Webeditor是一款编程人员都在使用的html编辑器。需要html编辑器的你一定不能错过Webeditor。软件具有先进的功能,它还具有许多内置向导,包括:框架设置向导,级联样式表向导等。其强大的可视创作环境使用户可以轻松地向网页添加内容,而无需任何Web代码知识。该站点向导和站点管理器将比以往更轻松地创建和维护完整的网站。高级用户可以使用我们强大的工具来创建和管理网站,例如,所见即所得编辑模式和HTML模式之间的实时同步以及快速标记编辑器;此工具非常适合用于创建,发布和管理网站的多合一软件,从基于模板的简单初学者网站到为专业人员设计的复杂Web设计(包括各种工具和向导),功能强大,使网站的创建更加轻松比以往任何时候都可以,并且可以充分利用您从Flash动画到免费虚拟主机服务的各种可能性;需要它的用户可以下载体验。
安装步骤:
1.用户可以单击本网站提供的下载路径下载相应的程序安装包

2.只需使用解压功能打开压缩包,双击主程序进行安装,并弹出程序安装界面

3.同意协议的条款,然后继续安装应用程序,单击“同意”按钮

4.可以单击浏览按钮根据需要更改应用程序的安装路径

5.桌面快捷键的创建可以根据用户的需要而定

6.根据提示单击“安装”,将弹出程序安装完成界面,单击“完成”按钮

软件功能:
当编辑html代码时,用户可以实时预览网页。
其他重要功能包括缩略图生成器,FTP客户端,代码段和剪贴板管理器。
为所有HTML标签提供全面支持。
主要功能列表:自动完成的HTML和Javascript,语法着色,标签检查器
实时预览,框架设置向导,CSS向导,表单向导,表格向导,下拉菜单向导
完全支持所有html标签,提供FTP客户端
具有9种不同剪贴板的剪贴板管理器
代码段,彩色滚动条向导,文件向导,缩略图制作器
使用教程:
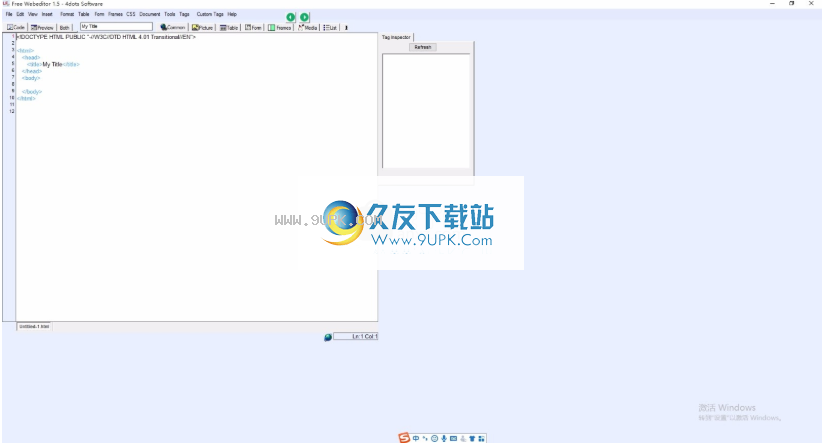
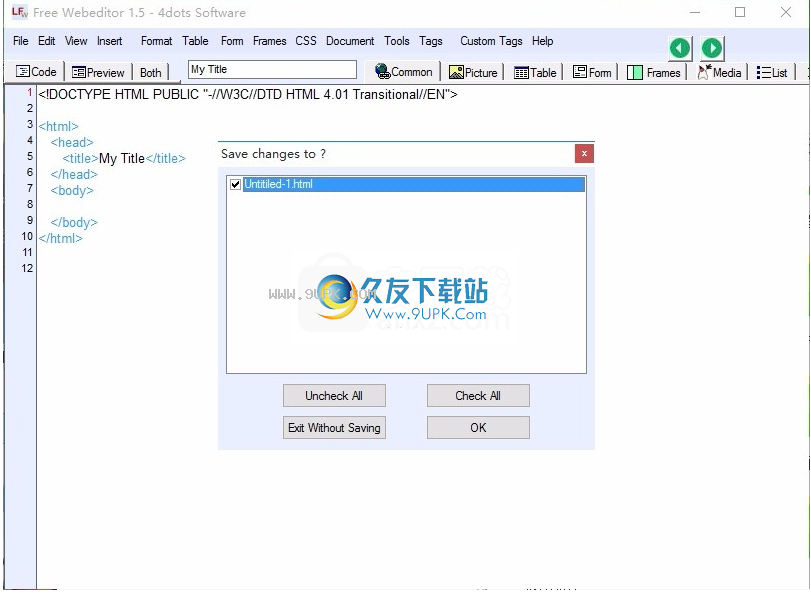
进入用户界面后,可以开始工作,可以输入代码,并直接复制脚本进行编辑

如果您通过Free Webeditor创建了一些精美的HTML5动画或交互式Web内容,但是仍然很难在您的网站上显示它们,请继续关注!本教程将向您展示将HTML5项目嵌入到网页中的两种方法。

但是首先,将整个项目上载到Web服务器是进一步操作的先决条件。我想您知道在Saola Animate上成功创建和编辑项目后如何导出项目。下图描述了Free Webeditor项目的正确输出文件夹:
要将所有文件从本地计算机传输到服务器,通常使用Filezilla。并按照步骤将文件上传到您的Web服务器。
使用iframe嵌入HTML5项目
将HTML5项目嵌入到网页中的最简单方法是使用iframe(嵌入式框架)。 Iframe只是一个非常简单的HTML代码,用于在网页上显示其他来源的内容。如果您知道复制和粘贴,就可以做到。
更准确地说,这是您可以复制到网页上的一行代码:
<div style =“宽度:100%;底部距离:56.25%;位置:相对;”>
<iframe src =“路径/到/ Saola Animate / HTML文件” style =“位置:绝对;上:0px;左:0px;
宽度:100%;高度:100%;边框:无;溢出:隐藏; “>
src属性指定嵌入式框架页面的URL(Web地址)。
因此,获取您上传的HTML5输出的HTTP URL,并替换以下内容
欠部分:“路径/到/ Saola Animate / HTML文件”。 正确的来源应如下所示:
<iframe src =“样本/ saola动画/万圣节/ index.html” ...>
以下是展示我的项目的iframe示例:
您可能已经知道,以上代码中具有padding-bottom样式的外部div用于维护iframe内容的长宽比。 您需要根据内容的纵横比更新内容的样式。
我的项目大小是1024×576,所以我想出了底部填充:56.25%。
直接嵌入HTML5项目
有一种替代方法可以将HTML5项直接嵌入到您的网页中,而无需使用iframe。 此直接方法要求您在文本编辑器中打开HTML文件,并复制其内容的以下部分:播放器脚本和body标签内的内容。 之后,将复制的部分粘贴到您的页面上并进行以下更改:
软件特色:
免费的Webeditor是免费的html编辑器
它可以对html和javascript代码执行自动语法着色,快速信息和标记检查。
通过它,您可以通过代码实时检查页面效果。它是网页创建者的好帮手。
具有高级功能的免费HTML编辑器应用程序
例如HTML和Javascript自动补全,语法着色,快速信息,标签检查器。
内置向导,例如框架集向导,级联样式表(css)向导,表单向导,表单向导和下拉菜单向导。
支持编辑html和javascript代码






 触宝输入法
触宝输入法 百度滑行输入法手机版
百度滑行输入法手机版 微购输入法
微购输入法 心智无障碍助手
心智无障碍助手 百度输入法1+版
百度输入法1+版 Balilar输入法
Balilar输入法 搜狗输入法医生版
搜狗输入法医生版 barmak输入法维语版
barmak输入法维语版 百度手机输入法最新版
百度手机输入法最新版 uyghurche维语输入法
uyghurche维语输入法 安心输入法
安心输入法 DD输入法
DD输入法 易简约编程助手比起市面上的其它编程助手,该工具UI设计更加符合用户体验度,为用户提供了访问调试以及正则处理两项功能,适合编程初学者使用。有需要的小伙伴欢迎来久友下载站下载~
易简约编程助手比起市面上的其它编程助手,该工具UI设计更加符合用户体验度,为用户提供了访问调试以及正则处理两项功能,适合编程初学者使用。有需要的小伙伴欢迎来久友下载站下载~  aauto语言编程工具可以帮助大家快速、方便的编辑各种语言,大大的提高工作效率!喜欢的用户可以来久友下载站下载~
aauto语言编程工具可以帮助大家快速、方便的编辑各种语言,大大的提高工作效率!喜欢的用户可以来久友下载站下载~  栈分析工具能够帮助用户快速分析计算out文件 axf文件,有需求的朋友请来久友下载站下载使用!
栈分析工具能够帮助用户快速分析计算out文件 axf文件,有需求的朋友请来久友下载站下载使用!  赤梦编程助手包含了窗口探测、HTTP访问、正则调试、JS调试、编码转换、英汉互译等多种功能,可以大大地提高编程人员的工作效率。喜欢可以来久友下载站下载~
赤梦编程助手包含了窗口探测、HTTP访问、正则调试、JS调试、编码转换、英汉互译等多种功能,可以大大地提高编程人员的工作效率。喜欢可以来久友下载站下载~  labview2018新版本增加了多个VI服务器对象。这是一款32位简体中文版,感兴趣的用户赶快来久友下载站下载体验吧。
labview2018新版本增加了多个VI服务器对象。这是一款32位简体中文版,感兴趣的用户赶快来久友下载站下载体验吧。  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵