SandDance是一款专业的数据分析工具。统计分析各种数据就来使用SandDance。您可以帮助用户对各种数据进行统计分析,将数据应用于图表显示。在Visual Interface分析决策数据中,软件提供了VEGA组件,您可以帮助您设计更多的图表数据来满足不同的行业数据可视化要求,也支持创建动态图表内容,可以显示更多的数据更改内容,允许分析师快速处理复杂行业数据,为客户提供更直观的数据视图;现在许多行业分析数据都是基于图表的结果,可以查看数据指示器,查看数据趋势,对分析问题非常有帮助,如果您需要附加视觉数据分析功能,可以选择此Sandance软件,提供Sanddance - 反应v2,sanddance-explorer v2,vega-deck.gl v2等组件,您可以为您提供直观的数据分析结果,您需要下载它!
使用方法:
安装
将它们添加到依赖关系您的部分package.json,然后运行npm安装:

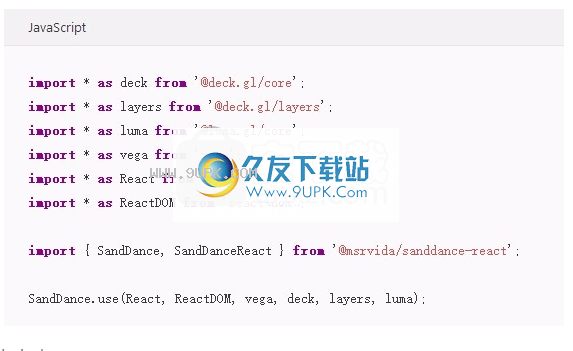
将这些导入您的JavaScript:

msrvida / Vega-deck.gl
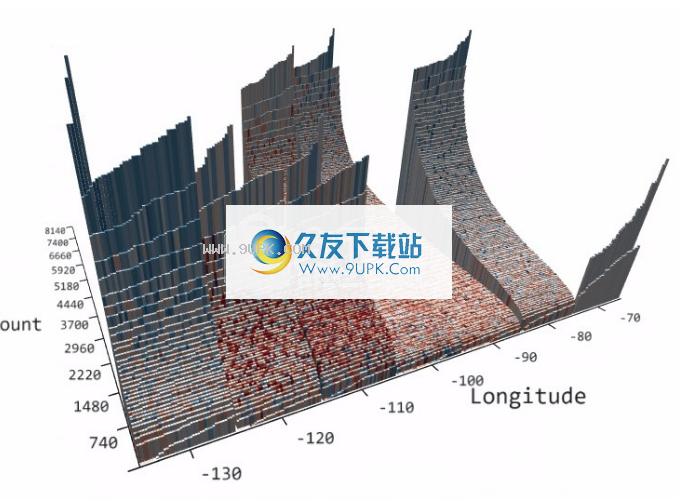
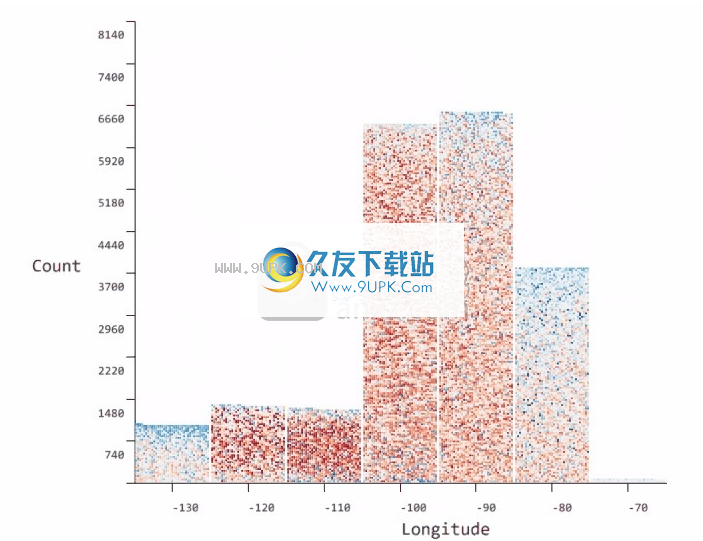
使用Eck.GL执行WebGL渲染以查看Vega Visual Components。
该项目将两个出色的可视化库结合在一起。您有一个VEGA规范,具有DECK.GL,WEBGL渲染的性能。因此,您可以选择在3D上显示数据
限制性
该项目没有完全实施VEGA提供的所有功能。省略了一些交互功能,因为3D渲染模型的属性中断与2D渲染平面的相应关系。其他功能尚未开发,为此,我们很乐意接受拉伸请求。
功能增加
矩形元件可以作为3D矩形方形呈现。为此,请在常用/和/位置添加“z”/“defth”编码。 “x”“宽度”“y”“height”
安装
您将需要VEGA-DECK.GL考虑如何根据构建和部署方案加载依赖库。
按脚本标记安装
这是最快的安装选项。您可以从CDN加载脚本或从您自己的网站提供脚本。在HTML中添加以下标记:

VEGADECKGL的全局变量将可供您使用。在您的JavaScript中,调用duverce()函数将依赖库函数传递给VegadeckGL:

通过node.js安装
此选项适用于使用脚本包的用户(例如webpack或p
arcel)。
将它们添加到依赖关系您的部分package.json,然后运行npm安装:

将这些导入您的JavaScript,然后调用dust()函数将依赖库传递给VegadeckGL:

用法
VEGADECKGL.VIEWGL使用与VEGA视图相同的API。 除了“帆布”和“SVG之外”之外,您现在可以将其作为渲染器类型传递它:

软件功能:
直观地探索,理解并展示您的数据。
通过使用易于理解的视图,Sanddance帮助您找到有关数据的洞察力,并帮助您讲述数据支持的故事,根据证据,构建案例,检查假设,深入了解表面解释,支持购买决策或助理在真实环境中更广泛的数据。
Sanddance使用单位可视化,该单位可视化在数据库中的行之间应用一对一的映射,并在屏幕上标记。
视图之间的平滑动画转换有助于您在与数据交互时保留上下文。

组件架构
Sanddance提供了一些JavaScript组件:
Sanddance -Sanddance核心。
Sanddance-反应 - 基于反应的应用的核心粉体可视化图
Sanddance-基于VUE的核心粉丝视觉绘制。
Sanddance-Explorer-具有UI的核心局部视觉绘制,用于启用数据探索,可用于基于反应的应用程序。

软件功能:
Sanddance是一个基于Web的应用程序,允许您轻松探索,识别和传达与数据相关的见解。 Sanddance提供易于使用的数据可视化,模式识别,趋势和见解。它通过其动态和可自定义的接口提供更好的决策功能,允许查看聚合的数据和单个数据。该应用程序还支持并鼓励协作,允许多个人使用相同的数据集。此外,Sanddance还展示了微软研究数据可视化创新和新型自然用户交互技术。

您可以使用自己的数据集来创建可视效果并在常规桌面或触摸屏界面上浏览数据。 Sanddance通过其动态和可自定义的界面提供更好的决策功能,提供摘要数据和单个数据的视图。
Sanddance是Microsoft Research的可视化和互动数据分析团队(Vida)的研究项目,由Steven M. Drucker,Dan Marshall和Roland Fernandez拍摄。它以一种新型可视化进行实验,其中每个数据元素始终显示在屏幕上,以帮助人们探索,理解和传达其数据的见解。







 简阅免费小说
简阅免费小说 豆腐免费小说
豆腐免费小说 51免费小说
51免费小说 爱尚免费小说
爱尚免费小说 番茄免费小说
番茄免费小说 奇迹文学
奇迹文学 洋葱免费小说阅读
洋葱免费小说阅读 搜狗免费小说极速版app
搜狗免费小说极速版app 得间免费小说app
得间免费小说app 火锅免费小说
火锅免费小说 象木免费小说
象木免费小说 快读免费小说
快读免费小说 同学信息管理工具 这款工具就是同学录一样的东西,可以记录同学的姓名、生日、联系方式、住址等一些基本信息。有需要的用户欢迎来久友下载站下载~
同学信息管理工具 这款工具就是同学录一样的东西,可以记录同学的姓名、生日、联系方式、住址等一些基本信息。有需要的用户欢迎来久友下载站下载~  软件的独特网状结构可以激活您的思维并创建您自己的数字大脑。这个版本的UI设计得更时尚,更贴近用户的习惯并丢弃不必要的流程,允许用户创建想法。映射或查找相关地图更快更方便。有需要的用户欢迎来久友下载站下载~
软件的独特网状结构可以激活您的思维并创建您自己的数字大脑。这个版本的UI设计得更时尚,更贴近用户的习惯并丢弃不必要的流程,允许用户创建想法。映射或查找相关地图更快更方便。有需要的用户欢迎来久友下载站下载~  VMware Hardwares用于迁移VMware Workstation Pro虚拟机的新软件,建议VMware硬件供大家理解。 用户可以通过VMware硬件修改VMware Workstation Pro虚拟机中xp win10系统的硬件信息。 可以说它是一个非常好的硬件信息虚拟工具,如果需要,可以免费下载!
VMware Hardwares用于迁移VMware Workstation Pro虚拟机的新软件,建议VMware硬件供大家理解。 用户可以通过VMware硬件修改VMware Workstation Pro虚拟机中xp win10系统的硬件信息。 可以说它是一个非常好的硬件信息虚拟工具,如果需要,可以免费下载!  VovSoft Daily Journal将您的数据保存在您自己的计算机上并帮助您保密,这样您就可以记下当天的日记,笔记,记忆或约会。以下小编准备破解版本,教程如下,如有需要,赶快下载吧!
VovSoft Daily Journal将您的数据保存在您自己的计算机上并帮助您保密,这样您就可以记下当天的日记,笔记,记忆或约会。以下小编准备破解版本,教程如下,如有需要,赶快下载吧!  GenoPro 2019可以轻松容纳成千上万的个人和人际关系,它可以通过显示将父母,配偶和子女添加到选定个人或家庭的常用工具,帮助您快速构建和扩展树木。为此,小编准备了一个破解版,教程如下,如有需要,赶快下载吧!
GenoPro 2019可以轻松容纳成千上万的个人和人际关系,它可以通过显示将父母,配偶和子女添加到选定个人或家庭的常用工具,帮助您快速构建和扩展树木。为此,小编准备了一个破解版,教程如下,如有需要,赶快下载吧!  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵