Alva是一款设计师必备的原型设计软件。原型图的设计久友下载站小编为你推荐Alva。该软件专用于快速构建和迭代原型,为设计人员提供了一种简单有效的设计方法,有效地帮助用户以简洁快速的方式完成了原型图纸的设计,可以使用户设计的链接原型页面栩栩如生,并且支持将组件链接到值用户可以在组件中使用定义的变量。在输入组件中,只需单击value属性上的链接图标以选择先前定义的变量;从用户最喜欢的设计工具(例如Sketch,Figma或Photoshop)到导出设计组件(例如SVG,PNG或JPG),导出设计组件的功能得到了优化,功能强大且实用,需要它的用户可以下载体验。
使用说明:
1.启动Alva
Alva应该安装在您的应用程序文件夹中。根据您的操作系统及其配置,具体位置可能有所不同。例如,对于macOS / Applications / Alva。
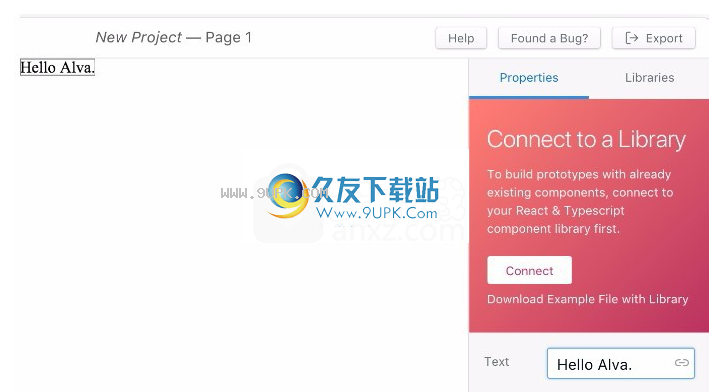
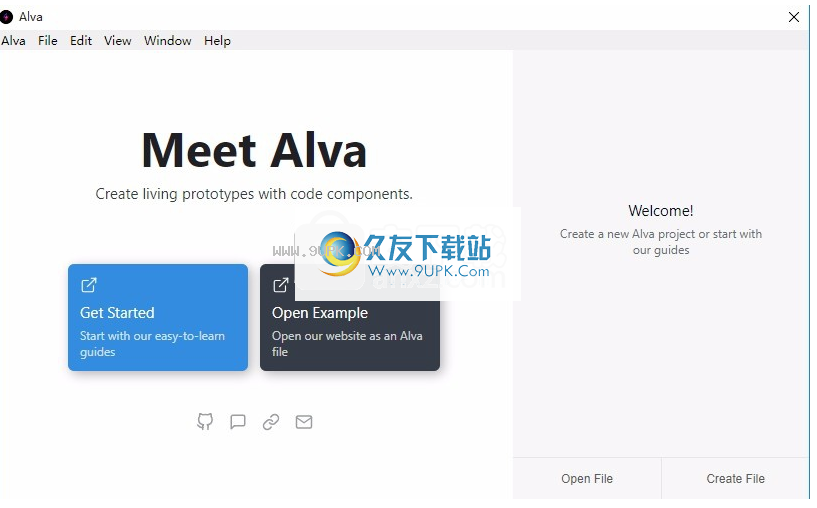
找到Alva徽标并双击以开始。 Alva应该通过以下屏幕向您致意:

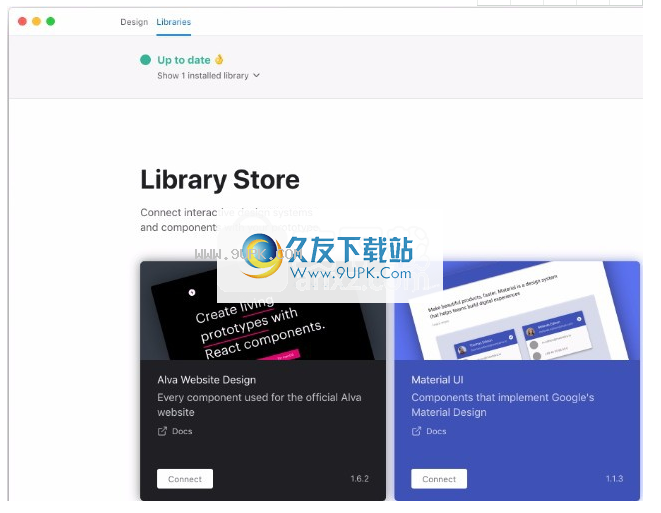
2.创建一个新文件并连接到库
单击创建文件,然后从左上方面板的视图将设计切换到库视图。您会发现越来越多的公共组件库列表。
找到Alva网站设计库,然后单击“连接”。

就是这样-您将第一个设计系统与Alva连接起来!
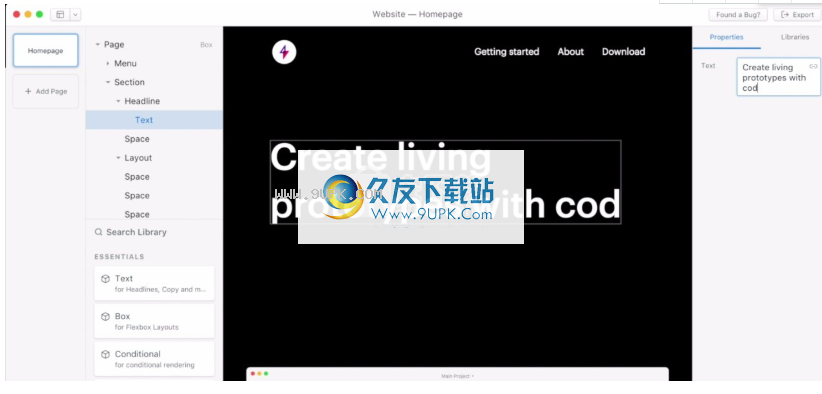
3.添加文本组件
返回到设计视图。您可以在左下方面板中找到库的组件。找到“文本”组件,并将其放置在组件列表正上方的元素窗格中。

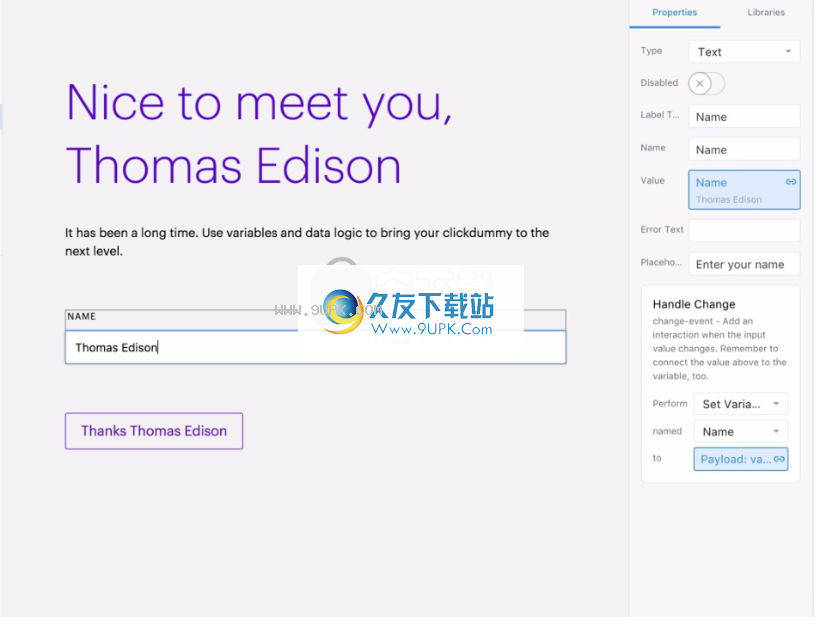
4.调整属性
选择新添加的文本组件后,请查看Alva的右侧。在此显示组件的所有属性(例如设置)。在我们的示例中,只有一个文本值。让我们将其更改为Hello Alva!。

5.添加盒子组件
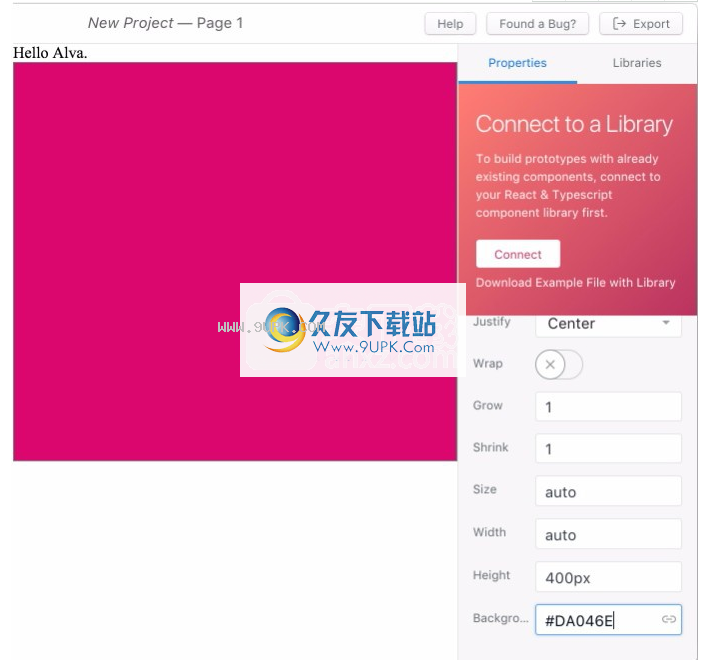
让我们添加另一个组件。除了拖动组件外,我们只需要双击Box组件。 Box Component具有更多属性。让我们将高度更改为400px,将背景色更改为#DA046E。

6.重新排序元素
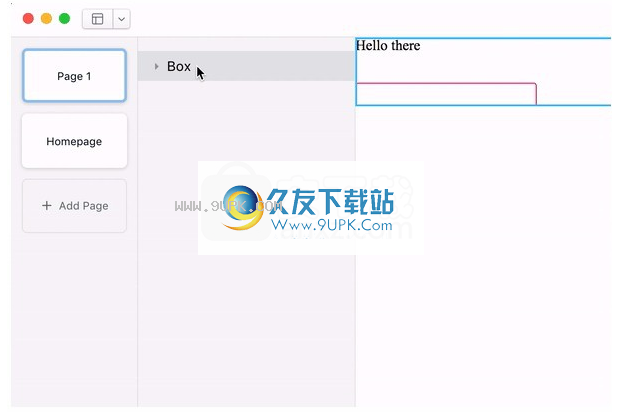
您可能已经发现,在元素的左侧有一个小箭头,该箭头支持子元素。您可以将元素拖放到其中。让我们将text元素移到box元素中!

通过互动链接页面
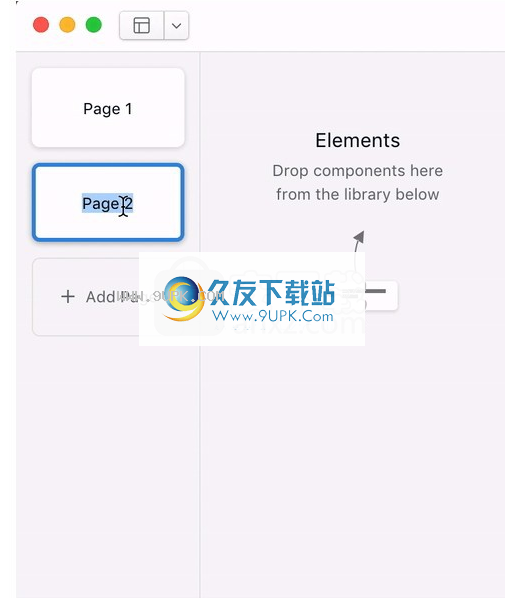
1.添加一个pag
Ë
在Alva的左侧显示所有页面。 让我们添加一个页面并命名。

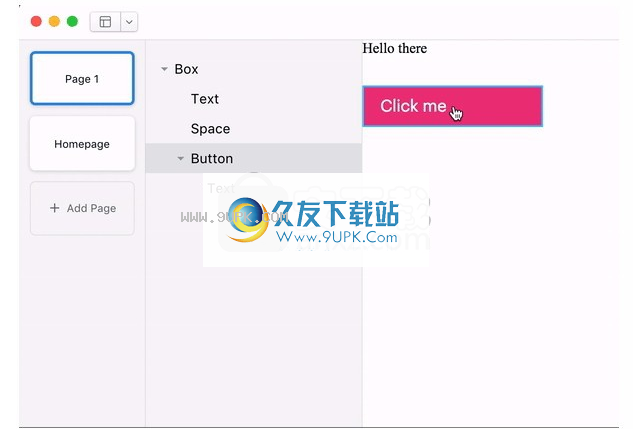
2.添加按钮
我们需要一个交互式组件。 例如,让我们添加一个按钮。
技术说明:对于交互式元素,您需要一个React.MouseEventHandler或React.EventHandler属性。

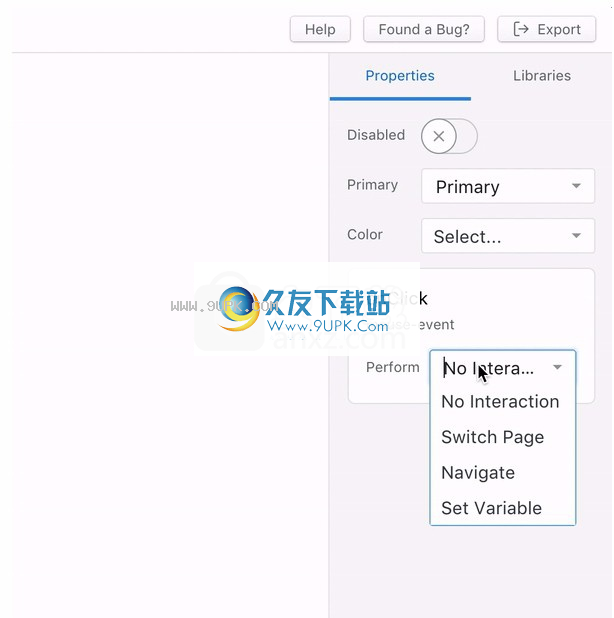
3.链接页面
在常规按钮属性(例如“订单”或“禁用”)下,您将找到“交互”属性。 将其设置为切换到页面,然后选择下面要链接的页面。 而已!

4.点击
好吧,因为通常当您单击预览中的元素时,它将被选中,所以我们必须以不同的方式测试我们的交互。 在MacOS上按住CMD或在Windows上按住Ctrl键,然后单击按钮。 是的,您刚刚切换到另一页! 导出原型后,您不再需要按住这些键。



软件特色:
添加图像组件
从Essentials库中添加图像组件,并将其拖到上面的元素列表中。
上载设计组件
选择组件后,您将在右侧看到Image属性。只需单击“选择”,然后选择导出的文件。
设定图片大小
您可以调整组件的大小,甚至可以定义最小或最大大小。例如,您的组件可以为80%宽,但最大为1280px。
Alva设计库进行分析
从克隆的源文件中“构建” Alva设计库。这样做是为了使Alva在尝试了解库代码时更加轻松。
将Alva设计库连接到Alva
Alva设计库现已准备好与Alva连接。单击“创建新Alva文件”欢迎屏幕的右侧,启动Alva并创建一个新项目
软件功能:
1.整合视觉设计草图
将Sketch,Figma或任何其他设计工具的最新设计草图添加到原型中,并向您的团队展示下一个组件的外观。

2.使用代码组件启动原型
将组件连接到React库,并开始将它们用作原型。无需编写任何代码。
3.通过互动连接一切
网络是交互式的,因此我们还必须进行交互式设计。除了静态屏幕和交互,数据和逻辑的设计注意事项。

4.草图整合
将Sketch集成到原型工作流程中,并无缝地将代码导出到Sketch并将设计草图导入到原型中
安装步骤:
1.需要它的用户可以单击本网站推荐的下载URL,然后单击以下载相应的程序安装包。

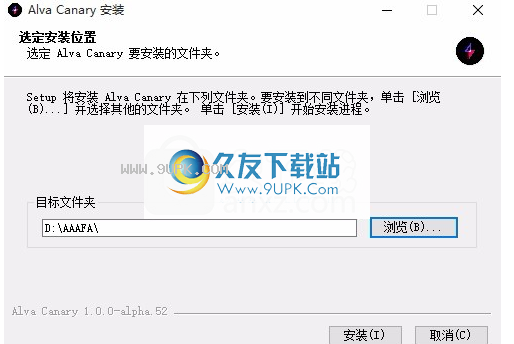
2.安装程序Alva Canary需要安装在以下文件夹中的其他文件夹中,单击[浏览(B)。并选择其他文件夹。点击[安装开始安装过程

3.等待应用程序的安装,它不会等待很长时间

4.您的系统上已经安装了Alva Canary,请单击[完成以关闭本指南。

5.如果勾选“运行程序”按钮,则单击“完成”后,应用程序将直接打开







 创业那点事 3.0.160426安卓版
创业那点事 3.0.160426安卓版 创业云测评 01.00.0001安卓版
创业云测评 01.00.0001安卓版 来创业吧 1.2.4安卓版
来创业吧 1.2.4安卓版 日照创业 1.0安卓版
日照创业 1.0安卓版 创业宝 3.0.6.0安卓版
创业宝 3.0.6.0安卓版 创业培训指南 1.0安卓版
创业培训指南 1.0安卓版 远大创业 1.0.2安卓版
远大创业 1.0.2安卓版 优服创业网 1.0.6安卓版
优服创业网 1.0.6安卓版 大众创业 1.0.0安卓版
大众创业 1.0.0安卓版 工程师创业 1.0.0安卓版
工程师创业 1.0.0安卓版 专技创业通 2.1.1安卓版
专技创业通 2.1.1安卓版 创业帮 1.0.0安卓版
创业帮 1.0.0安卓版![设鬼魔法箱软件[设计人员辅助工具] v3.15 免安装版](http://pic.9upk.com/soft/UploadPic/2016-1/201612714241443580.gif) 设鬼魔法箱软件是专为设计人员打造的设计辅助工具箱。设鬼魔法箱软件功能非常丰富齐全,提供常用小工具、素材大全、自定义主题、背景等内容,设鬼魔法箱软件提供一站式服务,设鬼魔法箱软件是设计者们必备的设计工具箱...
设鬼魔法箱软件是专为设计人员打造的设计辅助工具箱。设鬼魔法箱软件功能非常丰富齐全,提供常用小工具、素材大全、自定义主题、背景等内容,设鬼魔法箱软件提供一站式服务,设鬼魔法箱软件是设计者们必备的设计工具箱... ![SmartDraw 2013 中文特别版[流程图制作器工具]](http://pic.9upk.com/soft/UploadPic/2016-2/20162316244379346.gif) SmartDraw 2013破解版是一款专业实用的流程图制作软件。SmartDraw 2013破解版可以快速新建流程图、组织图、工程时间表、甘特图、营销图、柱形统计图和馅饼图、表格、平面图、行程安排表和其他更多图表。SmartDraw破解...
SmartDraw 2013破解版是一款专业实用的流程图制作软件。SmartDraw 2013破解版可以快速新建流程图、组织图、工程时间表、甘特图、营销图、柱形统计图和馅饼图、表格、平面图、行程安排表和其他更多图表。SmartDraw破解...  墨刀(MockingBot)能够用来辅助原型设计的好用工具。墨刀是非常多设计师都喜欢的软件,操作非常的简单,专门针对移动应用辅助设计设原型,能够快速创建页面连接,独创的拖拽连接方式,让页面间的连接关系清晰呈现出来。
墨刀(MockingBot)能够用来辅助原型设计的好用工具。墨刀是非常多设计师都喜欢的软件,操作非常的简单,专门针对移动应用辅助设计设原型,能够快速创建页面连接,独创的拖拽连接方式,让页面间的连接关系清晰呈现出来。  万圣节鬼节南瓜灯背景PSD素材是一款设计素材。万圣节源自古代凯尔特民族(Celtic)的新年节庆,此时也是祭祀亡魂的时刻,在避免恶灵干扰的同时,也以食物祭拜祖灵及善灵以祈平安渡过严冬。前一天晚上,小孩们会穿上化妆...
万圣节鬼节南瓜灯背景PSD素材是一款设计素材。万圣节源自古代凯尔特民族(Celtic)的新年节庆,此时也是祭祀亡魂的时刻,在避免恶灵干扰的同时,也以食物祭拜祖灵及善灵以祈平安渡过严冬。前一天晚上,小孩们会穿上化妆...  各种斜角标签PSD素材是多款不同颜色的不同形状的斜角标签素材,为PSD格式,觉得有用的用户可以赶快下载了哦,素材可是平时很难找的哦。
使用方法:
下载之后解压。
然后使用photoshop软件打开,根据自己的需求编辑即可。
各种斜角标签PSD素材是多款不同颜色的不同形状的斜角标签素材,为PSD格式,觉得有用的用户可以赶快下载了哦,素材可是平时很难找的哦。
使用方法:
下载之后解压。
然后使用photoshop软件打开,根据自己的需求编辑即可。  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵