Namo WebEditor是一款能够轻松进行网页制作编辑的软件。一款专业的网页制作编辑的工具Namo WebEditor。该软件为用户提供许多强大的功能,例如排列网页,基本页面内容,增强网站,使用网站,发布和维护网站等。它提供了直观的操作界面和非常简单的工作流程。当用户创建网页时,您可以轻松地插入任何内容,例如图像,媒体,表格等。此外,它还具有多种功能,例如移动预览,CSS编辑等,为您提供具有完整的网页制作程序,该程序简单,易用,功能强大等。功能非常方便实用,需要的用户请赶快在本网站上下载和体验!
软件功能:
Namo WebEditor是功能丰富的软件解决方案,只需几个简单步骤即可创建网页。它针对的是很少或没有Web设计代码经验的用户。
该程序的界面具有专业外观和一定的直观性。您可以使用基于资源管理器的布局轻松浏览计算机上的文件,并创建HTML,SHTML,MHTML,XHTML,TXT,ASP,PHP,JSP和基于XML的页面。
您可以插入图像,相册,智能剪贴画,Flash按钮,媒体,主题对象,表格,布局拳击手,图层,脚本,超链接,书签,电子表格,图表,符号等。
但是,如果您有一定的编程经验,除了生成站点地图或使应用程序自动更新站点结构和动态导航栏外,还可以编辑文档代码并预览结果。
例如,您可以通过站点管理器管理多个项目,在资源管理器的帮助下快速导入各种对象,创建教学计划,并使用搜索功能查找文件或断开的链接,仅举几个例子。这些项目可以立即在Internet上发布,也可以通过FTP上传。
全面的软件程序具有良好的响应时间,可在适当数量的CPU和系统内存上运行,并包括完整的帮助文件。测试中未显示任何错误对话框,并且Namo WebEditor没有挂起或崩溃;我们没有遇到任何问题。总而言之,Namo WebEditor应该满足想要快速构建网站的所有技能水平的用户。
安装方式:
1.下载并解压缩软件,双击安装程序以进入以下向导界面,然后单击[下一步]按钮。

2.阅读软件许可协议,然后单击[是]按钮。

3.选择安装位置,用户可以选择默认的安装目录,或单击[更改]按钮进行设置。

4.选择安装类型,用户可以选择[完成]以完成安装。

5.选择安装目录。用户可以选择默认安装文件夹或对其进行自定义,然后单击[下一步]。

6.准备安装,单击[下一步]开始安装。

7.正在安装Namo WebEditor,用户可以等待安装完成。

8.弹出提示Namo WebEditor安装已完成,安装成功。

软件特色:
控制分页符
Web文档通常用于浏览器查看,而不是打印在纸上。因此,当您打印Web文档时,页面通常在尴尬的位置中断。幸运的是,Namo WebEditor包含一些功能,可帮助您控制打印文档时的分页方式:
您可在页面布局模式下查看和编辑文档,该模式显示在Namo WebEditor中打印时显示的文档(使用当前字体,字体大小和纸张大小)。这使您可以识别潜在的分页问题。
您可以插入手动分页符。通过将手动分页符插入发生不良的自动分页符的位置上方的适当位置,可以覆盖自动分隔符。
您可以在特定段落之前或之后强制分页,并且可以防止在特定段落之前,之后或内部分页。
您可以控制寡妇和孤儿的行为-单行在自动分页符之前或之后,因此它们在视觉上与它们所属的段落分开。您可以通过指定段落中一定数量的行必须在自动分页符之前或之后掉线来防止出现这些丑陋的外观。
您只应使用手动或强制分页符来控制如何在Namo WebEditor中打印文档。由于在浏览器中查看文档的其他人可能使用与您所使用的文本不同的字体,字体大小和/或纸张大小进行打印,因此无法预测文件中插入的任何手动或强制分页符的效果。
在页面布局视图中,如果您在Namo WebEditor中打印,则Namo WebEditor将显示您的文档。无论何时发生自动分页符,都会出现一条红色虚线。如果分页符出现在尴尬的位置,则可以在适当的位置插入手动分页符,以覆盖自动分页符手动分页符显示为红色实线。
进入不间断的空间
当浏览器(或Namo WebEditor的编辑模式)显示文本段落时,它将通过自动在窗口(或段落的父容器)右边缘断开该段落来“包装”该段落。元素,框架或窗口立即包含当前元素,例如表格单元格,因此没有一行比窗口或容器宽。这为您和您的用户省去了水平滚动查看所有较长部分的麻烦。只要单词或字符之间有空格,这些自动换行符就会出现。但是,有时您可能不希望自动换行发生在特定位置。例如,你可能
想要始终将标题显示在一行上,即使那意味着您必须水平滚动才能看到所有标题。
在这种情况下,您可以插入不间断空格,而不是在单词之间插入普通空格。如果浏览器在一个段落中遇到一个不间断的空格,它将永远不会用该空格破坏该段落。为防止段落中断,可以在所有单词之间插入不间断的空格。
使用说明:
文件视窗
使用多个文件
默认情况下,即使您打开了多个文档,Namo WebEditor一次也只显示一个最大化的文档窗口。要在多个打开的文档之间切换,请使用文档窗口顶部的“文档”选项卡。您也可以按Ctrl + Tab循环浏览文档。

使用文档标签在打开的文档之间切换
如果打开的文档已被修改但尚未保存,则在文档选项卡中文件名旁边将显示一个星号。
用鼠标右键单击文档选项卡以显示一个快捷菜单,其中包含用于打开文档或创建新文档的命令。
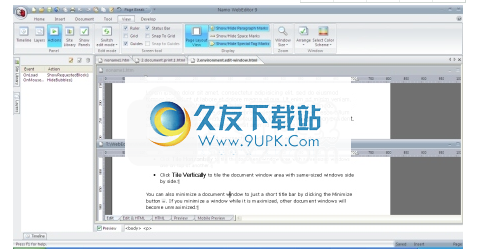
如果要同时查看两个或多个文档,请通过单击菜单栏最右侧的“还原”按钮来最大化文档窗口。当可以看到多个文档窗口时,可以使用“查看”菜单的“窗口”部分中的命令将它们整齐地排列:
单击“级联”,以交错的“瀑布”形式排列窗口。
单击``水平平铺''以将相同大小窗口的文档窗口区域平铺在另一个窗口的顶部。
单击“垂直平铺”以将文档窗口区域与相同大小的窗口平行放置。
您还可以通过单击“最小化”按钮将文档窗口最小化为简短的标题栏。如果在最大化窗口的同时最小化该窗口,则其他文档窗口将变为未最大化。

两个水平图块和一个最小化的文档窗口
要查看打开的文档列表,请转到“查看”菜单,单击“排列”,然后单击“窗口列表”。您可以通过双击列表中的路径将文档置于最前面。
设定视窗倍率
您可以将文档窗口的放大率设置为“放大”以使其更靠近文档,或者“缩小”以进一步远离文档。缩放比例不会影响文档在Web浏览器中的显示方式。
按住Ctrl键并向上滚动鼠标滚轮以放大和缩小以放大。
同查看编辑和HTML模式
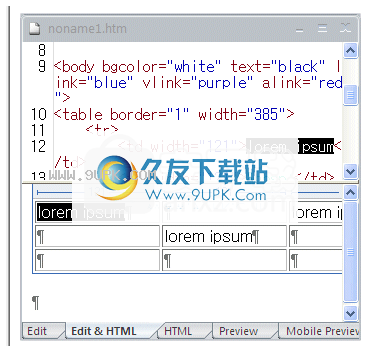
可以同时在“编辑”模式和HTML模式下查看文档。这样做时,Namo WebEditor将文档窗口分为两个窗格。顶部窗格显示文档的HTML源代码。底部窗格的“所见即所得”视图。通过一次查看这两种模式,您可以立即在可视化编辑中看到您对文档源代码所做的更改,或可视化更改源代码的效果。在解决HTML问题或想了解HTML的工作原理时,这特别有用。
您在“编辑”模式下所做的更改将立即反映在HTML窗格中。但是,在HTML模式下所做的更改将不会反映在“编辑”窗格中,除非您单击“编辑”窗格。

同时编辑/ HTML视图
同时以编辑和HTML模式查看文档
单击文档窗口底部的“编辑和HTML模式”选项卡。
调“编辑”和“ HTML”窗格的相对大小
拖动两个窗格之间的边框。
重新排列“编辑”和“ HTML”窗格
单击Namo按钮,然后单击“首选项”,然后单击“编辑”。
标签。
在“模式设置”下的“同步模式”的“顶部”窗格旁边,单击“ HTML”或“编辑”。
要同步“编辑”和“ HTML”窗格,以便它们显示文档的相同部分,请在任一窗格中单击。
工具面板
在主窗口的底部和左侧是两个区域,其中包含各种工具面板。要一次显示所有面板,请在“视图”菜单的“面板”部分中单击(显示面板)。要隐藏或显示特定面板,请在“面板”部分中单击面板的名称。要调整底部面板区域的大小,请拖动其顶部边框。要调整左侧面板区域的大小,请拖动其右侧边框。

显示“站点库”面板
底部面板区域包含两个工具面板:始终可见的标签选择器和最初隐藏的时间轴。要显示时间轴,请单击窗口底部的选项卡。
左侧面板区域包含其他三个工具面板:“操作”面板,“站点库”面板和“层”面板。
要在左三个面板之间切换,请单击面板区域顶部的选项卡。如果面板是隐藏的,则在功能区菜单的“面板”部分中单击面板名称以显示它。
您可以通过单击工具栏的选项卡并将其完全拖离面板区域来“取消停靠”工具面板。未弹出的面板在其他窗口上方“浮动”。要再次停靠,请将其拖回到面板区域或拖到屏幕的另一侧。面板可以停靠在主窗口的顶部,底部,左侧和右侧。
工具面板功能
标签选择器
标签选择器在插入点周围显示HTML标签。单击标记选择器中的标记以选择相应的页面元素。
时间线
使用“时间轴”面板创建时间轴-一种动画,该动画使用图层和JavaScript随时间移动页面元素。
操作
“动作”面板列出了附加到当前元素的Javascript动作,并允许您附加新动作。 (请参阅“使用动作和事件”。)
网站资料库
使用“站点库”面板可以插入和管理当前文档所属的整个站点共有的各种资源,或者,如果未打开本地站点,则可以浏览本地文件系统并打开文件。
层
“图层”面板列出了当前文档中存在的所有图层,并允许您对其进行管理。
标签选择器
标签选择器是主窗口底部面板区域中可用的工具面板之一。它在插入点或当前选择周围显示HTML标记。标签选择器提供了几个有用的功能:
它标识插入点所在的元素的类型以及该元素的“祖先”元素的类型。
它反映了当前元素及其祖先的格式(例如字体,文本样式,颜色等)。
通单击标记选择器中的标记,可以选择可能难以或无法直接在文档窗口中选择的元素。
通过在标记选择器中右键单击标记,可以快速在相应元素上执行常用命令。

在标记选择器中的标记上单击鼠标右键
如果标签选择器中标识的元素属于某个类别,则类别名称将显示在标签中,并以句点开头。例如,如果插入点位于类别为“ blurb”(
元素),该段落将显示在标签选择器中。
标选择器快捷菜单中的命令
键单击标记选择器中的标记,以执行快捷菜单中显示的以下任何命令。 (取决于元素,某些命令可能不可用。)
编辑标签:打开快速标签编辑器,以便您可以在不切换到HTML模式的情况下编辑标签的HTML源代码。
删标记:删除与标记关联的整个元素。
辑扩展属性:将属性添加到标记。
查看源代码:切换到HTML模式并突出显示关联的元素。

![Visual Web Ripper破解版[网页代码数据抓取工具] 3.0.10 特别版](http://pic.9upk.com/soft/softico/2016-4/20164910571555642.png)

![1元云购桌面版[1元云购抢购软件] v1.0.0 绿色版](http://pic.9upk.com/soft/UploadPic/2015-11/20151168193354488.jpg)
![腾讯视频广告屏蔽器[腾讯视频去广告助手] v1.0.1 绿色版](http://pic.9upk.com/soft/UploadPic/2015-11/20151161181617548.gif)

 好记密码 1.01安卓版
好记密码 1.01安卓版 密码安全箱 3.7安卓版
密码安全箱 3.7安卓版 密码门 0.3安卓版
密码门 0.3安卓版 保存密码 1.9安卓版
保存密码 1.9安卓版 安全密码盒 1.8安卓版
安全密码盒 1.8安卓版 密码锁生成器 5.2.7安卓版
密码锁生成器 5.2.7安卓版 SEC密码本 1.3.0813安卓版
SEC密码本 1.3.0813安卓版 二号密码锁 1.0安卓版
二号密码锁 1.0安卓版 密码盒子 1.1安卓版
密码盒子 1.1安卓版 LastPass 4.0.52安卓版
LastPass 4.0.52安卓版 1Password 6.3.2安卓版
1Password 6.3.2安卓版 密码验证器 1.1.0.539安卓版
密码验证器 1.1.0.539安卓版 用户安装这款股票提醒助手插件可以让你在上网浏览网页的同时第一时间关注到股票的变动,需要这款插件的朋友欢迎来久友下载站下载使用。
用户安装这款股票提醒助手插件可以让你在上网浏览网页的同时第一时间关注到股票的变动,需要这款插件的朋友欢迎来久友下载站下载使用。  风云天涯论坛顶贴发帖机可以大大的提升回帖发帖顶贴效率,更重要的是能够自动保存cookie,让你不需要重复多次的登陆。有需要的用户欢迎来久友下载站下载~
风云天涯论坛顶贴发帖机可以大大的提升回帖发帖顶贴效率,更重要的是能够自动保存cookie,让你不需要重复多次的登陆。有需要的用户欢迎来久友下载站下载~  搜虎网页批量修改器能批量自动替换网页文件上的文字实现网页快速维护更新,是一款不可多得的好软件,喜欢可以来久友下载站下载~
搜虎网页批量修改器能批量自动替换网页文件上的文字实现网页快速维护更新,是一款不可多得的好软件,喜欢可以来久友下载站下载~  SKYCC长尾关键词挖掘神器使用方法十分简单,输入快速挖掘关键词,挖掘成功后可以将长尾关键词导出,用于完善标题和内容,为网站带来更多流量。喜欢的小伙伴快来久友下载站下载吧~
SKYCC长尾关键词挖掘神器使用方法十分简单,输入快速挖掘关键词,挖掘成功后可以将长尾关键词导出,用于完善标题和内容,为网站带来更多流量。喜欢的小伙伴快来久友下载站下载吧~  云里关键词挖掘大师支持多个搜索引擎相关关键词挖掘,综合分析各搜索引擎相关热度关键词,分析出相关性最强的长尾关键词,支持的搜索引擎有:百度、谷歌、搜狗、搜搜、有道、必应、淘宝等。有需要的用户可以来久友下载...
云里关键词挖掘大师支持多个搜索引擎相关关键词挖掘,综合分析各搜索引擎相关热度关键词,分析出相关性最强的长尾关键词,支持的搜索引擎有:百度、谷歌、搜狗、搜搜、有道、必应、淘宝等。有需要的用户可以来久友下载...  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵