Cocos Dashboard是一款专为各大游戏编程师装备的游戏编程工具。在进行游戏设计时你一定需要一款好用的游戏编程软件帮助你。Cocos Dashboard它可以帮助用户在软件中创建新的编程项目。该软件将下载编辑器。您可以选择下载不同版本的Cocos Creator,以在计算机上设计游戏。 Cocos Creator提供游戏设计功能。用户可以在软件上进行更多设计。对于由Creator创建的各种类型的小型游戏,您只需要在构建时选择ByteDance小型游戏发布平台,即可自动完成改编,获得Cocos Creator强大而便捷的跨平台功能,并享受最大的乐趣。熟悉的开发经验。用户仅需在连接网络后启动Cocos Dashboard即可管理游戏项目和管理编辑器!
官方教程:
快速入门:制作您的第一个游戏
本文档是对编辑器面板以及Cocos Creator的功能和工作流程的系统介绍。完成本章将帮助您快速学习使用Cocos Creator开发游戏的一般过程和方法。完成本教程后,您将获得足够的信息。
n开始创建基本游戏。强烈建议您继续阅读本指南,以了解每个功能块的详细信息以及完整的工作流程。现在,让我们开始吧!
打开原始项目
如果您仍然不知道如何获取和启动Cocos Creator,请阅读“安装”部分。
1.首先,启动Cocos Creator,然后选择“打开其他项目”
2.在用于选择文件夹的弹出输入字段中,选择刚由start_project下载并解压缩的文件,然后单击“打开”按钮
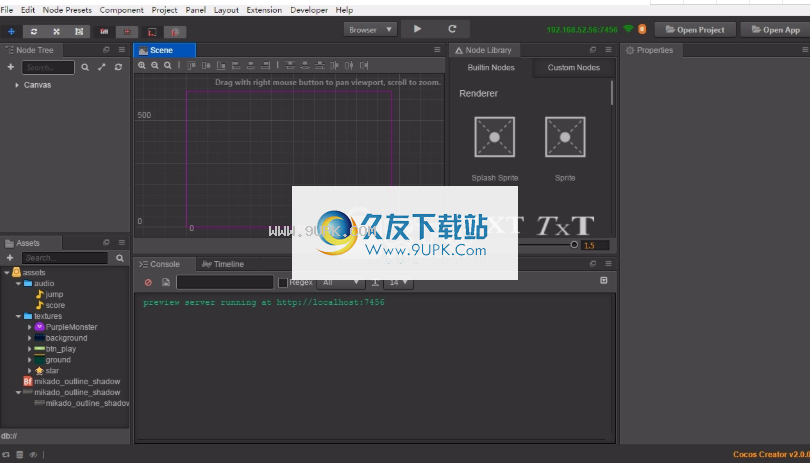
3. Cocos Creator编辑器的主窗口将打开,您将看到以下项目状态

查看游戏资源
我们的初始项目包含所有必需的游戏资源,因此您无需导入任何其他资源。有关导入资源的更多信息,请阅读资产工作流程。
接下来,让我们了解该项目的资源。请注意“资产”面板,该面板显示项目的所有资源分配图。
我们可以看到项目资源的根目录被命名为资产,这与原始项目在解压缩资产后的目录一致。 Cocos Creator只能将此目录中的资源导入项目并进行管理。
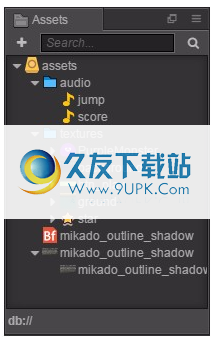
“资产”面板可以显示任何分层目录结构。 like图标代表一个文件夹。单击文件夹左侧的三角形图标以展开文件夹的内容。文件夹完全展开后,“资源”面板将如下图所示。

每个资源都是一个文档。导入项目后,根据扩展名的不同,它将被识别为不同类型的资源。图标也将不同。接下来,让我们看一下项目中资源的各自类型和用途。
音频文件,通常是mp3文件。当角色跳跃并得分时,得分将分别播放名为和的音频文件。
BF位图字体,由fnt文件和png文件组成。位图字体是游戏开发中常用的字体资源。有关更多信息,请阅读字体
缩写图标有多种类型。它们都是图像资源,通常是png或jpg文件。导入项目后,图像文件将被粗化为纹理类型资源。然后,可以将这些资源拖动到场景或组件属性中以供使用。
创建游戏场景
在Cocos Creator中,游戏场景是开发游戏时组织游戏内容的核心,同时也是呈现给玩家的所有游戏内容的载体。游戏场景通常包括以下内容:
场景图像和文字(精灵,标签)
字符
以组件形式附加到场景节点的游戏逻辑脚本
当玩家运行游戏时,将加载游戏场景。之后,包含组件的游戏脚本将自动运行以实现开发人员设置的各种逻辑功能。因此,除了资源之外,游戏场景是所有内容创建的基础。现在让我们创建一个新场景。
1.单击资产目录中的资产面板以确保在现场在该目录下创建它
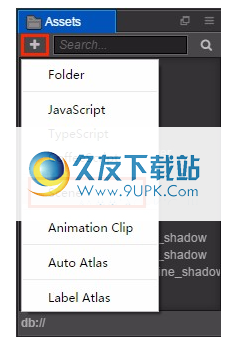
2,单击“资产”面板左上角的加号,然后从弹出菜单中选择“场景”。

3.我们创建了一个名为“新场景”的场景文档。右键单击它,然后选择“重命名”以将其重命名为游戏。
4.双击游戏,将在“场景”和“节点树”中打开场景。
了解画布
打开场景后,当前场景的所有节点(及其层次关系)将显示在“节点树”中。新创建的场景只有一个名为Canvas的节点。画布可以称为画布节点或渲染根节点。单击“画布”,其属性将显示在“属性”面板中。

设计分辨率属性指定游戏的设计分辨率。 “适合高度”和“适合宽度”指定在不同尺寸的屏幕上运行时应如何缩放Canvas以适应不同的分辨率。
具有适应不同分辨率的功能。通常,我们在所有节点的责任下在场景图像上显示Canvas。这样,在更改Canvas的scale属性时,所有图像(作为其子节点)将被缩放在一起以适合不同的屏幕尺寸。
设置场景图像
添加背景
首先,根据资产/纹理/背景“资源”面板中的路径找到背景图像资源。单击此资源并将其拖动到“画布节点树”中的节点。在“画布”节点以橙色突出显示之前,不要释放鼠标,这意味着将背景添加为图像资源的子节点
急

现在,您可以释放鼠标按钮,并且将在背景下方看到一个名为Canvas的节点。当我们通过拖动资源添加节点时,该节点将自动命名为图像资源的名称。
当我们编辑和修改场景时,我们可以通过主菜单文件->保存场景快速保存修改。或者我们可以通过快捷键保存:Ctrl + S(Windows)或Cmd + S(Mac)。
修改背景大小

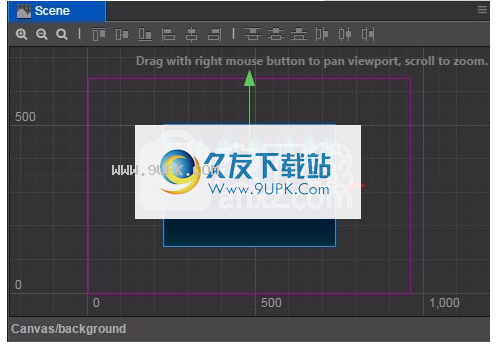
在“场景”中,您可以看到新添加的背景图像。接下来,我们将修改背景图像的大小以覆盖整个屏幕。
首先,单击背景节点,然后单击主窗口左上角的第四个Rect转换工具:

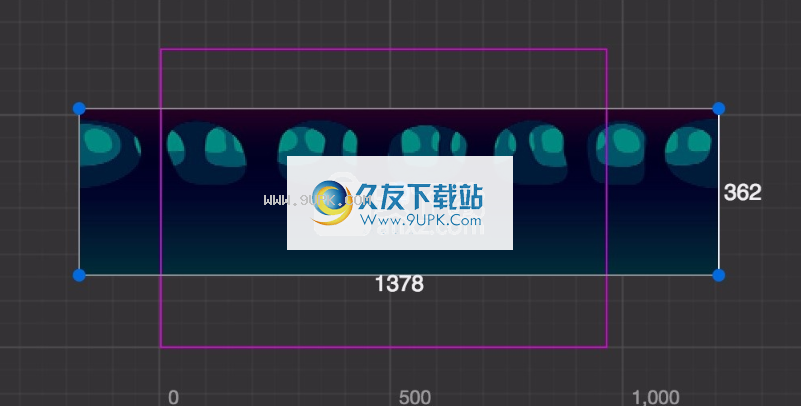
通过使用此工具,我们可以轻松修改图像节点的大小。将鼠标移到场景的左侧背景的其余部分,单击并将其拖动到左侧,直到左侧背景超出代表性的设计分辨率范围。然后,我们可以使用相同的方法将背景的右侧拖动到右侧。

然后我们需要上下拖动以使背景图像的大小完全覆盖设计分辨率的框架。

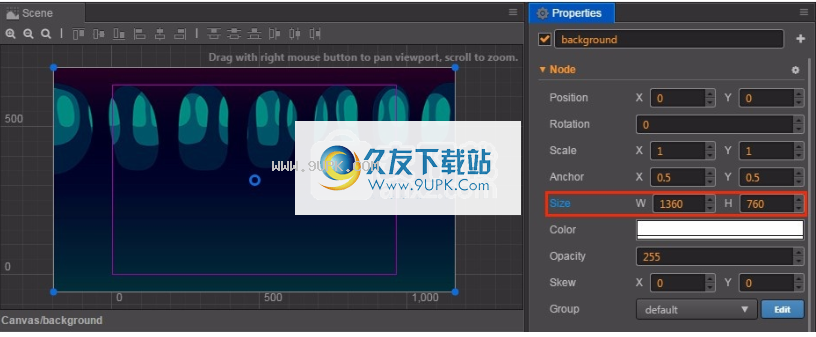
使用Rect变换工具修改背景图像的大小时,我们可以看到“大小属性”面板中Node的属性正在相应地更改。完成后,背景图像的大小约为(1360,760)。您也可以在Size属性的输入字段中直接输入一个数值,这将获得与使用Rect变换工具相同的效果。如此大小的背景图片可以毫无例外地覆盖市场上所有电话的整个屏幕。
加迪
我们主角需要跳跃的基础。我们将立即添加一个。以与添加背景图像相同的方式,在节点树中的资源资产面板“画布”中拖动资产/纹理/地面。拖动时,我们可以选择新添加的节点和背景节点之间的顺序关系。当您处于拖动资源的状态时,将鼠标指针移到背景节点的底部,直到出现突出显示的橙色框,并且Canvas和代表插入位置的绿线出现在下面的背景中,然后释放鼠标。这样,地面将放置在背景场景层次结构中,并且它也是Canvas的子节点。

在“节点树”中,以下所示节点的渲染顺序位于上层节点的后面,这意味着下层节点是在上层节点之后绘制的。我们可以在“节点树”的底部看到地面上的节点,该节点出现在“场景”中层次结构的顶部。另外,子节点将始终出现在父节点之前,我们可以随时调整节点的层次结构顺序和关系以控制其显示顺序。
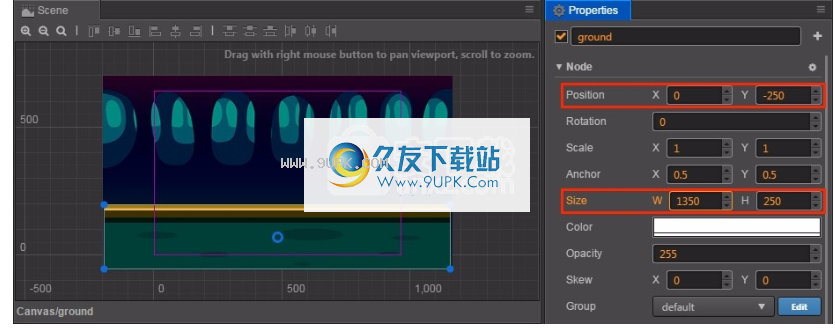
根据修改背景节点的方法,我们还可以使用Rect变换工具为地面节点设置合适的大小。使用Rect变换工具时,可以通过将节点的顶点和部分拖动到边缘外部来更改节点的位置。下图显示了我们设置的接地节点的状态:

除了Rect转换工具外,我们还可以使用移动工具

更改节点的位置。尝试按住节点上显示的移动工具
箭头并拖动它,然后我们可以一次更改节点在单个轴上的位置。
在设置背景和地面的位置和大小时,我们不需要精确的值,可以通过猜测将其拖动。如果您喜欢整数,则可以根据屏幕直接输入数字位置和大小。
添加主角
接下来,我们的主角Little Monster将首次亮相。从资产面板中拖动资产/纹理/ PurpleMonster,并将其拖放到“画布”节点树下,并确保其位置低于地面,以便我们的主角可以非常积极地显示。
为了突出显示场景节点中主要角色的光环,我们右键单击新添加的PurpleMonster节点,选择重命名并将其重命名为Player。
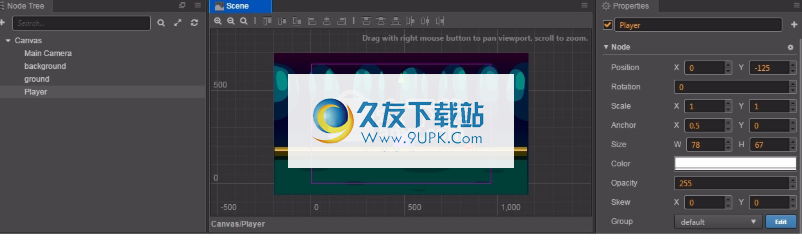
接下来,我们将设置主角的属性。首先,我们更改锚点的位置。默认情况下,任何节点的锚点都将位于其自己的中心,这意味着节点中心的位置就是该节点的位置。我们想要操纵主角的底部位置,以模拟在地面上跳跃的效果;因此,我们现在需要在主角的脚下建立锚点。在“属性”面板中找到“锚点”属性,然后设置as的值。我们将在场景中看到,代表主要角色移动工具的箭头出现在主要角色的脚下。 00
接下来,播放器从“场景”中拖动并将其放置在地面上。结果如下图:

安装方式:
1.打开CocosDashboard-v1.0.7.exe软件并直接安装,并接受软件协议

2.提示软件安装项目,可以选择安装VS软件

3.提示安装进度,软件安装在C:\ CocosDashboard_1.0.7 \

4.主程序已经安装,点击立即运行

软件功能:
1.Cocos Dashboard提供项目创建功能,用软件设计新的游戏开发项目
2.支持新的Creator和新的Creator 3D项目
3.支持项目导入功能,将过去编辑过的项目加载到软件中继续编辑
4.支持编辑器下载,在软件中下载CocosCreator 2.4.2
5.支持动态查看,在软件中显示官方动态信息
6.支持新闻查看并了解CocosCreator新闻内容
7.支持更新日志查看,该软件显示各种版本的CocosCreator编辑器的更新内容
8.通过此软件,您可以管理游戏项目,并且可以启动软件中的编辑器以继续设计游戏。
中文设置:
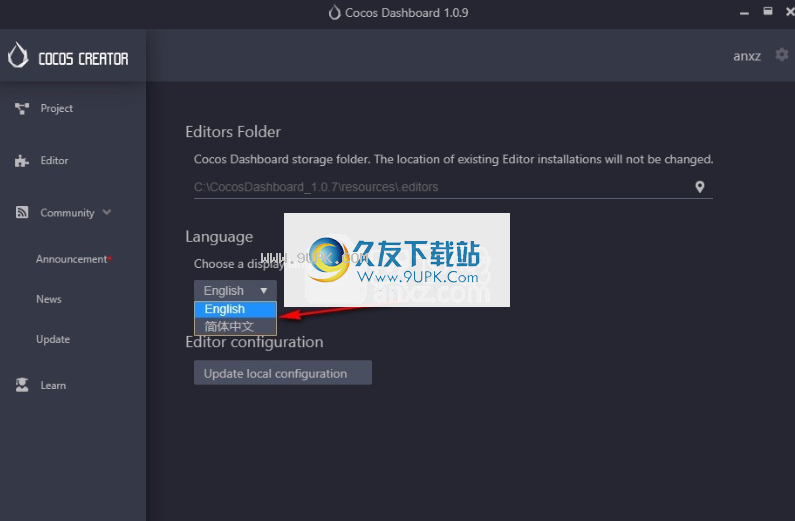
1.软件右侧提供设置功能,点击进入软件设置界面

2.找到语言设置功能,软件可以设置英文和简体中文

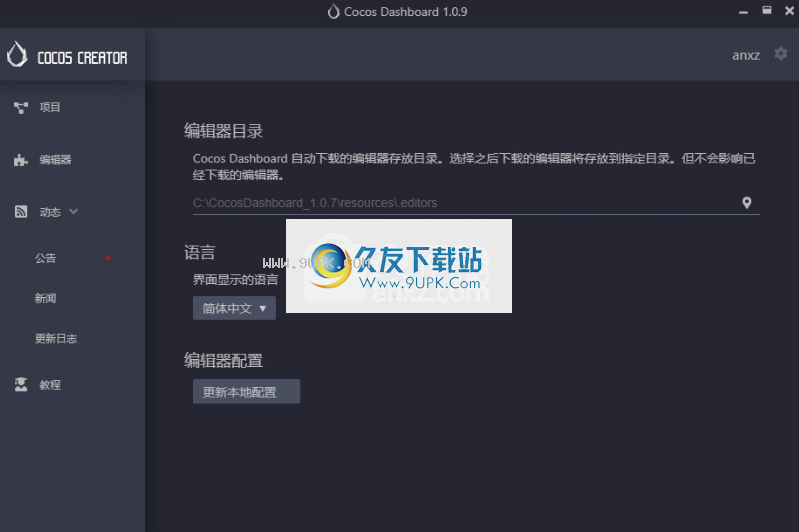
3.如图所示,该软件现在具有中文界面

软件特色:
这是一个完整的游戏开发解决方案,其中包括轻量级且高效的跨平台游戏引擎以及各种可以帮助您更快地开发游戏的UI工具。
这是一个多功能的可扩展编辑器,可简化资源管理,游戏调试和预览以及多平台发布。支持Windows和Mac系统。
Cocos Creator编辑器提供了两个用于设计和开发的工作流,使设计师能够深入参与游戏开发过程,并在游戏开发周期内快速进行编辑和迭代,从而提供了一种简单而流畅的协作方式。
Coos Creator支持所有主要平台,并可以快速发布适用于Web,iOS,Android,Windows,Mac和各种小型游戏平台的游戏。您可以使用由纯JavaScript在Web和小型游戏平台上开发的引擎运行时来获得更好的性能和更小的包装。在其他本机平台上,C ++用于实现基本框架,从而提供更高的运营效率。
使用说明:
1.打开Cocos Dashboard提示登录界面,在此处输入帐号

2.如果您没有帐户,可以单击下面的按钮进入官方网站申请帐户

3.对于当前未管理的项目,请从下面选择“添加”以选择一个现有项目,或从内置模板中选择“新建”以创建一个新项目。

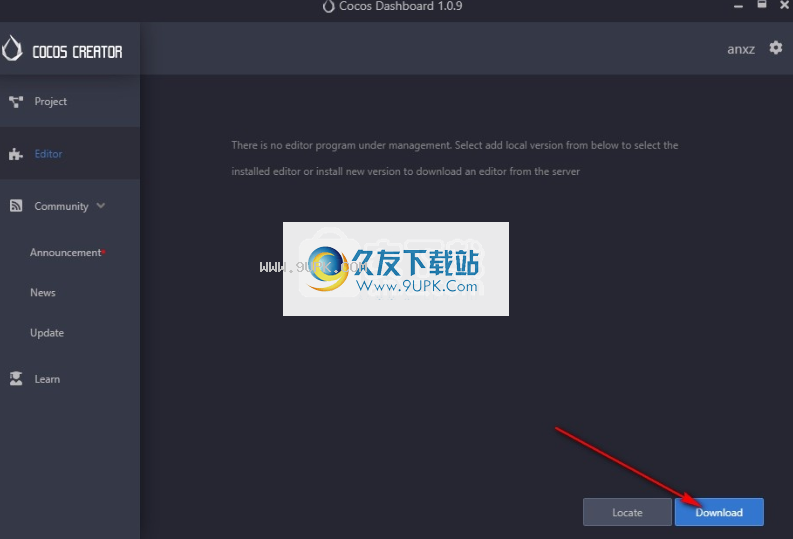
4.没有正在管理的编辑器程序。从下面选择以添加本地版本以选择已安装的编辑器,或安装新版本以从服务器下载编辑器

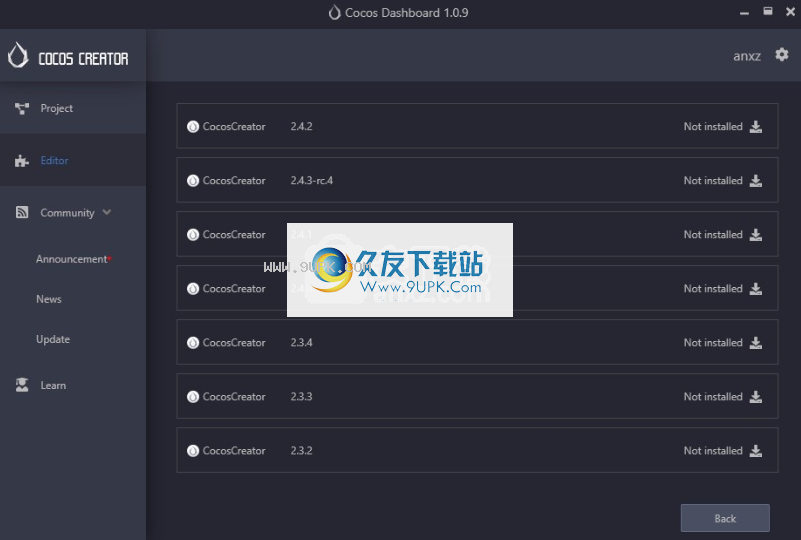
5.弹出编辑器界面,选择要下载和使用的版本

6.这是Cocos Creator的仪表板,您可以通过单击以下步骤开始这些操作







 七七壁纸
七七壁纸 猫咪壁纸
猫咪壁纸 漫川壁纸
漫川壁纸 多彩壁纸
多彩壁纸 简单壁纸
简单壁纸 九州壁纸
九州壁纸 堆糖壁纸
堆糖壁纸 好多壁纸
好多壁纸 壁纸香香
壁纸香香 花样壁纸
花样壁纸 贴贴壁纸
贴贴壁纸 懒人壁纸
懒人壁纸 一键修改软件标题工具是一个功能单一的小工具,只能用来修改软件程序的标题,有的程序需要脱壳后,才能修改
一键修改软件标题工具是一个功能单一的小工具,只能用来修改软件程序的标题,有的程序需要脱壳后,才能修改  老道万能软件标题修改工具用来修改软件或程序标题的绿色工具,有强制修改模式,可以修改任何程序标题(标题长度可以超出原标题长度)是直接修改文件
修改后无需再打开本程序,修改时请确保被修改文件没有运行且没有被占用
老道万能软件标题修改工具用来修改软件或程序标题的绿色工具,有强制修改模式,可以修改任何程序标题(标题长度可以超出原标题长度)是直接修改文件
修改后无需再打开本程序,修改时请确保被修改文件没有运行且没有被占用  易语言净身大师用于清除用易语言编译的可执行程序特征,目前仅支持超级模块特征码
使用方法:
1、拖放文件到净身窗口,点击“开始净身”
2、本程序可以将易语言编译的EXE和DLL进行净身处理,完美清除使用超级模块的残留...
易语言净身大师用于清除用易语言编译的可执行程序特征,目前仅支持超级模块特征码
使用方法:
1、拖放文件到净身窗口,点击“开始净身”
2、本程序可以将易语言编译的EXE和DLL进行净身处理,完美清除使用超级模块的残留...  py2exe一个用来将 Python 程序转换成 exe 可执行文件的免费工具,转换后的EXE程序可以在没有安装python和windows系统上运行
py2exe已经被用于创建wxPython,Tkinter,Pmw,PyGTK,pygame,win32com client和server,和其...
py2exe一个用来将 Python 程序转换成 exe 可执行文件的免费工具,转换后的EXE程序可以在没有安装python和windows系统上运行
py2exe已经被用于创建wxPython,Tkinter,Pmw,PyGTK,pygame,win32com client和server,和其...  java反编译工具自从2010年0.3.3版本后,改工具终于迎来了一次更新。
JD-GUI version 0.3.3,JD-Core version 0.6.0,Java反编译工具,实现了eclipse的高亮着色功能,多文件标签浏览
此程序jd-gui.exe使用C++开发,主...
java反编译工具自从2010年0.3.3版本后,改工具终于迎来了一次更新。
JD-GUI version 0.3.3,JD-Core version 0.6.0,Java反编译工具,实现了eclipse的高亮着色功能,多文件标签浏览
此程序jd-gui.exe使用C++开发,主...  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵