SX HTML5是一款专业的html5可视化设计工具。html5可视化设计就来使用SX HTML5。该工具提供完整的堆栈项目开发功能,可轻松满足开发不同项目所需的所有功能;软件是中文界面,简明和直观,而对于经验丰富的计划开发用户,编辑非常友好;编辑器是用户提供各种程序编辑框架,可以应用于各种项目;通过它,用户可以轻松开发响应计算机网页和微信公共帐户和小程序等,可以由H5开发,非常强大;在SX HTML5中开发H5页面非常编辑,它不必安装,可以直接在您的计算机中运行,兴趣的朋友欢迎下载体验。
使用方法:
1.一旦“HTML5 Visual Editor”。在打开解压缩程序后直接运行“HTML5 Visual Editor”。

2.打开程序后,根据项目类型双击提供的数据库。

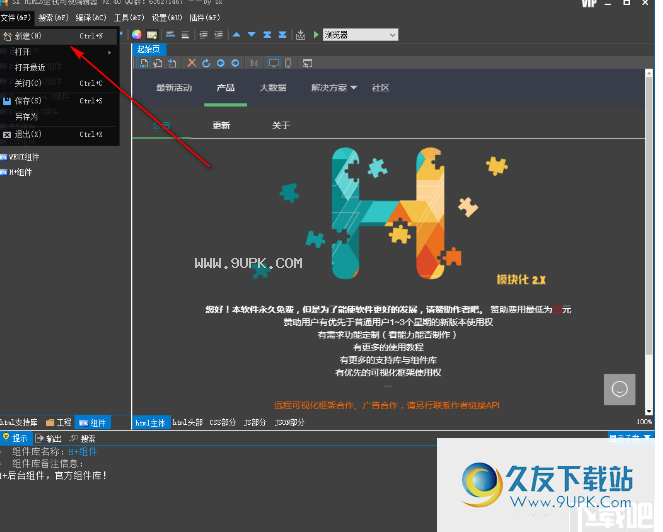
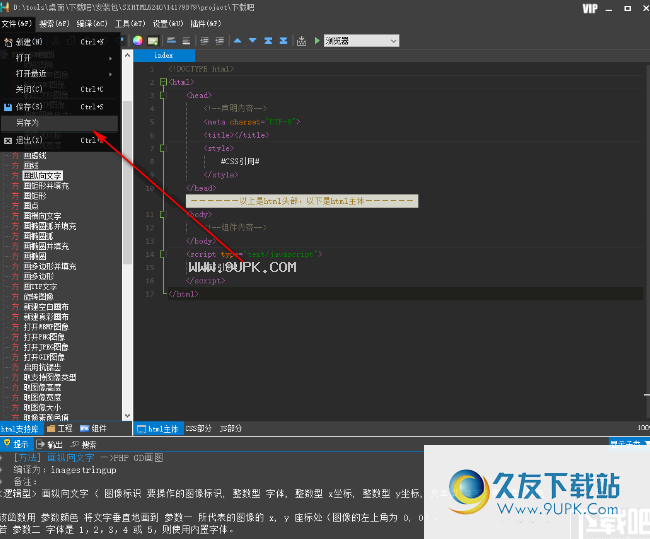
3,然后输入程序用户界面,打开“文件”菜单,在“文件”菜单中选择“打开项目”或“新建项目”。

4.选择新项目,用户需要在此弹出窗口中输入项目的名称,然后选择新项目的框架,单击“确定”。

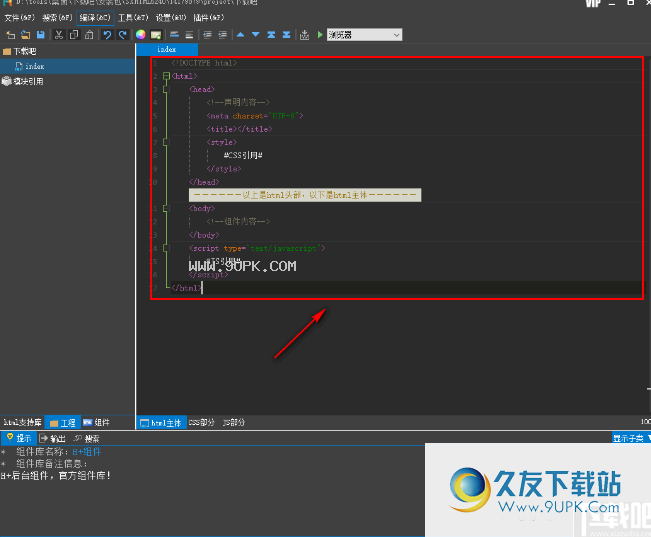
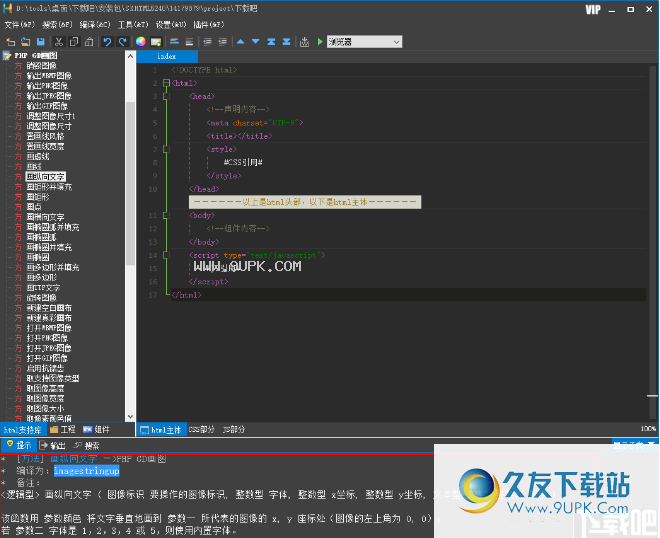
5.现在,用户可以在程序的用户界面中开始编写程序代码。

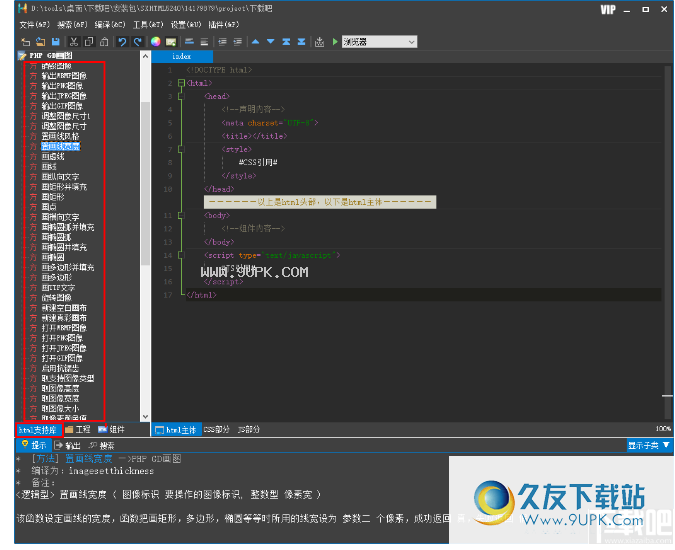
6,您可以在HTML支持库中找到某些您需要使用的元素。

7.对于每个元素,下面的以下窗口将有提示。

8.为了更高效地完成项目,用户可以使用顶部排版工具优化代码。

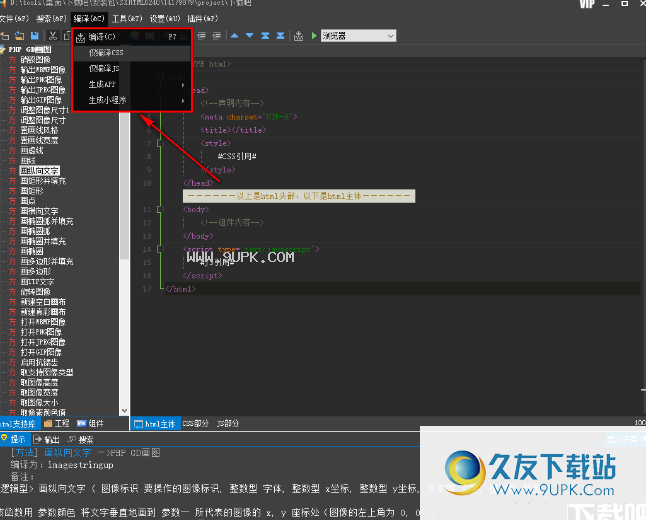
9.写入后,您可以编译代码。

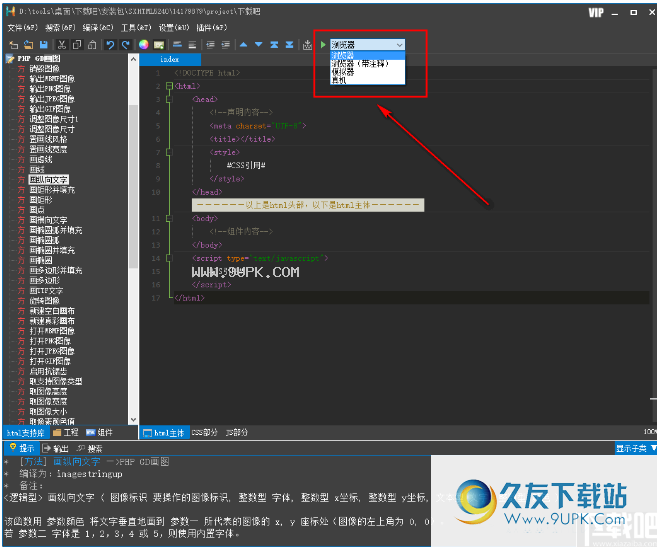
10,然后选择调试工具以调试预览。

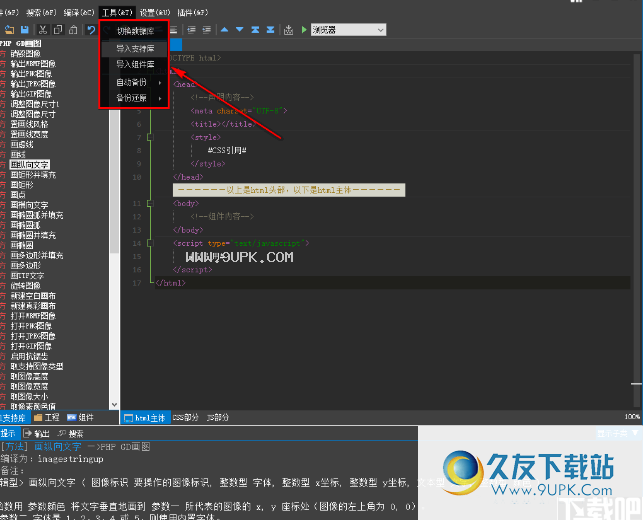
11.您可以在“工具”菜单中切换数据库,导入支持刻录,组件库和备份还原信息。

12.最终项目完成后,选择“文件”菜单下的“保存”保存。

软件功能:
1.可用于开发响应PC,移动,微信公共账户。
2,也可用于开发Android,iOS,游戏和软件之间的界面。
3,您可以同时编辑HTML Body,HTML Head,CSS部分和JS零件。
4,使用智能输入方法来帮助用户提高项目开发效率。
5.支持各种编程应用程序框架,以轻松满足用户的项目开发需求。
6,完整堆栈可视化编程工具提供一系列编程工具。
7.支持全球搜索,以帮助用户快速搜索内容。
8.支持自动备份,备份还原等功能,导入支持库和其他功能。
软件特色:
1,不需要安装,可以直接在Windows系统中运行;
2,可视化,简单方便;
3,智能输入确保高效率和高精度;
4,您看到的,您可以随时查看结果;
5,支持JS树列表;
6,具有严格的继承提示;
7,兼容所有框架,非常灵活。


![VB导入表查看器[VB函数导入查询软件] v1.0.1 免安装版](http://pic.9upk.com/soft/UploadPic/2015-11/201511208552932573.gif)



 卡卡货滴 2.1.0安卓版
卡卡货滴 2.1.0安卓版 货车打车司机版 4.0安卓版
货车打车司机版 4.0安卓版 货车网 1.0安卓版
货车网 1.0安卓版 沙师弟货车导航 2.1安卓版
沙师弟货车导航 2.1安卓版 滴滴货车 1.53安卓版
滴滴货车 1.53安卓版 二手货车 6.0.1安卓版
二手货车 6.0.1安卓版 易驾考货车版 1.0安卓版
易驾考货车版 1.0安卓版 货车安通宝 1.0安卓版
货车安通宝 1.0安卓版 货车道 04.01.0004安卓版
货车道 04.01.0004安卓版 货车易 2.3.0安卓版
货车易 2.3.0安卓版 货车侠 1.0安卓版
货车侠 1.0安卓版 货车科目二考试 1.0安卓版
货车科目二考试 1.0安卓版 jetbrains pycharm professional是一款专业的python开发工具。需要python开发工具的你jetbrains pycharm professional是一个不错的选择。
jetbrains pycharm professional是一款专业的python开发工具。需要python开发工具的你jetbrains pycharm professional是一个不错的选择。  CMDebug是一款编程人员都在使用的代码调试软件。最好用的代码调试软件CMDebug。CMDebug是一个非常强大的IDE(集成开发环境),用于创建,编辑和调试批处理文件。
CMDebug是一款编程人员都在使用的代码调试软件。最好用的代码调试软件CMDebug。CMDebug是一个非常强大的IDE(集成开发环境),用于创建,编辑和调试批处理文件。  Relyze是一款编程人员都在使用的二进制编程软件。二进制编程软件中的佼佼者Relyze。
Relyze是一款编程人员都在使用的二进制编程软件。二进制编程软件中的佼佼者Relyze。  jedit是一款专业的java文本编辑工具。java文本编辑器中的佼佼者jedit。
jedit是一款专业的java文本编辑工具。java文本编辑器中的佼佼者jedit。  Cacher是一款功能强大的代码管理软件。编程人员都在使用的代码管理软件Cacher。
Cacher是一款功能强大的代码管理软件。编程人员都在使用的代码管理软件Cacher。  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵