的网页、电子文档、图片、数据库等任何类型的文件进行非法篡改和破坏
Safe3网页防篡改系统主要功能是通过底层内核驱动过滤技术对Web站点目录提供全方位的防护 ,防止入侵者或病毒等对目录中的网页、电子文档、图片、数据库等任何类型的文件进行非法篡改和破坏  网页都更新了那些内容,如果不及时更新根本就发现不了。手动刷新总是会忘记时间,但是如果使用了讯达网页自动刷新器就不一样了。你只要在这个网页刷新器中输入网址后再设定好刷新的时间间隔,就可以实现网站的自动刷新...
网页都更新了那些内容,如果不及时更新根本就发现不了。手动刷新总是会忘记时间,但是如果使用了讯达网页自动刷新器就不一样了。你只要在这个网页刷新器中输入网址后再设定好刷新的时间间隔,就可以实现网站的自动刷新...  Html压缩器是用于除去 Html 文件中的大量冗余信息的一款实用工具。
Html压缩器是用于除去 Html 文件中的大量冗余信息的一款实用工具。
 百度指数查看器是一个可以获取某个词的百度指数的小工具。你可以不通过百度就可以获得这个词的最新的百度指数。
百度指数查看器是一个可以获取某个词的百度指数的小工具。你可以不通过百度就可以获得这个词的最新的百度指数。
 通过WeHelper(网页事件助手),你可以定制网页的JS处理事件,任务式的处理事件。比如定时触发刷新网页,循环式隔时调用网页中的指定函数。只要你会客户端脚本,你就可以编写适用自己的脚本。
Web Event Helper 是wind...
通过WeHelper(网页事件助手),你可以定制网页的JS处理事件,任务式的处理事件。比如定时触发刷新网页,循环式隔时调用网页中的指定函数。只要你会客户端脚本,你就可以编写适用自己的脚本。
Web Event Helper 是wind...  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵