React Suite是一款产品开发人员都在使用的React组件库。专业的React组件库React Suite。软件内置搜索,指导,成分,扩展,工具,设计六个功能操作模块,为开发人员提供简单而友好的UI帧设计环境,可以说是专门为背景产品开发的,通过此组件库用户可以快速轻松地开发开展框架开发; React Suite有一个内置的详细软件使用教程指南,内置简单方便的产品开发工具,为开发人员提供友好的开发环境,通常需要满足产品开发期间指定业务场景的组成部分,用户可以申请扩展通过组件库,非常简单方便,用户需要下载。
官方教程:
使用NPM或纱线
我们建议安装NPM或YARN。首先,您需要在本地安装NPM环境,然后通过NPM安装RSUITE。
$ npm i r r --save
如果您使用纱线,您也可以通过纱线安装:
$ yarn添加rsuite
例子
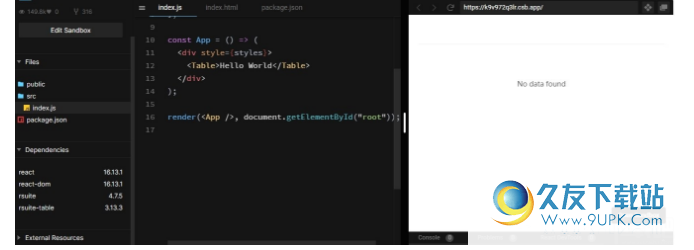
以下是使用默认按钮组件的简单示例。

在线示例

安装和初始化
在开始之前,您可能需要安装纱线。
$ yarn Create-React-App测试应用程序
执行后,该工具将自动生成React开发框架并安装开发所需的所有依赖项。安装完成后
$纱线开始
打开浏览器http:// localhost:3000 /。它显示了页面上的“欢迎反应”标题。
安装rsuite.
$ yarn添加rsuite
然后编辑./src/app.js.

然后,您将看到一个压力按钮,现在您可以继续开发。
如果您有任何疑问,可以查看Create-React-App的官方文档。
自定义主题
要使用自定义主题函数,必须修改Create-React-App的默认配置。
安装依赖项。
YARN添加反应 - 应用程序重新定制的CARIZE-CR减少装载机
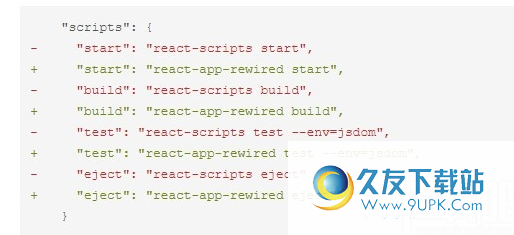
在以下位置修改脚本包.json

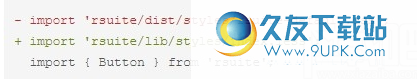
编辑./src/app.js.

config-overrides.js在根目录中创建一个新文件。内容如下:

重新执行纱线启动,红色按钮表示配置成功
我们使用React-App-Rewired和Custom -CRA来使用更少的装载机来实现自定义主题ModifyVAR
软件支持:
支持的平台:
React Suite支持所有主流浏览器和平台的最新稳定版本。 IE9不受反应套件3(包括IE9)的支持。不推荐在移动终端中。
React Suite支持服务器呈现,通过Next.js支持构建应用程序。
支持的发展环境:
支持反应16 +
支持TypeScript.
支持电子
软件功能:
公用事业
建筑图,GAR,卡通,门户,DOMHELPER
数据显示
头像,徽章,表,树,检查树,控制板,时间轴,标签,列表,日历,圆形广播
数据输入
进入,进入,自动方向,交换机,输入选择器,标签PSECHER,选择器,账号,TEREPICKER,核心镜头,级联,多级堆栈,日期选择器,DaterangePicker,幻灯片,上传器,速度
软件特色:
反应套件一套反应组件,灵活的U设计和友好的发展经验。
一组rsuite和图表echarts
模式和表格生成和验证rsuite
响应导航组件
管理系统布局框架基于RSUITE U.
可以选择多个日期的日期选择器。
文档导航基于HTML标题(H1-H6)标签自动生成。
打包拾取扩展,您可以为套件选择颜色。

![Fiddler2下载2.2.0中文免安装版[HTTP数据抓包]](http://pic.9upk.com/soft/UploadPic/2012-5/201251714325864946.gif)
![Virtual 8085下载1.0 B2英文版[8085汇编模拟工具]](http://pic.9upk.com/soft/UploadPic/2012-5/20125171555630427.gif)



 声色主持音效助手 2.2官方最新版
声色主持音效助手 2.2官方最新版 刹客网络音效软件 1.1免安装版
刹客网络音效软件 1.1免安装版 客所思辅助音效 1.1正式版
客所思辅助音效 1.1正式版 音效大师 1.2绿色免费版
音效大师 1.2绿色免费版 逍遥yy音效辅助 1.1免安装版
逍遥yy音效辅助 1.1免安装版 网络主持音效王 1.1最新免安装版
网络主持音效王 1.1最新免安装版 声色音频音效精灵 5.3最新正式版
声色音频音效精灵 5.3最新正式版 网络主持人音效盒子 2.1免安装版
网络主持人音效盒子 2.1免安装版 魔炫音效 1.24.1.1最新版
魔炫音效 1.24.1.1最新版 全民音效器 5.1最新版
全民音效器 5.1最新版 蓝梦主播音效盒子 3.0.1绿色免费版
蓝梦主播音效盒子 3.0.1绿色免费版 网络k歌音效王 10.5最新版
网络k歌音效王 10.5最新版 Vanda Engine是一款专业的游戏开发工具。游戏开发工程师都不会错过的游戏开发软件Vanda Engine。该软件专注于三维游戏开发,内置预制,VSCENE,GUI,以及播放等四种开发模型。
Vanda Engine是一款专业的游戏开发工具。游戏开发工程师都不会错过的游戏开发软件Vanda Engine。该软件专注于三维游戏开发,内置预制,VSCENE,GUI,以及播放等四种开发模型。  koala编译工具是一款功能强大的编译软件。需要编译软件的你一定不能错过koala编译工具。非常方便,希望编译较少,SASS,CSS或指南针项目支持多种编程语言的用户非常方便。
koala编译工具是一款功能强大的编译软件。需要编译软件的你一定不能错过koala编译工具。非常方便,希望编译较少,SASS,CSS或指南针项目支持多种编程语言的用户非常方便。  a little tool是一款专业的开发辅助软件。专为开发人员准备的简易开发辅助小工具a little tool。您可以将其他文本复制到软件执行JSON格式化,执行XML格式化,将转换内容添加到您自己的代码编辑器继续使用。
a little tool是一款专业的开发辅助软件。专为开发人员准备的简易开发辅助小工具a little tool。您可以将其他文本复制到软件执行JSON格式化,执行XML格式化,将转换内容添加到您自己的代码编辑器继续使用。  Ember js是一款专业的JavaScript框架。编程人员都在使用的开发框架Ember js。软件提供了丰富的UI编辑功能,用户可以设计软件设计程序的UI接口,可以将接口元素添加到主编程功能界面。
Ember js是一款专业的JavaScript框架。编程人员都在使用的开发框架Ember js。软件提供了丰富的UI编辑功能,用户可以设计软件设计程序的UI接口,可以将接口元素添加到主编程功能界面。  bbs-go是一款专业的社区论坛创建软件。创建社区论坛就来使用bbs-go。您可以帮助用户创建一个社区论坛,允许用户在社区发布帖子,可以讨论网民项目,软件主要运作用户中心,论坛功能,多人博客,站消息,集合功能,成功...
bbs-go是一款专业的社区论坛创建软件。创建社区论坛就来使用bbs-go。您可以帮助用户创建一个社区论坛,允许用户在社区发布帖子,可以讨论网民项目,软件主要运作用户中心,论坛功能,多人博客,站消息,集合功能,成功...  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵