PostCSS是一款专业的JS样式转换软件。转换JS,CSS样式就来使用PostCSS。软件的主要功能是通过插件转换样式,提供超过两倍的插件到不同的样式,使用户在设计新页面时获得更多模式,保存自己编辑样式,可以将CSS添加到软件分析中,结合内置API函数,您可以快速修改样式内容,或者您可以通过API函数查询语法错误。 PostCs可以解决大多数CSS设计问题,优化页面性能,可以优化到图像,并可以设置,可以设置HTML样式,结合丰富的插件资源,可以设计不同类型的CSS以满足需求大多数行业,如果您需要下载它!
软件功能:
增强代码可读性
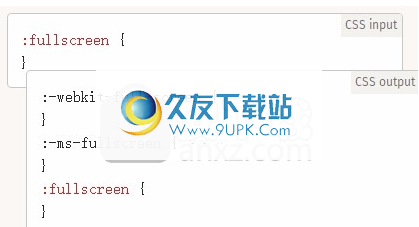
使用从我可以使用网站获得的数据来向CSS规则添加特定供应商的前缀。 AutoPrefixer自动获取浏览器的流行度和可靠性属性,并帮助您根据此数据添加CSS规则的前缀。

未来的CSS功能今天拍摄!
PostCSS预设ENV可以帮助您将最新的CSS语法转换为大多数浏览器,并根据目标浏览器或运行时环境确定您需要的聚填充,此功能基于CSSDB实现。

全球CSS结束
CSS模块允许您让您永远不必担心命名太受欢迎,只需使用最有意义的名称。

避免CSS代码中的错误
通过使用styleLint来提高一致性约束,避免样式表中的错误。 StyleLint是一个现代化的CSS代码检查工具。它支持最新的CSS语法,包括类似于CSS的语法,例如SCS。

使用说明:
PostCss快速入门指南:Grunt Settings
先决条件
使用Grunt时,我们假设您已安装使用的先决条件:
node.js.
NPM.
Git.
确保已在全局安装Grunt CLI并遵循Web设计命令行:使用Grunt Automation来了解其基本使用情况。此外,请按照GRYR中的“教程”安装项目“部分中的说明进行操作。在继续之前,您应该有一个包含以下内容的项目文件夹:
一个“gruntfile.js”(Gruntfile)
“package.json”文件
Grunt安装在“node_modules”文件夹中并设置为项目的develo
pent依赖性。
PELTCS通过咕噜声
在项目文件夹中,添加两个子文件夹,一个名为“src”的子文件夹,另一个名称“dest”。 “SRC”文件夹将保存未处理的CSS文件,而Postcss将编译的CSS文件写入目标文件夹。
您需要的下一件事就是将PostCss的Grunt插件安装到您的项目:我们将使用Grunt-Postcs来处理编译。
在指向项目文件夹的终端/命令提示符下运行命令:
npm安装grunt-postcss - save-dev
此时,您的项目结构应如下:

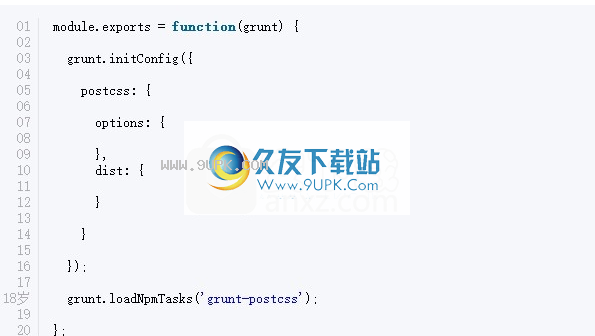
打开GruntFile进行编辑,然后添加所有GruntFiles所需的基本代码机箱:

在此,我们将使用grunt.loadnpmtasks()函数在Grunt-Postcss插件中加载,如下所示:

现在我们已准备好开始配置用于运行Postcss的Grunt任务。首先,在刚添加的grunt.initconfig()上方添加函数:

在此,请设置名称Postcss,如下所示:

在新的PostCss对象中,我们将添加两个嵌套对象,一个名为选项,另一个名为dist:

此选项对象将保存PostCss配置,Dist对象将不希望您的CSS文件应阅读和写入的信息。
立即开始,在项目的“SRC”文件夹中创建名为“style.css”的CSS文件。例如,为其添加一些测试代码:

现在更新Dist对象以指定“src / style.css”作为我们的源文件,并指定“dest / style.css”作为我们必须生成的文件:

然后,在选项对象中添加名为的空数组处理器。这是我们将配置PostCss插件的位置以供以后使用。现在只需更新它:

运行测试编译
Postcs现在您的基本任务已准备就绪。要测试,如果终端/命令提示符仍指向项目文件夹,请运行以下命令:
咕噜咕噜
在您的终端中,您应该看到以下消息:

现在,在目标文件夹中,您应该找到一个新的“style.css”文件,该文件包含与“src”文件夹中的“style.css”文件相同的代码。
添加Postcss插件
接下来,我们将添加一系列Postcss插件和软件包:自动申子,CSSnext(启用未来语法)和PREDS(使用Sass的特征扩展)。
运行以下命令将每个命令安装到项目中:

注意:CSSNext和Precss安装可能需要一些时间,因为它们是多个插件的组合。
现在,我们准备使用处理器创建的数组加载每个插件。将数组更新为以下内容:

让我们继续,现在将一些测试代码添加到源“style.css”文件中,并检查我们的新设置Postcs插件是否按预期工作。
删除文件中存在的内容,然后添加以下CSS:

分享您的拨备
Postcss的优点是可以配置任何插件组合。但是,这一挑战是确保其他人想要在项目上拥有相同的PostCS插件设置。由于NPM,这一挑战可以通过其依赖管理系统处理。
由于-save-dev使用此标志,每次将插件安装到项目中时,它将添加到“Project.json”文件中作为开发依赖项。这意味着如果您想与他人分享项目,它们可以在与它们共享的包上运行命令,并自动安装所有相同的插件。
软件特色:
插入
目前,PostCs有超过200个插件。您可以在插件列表中找到所有插件,也可以搜索目录。以下是我们最喜欢的插件列表 - 可以在Postcs上构建的插件的最佳演示。
如果您有任何新的想法,Postcs插件开发真的很容易。
首先,解决全球CSS问题
PostCss-use允许您在CSS中显示PostCss插件,并仅在当前文件上执行它们。
PostCSS-Modules和React-CSS模块会自动隔离组件中的选择器。
PostCSS-AutoSet是全局重置的替代方案,全局重置更适合于详细组件。
PostCss-initial添加所有:初始支持,这将重置所有继承方式。
CQ-ProlyFill添加容器查询支持,以允许样式响应父级的宽度。
其次,使用未来的CSS
AutoPrefixer使用“我可以使用”中的数据添加供应商前缀。
PostCss-preset-eng允许您今天使用未来的CSS功能。
第三,更好的CSS可读性
precs包含类似于sass的插件,例如变量,嵌套和混合。
postcs-sorting对规则和规则的内容进行排序。
Postcss-uturies包括最常见的快捷方式和帮助。
简短增加并扩大了众多速度。
四,图像和字体
postcss-assets插入图像大小和内联文件。
postcss-sprites生成图像向导。
Font-Magician生成@ Font-FaceCs所需的所有规则。
PostCss-Inline-SVG允许您构建SVG并自定义其样式。
PostCss-Write-SVG允许您直接在CSS中编写简单的SVG。
WEPP-IN-CSS在CSS背景中使用WebP图像格式。
Avif-In-CSS在CSS背景中使用AVIF图像格式。
五,林德斯
stylelint是一个模块化图案表棉布。
STYLEFMT是一种工具,可根据Stylelint规则自动设置CSS格式。
DOIUSE LINTS CSS,用于浏览器支持,使用“我可以使用”的数据。
Colorguard可帮助您保持一致的调色板。
六,其他
postcss-rtl将双向(从左到右,从右到左右到左),在CSS文件中。
CSSNANO是一个模块化CSS收缩仪。
丢失是一个丰富的calc()网格系统。
RTLCSS反映了从右到左区域设置的风格。
七,语法
PostCs可以在任何语法中转换模式,而不仅仅是CSS。如果您不支持您最喜欢的语法,则可以编写解析器和/或字符串以扩展Postcss。
糖基于压平语法,如SASS或触控笔。
postcss-syntax会通过文件扩展自动切换语法。
PostCSS-HTML分析






 虾米电台 2.1安卓版
虾米电台 2.1安卓版 天籁电台 31.1安卓版
天籁电台 31.1安卓版 豆瓣电台FM 4.3.5安卓版
豆瓣电台FM 4.3.5安卓版 多听FM 2.3.6安卓版
多听FM 2.3.6安卓版 云听草原 1.4.6安卓版
云听草原 1.4.6安卓版 凤凰爱听 1.0.5安卓版
凤凰爱听 1.0.5安卓版 LavaRadio 3.3.6安卓版
LavaRadio 3.3.6安卓版 听听FM 2.4安卓版
听听FM 2.4安卓版 听说FM 2.4安卓版
听说FM 2.4安卓版 酷我电台 2016.2.1.1安卓版
酷我电台 2016.2.1.1安卓版 多米电台 2.1.1安卓版
多米电台 2.1.1安卓版 英语电台 1.5.1安卓版
英语电台 1.5.1安卓版![装机包定制工具[常用软件打包软件] v1.6 绿色版](http://pic.9upk.com/soft/UploadPic/2015-10/20151022954353348.gif) 装机包定制工具是一款常用软件打包工具,支持U盘定制安装包、自动生成安装包,让你一步解决安装太多软件需要太多时间的烦恼!
工具介绍:
装机包定制工具这是一款可定制自己专属推广包的小软件,只需下载这个小软件,就...
装机包定制工具是一款常用软件打包工具,支持U盘定制安装包、自动生成安装包,让你一步解决安装太多软件需要太多时间的烦恼!
工具介绍:
装机包定制工具这是一款可定制自己专属推广包的小软件,只需下载这个小软件,就... ![C语言函数大全[C语言函数学习助手] v1.0 免安装版](http://pic.9upk.com/soft/UploadPic/2015-10/2015102315325326435.gif) C语言函数大全是一款C语言学习人员专用的学习软件,这款软件帮你搜集整理了所有的C语言函数,方便你学习和观看,学C的同学千万不要错过了。
C语言函数大全是一款C语言学习人员专用的学习软件,这款软件帮你搜集整理了所有的C语言函数,方便你学习和观看,学C的同学千万不要错过了。 ![网络导航css代码生成器[淘宝CSS导航生成器] v1.0.0.0 免安装版](http://pic.9upk.com/soft/UploadPic/2015-10/2015102316294153421.gif) 网络导航css代码生成器是一款免费的淘宝CSS导航生成器,对于很多淘宝的店主来说店铺的导航样式装修都是个非常繁琐的活,因为要考虑到观赏性与和自己店铺的搭配问题就得做很多调整,这款工具可以帮你轻松生成导航css代码...
网络导航css代码生成器是一款免费的淘宝CSS导航生成器,对于很多淘宝的店主来说店铺的导航样式装修都是个非常繁琐的活,因为要考虑到观赏性与和自己店铺的搭配问题就得做很多调整,这款工具可以帮你轻松生成导航css代码... ![BlueJ For Linux[Java教学环境软件] 3.1.6 最新版](http://pic.9upk.com/soft/UploadPic/2015-10/201510261234768389.gif) BlueJ For Linux是一款专为教学而设计的、Java环境下的一个内置编辑器、编译器、虚拟机、调试器的多应用软件。它的目的是提供有利于一年级学生易于使用的Java教学环境,由澳大利亚墨尔本Monash大学BlueJ小组设计并开...
BlueJ For Linux是一款专为教学而设计的、Java环境下的一个内置编辑器、编译器、虚拟机、调试器的多应用软件。它的目的是提供有利于一年级学生易于使用的Java教学环境,由澳大利亚墨尔本Monash大学BlueJ小组设计并开...  启明星Helpdesk帮助台系统是一套适合IT使用的问题(Tickets)管理系统,Helpdesk支持邮件提交功能,这使得他能够在不更改企业员工现有工作习惯下, 就能够实现对问题的自动归档,自动生成报表。愿我们全心全意,让您十...
启明星Helpdesk帮助台系统是一套适合IT使用的问题(Tickets)管理系统,Helpdesk支持邮件提交功能,这使得他能够在不更改企业员工现有工作习惯下, 就能够实现对问题的自动归档,自动生成报表。愿我们全心全意,让您十...  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵