Materia Designer是一款绝对不能错过的专业编程开发软件。专业编程开发人员都在使用的编程开发工具Materia Designer。该软件可以帮助用户快速完成多个平台的开发。您可以使用此软件来开发应用程序,主要用于移动应用程序开发,例如Android手机,Apple手机,平板电脑和其他设备,并且该软件提供了各种功能强大的编程工具,可以帮助用户快速完成程序开发工作并改善工作效率。此外,用户可以使用该软件来构建自己的数据库,可以使用该数据库来创建诸如实体,域和关系之类的信息,并且还支持查询数据,使用JavaScript或Sql扩展数据库信息,非常方便和快速,主要目的是使用户拥有一个良好的编程平台,以便用户可以快速而准确地完成他们的工作。
使用说明:
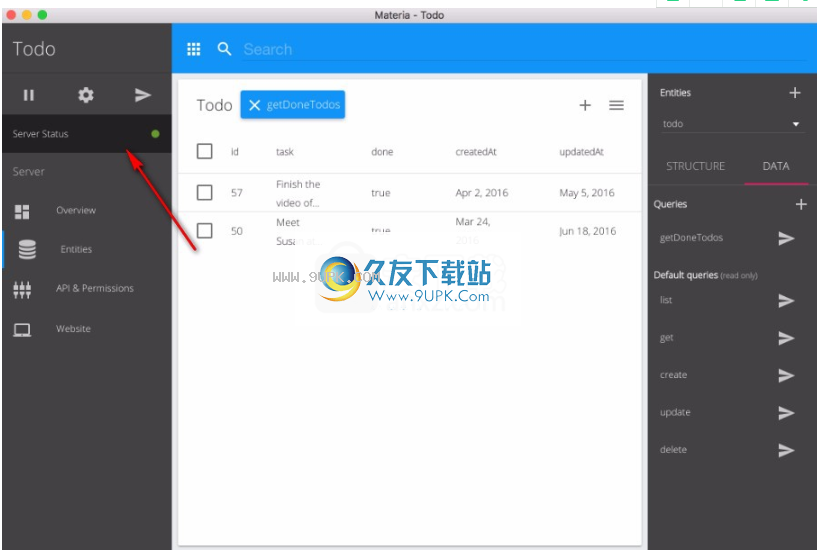
1.创建查询
数据结构化之后,您可以进入数据选项卡,其中包含所有开发数据和每个实体的默认查询。

查询类型
查询是从数据库中检索,创建,更新或删除数据。
有很多类型的查询可以处理所有问题:
FindAll检索许多行
FindOne-检索行
创建-创建一条线
更新-更新一行或多行
删除-删除一行或多行
SQL-执行SQL查询
Javascript执行Javascript函数
默认查询
创建实体时,将自动有5个默认查询:
列表检索所有行(使用分页)
Get-按主键检索行
创建-创建一条线
更新-更新一行
删除-删除行
查询生成器
您可以使用查询构建器来创建查询:

查询构建器允许您创建所有类型的查询。查询构建器具有所有缺点
帐篷供您选择,条件,分页等,以检索所需的数据。
输入项
您可以添加一个输入列表,该输入列表可用作查询中的参数。
这些输入可以在查询条件下使用,也可以在自定义Javascript或SQL查询中使用。
选择
响应中仅返回选定的字段。它使您可以加快查询速度,并仅获取将要使用的有价值的数据。
健康)状况
要检索所需的数据,通常需要添加条件以仅获取字段X =的数据Y。
有多个操作员可以执行您的所有条件。
分页
当查询返回数百行时,可能需要很长时间才能将所有内容发送到客户端。分页可以帮助您仅返回x的第一行,以实现快速可靠的查询。
高级搜索
有时,当您的查询非常具体时,会发生查询生成器不够用的情况,您需要编写一些代码以使其完全符合您的需要。您可以使用查询类型SQL或Javascript。这些查询可以采用其他查询类型的参数。
顾名思义,SQL类型将允许您编写SQL查询,而Javascript类型将允许您编写将要执行的Javascript函数。
SQL查询
SQL查询以字符串形式存储在JSON模型中。他们可以使用:参数符号来处理参数。
当前仅SELECT支持声明。
例如
选择 *
从产品
价格>:minPrice
AND价格<:maxPrice
此查询采用2个参数(minPrice和maxPrice),并返回价格在minPrice和maxPrice之间的所有产品。
您可以使用SQL字符串串联来使用字符串中的参数
例如
选择 *
从产品
WHERE NAME LIKE'%'||:查询|| '%'
JavaScript查询
Javascript查询存储在模型文件中。它们是简单的ES6类:
Module.exports =类ProductModel {
构造函数(实体,应用){
这个实体=实体
This.app =应用
}
GetProducts(参数){
返回this.entity.model.findAll({
其中:{
价钱: {
$ Gt:params.minPrice,
$并且:{
价钱: {
$ Lt:params.maxPrice
}
}
}
}
})
}
搜索(参数){
返回this.entity.model.findAll({
其中:{
名称: {
$喜欢:params.query
}
}
})
}
}
这种类型的操作与“ SQL”一章中执行的查询相同。它使用Sequelize语法,这是Node.js的最佳ORM。
每个Javascript查询都必须返回一个执行成功时可以解决的承诺。您可以按照Mozilla开发人员网络中的说明使用ES6 Promise对象。
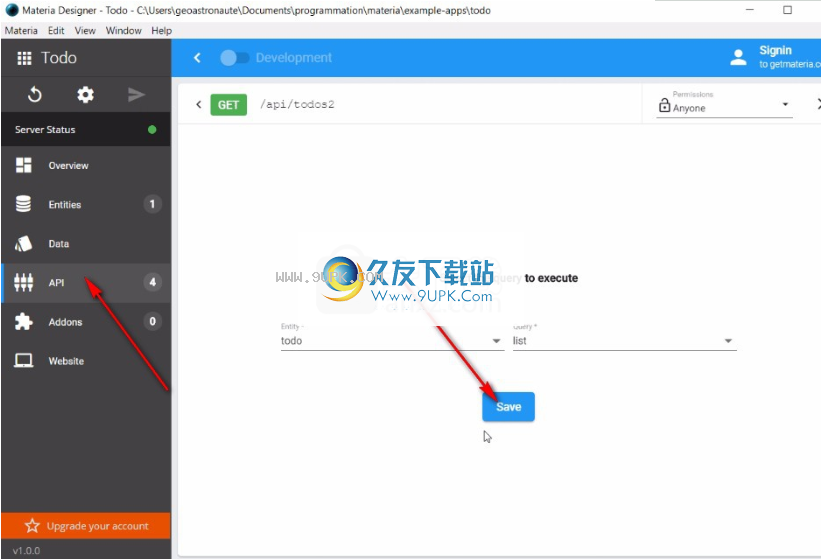
2.创建一个端点
您的API是一组端点,它们由方法(GET,POST,PUT,DELETE或PATCH)和URL(例如/ users / active)定义,并具有类型(查询或代码)。
如果端点具有查询类型,则意味着当您调用端点时,将执行查询并返回查询结果。

如果将端点的类型设置为Code,则表示调用端点时,它将执行Javascript函数并返回Promise或使用res发送数据(例如res.status(200).send({data :42}))
在Javascript中创建端点
使用Javascript,您可以自由地进行一些HTTP调用,进行多个数据库查询等。唯一的限制:您需要返回promise或使用res发送数据。
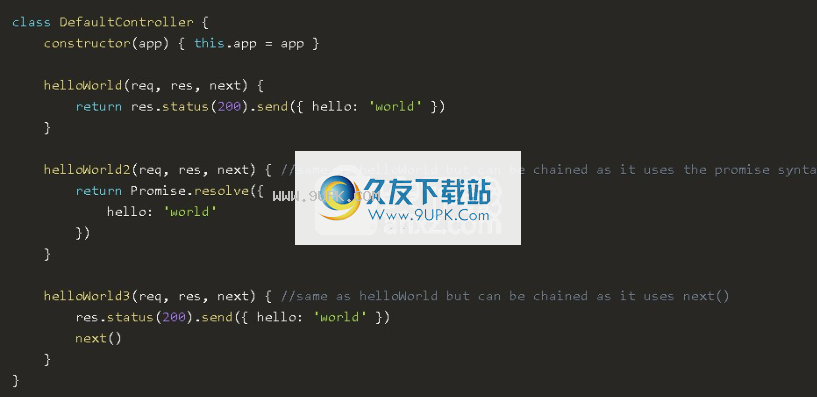
Javascript端点可以这样定义:

App是在Materia Server中定义的App对象。通过此对象,您可以访问端点,实体,查询,权限,数据库设置和服务器设置。您可以在终结点方法中使用this.app。
Req,res和next是端点中使用的Express参数。
Req将为您提供有关请求和参数的所有信息。
Res可用于发送响应以及处理标头和状态代码。
Next是可选的,可用于链接中间件。
您还可以自由使用任何NPM软件包,方法是将它们安装在应用程序目录中并在端点中使用它们,就像在任何Node.js应用程序中一样

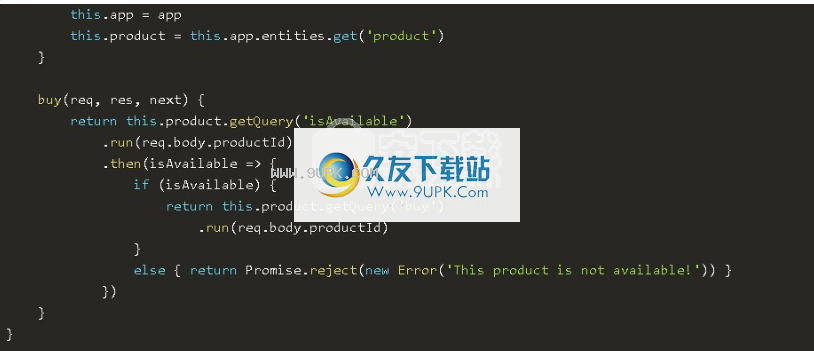
从Javascript端点调用并安排现有的Materia查询
您可以在模型的方法中使用this.app来执行和协调查询的执行:

3.提供静态内容
您的API可以承载多个端点,但是通常还需要通过API发送静态内容。
应用程序目录中有一个特殊文件夹。您可以创建一个Web /文件夹并放置所需的所有静态内容(例如html文件,javascript文件,css文件,图像,视频,gif等)。
默认情况下,如果文件web / index.html存在,则假定它是您的前端(/端点)的根文件

4.部署您的应用程序
部署是我们正在积极进行的工作。当前,没有自动部署方法
d(在制品)。
因此,为了部署您的应用程序,我们建议您使用与Node.js应用程序相同的方式(因为幕后的Materia仅仅是Node.js应用程序)。
您可以使用ssh或其他方法在服务器上发送应用程序源代码,然后使用Materia Server在生产模式下启动应用程序:materia start --mode = prod。
要在生产模式下启动Materia Server,您需要配置生产服务器设置和生产数据库设置以确定应用程序如何启动。 可以在Materia Designer中的应用程序设置中完成。
记住要从服务器查看生产设置(数据库/服务器),因此,例如,主机通常是localhost或0.0.0.0不是外部IP。
软件特色:
SQL数据库
管理和组织SQL数据库和查询
REST API
维护您的REST API和权限
现场模式
实时访问生产服务器
插入
无限扩展,天空无限
git管理
所有常规的GIT操作都已集成
简单编辑
直接在Materia Designer中编辑文件
现场模式
一键访问生产服务器
服务器日志和状态
使用集成终端轻松调试服务器
码头工人
您的项目是使用计划使用的dockerfile创建的
允许密码
您可以使用Javascript(数据库查询/端点/插件等)扩展应用程序的每个功能
安装方式:
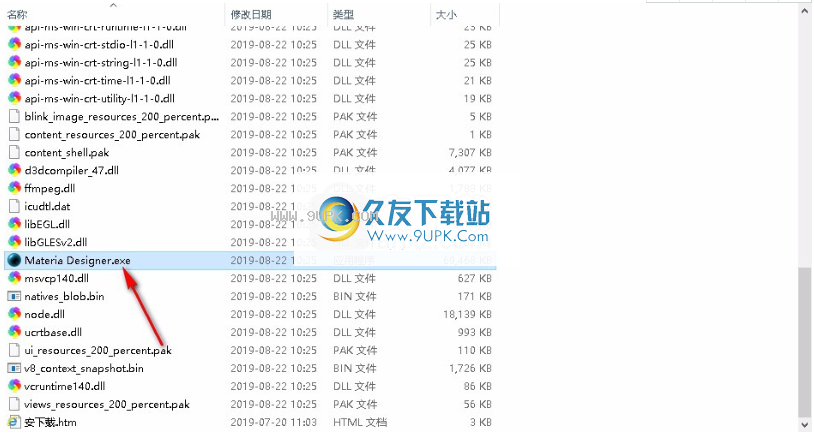
1.不需要安装此软件,找到下载的压缩包并解压缩,然后双击“ Materia Designer.exe”应用程序进入软件界面。

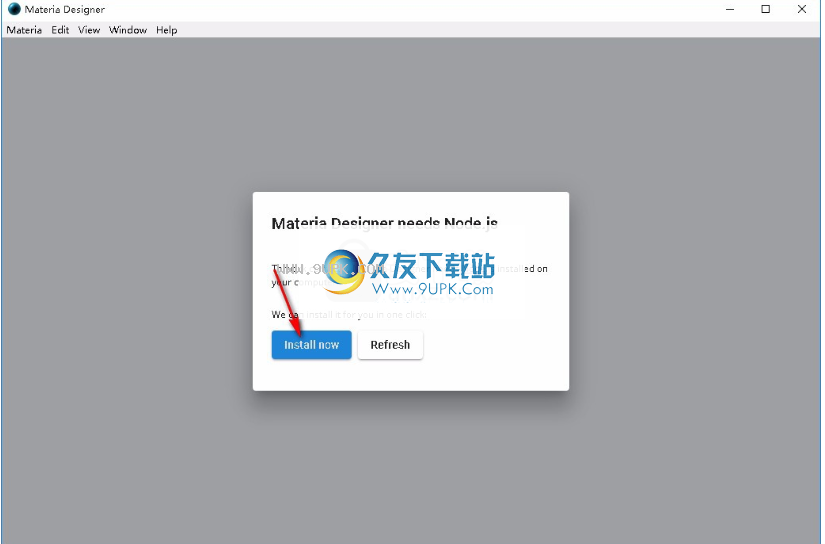
2.进入软件界面后,将弹出如下图所示的对话框。要安装相关软件,请单击[立即安装]按钮进行安装。

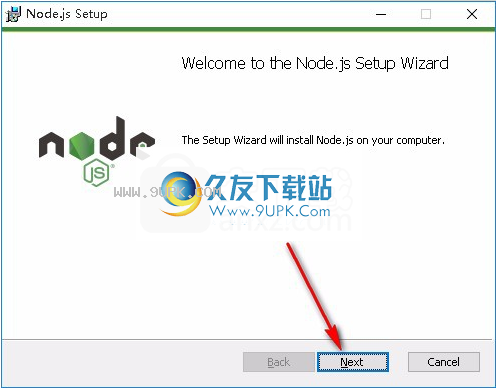
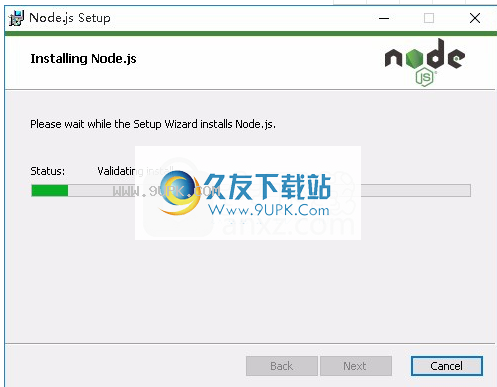
3.等待下载完成,然后单击[下一步]继续安装,或单击[取消]退出安装。

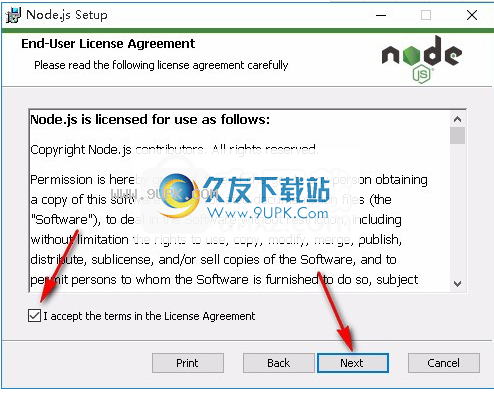
4.要阅读安装许可协议,需要在[我接受]之前手动选择选项框,然后单击[下一步]继续。

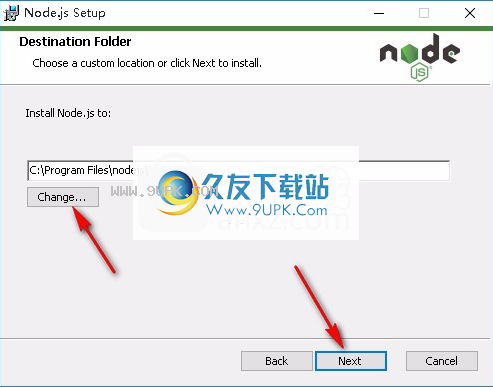
5.如果要更改该程序的安装位置,请单击[更改]并选择目标文件夹。选择后,单击[下一步]继续。

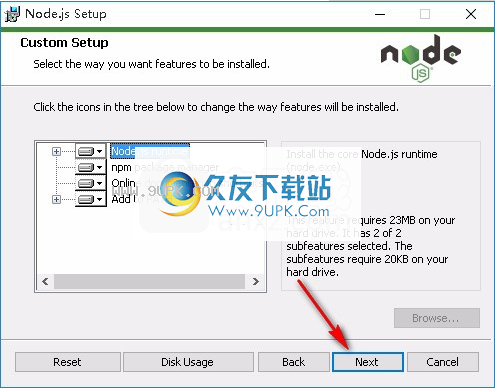
6.无需在此处更改安装,直接单击[下一步]进入该程序的下一个安装过程。

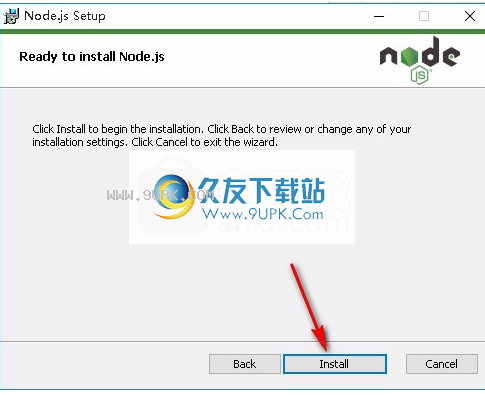
7.准备安装程序。如果要查看或更改设置,请单击[返回]。如果确认,请单击[安装]开始安装。

8.等待安装过程,大约十秒钟即可完成安装。

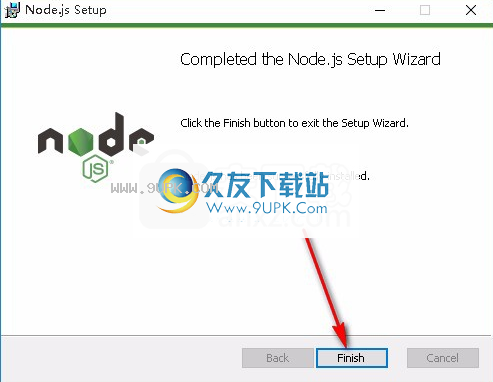
9.安装完成后,单击[完成]退出安装向导。此时,该程序可以使用了。再次打开程序。

软件功能:
1.对数据库建模
视觉结构
创建实体,域和关系
与数据库同步
2.检查您的数据
可视化您的数据
创建强大的数据库查询
可以使用Javascript或SQL扩展
3.创建REST API
创建API端点
创建详细权限
Websocket支持
测试您的终端
4.随时随地托管您的应用程序
服务器免费和开源
易于安装(NPM)
简单的CLI
5.适用于任何客户端平台
适用于网络/移动/桌面应用
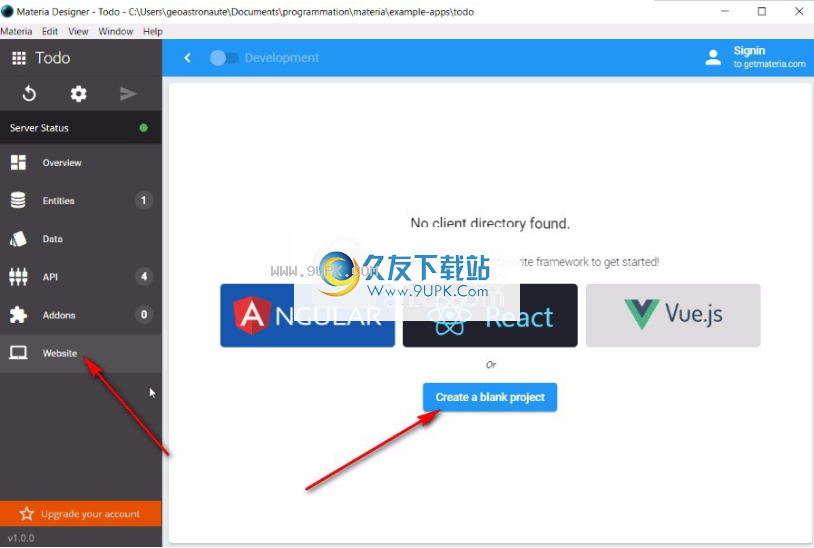
样板化您的客户端-Angular / React / Vue.js
任务管理器-建立并观察更改






 传奇盛世2
传奇盛世2 不朽传奇
不朽传奇 真龙传奇商城版
真龙传奇商城版 武圣传奇
武圣传奇 仙境传奇
仙境传奇 封仙传奇
封仙传奇 封神传奇
封神传奇 天战传奇
天战传奇 御天传奇(BT上线送满V)
御天传奇(BT上线送满V) 王者之战(BT天天领充狂暴)
王者之战(BT天天领充狂暴) 仙魔神域(BT-异火吸怪版)
仙魔神域(BT-异火吸怪版) 最强战兵(送648送神兵)
最强战兵(送648送神兵) 不仅仅是文本编辑器,还可以通过语法和语义突出显示源代码,从而轻松的重构代码,用户可以将其安装在所有支持java的操作系统上,只需要编写一次,就可到处运行,需要的就来下载Apache NetBeans 10免费版使用吧!
不仅仅是文本编辑器,还可以通过语法和语义突出显示源代码,从而轻松的重构代码,用户可以将其安装在所有支持java的操作系统上,只需要编写一次,就可到处运行,需要的就来下载Apache NetBeans 10免费版使用吧!  Super Unicode Editor作为Unicode编辑器,支持多种编辑方式,并且支持多种格式文件的编辑,软件界面简洁且操作十分简单,如果这是你所需要的,那么千万不要错过啦!
Super Unicode Editor作为Unicode编辑器,支持多种编辑方式,并且支持多种格式文件的编辑,软件界面简洁且操作十分简单,如果这是你所需要的,那么千万不要错过啦!  JetBrains WebStorm利用现代JavaScript生态系统的全部功能,享受智能代码完成,动态错误检测,JavaScript,TypeScript,样式表语言和所有最流行的框架的强大导航和重构。有需要的用户欢迎来久友下载站下载。
JetBrains WebStorm利用现代JavaScript生态系统的全部功能,享受智能代码完成,动态错误检测,JavaScript,TypeScript,样式表语言和所有最流行的框架的强大导航和重构。有需要的用户欢迎来久友下载站下载。  Android编程助手适用于安卓开发工作。可以帮助用户查询注释Android权限等功能。使用还是非常简单方便。软件下载无需安装即可使用。
Android编程助手适用于安卓开发工作。可以帮助用户查询注释Android权限等功能。使用还是非常简单方便。软件下载无需安装即可使用。  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵