ViewDiv是一款功能强大的可视化网页制作工具。一款操作简单功能丰富的可视化网页制作软件ViewDiv。该软件功能强大且易于操作。即使您是计算机的初学者,也可以在短时间内掌握软件的基本操作过程。我们致力于为大多数用户创建一个良好的网页制作环境,以使用户不会沉迷于繁琐的网页。在生产过程中遇到麻烦,该软件提供了大量编辑工具供用户选择和使用。主要目的是让有需要的用户创建美观实用的可视网页,该软件提供了强大的文本识别功能,可以识别图片中的文字,方便用户编辑网页,非常方便又快此外,该软件主要提供六个辅助功能:操作工具,基本组件,文本组件,表单组件,TAB模板和网络组件。用户可以根据自己的需要选择使用,软件支持一键式插入CSS代码和JS Code,代码信息实时显示在软件页面上,方便用户查看或更改。 。该软件是绿色软件,绝不会携带危害计算机安全的信息,例如特洛伊木马病毒或第三方恶意插件。请随时下载和使用。
软件功能:
操作工具:此功能包括放大工具,缩小工具,一键排版网页布局,设置网页的高度和宽度等信息
基本件:包含信息,例如块,链接,列表,图片以及网页所需的其他信息
文本组件:包含网页所需的文本信息,例如标题,文本样式,标签等。
表单组件:提供表单样式,下拉选项框样式,按钮,文本框和网页所需的其他组件
颜色选择工具:用户可以通过将鼠标移至指定的颜色区域来选择所需的颜色
编码转换:可以将编码转换为UTF-8,GBk等编码信息,也可以直接覆盖源文件
查找和替换:指定的内容可以替换为原始内容,支持区分大小写,或者忽略第一个和最后一个空格
程序设置:支持自定义工作区目录,资源目录,图片目录,浏览器等。
用户可以根据自己的需要选择文本颜色,元素颜色,背景颜色,选择的线条背景颜色,参考线条颜色等。
支持文档缩放,文档字体大小,文档字体,预览窗口缩放等独立设置。
安装方式:
1.找到下载的压缩包并将其解压缩,然后双击“ ViewDiv_1.0_Trial Version_Setup.exe”应用程序以输入安装步骤。

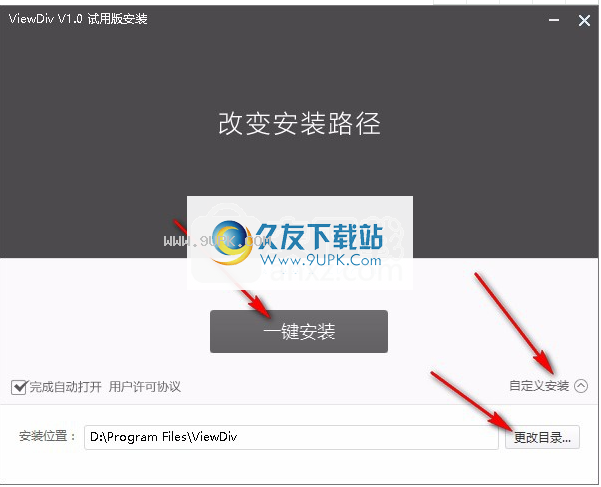
2.该程序将安装在您的计算机上。您需要同意软件的用户许可协议,然后单击[一键安装]按钮以开始安装。

3.如果要更改程序的安装位置,请单击“自定义安装”,然后单击“更改目录”按钮以选择目标文件夹,选择完成后,单击“一键安装”以继续。安装。

4.等待安装过程,安装将在大约十秒钟内完成。

5.安装完成后,单击[启动程序]按钮以退出安装向导并默认打开程序。

软件特色:
操作简单,即使您是计算机初学者,也可以在短时间内掌握软件的基本操作流程
绿色软件,永远不会携带任何第三方插件或特洛伊木马病毒
一键插入CSS代码和JS代码
支持实时预览正在编辑或正在编辑的网页信息
强大的文字识别功能,方便用户编辑网页图片
支持HTML预览模式,避免制作网页后出现错误或缺陷
支持一键式添加组件到网页或布局网页,可分为垂直布局和水平布局
支持一键创建CSS基类和修改CSS类名称,还支持一键批量删除CSS类
支持格式化CSS和格式化HTML
该软件提供了大量的编辑工具,颜色选择工具,编码转换工具等。
使用说明:
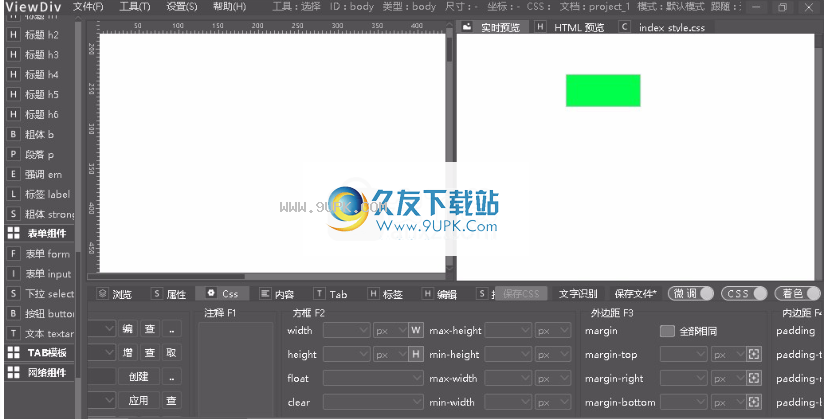
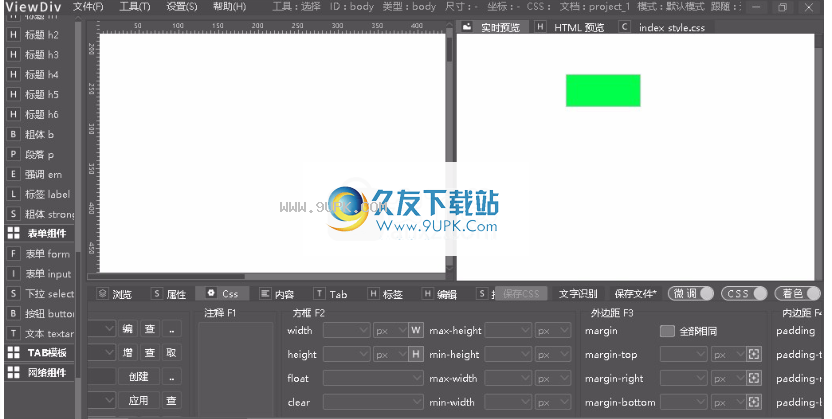
1.窗口介绍

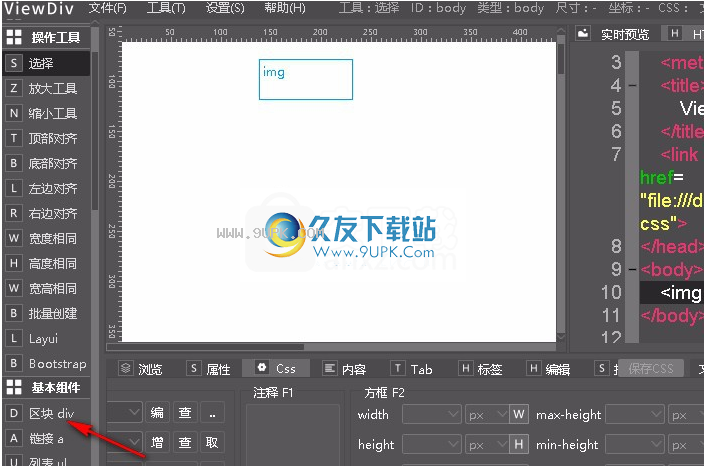
工具栏
工具栏提供了用于创建各种元素的基本工具。和t
oolbar可以添加,修改,删除,创建新组等,并可以通过组件中心动态添加模块化组件。添加方法“设置”菜单->“添加组件”功能。
菜单栏
菜单栏提供对特定功能的访问。
信息栏
信息栏用于显示当前所选元素和项目的基本信息

布局窗口
布局窗口是程序的核心窗口。元素布局的绘制在此工作区域中完成。通过在工具栏中选择要创建的元素的类型,在绘图窗口中绘制元素的宽度和高度以及显示位置,预览窗口将始终显示绘图内容。
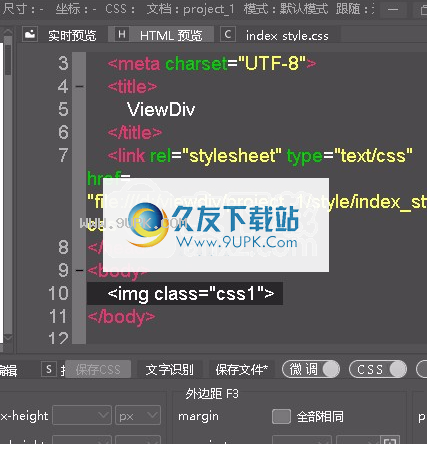
预览窗口
预览窗口可以分为HTML效果预览,HTML代码预览,CSS代码预览

快捷栏
显示正在编辑的CSS类名称和常用的快捷键功能
“微调工具(快捷键F1)”,“自动创建CSS(快捷键F2)”,“着色开关(快捷键F3)”
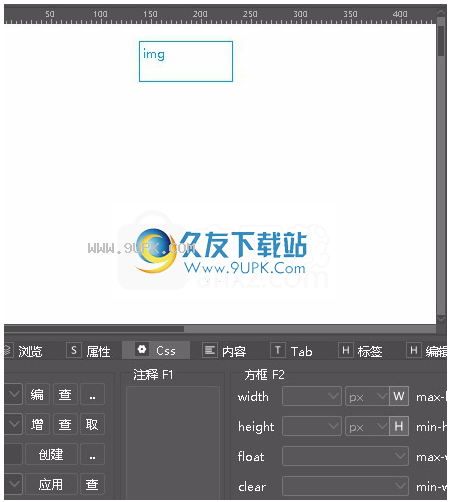
内容设定面板
设置所选元素和CSS样式模板的内容。可以在此处添加任何类型的自定义内容。
(注意!在编辑器中添加JS脚本时,请勿使用“ //评论内容”格式的注释,请使用“ / *评论内容* /”格式的JS注释)

TAB设定面板
设置TAB元素模板和CSS样式,标签数量,宽度,高度和其他参数。

2,创建项目

默认模式:
创建窗口启动时的默认创建模式。它通常用于创建计算机上显示的网页。 CSS单位是px。
灵活的布局:
选择灵活的布局,在此模式下创建的网页与各种移动设备的屏幕尺寸兼容。 CSS单元必须使用rem。设置CSS单位时,您可以输入px值,然后按Enter将其转换为rem。在CSS设置面板中,设置字体大小,输入16,然后按Enter键,它将自动转换为0.16。在这种模式下,自定义CSS样式也需要遵循此转换公式100px = 1rem。

您可以选择在创建项目窗口中添加设计图纸,也可以在创建后通过“设置”菜单“项目管理”对其进行修改。
选中“创建基类”将为新创建的CSS添加基本CSS设置。
对于设计图,画布尺寸遵循设计图尺寸,否则,可以自定义尺寸。文件编码支持UTF-8和GBK。
3,创建元素
3.1。创建项目后,可以在画布上创建所需的元素。例如,选择“块div工具”并在画布上绘制所需的尺寸。整个创建过程与编写HTML代码相同。
布局顺序:从左到右,从外到内。

4,工具栏
4.1。选择工具,可以在选择元素后移动和更改元素的大小。您也可以使用对齐工具来上下,左,右对齐元素。按键盘的S键或菜单的右键,可以快速切换到该工具。元素的属性设置必须遵循先选择然后操作的顺序。
4.2。对齐工具可以对操作元素执行“顶部对齐”,“底部对齐”,“左对齐”,“右对齐”,“相同宽度”,“相同高度”和“相同宽度和高度”的对齐操作。
若要使用它,请按住键盘上的CTRL键,并使用“选择工具”首先将第一个元素居中,然后选择要对齐的第二个元素,然后在工具栏上选择对齐工具。此时,第二个元素将与第一个元素对齐。一个元素对齐。选择更多元素是相同的操作,第一个被选择的是对齐参考对象,随后选择的元素将与第一个对齐。
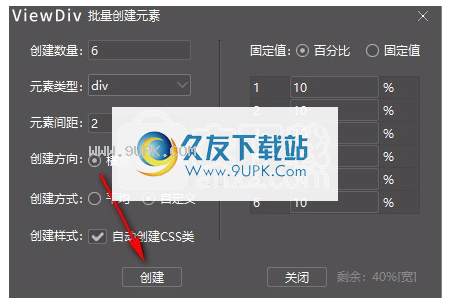
4.3。批量创建时,可以同时创建多个子元素,支持水平,垂直,平均,比例等。如果选择“创建样式”选项,则CSS样式将添加到每个创建的子元素中。控制它的位置和大小。否则,不会创建它。

放大/缩小工具,可以实现画布的缩小和放大,快捷键Z可以在放大和缩小之间切换

创建选项卡工具后,可以在画布上创建多页TAB集合,因此创建HTML多页滑动门效果非常方便。与底部的Tab工具面板结合
,您可以轻松设置Tab标签的数量,宽度,高度,设计图和其他信息,并且通过设置Tab模板可以获得更多效果。
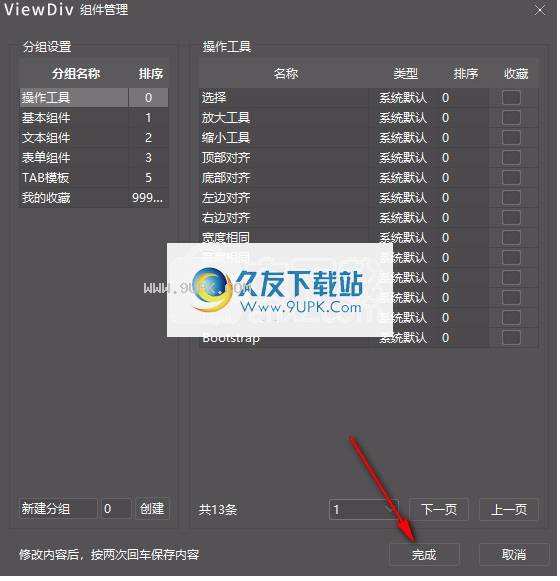
5.工具栏管理
5.1。右键单击工具栏,然后单击“组件管理”窗口以管理配件。
5.2。在此窗口中保存修改后的内容的方法是按两次Enter键以保存。
5.3。例如,修改组名称,然后将“基本组件”的名称更改为“我的组件”
5.4。输入完成后,按返回以确认输入,然后再次按保存以保存,然后单击“完成”。
5.5。该窗口还可以批量收集组件。使用该方法选择“集合”复选框,然后单击“完成”。

元素跟随
拖动所选元素以更改元素的大小和位置。启用元素跟随功能后,外部元素的大小更改也将影响子元素的大小和位置,反之亦然,仅影响当前选定的元素。如何打开和关闭选择元素,然后右键单击以“打开/关闭跟随”。







 众番贵金属 1.0安卓版
众番贵金属 1.0安卓版 平安交易通企业版 1.0.0安卓版
平安交易通企业版 1.0.0安卓版 外汇微交易 3.6.0安卓版
外汇微交易 3.6.0安卓版 贵金属外汇宝 3.6.0安卓版
贵金属外汇宝 3.6.0安卓版 鹰汇 1.1.1安卓版
鹰汇 1.1.1安卓版 即时外汇 1.1安卓版
即时外汇 1.1安卓版 外汇公司 1.0.0安卓版
外汇公司 1.0.0安卓版 外汇投资专家 2.0.8安卓版
外汇投资专家 2.0.8安卓版 外汇交易软件 1.0.0安卓版
外汇交易软件 1.0.0安卓版 引领外汇网 2.0.1安卓版
引领外汇网 2.0.1安卓版 汇信 1.0.0.83安卓版
汇信 1.0.0.83安卓版 外汇平台 1.0.0安卓版
外汇平台 1.0.0安卓版 Easy Mine Eth(以太坊挖矿软件)是一个简单好用在windows下为latinmine挖ETH的软件,只需把你的钱包地址和星际采矿,能够帮助用户快速挖矿,使用起来非常方便,抽水低,支持GPU超频功能。
Easy Mine Eth(以太坊挖矿软件)是一个简单好用在windows下为latinmine挖ETH的软件,只需把你的钱包地址和星际采矿,能够帮助用户快速挖矿,使用起来非常方便,抽水低,支持GPU超频功能。  快站短地址生成工具是一款专业的短地址生成器。短地址生成就来使用快站短地址生成工具。让用户将地址添加到文章或分享到朋友的地址,一些网站打开地址可能很长,并将其粘贴到文本中。
快站短地址生成工具是一款专业的短地址生成器。短地址生成就来使用快站短地址生成工具。让用户将地址添加到文章或分享到朋友的地址,一些网站打开地址可能很长,并将其粘贴到文本中。  封包拦截器(封包拦截助手)是一款十分方便好用的封包拦截的辅助工具。小编带来的这款封包拦截器功能强大,简单易用,使用后可以帮助用户轻松进行封包拦截操作,非常方便实用。
封包拦截器(封包拦截助手)是一款十分方便好用的封包拦截的辅助工具。小编带来的这款封包拦截器功能强大,简单易用,使用后可以帮助用户轻松进行封包拦截操作,非常方便实用。  犀思云sias客户端(网络云交换助手)是一款很优秀好用的网络云交换的辅助工具。小编带来的这款犀思云sias客户端功能强大全面,使用后可以帮助用户轻松进行网络云交换,非常方便实用。
犀思云sias客户端(网络云交换助手)是一款很优秀好用的网络云交换的辅助工具。小编带来的这款犀思云sias客户端功能强大全面,使用后可以帮助用户轻松进行网络云交换,非常方便实用。  FAST网桥集中管理软件(网桥集中管理助手)是一款很优秀好用的多款FAST无线网桥的集中管理辅助工具。小编带来的这款FAST网桥集中管理软件功能强大,简单易用,使用后可以帮助用户轻松集中管理FAST网桥,非常方便实用。
FAST网桥集中管理软件(网桥集中管理助手)是一款很优秀好用的多款FAST无线网桥的集中管理辅助工具。小编带来的这款FAST网桥集中管理软件功能强大,简单易用,使用后可以帮助用户轻松集中管理FAST网桥,非常方便实用。  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵