dreamweaver mx是一款专业的网页制作软件。网页制作工具中的佼佼者dreamweaver mx。它只是由DW MX 2004支持,它支持专业的HTML编辑器,以便用户可以编辑相关代码,并可以完成您输入的内容,并支持常用的服务器语言。动态数据库的Web应用程序完成生成,并快速完成页面的页面,不需要编写代码。通过软件支持支持网站,网页,Web应用程序设计!
软件功能:
设计人员工作区是使用MDI(多文档接口)的集成工作区域,所有这些都集成在一个较大的应用程序窗口中,并在右侧停止面板组。建议大多数用户使用此布局。
编码员工工作区是相同的集成工作区,但是面板组停止左侧,布局类似于Macromedia HomeSite和Macromedia ColdFusion Studio使用的布局,以及“文档”窗口默认显示“代码”视图。建议HomeSite或ColdFusion Studio用户和其他需要熟悉的工作区布局的手动编码使用此布局。
起始页面(未示出)允许您打开最近使用的文档或创建新文档。在起始页面中,您还可以通过产品介绍或教程了解更多有关Dreamweaver的信息。
“插入”列包含用于将各种类型的对象(例如图像,表格和图层)插入文档中的按钮。每个对象都是一个HTML代码,允许您在插入时设置不同的属性。例如,您可以通过单击“插入栏”中的“表”按钮插入表单。如果您愿意,可以在不使用插入框的情况下使用插入到对象中的插入菜单。
文档工具栏包含按钮和弹出菜单,提供各种“文档”窗口视图(例如“设计”视图和“代码”视图),各种视图选项和某些常见操作(例如在浏览器中预览)。
文档窗口显示您当前创建和编辑的文档。
属性检查器用于查看和更改所选对象或文本的各种属性。每个对象都有不同的属性。
面板组是标题下方相关面板数据包的集合。要展开面板组,请单击组名左侧的展开箭头;要取消面板组,请拖动组标题条的左边缘的句柄。
文件面板允许您管理文件和文件夹,无论它们是Dreamweaver站点还是远程服务器上的一部分。文件面板还允许您访问本地磁盘上的所有文件,非常类似于Windows资源管理器(Windows)或Finder。
安装方法:
1.下载在本网站中所需的文件,点击查找“Dreamweaver MX 2004.exe”双击运行;

2.欢迎来到软件安装向导,单击“下一步”;

3.单击许可协议以接受软件;

4.选择目标的位置,默认位置“C:程序文件(x86)macromediadreamweaver mx 2004,单击Next;

5.默认编辑器的快速选择,单击“下一步”;

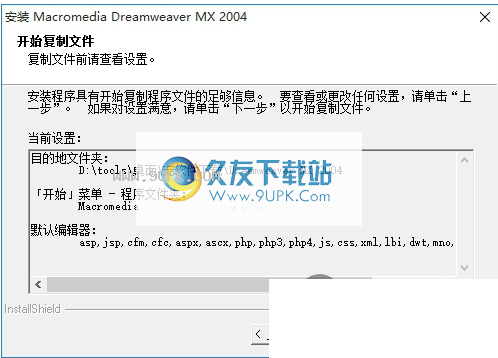
6,已开始快速复制文件,单击“下一步”继续;

7.软件安装状态的快速视图..........

8,已完成软件的安装,单击完成;

破解方法:
1.启动软件支持以设置工作区域,单击“确定”;

2,进入软件Activa
接口,单击按钮;

3,输入软件所需的激活码,打开安装包中的软件激活序列号文本,复制激活码;

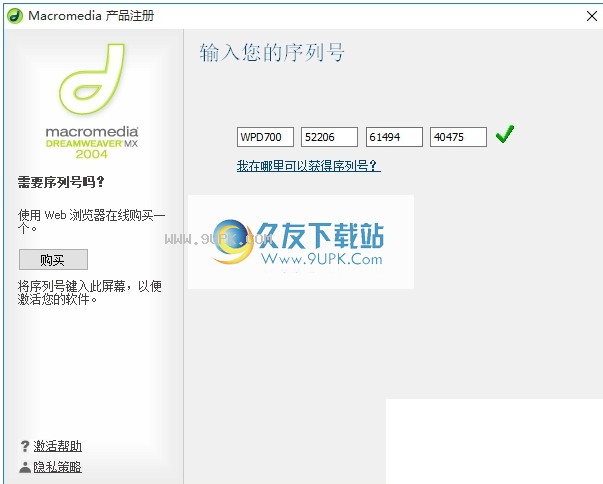
4.进入软件激活码“软件激活序列号:WPD700-52206-61494-40475”,单击“继续”按钮;

5.激活已完成注册界面的界面,您可以在单击后提醒我;

使用方法:
1.输入软件的操作界面,支持创建新项目,可以从示例创建;

2.需要写入的内容的快速完成输入;

3,支持快速完成代码;

4,也可以快速完成分体式操作;

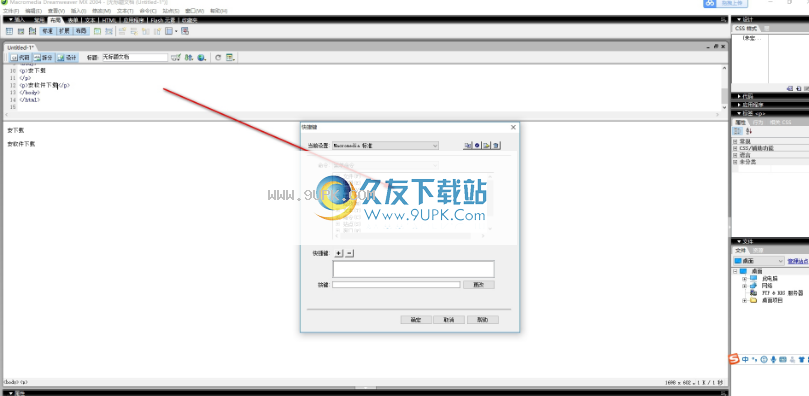
5,您可以设置相关的快捷方式;

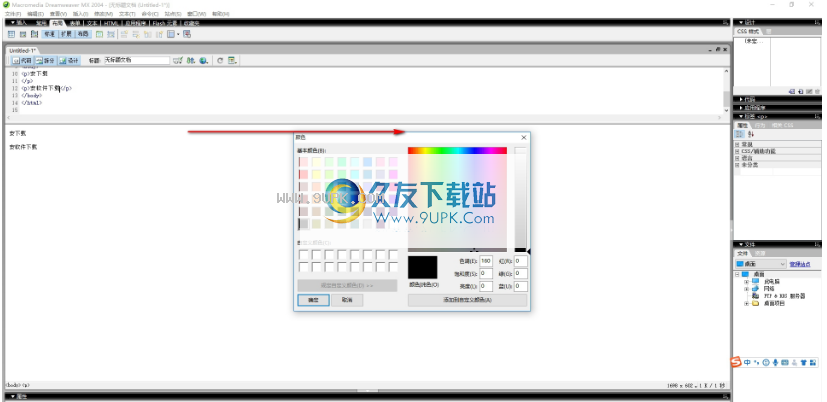
6,支持快速选择颜色;

使用说明:
要打开页面,请执行以下操作:
在“文件”面板中,展开1-Design文件夹,然后双击“布局”文件。
layout.html页面将显示在“新建”文档“窗口中。此页面填充占位符“Lorem IPSUM”文本,以显示当添加实际文本时页面设计的外观。

使用新的文件名保存此页面。
添加图像占位符
现在创建一个占位符而不是稍后添加的图像。
要添加图像占位符,请执行以下操作:
单击主文本列的起始位置,就在“标题”名称之前,按Enter(Windows)或返回键(Macintosh)以在此标题之前创建一个空行。然后单击此新空间线。

插入点现在应该在一条线上单独。如果没有,请将插入点放在空线上。
选择“插入”>“图像对象”>“图像占位符”。
在“图像占位符”对话框中,输入占位符的名称(例如,SplaskImage)。
注意:占位符名称必须以字母开头,只能包含字母和数字。
或在“图像占位符”对话框中,输入宽度和高度。如果您创建了Trio Motors页面,则输入宽度值为176,高度值为190。
“颜色”和“替代文本”文本框保持为空。
注意:对于某些类型的图像,提供替代文本非常重要,该文本使用屏幕阅读器或用户使用显示文本以访问这些图像提供的文本信息的浏览器。但是,对于不提供文本信息的图像,您应该使用空的alt属性。将“替代文本”文本框保留为空,Dreamweaver将在IMG选项卡中添加ALT =“属性。
单击确定。
将出现具有指定尺寸的灰色框。这是图像的占位符,通常用于帮助您在最终图像未准备好之前排列页面。

单击页面顶部的“Lorem Ipsum Dolor”标题。在文档窗口底部的标签选择器中,选择
标签,然后按BackSpace键(Windows)或删除密钥(Macintosh)。
文本和H1标签已删除。
让插入点在其原始位置,重复步骤2到步骤6插入另一个图像占位符。该占位符被命名为横幅此时间,输入其宽度值600,高度值41.稍后,您将在此页面上用横幅图像替换占位符。
保存页面。
设置页面标题
您可以设置页面的各种属性,包括其标题,背景颜色,文本颜色等(要设置页面属性,请选择“修改”>页面属性。)但是如果您只想设置页面标题(显示在浏览器标题栏中),您可以完成“文档”工具栏。操作。
要为页面设置页面标题,请执行以下操作:
如果未显示文档工具栏,请选择“查看”>“工具栏”>“文档”。
文档工具栏将显示在文档窗口的顶部。

在标题文本框中,选择“无文本”文本,然后按BackSpace键(Windows)或删除密钥(Macintosh)。然后键入页面的标题,例如Trio Motors主页。然后按Enter(Windows)或返回键(Macintosh)以查看“文档”窗口标头栏中页标题的更新。保存页面。
软件特色:
配置系统(ASP)
本节提供了两个通用系统配置的描述:配置是在硬盘上安装Microsoft IIS或PWS,另一个配置在远程Windows计算机上安装IIS或PWS。如果要使用其他配置,请参阅“使用Dreamweaver”帮助中的“设置Web应用程序”。
检查是否有Web服务器
要开和测试动态网页,您需要Web服务器。 Web服务器是一种响应来自Web浏览器的请求以提供网页的软件。
安装ASP应用程序服务器
要处理动态网页,您将需要应用程序服务器。应用程序服务器是一种可帮助Web服务器处理包含服务器端脚本或标签的网页的软件。当浏览器请求这样的页面时,Web服务器首先将页面传递给应用程序服务器以进行处理,然后将其发送到浏览器。
复制示例文件
如果这不执行此操作,请将Sample文件从Dreamweaver应用程序文件夹复制到硬盘上的文件夹。
定义本地文件夹
复制GetStarted文件夹后,将包含ASP示例文件的文件夹定义为Dreamweaver本地文件夹。
定义远程文件夹
定义本地文件夹后,将Web服务器文件夹定义为Dreamweaver Remote文件夹。
上传样本文件
指定处理动态页面的文件夹后,将样本文件上载到Web服务器。即使Web服务器在本地计算机上运行,也必须上载这些文件。




![WebPageMaker[网页制作工具] v3.2.2.254 绿色版](http://pic.9upk.com/soft/UploadPic/2015-10/201510512552629806.gif)

 美妆买手 1.2安卓版
美妆买手 1.2安卓版 瑞丽美妆 2.2.1安卓版
瑞丽美妆 2.2.1安卓版 掌上美妆 5.0.0安卓版
掌上美妆 5.0.0安卓版 校妆网 1.2.2安卓版
校妆网 1.2.2安卓版 玩美彩妆
玩美彩妆 脸蛋 4.8安卓版
脸蛋 4.8安卓版 丽子美妆 3.3.5安卓版
丽子美妆 3.3.5安卓版 快美妆 2.7.9安卓版
快美妆 2.7.9安卓版 粉扑 5.4.3安卓版
粉扑 5.4.3安卓版 千妆魔镜 3.1.2安卓版
千妆魔镜 3.1.2安卓版 化妆品的秘密 1.0.8安卓版
化妆品的秘密 1.0.8安卓版 化妆品商城 1.0.0安卓版
化妆品商城 1.0.0安卓版 onvif device test tool是ONVIF协议的测试工具,用于测试你所写ONVIF代码,里面有开发流程的步骤提示,可根据测试工具的开发步骤提示来实现自己的代码。
onvif device test tool是ONVIF协议的测试工具,用于测试你所写ONVIF代码,里面有开发流程的步骤提示,可根据测试工具的开发步骤提示来实现自己的代码。
 Smart Install Maker是一款简单实用的安装程序制作工具。软件使用简单,上手方便,功能齐全,不需要编写一行代码或脚本,就可制作出非常专业的安装程序,特别适合于从没使用过安装程序制作工具的新手使用。对于熟悉安...
Smart Install Maker是一款简单实用的安装程序制作工具。软件使用简单,上手方便,功能齐全,不需要编写一行代码或脚本,就可制作出非常专业的安装程序,特别适合于从没使用过安装程序制作工具的新手使用。对于熟悉安...  android studio汉化包resources_cn.jar文件,Android Studio 2.3版汉化包修复版, 解决了设置打不的问题,解压后将resources_cn.jar覆盖放到相关目录下即可。
使用方法:
安装完后打开Android Studio菜单中依次选...
android studio汉化包resources_cn.jar文件,Android Studio 2.3版汉化包修复版, 解决了设置打不的问题,解压后将resources_cn.jar覆盖放到相关目录下即可。
使用方法:
安装完后打开Android Studio菜单中依次选...  LabView_SQL工具包内含应用实例,经测试支持Labview6.1以上版本,LabVIEW是一种图形化的编程语言的开发环境,集成了工程师和科学家快速构建各种应用所需的所有工具,有需要的赶快下载吧!
基本简介:
包含资源:
Labview...
LabView_SQL工具包内含应用实例,经测试支持Labview6.1以上版本,LabVIEW是一种图形化的编程语言的开发环境,集成了工程师和科学家快速构建各种应用所需的所有工具,有需要的赶快下载吧!
基本简介:
包含资源:
Labview...  Docker for Windows也就是Docker CE for Windows,是Docker公司发布了全新的Docker版本,同时将Docker分成CE和EE2个版本,CE版本即社区版,免费使用,为大家提供最新的ce版本下载,仅支持win10系统,有需要的赶快下载吧!
Docker for Windows也就是Docker CE for Windows,是Docker公司发布了全新的Docker版本,同时将Docker分成CE和EE2个版本,CE版本即社区版,免费使用,为大家提供最新的ce版本下载,仅支持win10系统,有需要的赶快下载吧!
 QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵