Bootstrap Blazor组件库是一款专业的UI组件库。拥有超多组件的UI组件库Bootstrap Blazor组件库。您可以将树组件,菜单组件,标签组件,表格组件,布局组件,通知组件,上载组件和开关组件添加到软件中。您可以使用这些组件快速完成界面功能设计,而不必自己重新设计页面样式和按钮样式。 ,您可以直接通过此软件提供的组件来设计新的用户界面。结合软件提供的图表组件以添加数据分析功能,在图表上显示您的分析数据,并提供各种常用的图表组件,支持多维数据比较,提供功能齐全的表格组件,并具有以下所有功能添加,删除,修改,搜索,分页和排序,提供超级时间轴功能,您可以自定义节点以显示任何组件,如果需要此软件,请下载!
官方教程:
项目模板
Bootstrap Blazor应用程序模板
为了使每个人都可以轻松使用这组组件来快速构建项目,作者使用dotnet新命令行模式创建了Project Templates,其步骤如下:
1.安装项目模板
点网新-i Bootstrap.Blazor.Templates :: 1.0.13
2.创建项目
点网新bbapp
创建项目后,BootstrapBlazorApp解决方案将在当前文件夹中生成。 src目录包含服务器端Wasm的两种类型的项目,这两种项目都可以直接用F5运行
3.卸载项目模板
点网新-u Bootstrap.Blazor.Templates
Bootstrap Blazor App Extension扩展
为了方便使用Bootstrap Blazor组件库,作者制作了一个项目模板(Bootstrap Blazor Project Template)扩展插件,安装此插件可以在创建时通过Visual Studio 2019 IDE选择Bootstrap Blazor项目模板一个新项目,该解决方案具有两个内置的服务器端和wasm Type工程
从dotnet新模板创建一个新项目
安装模板
1.dotnet new -i Bootstrap.Blazor.Templates :: *
2.使用模板创建示例项目
点网新bbapp
将Bootstrap Blazor导入现有项目
1.转到应用程序的项目文件夹并安装Nuget包参考
Dotnet添加软件包BootstrapBlazor
2,将样式表javascripts文件添加到主索引文件-Pages / _Host.cshtml(服务器)或wwwroot / index.html(WebAssembly)
的HTML

3.在其中打开〜/ Startup.cs文件并注册Bootstrap Blazor服务:
C#

Visual Studio整合
要为Blazor应用程序为Bootstrap Blazor创建新的UI,请使用“创建新项目向导”。该向导将检测所有已安装的Bootstrap BlazorBlazor版本,并在“版本”(Version)组合框中列出它们,从而使您可以使用所需的v启动项目。
犯错。您还可以获取最新版本,以确保您是最新的。
1,获取指导
要使用“创建新项目向导”,请安装Bootstrap BlazorBlazor Visual Studio Extensions UI。您可以从以下途径获得它:
Visual Studio Market(适用于Windows)
2.启动向导
要启动向导,请使用以下两种方法之一
使项目菜单:
单击文件>新建>项目。
查找并单击“ C#Blazor应用程序”选项(您可以使用Blazor模板进行搜索或过滤)。
南。
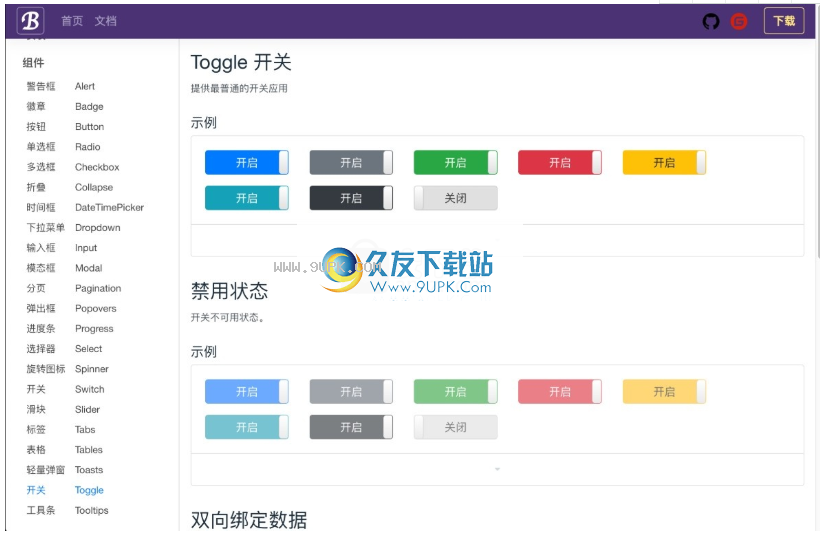
拨动开关
提供最常用的开关应用程序,您可以将这些组件添加到UI中

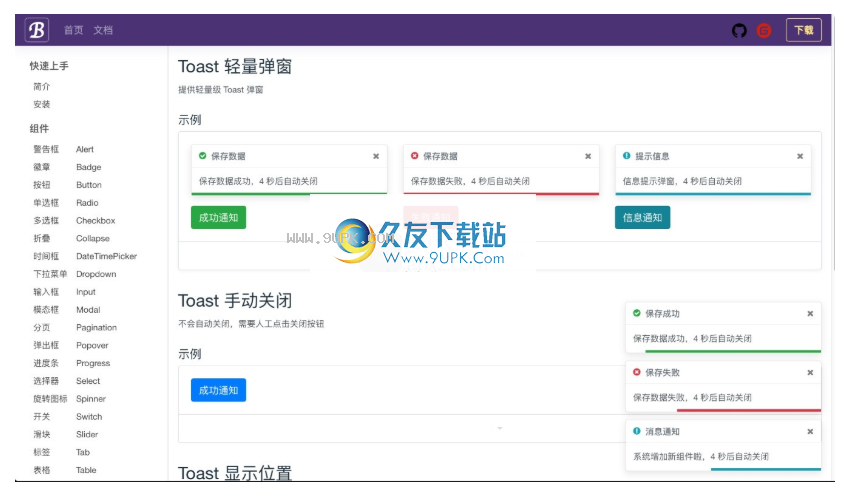
吐司轻量弹出
提供轻巧的Toast弹出窗口
例
保存数据
成功保存数据,它将在4秒后自动关闭
通知成功
烤面包手动关闭
不会自动关闭,您需要手动单击关闭按钮

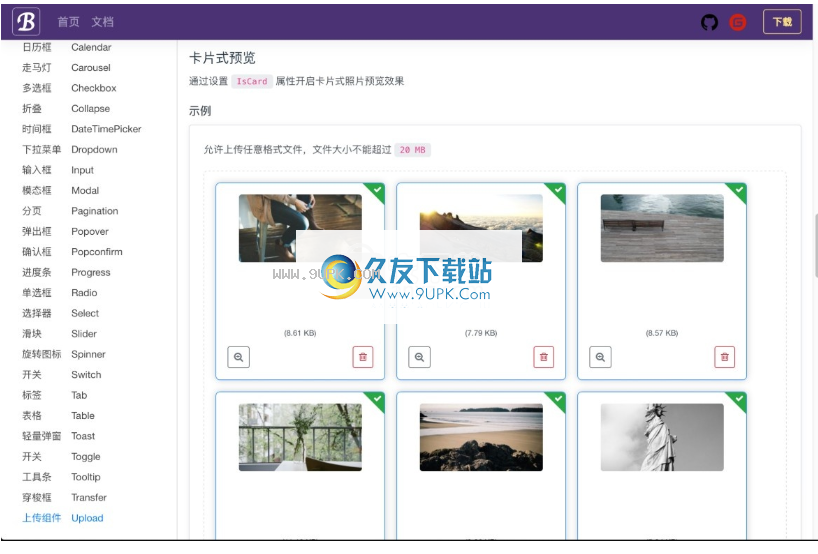
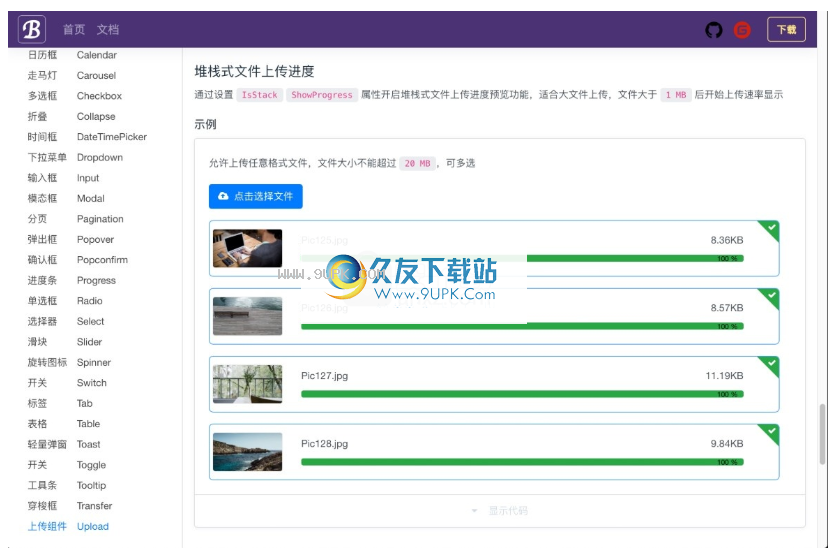
卡预览
通过设置IsCard属性来打开卡片式照片预览效果
例
允许上传任何格式的文件,文件大小不能超过20MB

堆叠文件上传进度
通过设置IsStack ShowProgress属性打开堆栈文件上传进度预览功能,适用于大文件上传,文件大于1MB后将显示上传速率

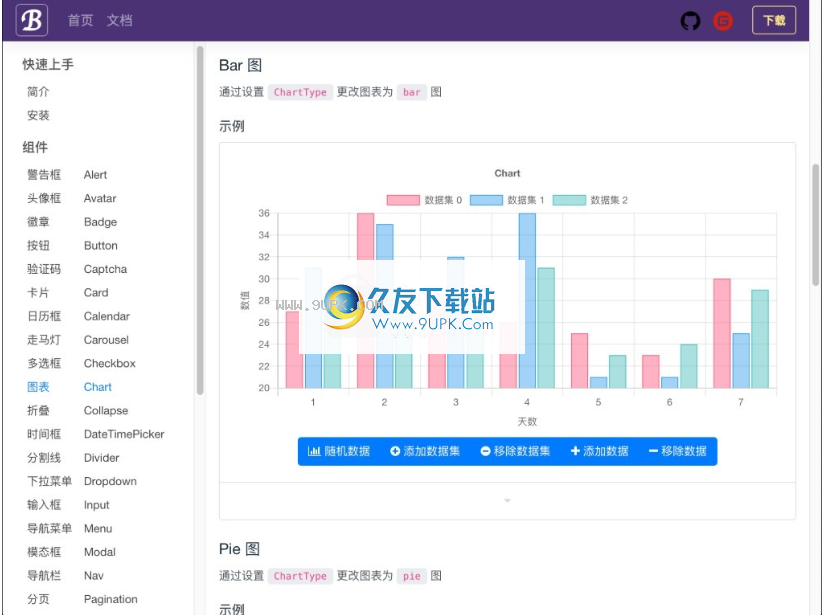
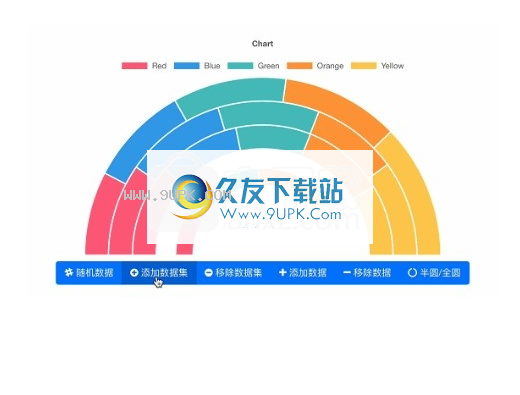
条状图
通过设置ChartType将图表更改为条形图

随机数据,添加数据集,删除数据集+添加数据删除数据
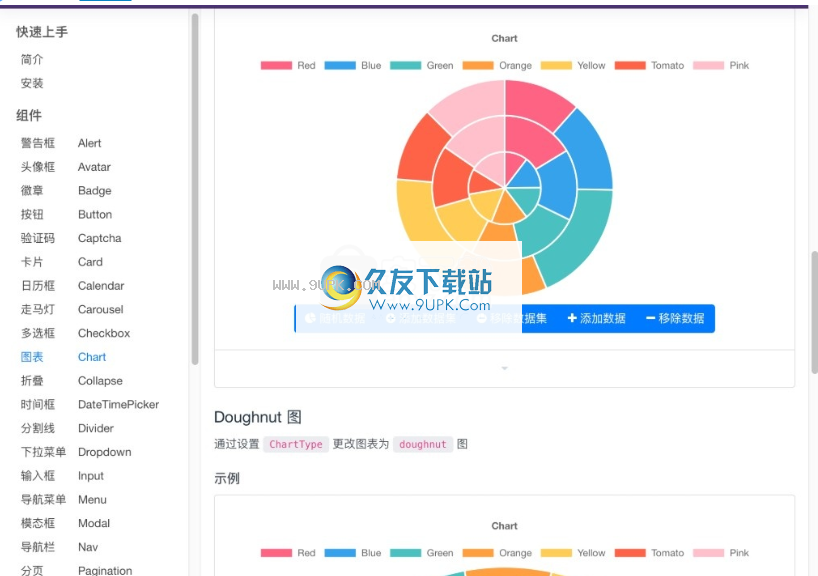
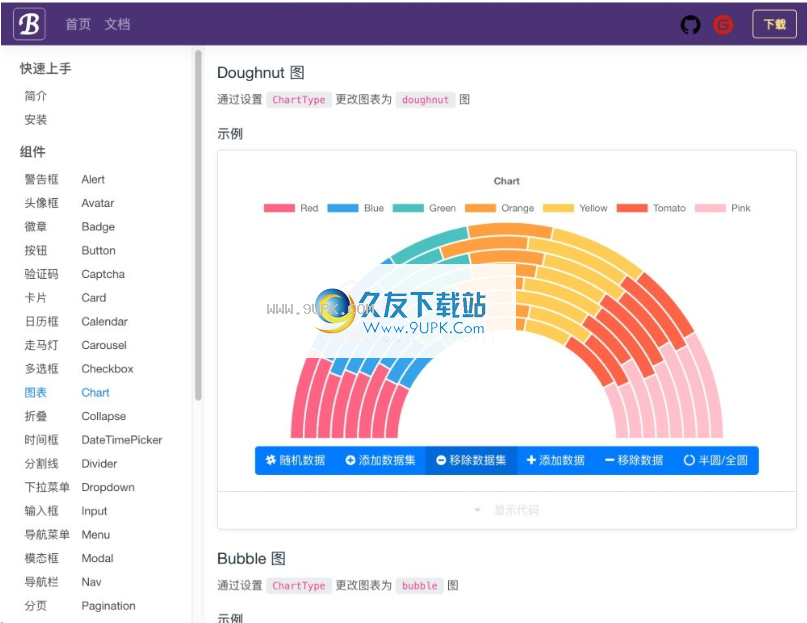
甜甜圈图
通过设置ChartType将图表更改为甜甜圈图

图表类型很多,用户在部署组件时可以通过此软件加载他们喜欢的界面样式

支持的浏览器

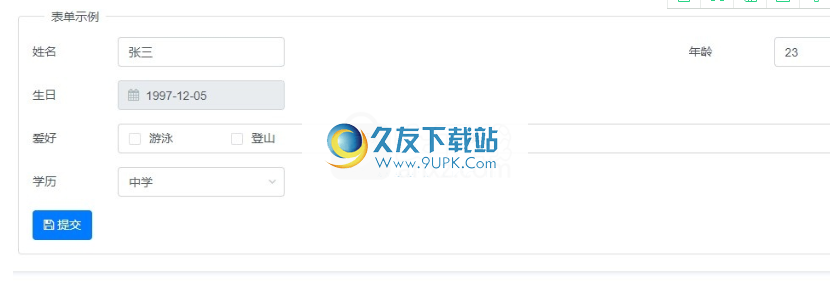
EditorForm表单组件
编辑表单通过绑定的数据模型自动呈现
EditorForm组件是一个非常实用的组件。编辑数据时,只需分配Model属性。
绑定模型默认情况下会自动生成所有属性,可以通过设置AutoGenerateAllItem将其更改为不自动生成
如果您不需要编辑列,只需将其设置为可编辑,则默认值为true以生成可编辑的组件
复杂的编辑列,设置EditTemplate模板,编辑自定义组件
可以设置表单中的多个按钮,只需设置“按钮”模板
基本用法
通过绑定TModel数据模型,将自动生成模型每个字段的可编辑形式
例
直接绑定模型,设置兴趣栏不显示
提示
如果使用输入显示自动绑定的列,则可以使用PlaceHolderAttribute标记设置绑定模型Model

启用数据验证
通过嵌套的ValidateForm组件实现数据符合性检查功能
例
该组件内置在ValidateForm中,以启用数据符合性检查功能。最喜欢的字段使用EditTemplate模板来自定义组件以显示数据
通过设置Readonly属性将生日字段设置为只读

默认情况下不会自动生成
通过将属性AutoGenerateAllItem设置为false,将禁止自动生成属性,并且通过设置FieldItems内部集合来控制显示属性
例
表单示例在此示例中,通过将AutoGenerateAllItem值设置为false,将关闭自动生成功能,并通过手动添加两个EditorItem编辑项来进行表单编辑。

表单组件中的组件绑定到与模型无关的字段
通过将属性AutoGenerateAllItem设置为false,将禁止自动生成属性,并且通过设置FieldItems内部集合来控制显示属性
例
表格示例在某些情况下,表格中某些列的值可能在第二类别中,等等,您需要知道第一类别的信息。这时,主要类别需要显示其他组件。如果选择“选择”,则此组件与当前的上下文关联模型无关。在此要求中,通过将SkipValidate值设置为true,可以关闭此组件的模型验证功能。在此示例中,Select组件绑定到与模型无关的DummyId的私有字段。

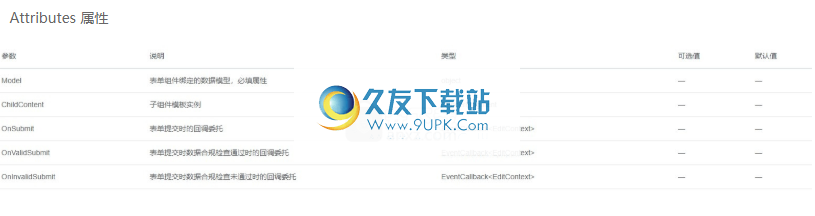
属性

EditorItem属性

ValidateFo
rm形式组件
表单组件,用于数据合规性检查
基本用法
提交后会自动检查放置在ValidateForm中的组件是否符合数据要求
例
组件说明:
表单事件为OnSubmit OnValidSubmit OnInvalidSubmit使用OnSubmit时,其他两个不能同时使用
在此示例中,使用OnSubmit回调委托,无论是否通过客户端验证,都将显示结果。
型号参数为必填项,不能为空
可以通过设置ButtonType =“ ButtonType.Submit”是否在表单中放置多个按钮。
客户端身份验证机制支持模型的Required标签,并且通过设置ErrorMessage参数来设置提示消息。如果未设置,则使用默认的英语提示消息
预防措施:
表单中组件的通常用法是使用双向绑定技术以两种方式绑定模型的属性值。当值更改时,将调用组件的StateHasChanged方法,即刷新或重新呈现组件的组件或页面。
表单样本数据符合性检查默认情况下是查找绑定模型字段的验证标签,例如Required。在此示例中,未设置ErrorMessage,因此提示消息是默认的英语消息

内置组件
将支持表单组件放入ValidateForm
例
支持表单验证的组件示例
名称是字符串类型
年龄是整数类型
生日是时间类型
教育是枚举类型
爱好是收藏类型

属性

方法

软件功能:
Blazor是使用.NET生成交互式客户端Web UI的框架:
1.使用C#代替JavaScript创建丰富的交互式UI。
2.共享用.NET编写的服务器端和客户端应用程序逻辑。
3. UI呈现为HTML和CSS,以支持许多浏览器,包括移动浏览器。
使用.NET进行客户端Web开发可以提供以下优点:
1.使用C#代替JavaScript编写代码。
2.使用现有的.NET库生态系统。
3.在服务器和客户端之间共享应用程序逻辑。
4.受益于.NET的性能,可靠性和安全性。
5.始终有效地支持Windows,Linux和macOS上的Visual Studio。
6.基于一组稳定,功能丰富且易于使用的通用语言,框架和工具。
软件特色:
Bootstrap风格的Blazor UI组件库
基于精心构建的Bootstrap样式库,并添加了70多种常用组件,带给您快速开发项目的非凡感受

50多个组件
这组组件库包含50多个组件,从简单的按钮到复杂的页面级组件
性能
每个控件都进行了微调,以优化父组件和子组件之间的刷新逻辑,从而避免了多次循环更新
易于使用
轻松掌握组件的使用,并将BootstrapBlazor控件快速合并到项目中
免费和开源
简单,直接,免费使用,没有依赖组件,对jQuery Bootstrap的依赖都是内置的
示范与范例
详细的文档和在线演示,简单的功能设置,直接将代码直接复制出来
持续更新
托管开源,永不封闭,持续更新,及时响应问题和反馈的代码云平台



![ComTool.串口工具V1.31 中文绿色版[数据存储发送工具]](http://pic.9upk.com/soft/UploadPic/2010-10/201010314165019007.gif)
![SWiX Free 1.3.0.1927 绿色汉化版[SWF编译器]](http://pic.9upk.com/soft/UploadPic/2010-12/20101251642732775.gif)

 七七壁纸
七七壁纸 猫咪壁纸
猫咪壁纸 漫川壁纸
漫川壁纸 多彩壁纸
多彩壁纸 简单壁纸
简单壁纸 九州壁纸
九州壁纸 堆糖壁纸
堆糖壁纸 好多壁纸
好多壁纸 壁纸香香
壁纸香香 花样壁纸
花样壁纸 贴贴壁纸
贴贴壁纸 懒人壁纸
懒人壁纸 labview2018新版本增加了多个VI服务器对象。这是一款32位简体中文版,感兴趣的用户赶快来久友下载站下载体验吧。
labview2018新版本增加了多个VI服务器对象。这是一款32位简体中文版,感兴趣的用户赶快来久友下载站下载体验吧。  MyEclipse 5 0主要面向于Java开发者,MyEclipse的功能非常强大,支持也十分广泛,为Java开发者带来了非常不错的使用体验。喜欢可以来久友下载站下载~
MyEclipse 5 0主要面向于Java开发者,MyEclipse的功能非常强大,支持也十分广泛,为Java开发者带来了非常不错的使用体验。喜欢可以来久友下载站下载~  安卓轻松改神器可以为你提供文件分解、合并、格式转换等功能,帮助开发人员和软件修改者更好的优化软件,欢迎有需要的朋友前来久友下载站下载。
安卓轻松改神器可以为你提供文件分解、合并、格式转换等功能,帮助开发人员和软件修改者更好的优化软件,欢迎有需要的朋友前来久友下载站下载。  在山外KEA编程下载助手里用户通过书签的导向方式,快速阅读例程,对比各功能要点,有需要的不要错过。
在山外KEA编程下载助手里用户通过书签的导向方式,快速阅读例程,对比各功能要点,有需要的不要错过。  Java日记本是基于一个可视化的html编辑器。用户就可以通过DreamWaver或FrontPage编写日记,将苦涩难懂的编程知识通过记日记的方式记录下来,方便后日学习使用。有需要的用户欢迎来久友下载站下载~
Java日记本是基于一个可视化的html编辑器。用户就可以通过DreamWaver或FrontPage编写日记,将苦涩难懂的编程知识通过记日记的方式记录下来,方便后日学习使用。有需要的用户欢迎来久友下载站下载~  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵