WebAnimator Plus是一款能够轻松进行网页动画设计的工具。一款专业的网页动画设计工具WebAnimator Plus。该软件具有大量的模板,项目方案和自定义选项,并且可以通过非常简单的工作流支持快速创建演示文稿,短片,广告,游戏,简单幻灯片和其他HTML动画。与WebAnimator相比,它提供了自定义所有对象的CSS属性,JavaScript编辑器,即用型API和其他专业功能,从而为您带来更好的体验。这是为您提供的WebAnimator Plus 3破解版。用户可以免费激活该软件。对于已注册的版本,亲测有效,需要帮助的用户可以快速访问此站点进行下载和体验!
软件特色:
在此应用程序的帮助下,创建令人印象深刻的HTML5动画,可以在任何平台和设备上播放,而与浏览器无关。
WebAnimator Plus结合了易用性和丰富的工具,可帮助您创建引人入胜的创新HTML5演示文稿和动画。只要安装兼容的Web浏览器,您就可以在任何移动设备或台式PC上轻松访问它。
与WebAnimator不同,Plus版本具有一些附加功能,这些功能可以通过嵌入的音频和视频组件或触发特定操作的完全交互式按钮来丰富演示文稿。
经验丰富的程序员将很高兴发现WebAnimator Plus带有可用于控制演示文稿中的元素的即用型API,以及具有语法突出显示和其他类似功能的集成JavaScript编辑器,旨在为您提供帮助建立自己的自定义功能和控件。
Plus版本和WebAnimator共享的东西实际上是它们最大的共同优势:它使您能够使用图形元素而不必编写代码来获得相同的结果,这使这两个应用程序甚至适合那些不熟悉HTML编码的人。 。
有一些模板提供了一个起点,但是大多数用户可能更喜欢从头开始创建他们的项目。该项目可以分为多个场景,每个场景可以独立操作。该应用程序具有关键帧,可以自定义所有对象的CSS属性,并集成了丰富的动态动画集合。
WebAnimator Plus确保与最新的Web浏览器完全兼容,使您能够创建引人注目的演示文稿,电影,迷你游戏,广告或动画。借助其内置的JavaScript编辑器,更高级的用户可以使用特定的功能来更轻松地控制对象。
总而言之,一旦发现其全部潜力,该应用程序将提供令人印象深刻的结果,提供可在台式机,智能手机和平板电脑上播放的HTML5内容。您需要的是很多插件
盗版和一些练习。
软件功能:
WebAnimator Plus可以帮助您创建引人注目的演示文稿和有趣的HTML5动画,它们与现代浏览器完全兼容,并与平板电脑和智能手机等设备中的最新技术兼容。
演示文稿和幻灯片演示文稿模板
无论您是要创建简单的演示文稿,幻灯片,图片库,短片,广告还是游戏,WebAnimator Plus都可以提供帮助。它旨在满足高级用户和初学者的需求,无需编写任何代码即可构建动画菜单和移动对象。
它有一组模板,可以轻松自定义以满足您的需求。但是,此集合不提供一系列变量选择,因此您可能仅需要从头开始构建项目。
效果库,项目场景和可自定义的选项
WebAnimator Plus将项目划分为不同的场景,使您可以像幻灯片一样专注于重要的项目和操作。可以篡改每个场景的时间轴,可以根据需要移动和旋转元素,关键帧使您可以轻松地操纵演示文稿中每个对象的CSS属性。
实时动画库包含大量效果集,这些效果集可应用于对象或文本框,从而允许您定义运动轨迹和运动类型。
您可以调整对象的边框,大小,背景,旋转,不透明度,阴影和反射效果,篡改文本样式和效果。借助事件处理选项,您可以创建完全交互式的按钮和菜单,以在鼠标悬停时触发各种操作。
构建HTML5动画和演示文稿
考到上述情况,可以肯定地说WebAnimator Plus提供了一套很好的工具来创建交互式动画和演示文稿。它具有用户友好的工作环境,可访问的选项,并且不需要太多时间来习惯。
可用模板集不是一个变量,但是它确实提供了一个起点,这对于初学者来说尤其重要。项目可以轻松导出为HTML格式,并可以在任何兼容的Web浏览器中加载。
安装方式:
1.下载并解压缩软件,双击安装程序以进入以下许可协议界面,然后选中[我接受协议]选项。

2.选择安装位置。用户可以选择默认的C:\ Program Files(x86)\ WebAnimator加3,也可以对其进行自定义(建议默认为0。

3.正在安装WebAnimator plus 3,并且用户正在等待安装完成。

4.弹出以下安装向导的完成提示,单击[完成]结束。

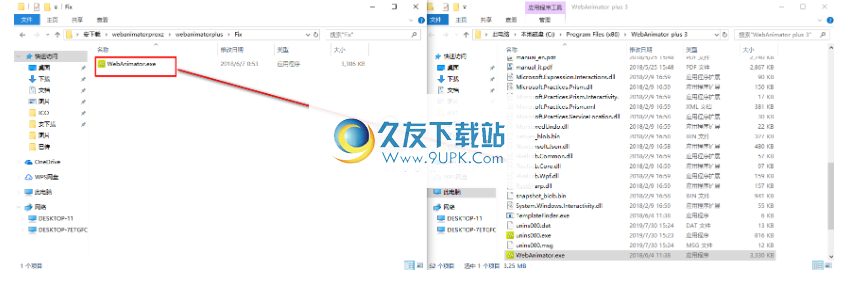
5.将破解补丁文件“ WebAnimator.exe”复制到软件的安装目录中,默认安装目录为C:\ Program Files(x86)\ WebAnimator plus 3。

6.弹出以下提示,目标中包含相同名称的文件,单击[将文件替换为目标中的文件]。

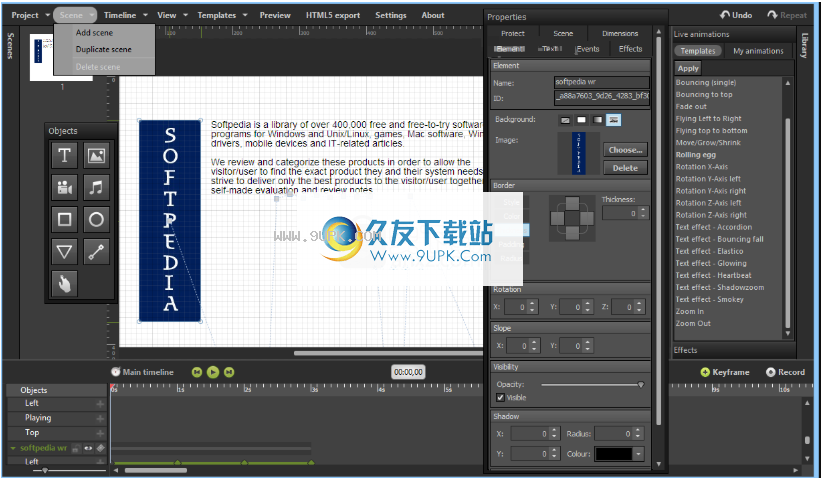
7.运行WebAnimator plus 3,然后如下所示进入软件的主界面以使用它。







 终结者远程控制软件 2.8免费最新版
终结者远程控制软件 2.8免费最新版 vnc远程控制 4.3.0中文最新版
vnc远程控制 4.3.0中文最新版 remotelyanywhere 11.5官方最新版
remotelyanywhere 11.5官方最新版 远控宝 1.0.0.2官方最新版
远控宝 1.0.0.2官方最新版 pcanywhere 12.6最新免费版
pcanywhere 12.6最新免费版 异速联服务器客户端 624.1官方最新版
异速联服务器客户端 624.1官方最新版 xt800随手控 1.1最新免费版
xt800随手控 1.1最新免费版 飞哈远程桌面连接软件 2.8免安装版
飞哈远程桌面连接软件 2.8免安装版 唯讯3389批量远程桌面工具 2.3免安装版
唯讯3389批量远程桌面工具 2.3免安装版![LogMeIn Free[远程控制软件] v4.1.4133 免费最新版](http://pic.9upk.com/soft/softico/2016-5/2016531821287015.jpg) LogMeIn Free[远程控制软件] v4.1.4133 免费最新版
LogMeIn Free[远程控制软件] v4.1.4133 免费最新版![波尔远程控制[远程监控软件] 12.5 绿色特别版](http://pic.9upk.com/soft/softico/2016-5/2016531911186881.gif) 波尔远程控制[远程监控软件] 12.5 绿色特别版
波尔远程控制[远程监控软件] 12.5 绿色特别版 网钛远程桌面管理助手 2.01中文绿色版
网钛远程桌面管理助手 2.01中文绿色版 Sothink SWF Easy是一款能够轻松进行flash动画制作的软件。一款专业的flash动画制作工具Sothink SWF Easy。
Sothink SWF Easy是一款能够轻松进行flash动画制作的软件。一款专业的flash动画制作工具Sothink SWF Easy。  KoolMoves是一款非常好用的flash动画制作工具。对于flash动画制作如果你正在寻找一款好用的软件你可以来试试KoolMoves。
KoolMoves是一款非常好用的flash动画制作工具。对于flash动画制作如果你正在寻找一款好用的软件你可以来试试KoolMoves。  GraphicsGale是一款专业的像素动画制作软件。动画制作你需要一款好用的软件帮助你GraphicsGale
GraphicsGale是一款专业的像素动画制作软件。动画制作你需要一款好用的软件帮助你GraphicsGale  Renee Gifer是一款能够帮助用户轻松制作gif动图的软件。如果你经常需要制作gif动图你可以来试试Renee Gifer。
Renee Gifer是一款能够帮助用户轻松制作gif动图的软件。如果你经常需要制作gif动图你可以来试试Renee Gifer。  Wondershare Flash Gallery Factory Deluxe是一款专业的Flash相册制作工具。制作Flash相册Wondershare Flash Gallery Factory Deluxe是一个不错的选择。
Wondershare Flash Gallery Factory Deluxe是一款专业的Flash相册制作工具。制作Flash相册Wondershare Flash Gallery Factory Deluxe是一个不错的选择。  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵