Nodes是一款功能强大的编程作图工具。编程开发一定不能错过的编程作图工具Nodes。软件具有强大的安全网络技术和NPM生态系统支持,使用此软件用户可以简单方便,专业高效的编程开发,具有可视图像编辑器和编程开发场景,专业节点检测器,方便地提供,并在代码参数节点中连接,您可以将Visual Interface和Text代码组合在一起,简化开发人员的编程开发;节点具有丰富而完整的编程开发功能和简洁和整洁的开发操作接口,内置节点操作日志和功能强大的操作菜单栏可用于查看和开发编程。
软件功能:
创建一个实时3D图形
使用任何WebGL帧和从3D场景导出视频。
建立交互式网络应用
结合DOM和HTML,CSS和JavaScript来创建桌面或移动应用程序。
生成程序几何
该模型是从开头创建的,然后将其导出以将其重用在其他工具(例如Blender)中。
创建自定义工具
为客户或其他技术设计人员出口部分参数。
分析,分析,探索和视觉数据
使用您喜欢的工具链(RAMDA,D3 ...),连接点并以任何格式保存转换后的数据文件(CSV,JSON)。
官方教程:
让我们开始设置新项目:
节点如果您在浏览器中读取本教程,请打开应用程序。
转到仪表板窗口。如果关闭,则可以通过单击菜单文件>打开仪表板(CMD / CTRL + T)来重新打开它。
单击“新建空项目”按钮。
选择要保存的文件夹并将其命名为项目,例如My-First-Project。
单击“创建”按钮。

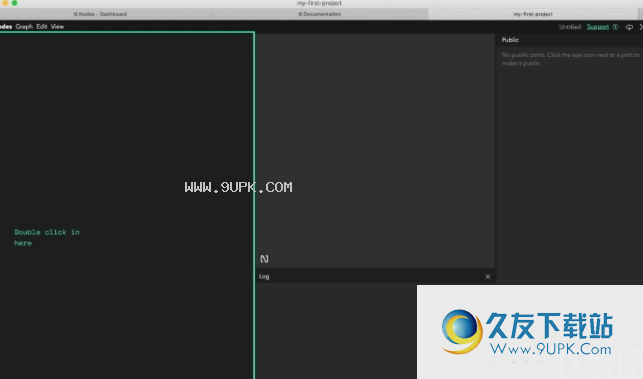
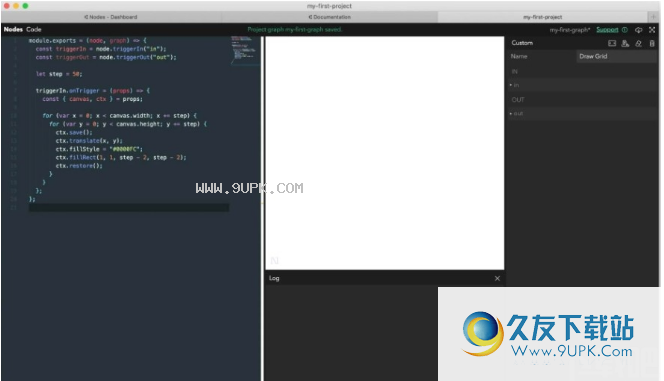
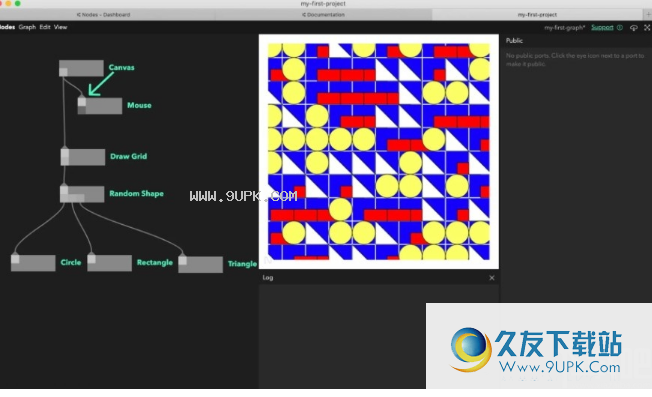
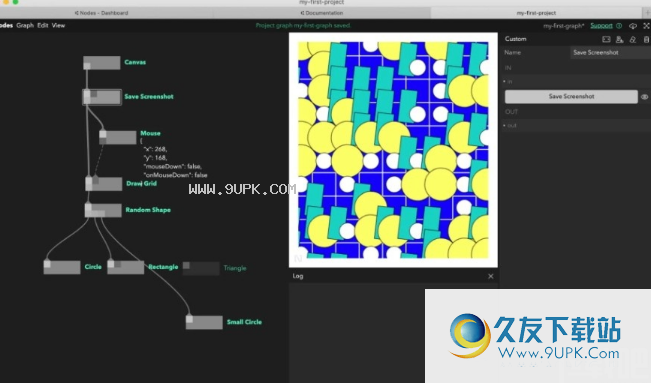
一个新的项目窗口应该打开,你应该看到一个空的画布:

创建图形产品组合
让我们将第一个节点添加到图形。节点是您组合以创建应用程序的代码段。 ARAF是这些节点的视觉表示及其在它们之间的连接。
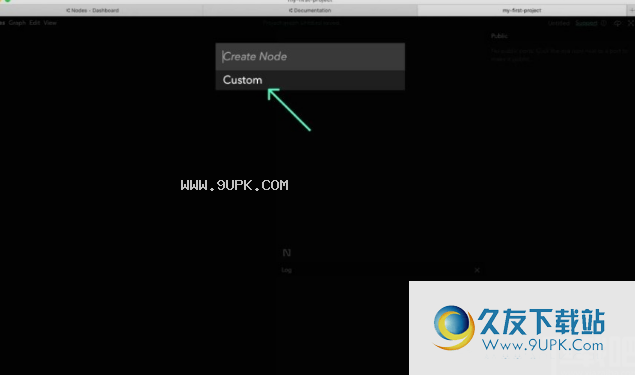
双击图形编辑器(窗口左侧的空白区域),然后选择自定义节点模板:

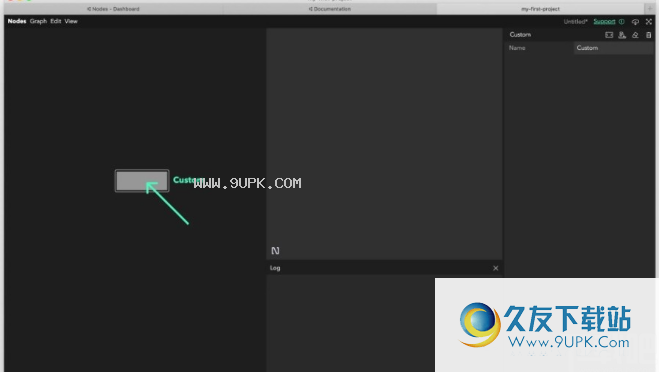
表示新创建的节点的块:

双击节点以打开代码编辑器。
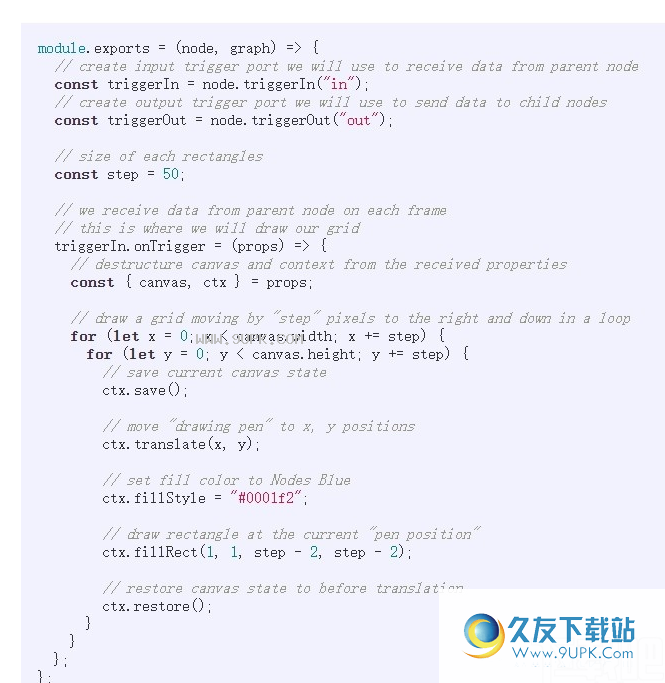
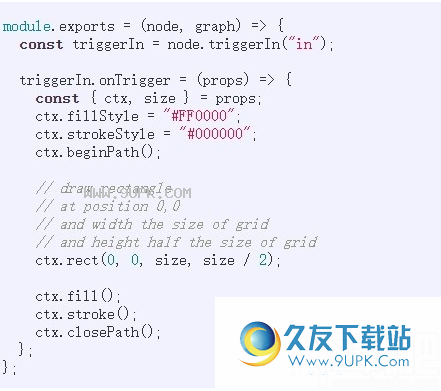
复制并粘贴以下代码。
按SHIFT + ENTER键编译。
按ESC(菜单中的“代码”>关闭编辑器)关闭代码编辑器并返回图形编辑器。


白色矩形应出现在“场景”中。这是我们的画布:我们将用它绘制生成的海报。
提示:我想更多地了解HTML画布吗?访问有关MDN的Canvas API教程。

恭喜!您已创建第一个节点:)
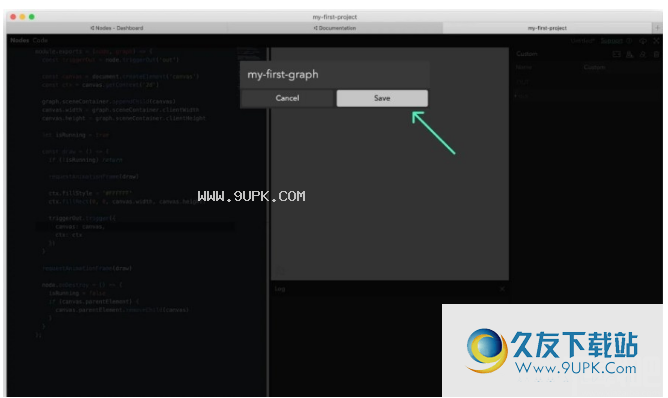
现在可以通过按下CMD / CTRL + S(图表>在菜单中的图表)来保存项目时的好时机。您应该看到一个需要输入图形名称的弹出窗口:输入我的第一图形或输入所需的名称。

注意:每个节点项目由一个或多个图形组成,它共享一些代码,资产和第三方包。
我们的Canvas节点仍然命名为Custom。让我们改变它。单击图形编辑器中的节点,然后在右侧的“检查器”中更改其名称,然后按Enter键。

注意:这似乎是很多代码,但你只需要做到这一点!现在,您已创建一个自包含的Canvas节点,可以简单地简单地使用该节点将其复制到图形编辑器上的其他图形和项目。
添加网格
接下来,我们将通过创建两个嵌套循环绘制矩形网格。一个用于X轴,一个用于Y轴,步骤在每个步骤中的每个步骤中移动。
创建另一个自定义节点并将其重命名以绘制网格。
将以下代码添加到其中:
按Shift + Enter键编译节点。
屏幕上没有变化。

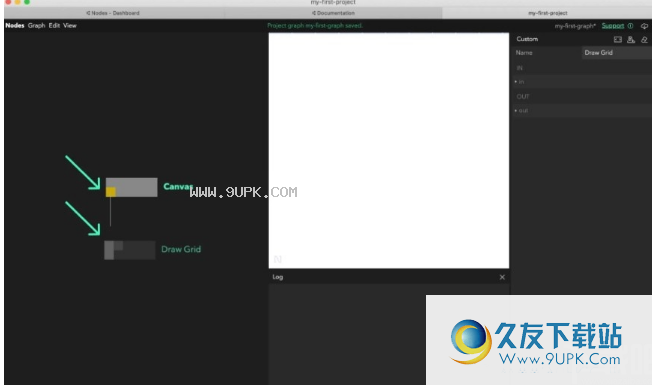
返回图形编辑器(ESC),单击画布节点的第一个平方(表示节点的OUT端口),然后按鼠标左键拖动到端口绘制网格中的CANVAS的连接。

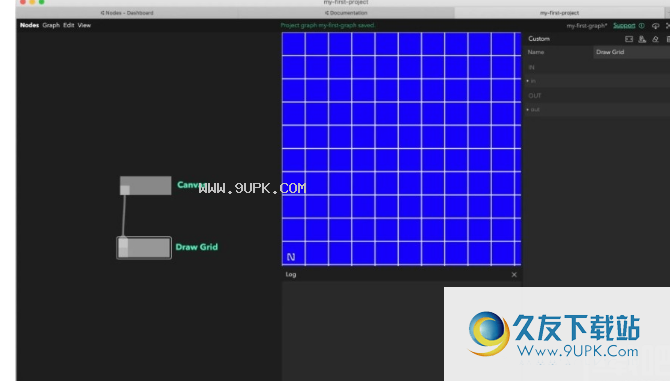
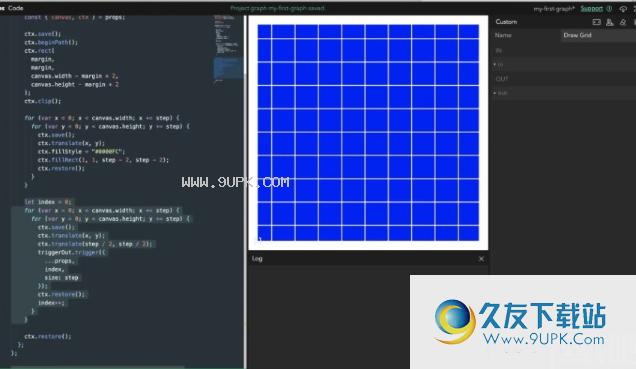
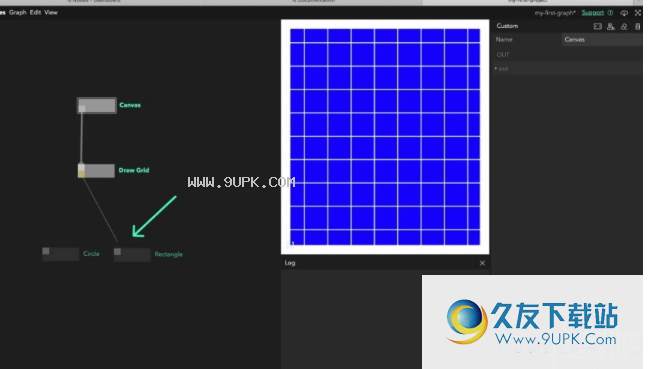
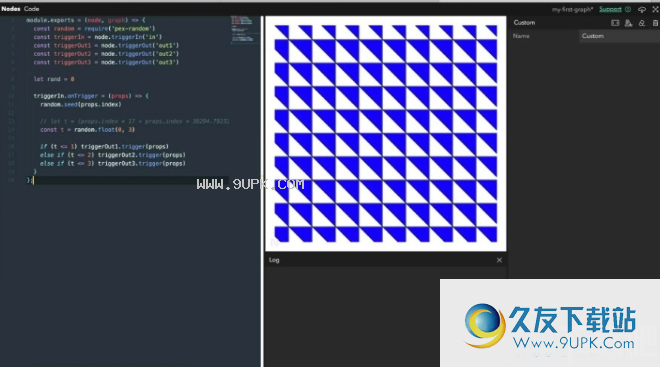
连接后将出现一个蓝色网格。

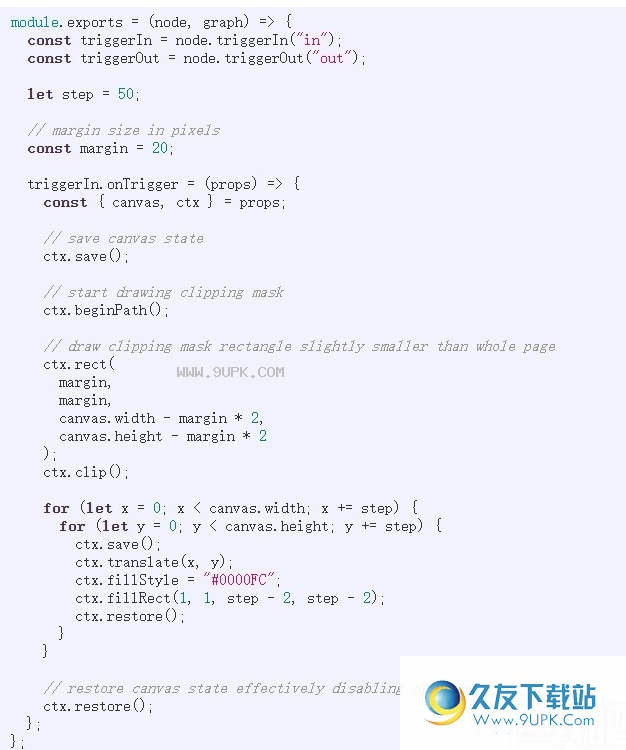
让我们使用HTML Canvas Clip Mask添加边距,使其看起来有点苦涩。
您可以通过以下评论查看您可以看到的行,但您可以c
Opy随时替换绘图网格节点中的整个代码:

这是效果。好多了!

添加网格
现在我们准备在网格上绘制形状。
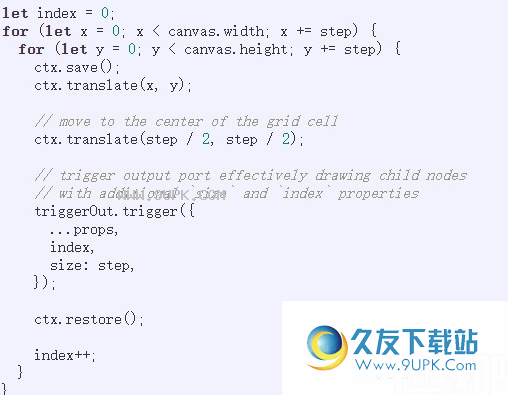
对于嵌套周期,我们有,用于在CTX.RESTORE()调用之前添加另一组嵌套周期。从父CANVAS节点接收的相同属性将用于呈现每个子节点,例如CANVAS和CTX,而是添加其他索引和大小(要绘制的形状的大小)。


暂时不会发生任何情况。我们仍然需要绘制实际形状。让我们从圈子开始:
创建一个新的自定义节点。
将其重命名为圈子。
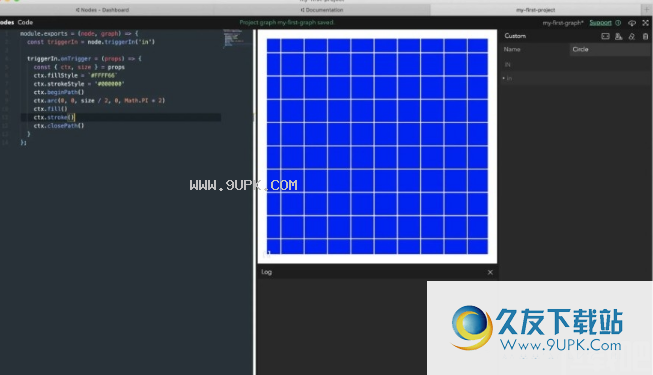
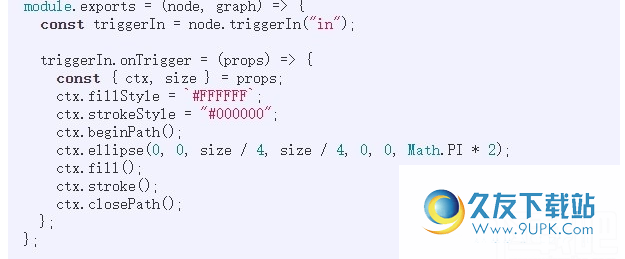
复制以下代码并重新编译它。


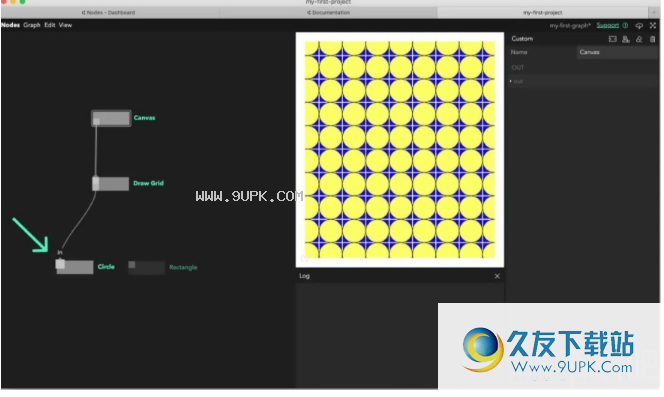
将新节点连接到绘制网格节点后端口后,将显示圆圈。

添加更多形状
以与创建节点相同的方式创建两个圆节点。
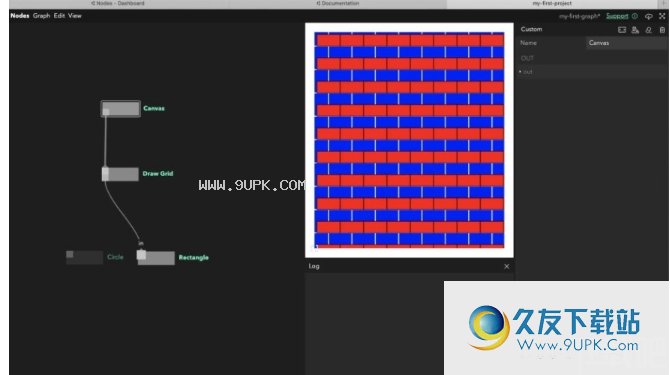
以矩形开始:

从鼠标重新连接循环到RectangleCirclein端口,同时换档,单击并将其拖动到Rectanglein端口。



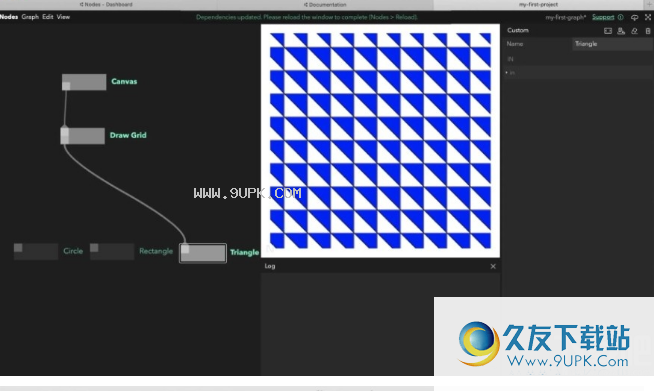
以相同的方式添加三角形:

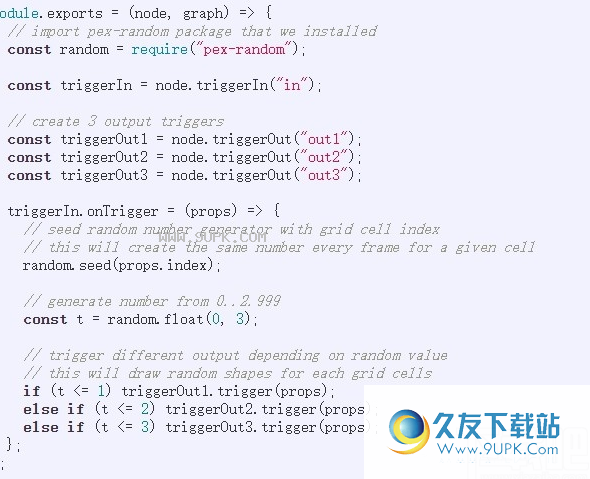
创建形状随机化器
所有网格细胞都有一点无聊,因此让我们对事物进行一些随机化。来自JavaScript包管理器NPM的第三方软件包可以展开节点。为了生成随机数,我们将使用PEX-COMPLY包(在此开发):
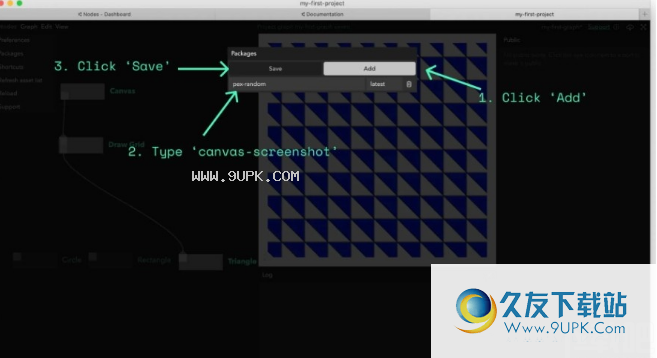
转到Menu Nod> Pack。
单击“添加”按钮。
输入PEX-随机显示字段包名的位置。
单击“保存”按钮。

经过一段时间,应该在窗口的顶部显示一条消息,指示安装已完成并要求您重新加载窗口。
在菜单中按CMD / CTRL + R(或“节点”>“重新加载”)。


创建一个新的自定义节点并将其重命名为随机形状。
将以下代码添加到其中:

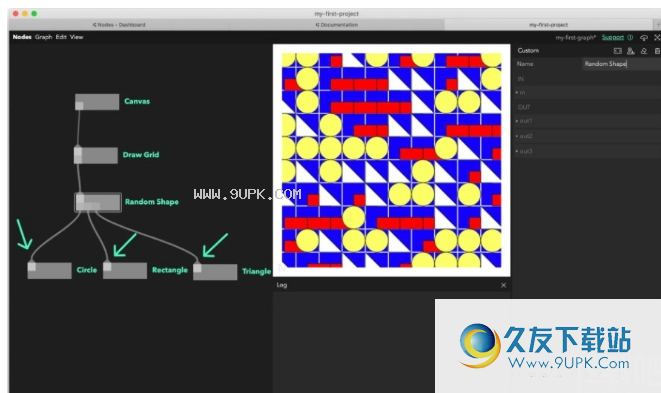
将所有内容连接如下:
绘制网格应连接到端口中的随机形状。
所有形状节点(圆形,矩形和三角形)应连接到随机形状触发输出端口(每个端口一个)。
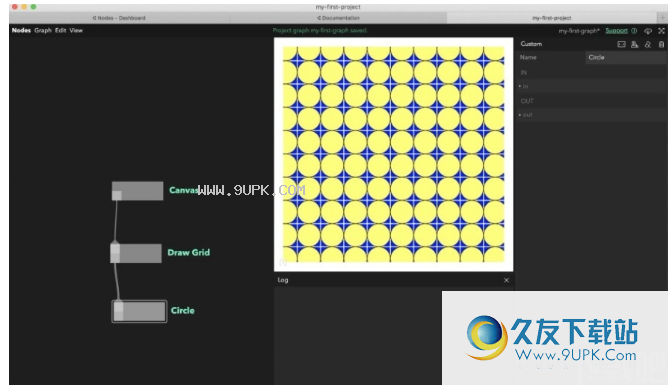
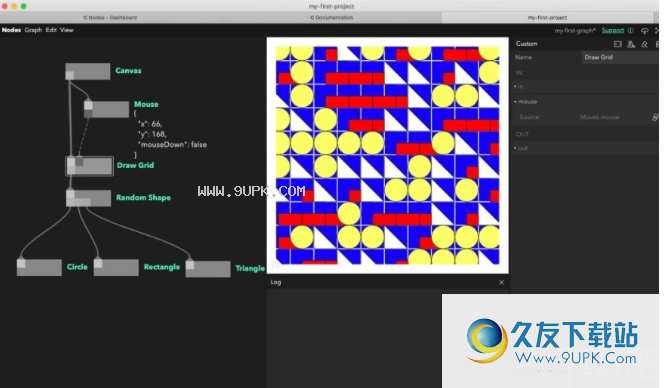
如果一切顺利,您应该在屏幕上看到一个随机形状网格:

添加鼠标交互
让我们搬家。
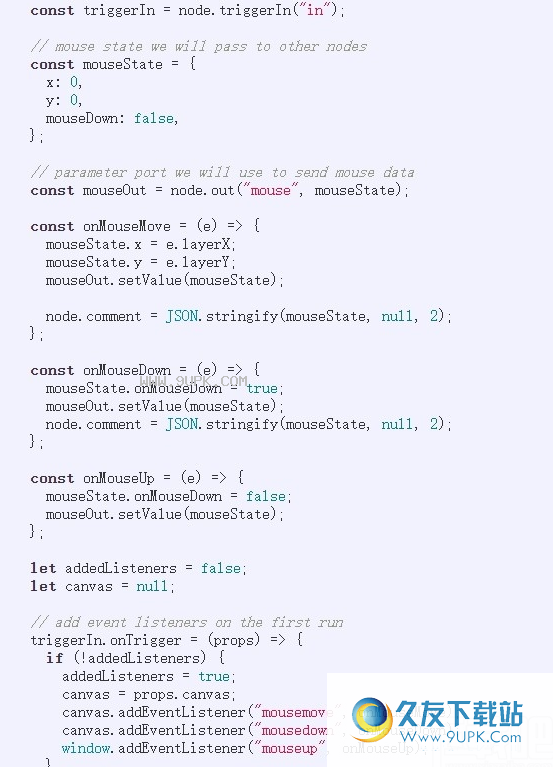
创建新的自定义节点并重命名IT鼠标:
将以下代码添加到其中:

CANVAS通过其OUT端口将其连接(与绘制网格连接相同))。

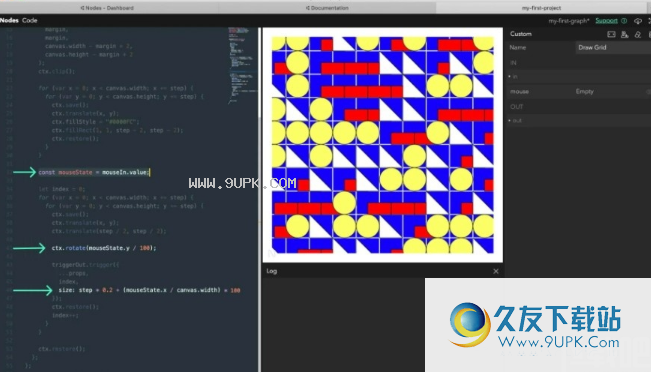
现在,让我们绘制网格来通过一些鼠标交互升级节点。
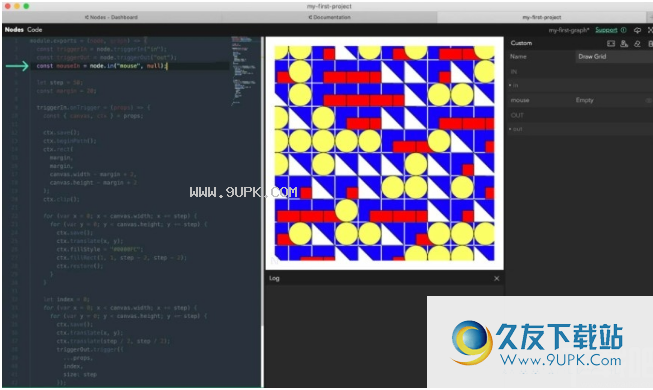
绘制网格将打开并在Trigigesout端口语句后添加一个端口以创建端口。
const mousein = node.in(“鼠标”,null);

关闭编辑器并将新鼠标连接到端口到鼠标悬停绘制网格的鼠标销鼠标到节点。

连接后,绘制网格再次打开节点,然后添加以下行以在Triggerin.ontrigger回调中检索鼠标位置。
const mousestate = mousin.value;
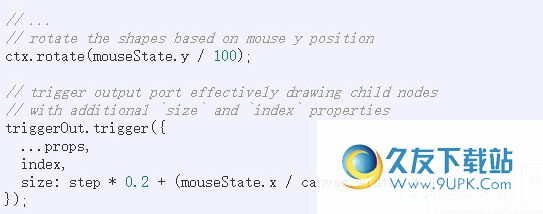
在循环(一个图形)的第二个中,在翻译之后立即添加上下文旋转,并且尺寸属性相对于鼠标的位置传输.Trigger Outiger对象。



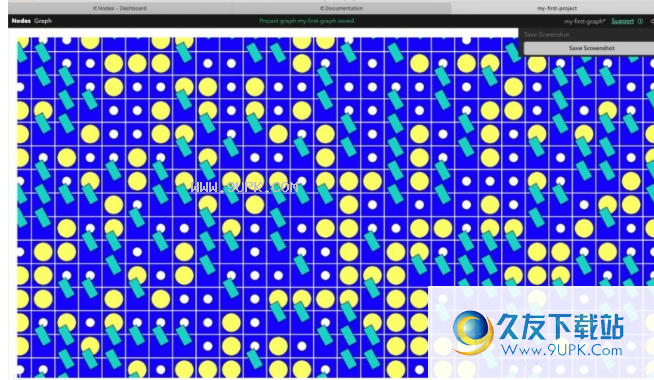
现在,网格应该响应鼠标在场景上的运动。形状将改变尺寸并根据鼠标运动旋转。
附加:添加更多形状
为了获得与此页面的交互式演示相同的外观,让我们添加更多形状。
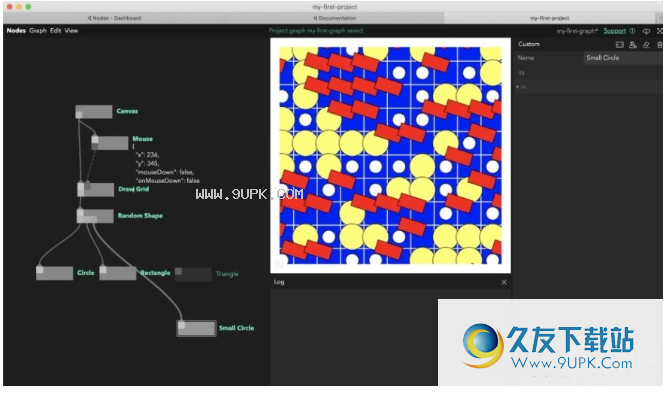
创建一个新的自定义节点并将其重命名为小圆圈:
将以下代码添加到其中:

现在,您可以单击节点输入端口上的鼠标左键的键,拖动连接并释放鼠标左键,断开三角节点与随机形节点的连接。现在,您可以将节点连接到刚删除的节点的最终端口。 shiftsmall圈子圆形圆形形状

其他:自定义颜色
现在是时候为我们的图表添加一些参数来自定义外观。
我们将从安装一个新模块,用于解析颜色并将其转换为不同的格式。
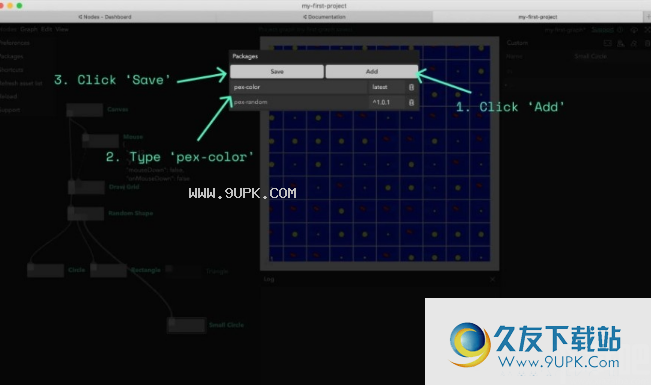
转到Menu Nod> Pack。
单击“添加”按钮
键入pex-color并保存。
安装包后,将项目保存到CMD / CTRL + S并重新加载图形CMD / CTRL + R(菜单中的节点>重新加载)。

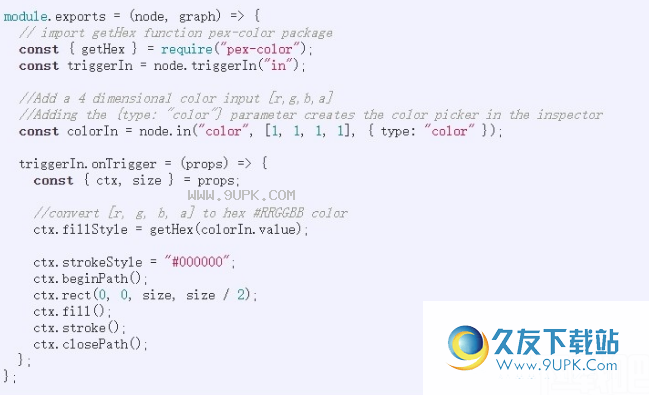
让我们将参数添加到矩形节点。节点中的颜色参数使用[r,g,b,a]所有值为0 ... 1. HTML Canvas表示使用十六进制数的颜色,所以我们
eed转换两者之间。这是包Gethex函数Pex-Color工作的地方。


重新编译代码后,您应该看到检查器中的颜色输入。单击Color Square以调用颜色选择器或使用名称旁边的箭头显示HSL滑块和RGBA值。

¶另外:导出为图像
要将Canvas保存为PNG图像,我们将使用以下Canvas-屏幕截图包:

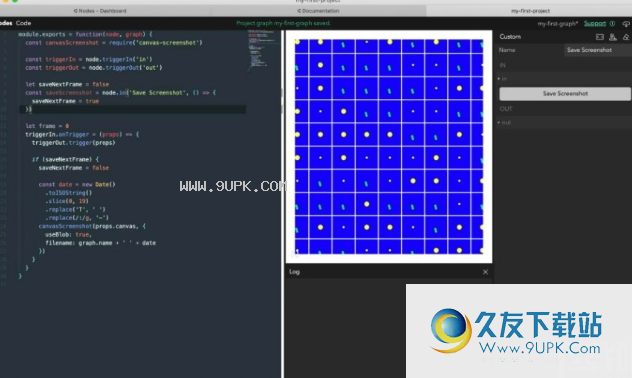
保存屏幕截图使用代码创建一个节点:


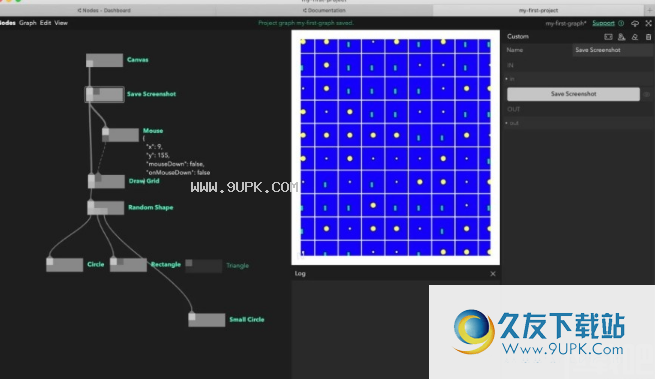
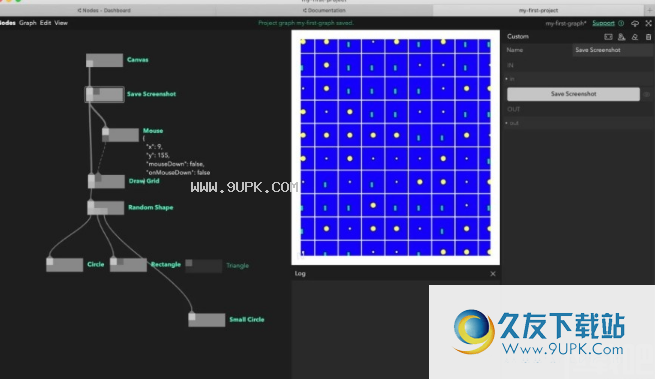
将保存屏幕截图节点放在画布和绘制网格节点之间:
触发器连接到OUT中触发器的保存屏幕截图节点。
触发器连接保存屏幕截图节点以绘制触发器的网格节点

选择“保存屏幕截图”后,单击检查器中保存屏幕截图按钮旁边的小眼睛图标。

通过按下窗口右上角的图标或按钮输入全屏模式f。

您会注意到保存屏幕截图有其存在:单击下面的内容以创建创建。


软件特色:
通过触发器 - 从父节点连接
已建立触发器 - 连接到子节点
参数 - 类型颜色在检查器中导致颜色选择器小部件
从NPM导入包(您必须添加到项目)
触发回调 - 通常称为每个帧
读取父节点提供的属性
读取输入参数值
主节点代码 - 使用给定颜色绘制矩形
向下将数据按向下






 音乐听听 1.1免安装版
音乐听听 1.1免安装版 致酷音乐播放器 1.2最新免安装版
致酷音乐播放器 1.2最新免安装版 有道音乐盒 1.1最新免安装版
有道音乐盒 1.1最新免安装版 dts音乐播放器 1.3.6官网版
dts音乐播放器 1.3.6官网版 音乐FM播放器 2016 Beta1 免费最新版
音乐FM播放器 2016 Beta1 免费最新版 搜狗音乐播放器 1.3.0.49官方免费版
搜狗音乐播放器 1.3.0.49官方免费版 京东音乐播放器 1.0.9官方最新版
京东音乐播放器 1.0.9官方最新版 音乐台悦客户端 1.2.17官方最新版
音乐台悦客户端 1.2.17官方最新版 水晶dj音乐盒 1.1官方最新版
水晶dj音乐盒 1.1官方最新版 lzy音乐播放器 1.1免费最新版
lzy音乐播放器 1.1免费最新版 酷乐播放器 1.1.0.94免费最新版
酷乐播放器 1.1.0.94免费最新版 爱另类音乐网音乐盒 1.1免费最新版
爱另类音乐网音乐盒 1.1免费最新版 AccessCopier主要方便用户将一个数据库中的内容复制到另一个数据库中,免去了手工对数据库进行复制或者编辑的麻烦,也可以说是对数据库进行合并的好帮手,软件提供了向导式操作以及命令行操作等模式。有需要的用户欢迎...
AccessCopier主要方便用户将一个数据库中的内容复制到另一个数据库中,免去了手工对数据库进行复制或者编辑的麻烦,也可以说是对数据库进行合并的好帮手,软件提供了向导式操作以及命令行操作等模式。有需要的用户欢迎...  正则表示式工具可以帮助用户编写所需要的正则表达式,并且支持把用户常用和习惯使用的正则公式存储起来以便下次的调用测试,非常便利。软件主要是用于正则表达式的编写和测试,拥有正则公式存储功能。有需要的用户欢迎...
正则表示式工具可以帮助用户编写所需要的正则表达式,并且支持把用户常用和习惯使用的正则公式存储起来以便下次的调用测试,非常便利。软件主要是用于正则表达式的编写和测试,拥有正则公式存储功能。有需要的用户欢迎...  Win10Codecs解码器是一款可以增强您的Windows10操作系统对音频,视频文件后台解码功能的软件,使用这款Win10Codecs可以让你在读取一些视频文件的时候更加轻松。
Win10Codecs解码器是一款可以增强您的Windows10操作系统对音频,视频文件后台解码功能的软件,使用这款Win10Codecs可以让你在读取一些视频文件的时候更加轻松。  黑狼ASP脚本解密工具 可以支持多种编码语言,帮助用户轻松破解ASP脚本,有喜欢的用户不要错过了。
黑狼ASP脚本解密工具 可以支持多种编码语言,帮助用户轻松破解ASP脚本,有喜欢的用户不要错过了。  ardio快手由一鹤历时四年精心开发。对于静态、动态两种类型都能完美支持,同时也能够支持COM、REMOTE EXE CALL API、DLL API等。有需要的用户欢迎来久友下载站下载~
ardio快手由一鹤历时四年精心开发。对于静态、动态两种类型都能完美支持,同时也能够支持COM、REMOTE EXE CALL API、DLL API等。有需要的用户欢迎来久友下载站下载~  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵