Materialize是一款专业的现代响应式前端框架。强大好用的现代响应式前端框架Materialize。您可以帮助用户快速设计软件上的前端内容,可以在软件中设计CSS样式,可以设计UI接口布局,可以启动页面样式布局,支持图形设置,支持按钮设置,支持菜单设置,支持菜单设置,支持页脚设置,支持图标设置,支持导航栏设置,支持助推器设置,支持分页设置,支持表单设置,支持介质功能设置,提供页面设计组件,用户可以快速完成组件样式设计,旨在设计新的网页,在设计新的Web应用程序时快速构建页面效果,如果您需要设计前端以下载eMalileIze!
软件功能:
1,颜色功能
基于材料设计的专着板。这些颜色中的每一种都由基本颜色类别和可选的明亮或不同的黑暗类别定义。
2,网格
我们正在使用标准的12列流体响应网格系统。网格可帮助您有序地铺设,简单的方式。
3,图像
您可以使用Materialize以不同的方式设置图像。
4,电影
我们为嵌入式视频提供了一个容器,可以根据需要进行调整。
5,应嵌入
要使嵌入的响应,可以用包含div的类包装它们,您可以将它们包装视频容器
6,表格
表是组织大量数据的好方法。我们提供一些实用课程,以帮助您尽可能多地制作一种风格。此外,为了改善移动经验,动屏幕宽度上的所有表将自动居中。
7,布局标题
我们在标题标签上提供一些基本样式。在该示例中,您可以看到六个标题标记的大小。
8,块参考
块引用主要用于强调引号或引用。您也可以将它们用于其他文本层次结构和焦点
9,CSS过渡
我们生成了一些自定义动画类,只会通过CSS转换您的内容。每个CSS转换都包含一个基类,它使用必要的样式和控制转换状态的一些附加类。
10,自动初始化
自动初始化允许您通过函数调用初始化所有换算组件。值得注意的是,您无法使用此方法来传递选项。
官方教程:
材料设计中描述了三种主要按钮类型。凸起的按钮是表示操作的标准按钮,并尝试更深入地进行平面。浮动循环动作按钮,非常重要的功能。平面按钮通常用于元素(如卡或模态)已经有深度。

漂浮的

浮动动作按钮
如果需要固定的浮动操作按钮,则可以添加在悬停期间显示的多个操作。我们的演示位于页面的右下角。

初始化

选项

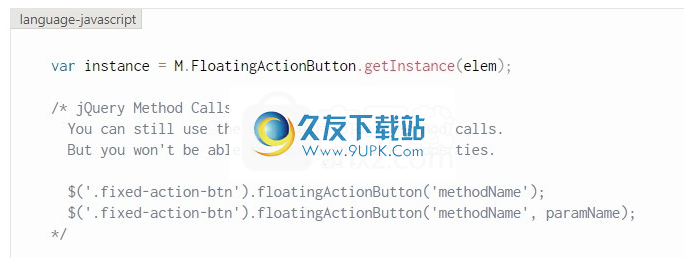
方法
由于jQuery不再依赖,因此在插件上调用所有方法。您可以获取插件实例:

水平叶子
创建水平工厂很容易!只需设置方向选项。

只点击晶圆厂
如果要禁用悬停行为,请在用户点击大按钮时切换FAB菜单(在移动设备上的良好效果!),只需将Click to-toggle类添加到Fab。

Fab到工具栏
除了显示单个按钮选项外,您可以在单击时将FAB转换为工具栏。只需将工具栏类添加到Fab

导航栏
导航栏完全包含在HTML5导航选项卡中。在推荐的容器DIV中,导航栏有2个主要零件。徽标或品牌链接,以及导航链接。您可以向左或向右对齐这些链接。
正确的对齐方式
关联
要对齐导航栏链接,请为包含它们的类添加类。

左对齐链接
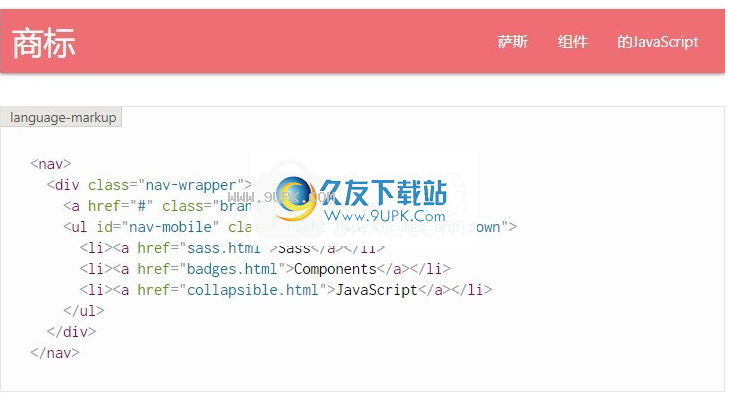
要使导航栏链接左对齐,只需将一个左类添加到它。

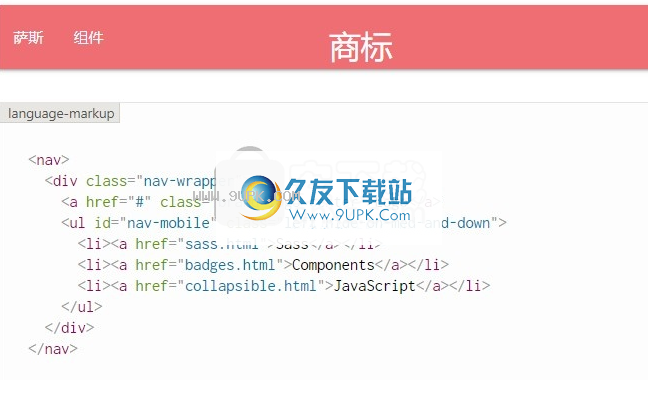
商标
徽标将显示在中下屏幕中,但如果您希望徽标启动,请向您添加中心类。如果使用此链接,则必须确保不链接重叠。一个类=“braand-logo”>

活动项目
将活动类添加到LI标记以表示当前页面。

带选项卡的扩展导航栏
要在导航栏中添加分机组件,请将NAV扩展到“外部NAV”选项卡添加。这将使您的导航栏高。然后,您可以在NAM-Wrapper中包含标签组件。


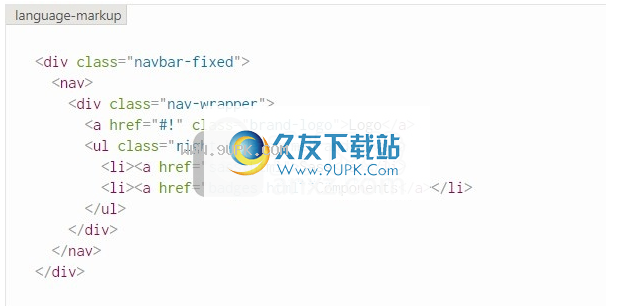
固定导航栏
要保护导航栏,必须在类中添加外部包div navbar-simply。这将在修复导航时抵消您的其他内容。您可以调整该Div的高度以更改内容的偏移量。

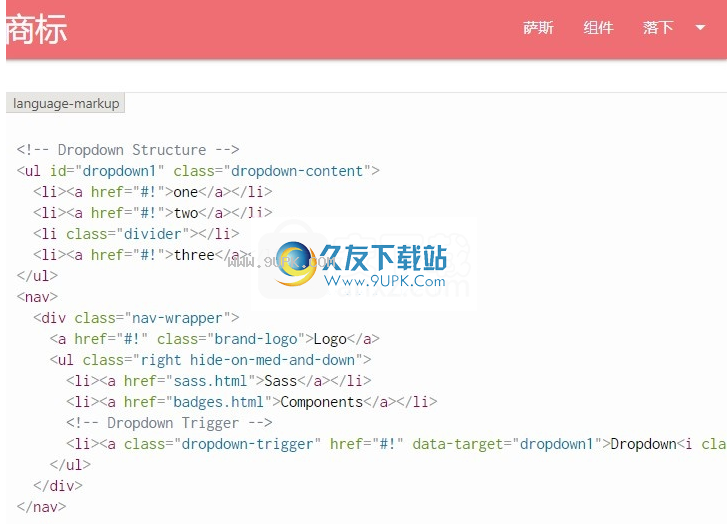
导航栏下拉菜单
要添加导航栏下拉菜单,请将UL下拉结构添加到页面。然后,添加元素以触发下拉菜单。请务必向DAL-LIVE ID提供数据目标下拉触发器的属性。

要激活下拉菜单,请将以下代码行插入到JavaScript文件中的块中。

单击触发器触发下拉菜单
默认情况下,可以通过在下拉触发器上悬停鼠标来激活下拉菜单。要激活下拉菜单单击时,请将其传递给上面的功能{悬停:false} dropdown()
图标链接

您可以将图标添加到链接。您不需要任何其他类别的图标链接。只需弹出i标记,即可使用它。

要将图标添加到文本链接,您需要根据图标的位置为图标添加ALEFT或LightClass。

您可以将按钮添加到链接中。对于按钮,您不需要任何其他类。只需要。 btn弹出一个标签上的课程

中途工厂在扩展导航栏中
将Midway Fab添加到扩展导航栏。

软件特色:
1,加快
我们为您提供最繁重的工作来提供包含我们自定义组件的默认样式。此外,我们优化动画和转换效果,为开发人员提供更平滑的经验。团体
2,注意用户体验
通过使用材料设计的元素和原理,我们可以创建一个组合为用户提供更多反馈的组件和动画的框架。此外,跨所有平台的单个基本响应系统提供了更统一的用户体验。设置
3,易于使用
我们提供详细的文档和特定的代码示例,以帮助新用户入门。我们还欢迎您建立反馈并回答有关物质化的任何疑问。



![RapidSVN下载0.12.0(8015)中文免安装版[开源SVN客户端]](http://pic.9upk.com/soft/UploadPic/2012-3/20123916343274599.gif)


 网速测试器8.6绿色版下载,网络测速工具
网速测试器8.6绿色版下载,网络测速工具 金山卫士网络测速器3.1绿色版下载,网速测试工具
金山卫士网络测速器3.1绿色版下载,网速测试工具 360网速测试工具 4.0单文件提取版
360网速测试工具 4.0单文件提取版 SpeedTest 1.0.0.4中文免安装版
SpeedTest 1.0.0.4中文免安装版 Download Speed Test 1.0.6英文版
Download Speed Test 1.0.6英文版![360网速测试器 2.1免安装版[网络测试工具]](http://pic.9upk.com/soft/UploadPic/2013-7/20137139375448657.gif) 360网速测试器 2.1免安装版[网络测试工具]
360网速测试器 2.1免安装版[网络测试工具]![小汉堡在线网速测试软件 1.0中文免安装版[小汉堡网速测试工具]](http://pic.9upk.com/soft/UploadPic/2014-3/201432417251127488.gif) 小汉堡在线网速测试软件 1.0中文免安装版[小汉堡网速测试工具]
小汉堡在线网速测试软件 1.0中文免安装版[小汉堡网速测试工具]![测PING工具 1.1免安装最新版[ping网速测试器]](http://pic.9upk.com/soft/UploadPic/2014-4/201442313384316506.jpg) 测PING工具 1.1免安装最新版[ping网速测试器]
测PING工具 1.1免安装最新版[ping网速测试器] 软媒网速测试软件 1.05免安装版
软媒网速测试软件 1.05免安装版 炫疯网速测试工具 1.1免安装版
炫疯网速测试工具 1.1免安装版 手机网速测试客户端 v2.2.3 Android版
手机网速测试客户端 v2.2.3 Android版![网速测试[提取自百度卫士] v2.0 绿色版](http://pic.9upk.com/soft/UploadPic/2015-8/2015825159478219.gif) 网速测试[提取自百度卫士] v2.0 绿色版
网速测试[提取自百度卫士] v2.0 绿色版 App Builder是一款专业的web可视化开发软件。如果你需要一款好用的web可视化开发工具你可以来试试App Builder。该软件为用户提供了可视的HTML5设计界面。用户可以通过添加各种应用程序工具(例如添加视图,删除视图和...
App Builder是一款专业的web可视化开发软件。如果你需要一款好用的web可视化开发工具你可以来试试App Builder。该软件为用户提供了可视的HTML5设计界面。用户可以通过添加各种应用程序工具(例如添加视图,删除视图和...  PhysicsEditor是一款能够轻松进行游戏物理引擎开发的软件。一款专业的游戏物理引擎开发软件PhysicsEditor。
PhysicsEditor是一款能够轻松进行游戏物理引擎开发的软件。一款专业的游戏物理引擎开发软件PhysicsEditor。  DTM DB Stress是一款专门用来进行DTM数据库压力测试的软件。如果你需要进行DTM数据库的压力负载测试你可以使用DTM DB Stress帮助你。
DTM DB Stress是一款专门用来进行DTM数据库压力测试的软件。如果你需要进行DTM数据库的压力负载测试你可以使用DTM DB Stress帮助你。  Dreamweaver CC是一款专业的网页代码编辑工具。一款功能强大的网页代码编辑软件Dreamweaver CC。
Dreamweaver CC是一款专业的网页代码编辑工具。一款功能强大的网页代码编辑软件Dreamweaver CC。  Dreamweaver cs6是一款专业的网页代码编辑工具。编程人员必备的网页代码编辑软件Dreamweaver cs6。
Dreamweaver cs6是一款专业的网页代码编辑工具。编程人员必备的网页代码编辑软件Dreamweaver cs6。  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵