AppCan IDE是一款移动开发人员都在使用的移动应用开发工具。对于移动应用开发AppCan IDE能够提供不少帮助!该工具主要是为移动开发人员设计的。它可以帮助开发人员开发iOS和Android应用程序。在开发过程中,您还可以调试,跟踪和模拟您设计的源代码。通过不断更新,该程序现在可以实现Web App和Native App的开发,这可以为开发人员提供更多的开发选项。该版本和多页面渲染技术的实现实现了标准的本机功能扩展机制,方便开发人员无限扩展。新版本是新版本新增了插件同步功能,离线使用的插件可以在线同步以支持自动检查,增强的用户登录,实现项目在线和离线同步,并在插件中添加了全包/部分加密的配置。配置文件,以支持在线应用程序包加密;功能强大且实用,需要它的用户可以下载体验
软件功能:
1,跨平台支持
可以用于开发支持iOS和Android平台手机和平板电脑的高体验混合应用程序。借助AppCan Hybrid技术,HTML开发人员可以遵循基于标准CSS技术的AppCan移动开发UI参考框架来完成一次性开发,适应多种平台并在各种分辨率的移动终端上保持相同的体验。 AppCan UI框架提供了极高的适应性和自治性。开发人员可以不受限制地根据要求和UI设计完成应用程序界面和逻辑开发。
2,HTML5支持
使用国际通用的HTML语言作为跨平台支持语言,同时,借助以终端嵌入式浏览器为核心设计概念的AppCan Hybrid技术,开发人员可以直接使用HTML5技术来完成HTML5技术的开发。应用程序功能。基于业界公认的HTML5强大功能和广泛的开发用户群,开发人员可以完成复杂功能的实现,而无需学习私有标准。
3,UI模板支持
AppCan IDE在行业中嵌入了多个经典的应用程序模板,例如电子商务和新闻。开发人员可以基于模板快速构建应用程序框架。同时,IDE还嵌入了一百多个移动经典窗口,例如登录,注册,个人信息,购物车等。布局模板在界面向导中提供,有效地帮助开发人员快速完成应用程序界面和功能组装。
安装步骤:
1.需要它的用户可以单击本网站提供的下载路径来下载相应的程序安装包

2.通过解压缩功能打开压缩包,找到主程序,双击要安装的主程序,单击下一步

3.用户可以根据需要单击浏览按钮更改应用程序的安装路径。

4.现在可以开始安装主程序了,单击安装按钮以开始安装,或单击上一个按钮以重新输入安装信息。

5.等待应用程序安装进度条完成加载,需要等待一段时间

6.根据提示单击“安装”,弹出程序安装完成界面,只需单击“完成”按钮即可。

软件特色:
1,本地包装支持
AppCan IDE嵌入了开发版本的应用程序打包服务。开发人员可以在个人PC上完成开发版本应用程序安装包的生成,并且可以在手机中安装并验证应用程序的实现效果和问题解决方案。开发人员可以在本地配置应用程序启动界面和图标,还可以动态选择应用程序使用的公共插件和自定义插件。打包服务将自动聚合各种插件库,引擎和应用程序HTML代码。通过生成的安装包,可以直接验证插件的功能,方便插件开发人员和HTML开发人员进行联合调试,还可以验证应用程序图标和启动等资源的实际显示效果。图片。
2,本地模拟调试
提供基于Chrome内核的模拟器,该模拟器可以在PC上完成移动应用程序界面仿真,通信仿真和设备仿真。开发人员可以在模拟器中动态跟踪和调试代码,更改显示效果以及使用断点进行调试。
3,真机同步调试
为开发人员提供适用于Android和iOS平台的实时同步调试功能,该功能不仅可以快速方便地检查HTML页面的DOM结构,实时更新元素CSS样式,还可以跟踪和分析页面资源加载性能和其他问题,帮助开发人员高效,便捷地调试应用程序。
使用说明:
创建一个AppCan应用程序

1,应用介绍
该应用程序将逐步向您展示如何开发AppCan应用程序。该应用程序包含最常用的插件,窗口,请求,文件等。还教您使用AppCan应用程序开发平台,AppCan IDE和其他相关知识。
开始使用API >>

2,开发环境
在AppCan的官方网站上创建应用程序并在IDE中进行开发后,请访问官方网站进行打包。
1.注册并登录到AppCan应用程序管理系统(http://dashboard.appcan.cn/app)。

2.用户可以使用鼠标单击以创建应用程序。
3.输入您的应用程序名称和应用程序描述,然后保存。

4.单击[开发]按钮以输入天气应用程序的详细信息。

5.打开AppCan IDE,然后以刚刚注册的用户身份登录

6.登录到IDE,只需要输入相应的程序帐号和密码即可登录

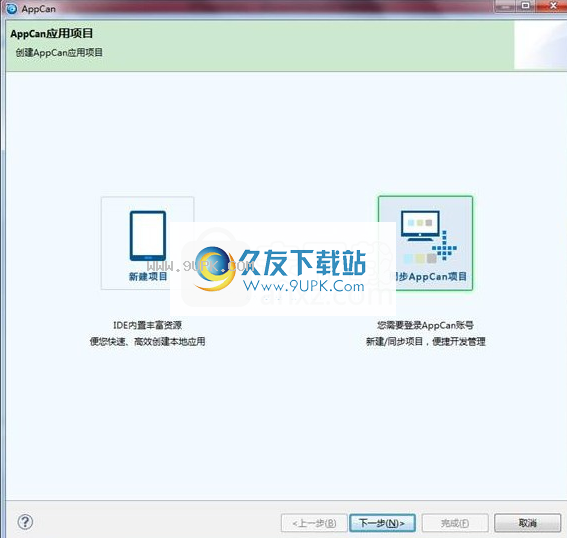
7.您可以直接使用鼠标单击新项目按钮来创建一个新项目

8.选择同步AppCan项目,单击“下一步”。

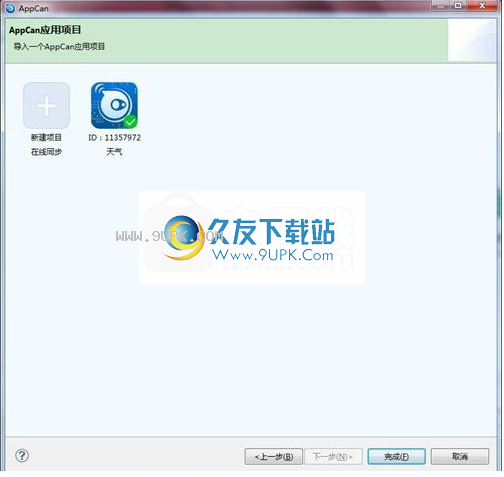
9.选择天气,然后单击完成。整个应用程序已创建。

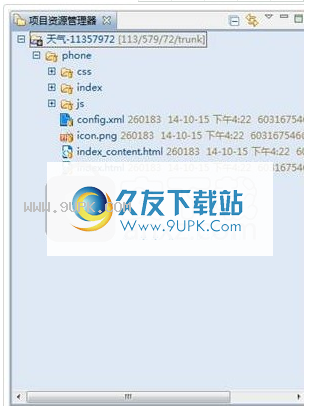
3,应用程序开发,打开index.html页面添加应用程序标题,我们的标题是统一的,所以添加代码
删除默认的背景图片,您也可以在css,index / css / main.css中对其进行修改

4.打开index_content.html页面。这是我们的内容页面。因为这是天气列表内容页面,所以引入列表控件的js文件和css文件(appcan.listview.js,appcan.control.css),在正文中插入一个容器元素以显示列表内容。

5.使用listview控件添加列表的内容。我们添加了六个城市。 listview的图标我们放置天气条件并设置天气列表。首先,我们使用默认图像。加载列表后,我们异步使用appcan.request.ajax()方法。请求真实的天气列表数据。

已添加列表,并且异步获取天气条件。我们使用百度的天气API。

添加单击事件,单击时保存单击的城市,然后打开详细信息页面。

我们添加了一种方法,当下拉页面时,它完成刷新动作,该方法已经封装在appcan sdk中

至此,我们已经完成了整个城市清单的内容。这是完整的内容。







 北京共享汽车
北京共享汽车 重庆共享汽车 2.53.0安卓版
重庆共享汽车 2.53.0安卓版 福州共享汽车 0.98.0213安卓版
福州共享汽车 0.98.0213安卓版 助商通 2.1.01安卓版
助商通 2.1.01安卓版 广州共享汽车 1.2.5安卓版
广州共享汽车 1.2.5安卓版 汽车共享 1.0.2安卓版
汽车共享 1.0.2安卓版 上海共享汽车 1.2.5安卓版
上海共享汽车 1.2.5安卓版 驾呗 1.1.0安卓版
驾呗 1.1.0安卓版 有车 3.4.3安卓版
有车 3.4.3安卓版 sharengo电动车 1.0.0安卓版
sharengo电动车 1.0.0安卓版 宝驾出行 4.2.4安卓版
宝驾出行 4.2.4安卓版 嗒嗒用车 0.98.0213安卓版
嗒嗒用车 0.98.0213安卓版 鬼鬼JS调试工具是一款功能强大、便捷实用JS代码调试器,软件方便简单,可以很好的辅助程序员进行工作,从而提高工作效率,需要的话可以来下载使用。
软件优点:
优点1:完美解决某些JS代码运行时间过长问题
优点2:完美...
鬼鬼JS调试工具是一款功能强大、便捷实用JS代码调试器,软件方便简单,可以很好的辅助程序员进行工作,从而提高工作效率,需要的话可以来下载使用。
软件优点:
优点1:完美解决某些JS代码运行时间过长问题
优点2:完美...  POST封包工具是一款POST请求调试软件。该软件功能强大,可以让你快速地对POST请求进行调试。而且软件操作简单,省去了打开编程软件,编写代码的麻烦步骤,让编软件越编越快乐!
功能介绍:
1、Post请求提交(GE...
POST封包工具是一款POST请求调试软件。该软件功能强大,可以让你快速地对POST请求进行调试。而且软件操作简单,省去了打开编程软件,编写代码的麻烦步骤,让编软件越编越快乐!
功能介绍:
1、Post请求提交(GE...  华捷汇编助手是专为汇编学习和开发人员推出的一款辅助工具。该软件收集了常用的汇编命令和说明,并可以自己删除和添加。
此外,软件还集成了进制和字符转换、OD汇编数据提取等实用的汇编工具,为汇编的学习和开发提...
华捷汇编助手是专为汇编学习和开发人员推出的一款辅助工具。该软件收集了常用的汇编命令和说明,并可以自己删除和添加。
此外,软件还集成了进制和字符转换、OD汇编数据提取等实用的汇编工具,为汇编的学习和开发提...  intellij idea 2017 号称是市面上最好的 JAVA IDE ,小编第一时间给大家带来了intellij idea 2017 汉化补丁,内附汉化教程,如果你不习惯英文界面,可以来本站下载intellijidea2017中文汉化包。
汉化教程:
...
intellij idea 2017 号称是市面上最好的 JAVA IDE ,小编第一时间给大家带来了intellij idea 2017 汉化补丁,内附汉化教程,如果你不习惯英文界面,可以来本站下载intellijidea2017中文汉化包。
汉化教程:
...  G代码转换器是小编今天为大家带来的一款代码转换工具,这款代码转换工具操作简单,功能实用,使你编程时的最佳帮手,有需求的下载试试吧。
功能介绍:
1、G代码转换器可以将三轴CNC数控代码转换成适合激光雕刻机使用...
G代码转换器是小编今天为大家带来的一款代码转换工具,这款代码转换工具操作简单,功能实用,使你编程时的最佳帮手,有需求的下载试试吧。
功能介绍:
1、G代码转换器可以将三轴CNC数控代码转换成适合激光雕刻机使用...  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵