amis是一款专业的前端开发工具。快速设计前端页面就来使用amis吧。该软件可以帮助用户快速设计前端页面,为用户设计UI,优化代码编辑次数以及使用更少的代码设计UI页面提供了更方便的设计过程。该软件可以通过json配置快速生成相关页面内容。可以通过预设配置完成简单的前端页面开发。您可以快速配置页面内容,而无需使用复杂的Bootstrap和各种前端UI库。将软件部署到您的开发程序,并使用JSON配置页面数据。软件它还提供了许多组件配置解决方案,支持页面页面,表单表单,CRUD添加,删除和更改,自定义自定义组件,表格表单和操作按钮。您可以使用amis快速配置JSON设计UI!
官方教程:
工作准则
amis的渲染过程是将json转换为相应的React组件。首先通过json的类型找到相应的Component,然后将其他属性作为道具传递以完成渲染。
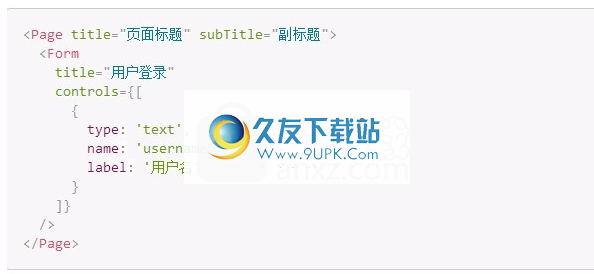
以表单页面为例,如果您使用React组件进行开发,通常如下所示。

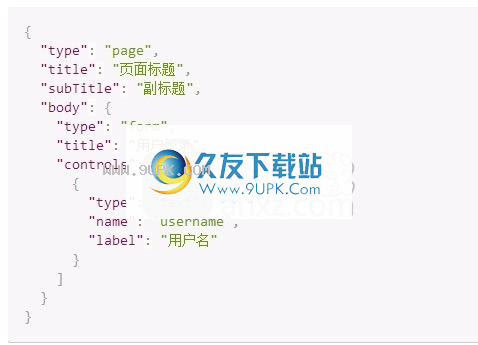
将上述配置方法替换为amis JSON,则为:

那么,amis如何将JSON转换为组件?直接根据节点的类型与组件进行一一对应?这将具有相同的名称。例如,表单中显示的文本类型与表单中的文本完全不同。一个负责显示,另一个负责输入。因此,节点需要呈现的组件需要上下文信息。
如何携带上下文信息?在amis中,节点的路径用作上下文信息。从上面的示例中,总共有三个节点,并且路径信息分别是。
页面页面节点
页面/正文/表单表单节点
页面/正文/表单/控件/ 0 /文本文本框节点。
根据路径信息,容易注册与该节点相对应的组件。
页面组件的示例代码

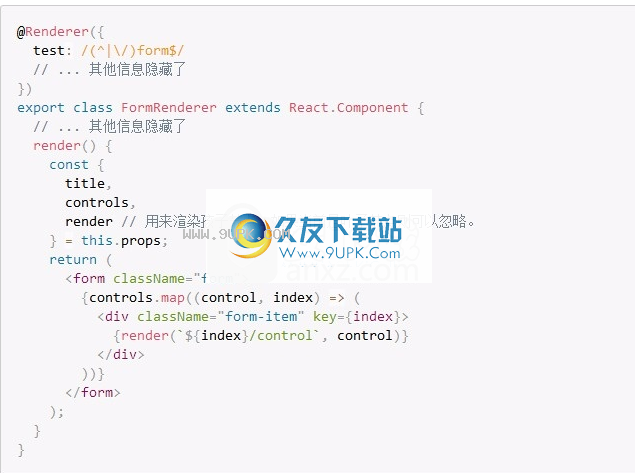
表单组件的示例代码

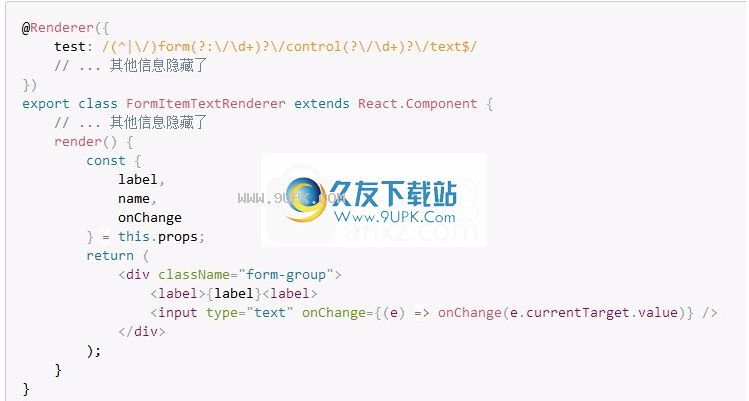
文本组件的示例代码

然后渲染过程就是匹配compone
根据节点路径信息,在组件池中进行nt测试(检测)信息。如果命中,则将当前节点转移到相应的组件进行渲染,并且该节点中的其他属性将用作目标组件的道具。应该注意的是,如果它是一个容器组件,例如上例中的page组件,则从props获得的主体是一个子节点。由于节点类型不是固定的,而是由用户确定的,因此无法直接完成渲染,因此,提交在属性中发布的Give方法,以完成渲染{render('body',body)},他的工作是获取子节点的路径信息以在组件池中找到相应的渲染器,然后将其移交给相应的组件以完成渲染。
迷你图
简单趋势图,仅简单显示,详细显示请使用图表完成。
基本用途
配置类型,然后设置值,该值采用数组格式。
当前示例是静态值,通常您需要配置名称以与当前环境数据关联。


点击行为
您可以通过配置支持amis行为的“ clickAction”:{}来指定图表节点的点击行为。



数据映射
数据映射允许用户通过$ {xxx}或$ xxx获取当前数据链中变量的值,以实现灵活的数据配置功能,主要用于诸如模板字符串和自定义api请求数据主体格式之类的场景。
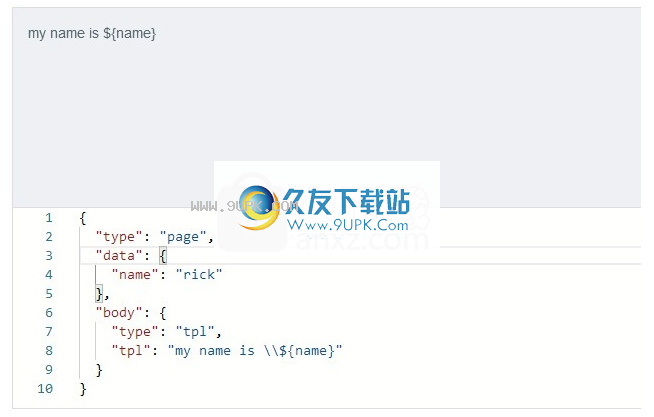
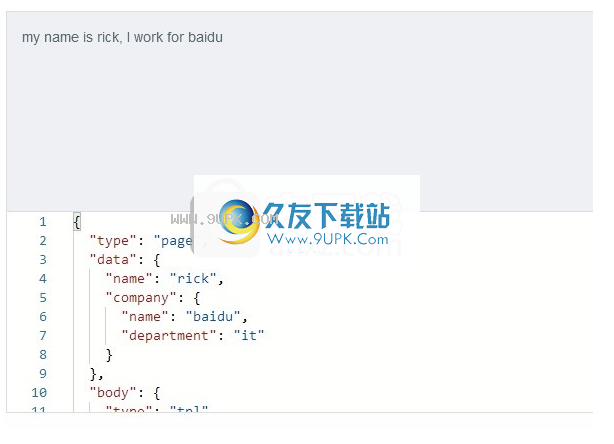
模板字符串
我叫里克

提示:默认情况下,当amis解析模板字符串时,它将在遇到$字符时尝试解析变量并替换模板变量。如果要输出纯文本“ $ {xxx}”或“ $ xxx”,则需要在$之前加上转义字符“ \\”,即“ \\ $ {xxx}”

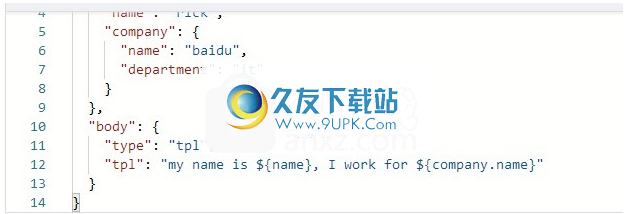
支持链价值
可以使用。对于连锁价值


自定义api请求主体数据格式
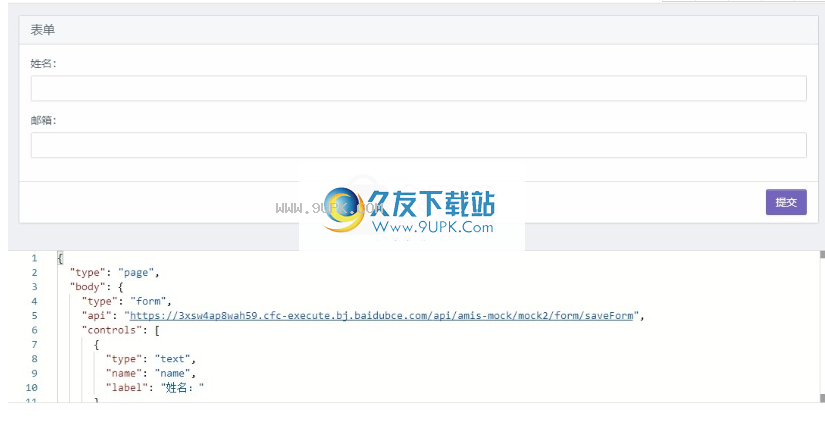
在表单提交界面中,默认的请求主体数据格式amis可能无法满足您的期望,请放心,您可以使用数据映射来自定义所需的数据格式:
查看下场景:


输入名称:rick和电子邮件:rick@gmail.com后,表单将获取当前数据字段,并且提交至后端接口的数据格式应如下所示:

不幸的是,您的后端接口仅支持以下输入数据结构,并且无法修改:

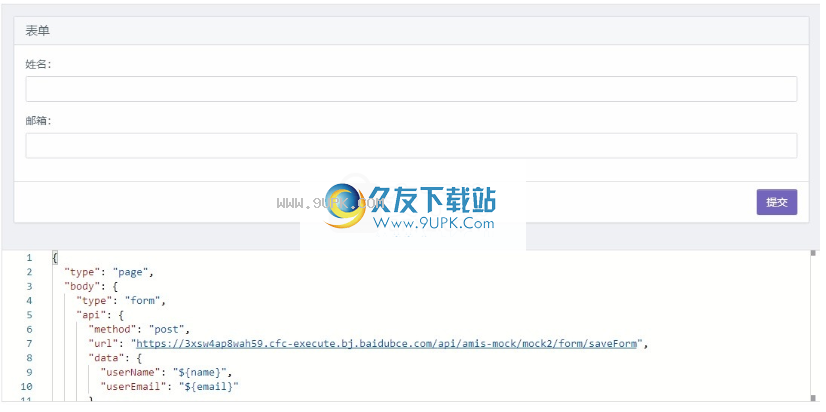
目前,除了直接将姓名表单项和电子邮件表单项的name属性更改为相应的字段外,您还可以配置api的data属性,并使用数据映射轻松地自定义数据格式:



您可以检查网络面板,发送到后端接口的数据主体应已成功修改为:

预防措施
amis不适合什么?
使用JSON有优点,但也有明显的缺点。在以下情况下,它不适合amis:
大量的自定义UI:JSON配置使amis更适合具有大量常见UI组件的页面,但对于普通客户(toC)页面,它们通常追求个性化的视觉效果。在这种情况下,不适合使用amis。实际上,大多数前端UI组件库都不适合,只能进行定制和开发。
非常复杂或特殊的交互:
一些复杂的前端功能(例如视觉编辑器)具有大量自定义的拖放操作。需要依靠本机DOM的实现的这种功能不能使用amis。
但是对于某些具有固定交互作用的区域(例如图形连接),amis将具有稍后实施的特殊组件。
软件功能:
1.什么是阿米斯
Amis是一个低代码的前端框架。它使用JSON配置生成页面,可以减少页面开发的工作量并大大提高效率。
2.用JSON编写页面有什么好处
为了实现生成大多数页面的最简单方法,amis的解决方案基于JSON进行配置,其独特的优势是:
无需了解前端:在百度中,大多数amis用户以前从未编写过前端页面,并且不了解JavaScript,但是他们可以制作专业而复杂的后端界面,而其他所有前端UI图书馆做不到;
不受前端技术更新的影响:百度最早的amis页面创建于4年前,并且至今仍在使用,并且该年的Angular / Vue / React版本现在已过时,而当年流行的Gulp被替换了通过Webpack。如果不使用这些页面,那么现在的维护成本将会很高。
享受amis的不断升级:amis一直在改进细节的交互体验,例如冻结表单的第一行,并且在下拉框中不冻结大数据。先前的JSON配置根本不需要修改;
您可以完全使用可视化页面编辑器来制作页面:常规的前端可视化编辑器只能用于静态原型,而amis可视化编辑器制作的页面可以直接在线。
软件特色:
提供完整的界面解决方案:其他UI框架必须使用JavaScript来组装业务逻辑,而amis只需要JSON配置即可完成完整的功能开发,包括数据获取,表单提交和验证。第一次开发后,结果页面无需直接通过两次Go联机;
100多个内置UI组件:包括其他UI框架未提供的富文本编辑器,条件组合等,可以满足各种页面组件显示的需求,也可以通过自定义组件进行扩展以用于特殊显示形式;
该容器支持无限级别的嵌套:通过组合可以满足各种布局要求;
经过长时间的实战测试:amis已在百度内部被广泛使用。在5年多的时间里,已经创建了38,000页。从内容审查到机器管理,从数据分析到模型训练,Amis满足各种这样的页面要求,最复杂的页面具有10,000行以上的JSON配置。






 钉钉签到定位更改 4.6安卓版
钉钉签到定位更改 4.6安卓版 财运宝 0.0.3安卓版
财运宝 0.0.3安卓版 智能考勤 1.2.19安卓版
智能考勤 1.2.19安卓版 四周考勤 2.4.9安卓版
四周考勤 2.4.9安卓版 微打卡 0.0.5安卓版
微打卡 0.0.5安卓版 厘米打卡 1.1.1安卓版
厘米打卡 1.1.1安卓版 卉卉打卡 1.0.6安卓版
卉卉打卡 1.0.6安卓版 喔趣考勤 1.2.9安卓版
喔趣考勤 1.2.9安卓版 移动打卡 1.0.4安卓版
移动打卡 1.0.4安卓版 打打卡 1.0.9_20160723安卓版
打打卡 1.0.9_20160723安卓版 全民打卡 1.0.12安卓版
全民打卡 1.0.12安卓版 打卡7 1.4.7安卓版
打卡7 1.4.7安卓版 Cacti中文版是最新的网络流量监测图形分析工具,软件具有网络发现与自动化,设备管理自动化,增强的用户、组和域管理,设备管理自动化,有需求的下载试试吧。
主要功能:
它通过snmpget来获取数据,使用 RRDtool绘...
Cacti中文版是最新的网络流量监测图形分析工具,软件具有网络发现与自动化,设备管理自动化,增强的用户、组和域管理,设备管理自动化,有需求的下载试试吧。
主要功能:
它通过snmpget来获取数据,使用 RRDtool绘...  ironpython是一种在NET和Mono上实现的Python语言,可以理解为ironpython是流行的程序设计语言Python通向.net framework的一个端口。IronPython继承了Python语言中对应于.NET的字符串对象以及方法,很好的集成到了.NET...
ironpython是一种在NET和Mono上实现的Python语言,可以理解为ironpython是流行的程序设计语言Python通向.net framework的一个端口。IronPython继承了Python语言中对应于.NET的字符串对象以及方法,很好的集成到了.NET...  VC++ 是一款专业的基础编程工具,其方便实用,大多数许编程的时候都要用到它,它可以完成创建、调试、修改应用程序等的各种操作。有需要用到的朋友欢迎下载使用。
功能介绍:
1、软件安装后,在桌面和开始菜单里分别建...
VC++ 是一款专业的基础编程工具,其方便实用,大多数许编程的时候都要用到它,它可以完成创建、调试、修改应用程序等的各种操作。有需要用到的朋友欢迎下载使用。
功能介绍:
1、软件安装后,在桌面和开始菜单里分别建...  狂人代码生成器是一款基于.Net FrameWork2.0框架使用C#语言编写的代码生成软件。可以让.NET程序员的工作轻松不少,拥有自动生成实体类代码、DAL代码、BLL代码、C#源代码、自动生成对数据库的CRUD相关方法、直接生成完...
狂人代码生成器是一款基于.Net FrameWork2.0框架使用C#语言编写的代码生成软件。可以让.NET程序员的工作轻松不少,拥有自动生成实体类代码、DAL代码、BLL代码、C#源代码、自动生成对数据库的CRUD相关方法、直接生成完...  TTProtect是专为软件开发者设计的一款保护软件不被非法修改或反编译的专业加密软件,它吸收了众多保护工具的优点,并加入了独有的特色功能,采用特别的反跟踪方法,使得对保护对象的非法调试非常困难,并且对保护代码进...
TTProtect是专为软件开发者设计的一款保护软件不被非法修改或反编译的专业加密软件,它吸收了众多保护工具的优点,并加入了独有的特色功能,采用特别的反跟踪方法,使得对保护对象的非法调试非常困难,并且对保护代码进...  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵