Yoga是一款专业的跨平台布局引擎。对于web页面布局设计Yoga非常的好用。软件提供布局功能,可以快速设计网页布局方案,可以设计iOS布局方案,可以调整输入框布局方案,可以设置菜单栏布局,可以设置每个高度,宽度,边距页面组件。 ,边框,可以设置内容对齐,最常见的布局方法可以在此软件中找到,帮助用户快速设计页面布局效果;支持自对齐,自我对齐具有相同的选项和对齐项目的效果,但可以替换对容器中的子子中的影响,此属性可以应用于单个子项,以在其父母中更改其对齐,并且可以设置长期宽高比,可以自动设置,可以定义节点的宽高比!
软件功能:
瑜伽是一个Flexbox跨平台布局引擎,使布局工作更轻松。
作为通用布局系统,瑜伽替换了iOS上的Autolayout或Web上的级联样式表(CSS)。
初,Facebook于2014年,2016年,2016年,修改并重新打名瑜伽开了CSS布局。瑜伽支持多个平台,包括Java,C#,C和Swift。
库开发人员可以将瑜伽集成到布局系统中,就像Facebook已集成到React Native / Litho / ComponentKit中。瑜伽也是IOS开发人员可以直接使用的框架。
瑜伽灵活的布局
高度优化的开源布局引擎可以在考虑速度,尺寸和易用性的同时在任何平台上构建灵活的布局。

开源
瑜伽提供了广泛使用的开源框架的动机。它允许这些框架提供简单直观的布局API,允许工程师在平台上轻松协作。瑜伽解锁令人兴奋的功能,例如从主线程计算布局,以帮助确保平滑的UI性能。

平面视图层次结构
Litho使用瑜伽来布局,并自动减少UI中包含的ViewGrom数。除了Litho的文本优化之外,这还允许较小的视图层次结构并提高内存和滚动性能。

细粒度回收
使用Litho,每个UI项(例如文本,图像或视频)将单独恢复。一个项目离开屏幕后,它可以在UI的任何地方重用,并与其他项目组合以创建新的UI元素。此恢复减少了对多视图类型的需求并提高内存使用和滚动性能。

官方教程:
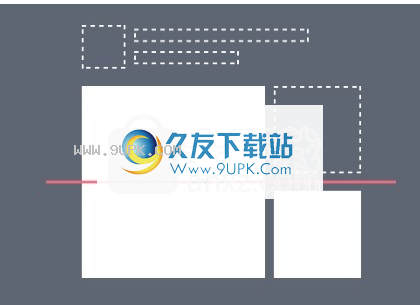
绝对/相对布局
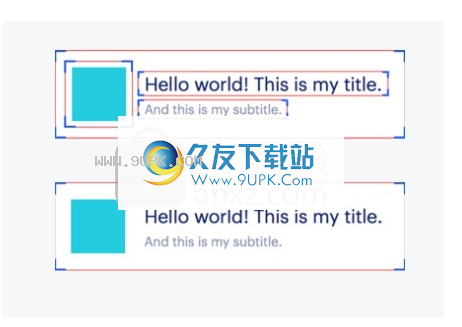
位置类型元素定义其定位在其父级内。
相对(默认)默认情况下,元素的位置相对。该设备的一个元素根据布局的正常流量定位,然后基于相对于位置顶部,右侧,底部和左侧的偏移值。偏移量不会影响相同级别或父元素的任何位置。
绝对位置绝对位置,元素不参与正常布局过程。相反,它的布局与兄弟姐妹无关。该位置是基于顶部,右侧,底部和左侧的值确定的。

位置值的不同性能顶部,右侧,底部,左侧取决于位置类型。对于相对元素,它们在指定方向上移位。对于绝对元素,尽管这些属性指定了与父元素的同一侧的元素的偏移量。

结盟
对齐内容定义沿水平轴的行分布。如果您使用该项目将项目打包给多行,则此功能仅对Flex包装有效。
Flex Start(默认)将返回容器水平轴的起点。
Flex End允许折叠线到容器水平轴的末端。
拉伸支架线以匹配高度容器的水平轴。
中心将包裹线对齐
容器横轴的中心。
空间主轴缠绕在容器的主轴上,并且汇位之间的剩余空间分布。
空间空间空间包装始终跨越容器的主轴,并且剩余空间分布在线。周围的空间将导致空间分配到第一行的开头和第一行的末尾。

弯曲方向
节点子级在伸缩方向上的家具方向。这也被称为主轴。主轴是孩子的方向。水平轴是垂直于轴线或封装线的轴的轴。
从左到右的行(默认)。如果启用了包,则下一行将从容器左侧的第一个项目开始。
上到下的水平。如果启用了包装,则下一行将从容器顶部的左侧排列开始。
行反向从右向左对齐。如果启用Survent,则下一行将从容器右侧的第一个项目开始。
列从下部对准从下方逆转。如果启用了包装,则下一行将从容器底部的左侧排列开始。

柔性包装
Flex Wrap属性设置在容器上,并控制沿主轴溢出容器溢出的情况。默认情况下,Child被强制为一行(可以收缩元素)。
如果允许包,则项目根据需要在多行中打包。包裹反向行为是相同的,但行的顺序是反转的。

当包裹时,可以使用alpion内容来指定如何将电线放入容器中。

发誓,灌装和边界
边缘影响节点外部周围的间距。具有边缘的节点将使自己偏离父母的边界,但也会转换所有相同级别的位置。如果父节点被自动调整大小,则节点的边距将有助于其父节点的总大小。

填充会影响其应用的节点的大小。瑜伽中的填充动作看起来像盒子选址:边界盒;固定的。也就是说,如果元素具有显式大小集合,则该焊盘不会增加元素的总大小。对于自动调整大小的节点,填充将增加节点的大小和偏移的任何子节点的位置。

瑜伽中的边框行为与填充相同,仅作为单独的属性,因此更高级别的帧可以提示边框的厚度。但是,瑜伽不会做任何图纸,因此该信息仅在布局过程中使用,而边框完全类似于填充。

布局方向
布局方向指定子结构中的子和文本的布局方向。布局方向的优点是影响开始和结束参考。默认情况下,瑜伽将按照LTR布局方向布局。在此模式下,开始指向左表示,结束是指右侧。使用RTL语言本地化应用程序时,您应该通过将方向设置为CalculateLayout呼叫传递或根节点来定义此应用程序。
LTR(默认)文本和孩子,从左到右。边缘并填充元素开始的左侧。
RTL文本和孩子,从右到左。边缘从元素开始并填写右侧。
宽度和高度
Widthyoga中的属性指定元素的内容区域的宽度。同样,高度属性指定元素内容区域的高度。
双方宽度和高度都可以采用以下值:
自动是默认值,并且瑜伽将基于元素的内容计算元素的宽度/高度(是否其他子元素,文本或图像)。
像素在绝对像素中定义宽度/高度。根据瑜伽节点上设置的其他属性,这可能是节点的最终大小,或者它可能不是。
百分比定义其父级宽度或高度的百分比宽度或高度。

证明内容合理
对齐描述了如何在容器的主轴中平行化。例如,您可以使用此属性的容器中的水平层次结构设置为行或垂直使用容器柔性方向到列。
Flex Start(默认值)将容器的子组与容器主轴的起点对齐。
Flex End将容器的孩子与集装箱主轴的末端对齐。
中心与集装箱主轴的中心对齐的中心。
空间通行证
通过容器的主轴,并分配儿童之间剩余空间的均匀空间。
容器主轴主轴上的周围空间分布了儿童的剩余空间。周围的空间将导致第一个孩子的开头和第一个孩子的结尾与之间的空间相比。
均匀分布的空间沿着主轴均匀地分布在对准容器内。相邻项目之间的间距,主启动边缘和第一项,以及主终端边缘和最后一个项目完全相同。

最大/最小宽度和高度
所有以下属性都设置了元素的最大和最小大小限制。这些属性具有比所有其他属性更高的优先级,并且将始终尊重。约束可以指定为绝对像素值,或者可以指定为其父大小的百分比。默认情况下,所有这些约束都是未定义的。

软件特色:
1,性能
瑜伽的速度非常迅速,而且性能始终是瑜伽的主要目标之一。为了使布局引擎支持任何范围的应用程序,它必须快速,永不妨碍平滑的用户体验。
2,跨平台
瑜伽的建设考虑了跨平台。为确保可以在任何地方使用瑜伽,它以便携式C / C ++编写,依赖性较少和较小的二进制大小。这意味着瑜伽可以在iOS和Android上使用,可以在平台之间共享知识和潜在代码。
3,于学习
瑜伽很容易掌握和学习。交互式文档页面和功能布局编辑器允许您轻松播放和解所有功能。如果使用任何主要UI帧,则布局编辑器甚至可以提供代码生成。






 小铁屋K歌伴侣 2.1正式版
小铁屋K歌伴侣 2.1正式版 MVBOX卡拉OK播放器 v6.1.0.4 官方最新版
MVBOX卡拉OK播放器 v6.1.0.4 官方最新版 MVBOX无广告清爽版 v6.1.0.0 VIP破解版
MVBOX无广告清爽版 v6.1.0.0 VIP破解版![酷狗k歌2015[酷狗KTV] v7.7.4.1 官方版](http://pic.9upk.com/soft/UploadPic/2015-9/20159171004954910.gif) 酷狗k歌2015[酷狗KTV] v7.7.4.1 官方版
酷狗k歌2015[酷狗KTV] v7.7.4.1 官方版 我爱K歌 1.7.0.8002正式版
我爱K歌 1.7.0.8002正式版 可乐视频社区 4.6.4官方版
可乐视频社区 4.6.4官方版 呱呱K歌伴侣2014官方 1.7.4 SP2 最新免安装版
呱呱K歌伴侣2014官方 1.7.4 SP2 最新免安装版 酷我K歌 2.8.1.5|K歌必备的练唱工具
酷我K歌 2.8.1.5|K歌必备的练唱工具 Actual Installer Pro是一款能够快速创建安装包的软件。一款专业的安装包制作工具Actual Installer Pro。软件旨在帮助您以简单的方式快速创建安装软件包。在开发新程序时,您可以快速打包并通过该程序。
Actual Installer Pro是一款能够快速创建安装包的软件。一款专业的安装包制作工具Actual Installer Pro。软件旨在帮助您以简单的方式快速创建安装软件包。在开发新程序时,您可以快速打包并通过该程序。  Turbo Studio是一款专业的虚拟封装软件。需要虚拟封装工具的你欢迎来试试这款Turbo Studio。
Turbo Studio是一款专业的虚拟封装软件。需要虚拟封装工具的你欢迎来试试这款Turbo Studio。  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵