metronic是一款非常好用的后台管理模板。专业的后台管理模板metronic。Twitter Bootstrap支持3.3.5框架,元密钥可以用于任何类型的Web应用程序:自定义管理面板,管理仪表板,CMS,CRM,SaaS等。元压力具有时尚,干净,直观的地铁和平衡设计,使您的下一个项目看起来很棒,用户友好; Metronic拥有大量的插件和UI组件,可在所有主要的Web浏览器,平板电脑和手机上提供。无缝工作;该应用程序也是一个常量的更新,为每个人提供元朗一个有用的工具。 Now Metronic提供了7个完整的管理主题;系统出版将继续更新很长时间,并且将在未来的版本中推出许多新功能;和实用,用户需要下载体验。
使用说明:
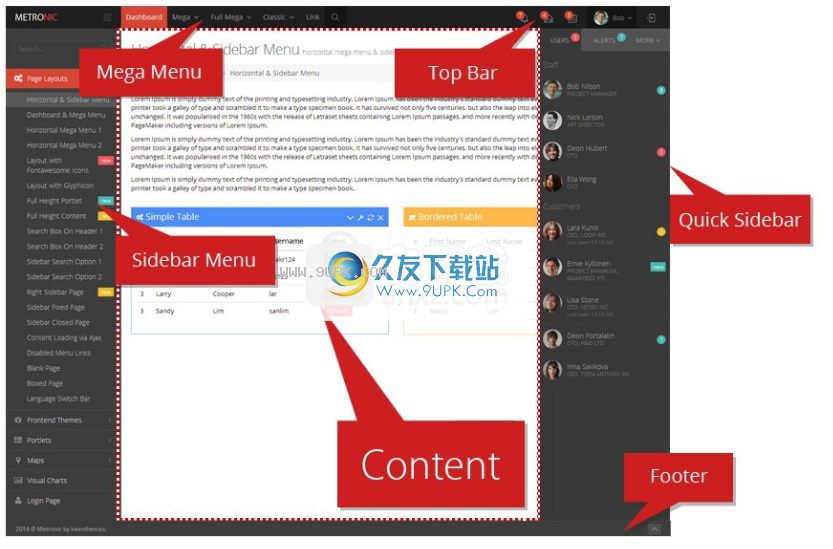
模板结构所有模板文件所有模板文件都有固定的结构,包括标题,MEGA菜单,顶部菜单,用户栏,侧栏菜单,快速侧栏,内容和页脚,如下所示:

页面开立
以下代码用于所有HTML页面,以检测Internet Explorer浏览器版本并将特定类设置为Internet Explorer版本。

标题
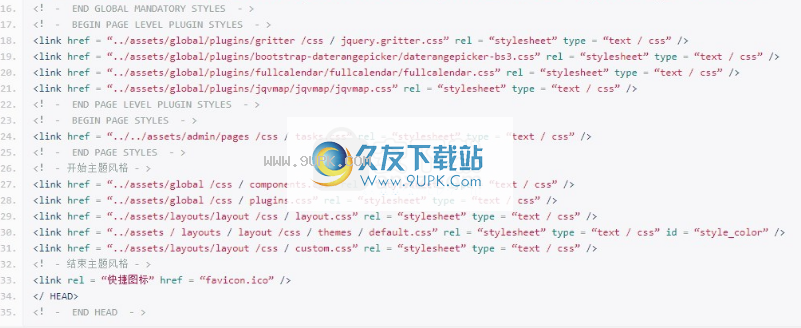
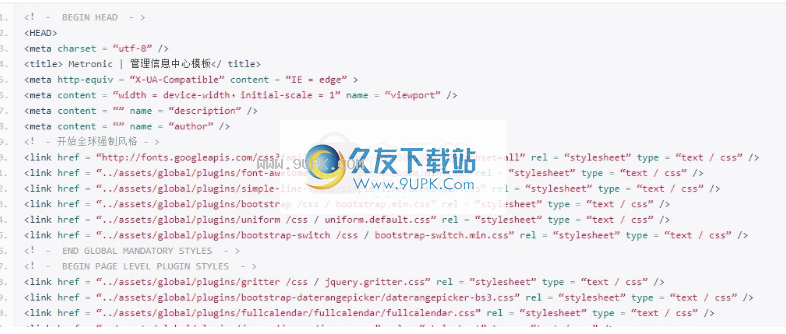
标题包含元数据,JavaScript和CSS文件:

头
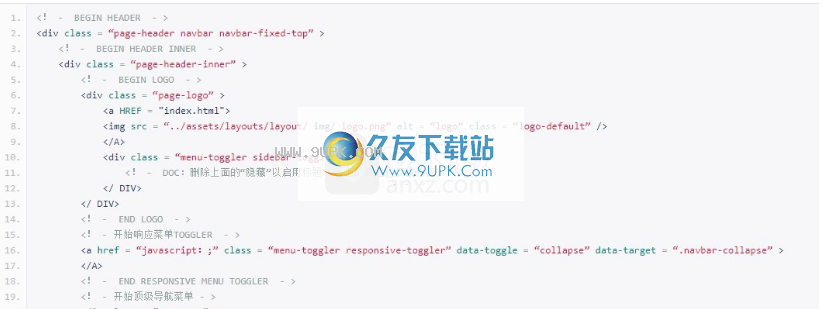
标题包含徽标和顶部菜单栏,并在所有页面中使用。标题容器的HTML代码如下:

侧边栏
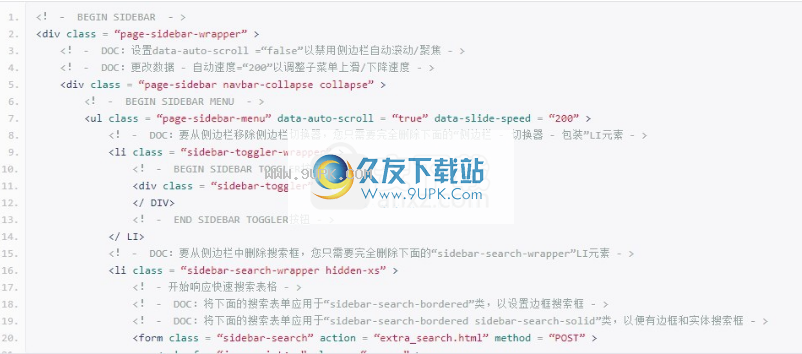
侧边栏包含快速搜索表单和玛特菜单。侧列容器的HTML代码如下:

快速侧边栏
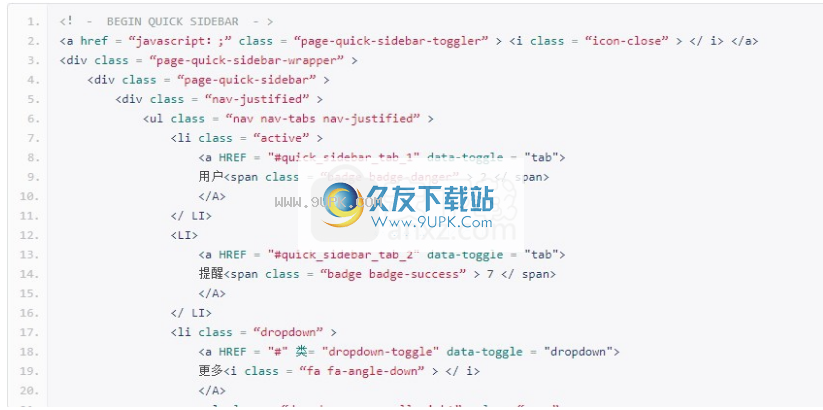
快速侧栏包含用户聊天,通知和常规设置表单。侧列容器的HTML代码如下:

内容
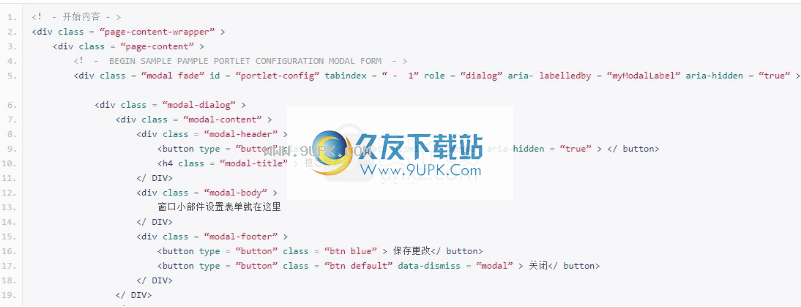
内容由页网标题,面包屑和页面主管组成。内容容器的HTML代码如下:

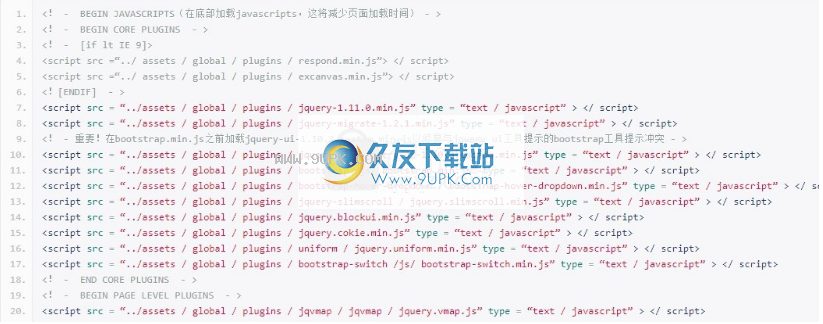
页面引导(JavaScripts)
在页面末尾加载JavaScript文件。这将减少页面加载时间。

HTML代码注释示例
所有HTML,CSS和JavaScript文件内容易于引用和有意义的备注:

字体元质开放SANS字体使用Google字体。在其余CSS文件之前,必须在HTML绑定中加载字体:

主题设置
美容附带6个颜色主题,默认,深黑色,蓝色,灰色,灯,Light2。设置所选主题。包含../assets/layouts/layout/css/themes/[eme_name].csss上的标题。例如,如果要使用蓝色主题,请包括../assets/layouts/layout/css/themes/darkblue.csscss文件。您应该按照CSS文件加载订单,如下所示:

主题风格
元压默认使用“方角”样式。要将其更改为“舍入”,只需更改“组件 - 舍入.css”,如下所示:

布局设置
了解如何使用Metronics使用最佳方法,访问其中一个元压页,并使用位于页面右上角的主题设置面板。选择首选布局选项,并使用Chrome的Developer工具和Firefox的Firebug工具查看HT
选择布局组合时ML代码更改。更改LaypOut选项时,大多数CSS类都将添加到页面的正文元素。更改布局设置时,只修改大多数父HTML元素,页面内容部分保持不变。

修复了移动设备上的页眉和页脚
如果设置了固定标头或页脚,则默认情况下将在移动设备上禁用这些功能。要强制在移动设备上的固定页眉和页脚上,您需要对应于HTML Body元素元素应用,以应用页面 - Foid-Mobile-Mobile-Mobile-Shient -Heder-Fixed-Mobile类。
边框菜单设置
默认情况下,Data-Auto-Scroll =“True”和Data-Slide-Speed =“200”设置包含侧边栏菜单。要禁用侧边栏菜单的自动滚动功能,请将Data-Auto-Scroll =“False”参数应用于边栏菜单的HTML标记(页面侧栏菜单)。要更改轨迹的滑动速度,请应用新值数据滑动速度=“300”。
板凳菜单光图案
要使用轻的侧栏,您需要在页面边栏菜单类后立即申请课程。
侧杆菜单和悬停子菜单
要使用此功能,您需要在页面边栏菜单 - 菜单 - 悬停 - 子菜单课程后正确申请。页面栏杆菜单课程。
GULP任务GULP是一个工具包,可以帮助您在开发工作流程中自动化疼痛或耗时的任务。首先将Node.js安装为Gulp需要npm运行。它可以在http://nodejs.org/download/下载。我们现在可以使用NPM安装GULP。要安装Gulp,请按照下列步骤操作:
打开命令行并将目录更改为gulpfile.js所在的主题根目录。
运行NPM安装以安装所需的GULP依赖项。
运行NPM安装GULP -G以确保GULP可用于全球的任何项目。
SASS编辑
直接在gulpfile.js中启动cmd.exe和CD到您的主题
运行gulp sass命令以手动运行构建任务。
运行Gulp Sass:监视以运行SCSS文件观察程序任务以实时编译CSS文件。
编译的CSS文件将在[资产]目录中生成。
2.减少CSS和JS文件
直接在gulpfile.js中启动cmd.exe和CD到您的主题
运行gulp minify命令以运行任务以统一CSS和JS文件。
减少的文件将在[资产]目录中生成。
文件夹结构到达顶点元质支持多主题,包括所有核心组件,包括所有第三方插件,都可以使用所有主题。
元质题文件夹结构
剪贴画
元重根文件夹
TheAssets文件夹包含由主题使用的已编译的CSS文件,插件,图像和其他文件
资产包含管理主题的CSS,JavaScript和图像文件
SASS包含用于生成CSS文件的SASS文件源
admin_1admin 1主题HTML模板
Admin_1_RoundedAdmin 1主题Rouded Corners版本HTML模板
AngularJS版本admin_1_angularjsadmin 1主题的版本HTML模板
admin_1_material_designadmin 1主题的材料设计版本HTML模板
admin_2管理2主题HTML模板
Admin_2_RoundedAdmin 2主题圆角转角版本HTML模板
AngularJS版本的admin_2_angularjsadmin 2的HTML模板2
admin_2_material_designadmin 2主题材料设计版本html模板
admin_3管理员3主题HTML模板
Admin_3_RoundedAdmin 3主题Rouded Corners版本HTML模板
admin_3_angularjsadmin 3主题AngularJS版本HTML模板
admin_3_material_designadmin 3主题材料设计版本HTML模板
admin_4管理员4主题HTML模板
admin_4_roundedadmin 4主题rouded corners版本html模板
AngularJS版本的admin_4_angularjsadmin 4主题的HTML模板
admin_4_material_designadmin 4主题材料设计版本HTML模板
admin_5管理员5主题HTML模板
Admin_5_RoundedAdmin 5主题Rouded Corners版本HTML模板
admin_5_material_designadmin 5主题材料设计版本HTML模板
admin_6admin 6主题html模板
Admin_6_RoundedAdmin 6主题Rouded Corners版本HTML模板
admin_6_material_designadmin 6主题材料设计版本HTML模板
admin_7管理员7主题HTML模板
admin_7_RoundedAdmin 7主题圆角转角版本HTML模板
admin_7_material_designadmin 7主题材料设计版本html模板
theme_rtl包含元质的RTL版本。文件夹结构遵循“主题”文件夹,但有一些额外的文件
用于RTL支持的CSS文件(* - RTL.CSS)
软件功能:
简单,直观,完全响应的地铁风格设计基于Bootstrap 3.3.5框架,完成SASS支持,完整的RTL支持,友好的开发代码,特定的元压功能如下:
谷歌打开SANS字体
语
多级菜单
水平巨型菜单
电子商务
仪表盘
修复了默认标题布局
显示/隐藏侧栏
水平边栏菜单
水平菜单的WaterPage实例
多用途电子邮件模板
空白页面示例
框页面示例
非响应盒装页面布局
用户界面功能
定制标签和手风琴
地铁风格按钮,表单元素
Glyphicons综合
字体(字体为3.2.0版本3.2.0的令人敬畏的图标)
软件功能
切盘(jQuery旋钮)
地铁时尚滑块(jQuery UI)
选定的按钮和地铁样式复选框
自定义开关按钮(开始按钮)
jQuery UI模型
Windows 8风格瓦片
陷阱通知
集成树视图(导向树)
集成嵌套列表(jQuery嵌套)
离子范围滑块
Noui系列滑块
圆形套圈
用户界面进度条(jQuery Blockui)
标签输入(jQuery标签输入)
日期选择器(引导日期选择器)
时间选择器(启动时选择器)
时钟时间选择器(引导时间选择器)
日期范围选择器(引导日期范围选择器)
颜色选择器(Boot Color Picker)
下拉菜单选择
自定义选择拉(启动选择)
多项选择
IP址输入
进入面具
标签输入
高级文件输入
成WYSIWYG编辑器(启动WYSIHTML5和CKEDITOR)
无限制的形式控制
促进表格布局(2列,添加,行,剥离,标签剥离)
促进表格验证(jQuery表格验证插件)
表格巫师
捕获的图像
多文件上传
暂停窗口文件上传
组件形式
博客
新闻列表
新闻稿
地铁风格时间表
全日历(jQuery完整日历)
地图包含世界地图和谷歌地图






 Microsoft Edge浏览器
Microsoft Edge浏览器 Via浏览器
Via浏览器 X浏览器
X浏览器 小鸟浏览器
小鸟浏览器 西瓜浏览器
西瓜浏览器 小牛浏览器
小牛浏览器 好轻浏览器
好轻浏览器 蓝鲸浏览器
蓝鲸浏览器 搜加浏览器
搜加浏览器 久久浏览器极速版
久久浏览器极速版 UA浏览器
UA浏览器 必要浏览器
必要浏览器 UnityAssetsExplorer是一款非常实用的Assets解包工具。能够从unity3d游戏中提取相关资源,英文原版,做手游开发非常有用,有需要的赶快下载吧!
使用方法
OpenAssets-File 选一个 .asset 或者一个.assetbundle...
UnityAssetsExplorer是一款非常实用的Assets解包工具。能够从unity3d游戏中提取相关资源,英文原版,做手游开发非常有用,有需要的赶快下载吧!
使用方法
OpenAssets-File 选一个 .asset 或者一个.assetbundle...  speech sdk是一款小巧的微软语音识别工具。该软件功能强大,只要用户下载就可以免费使用!
安装方法
下载完毕后首先运行SpeechSDK51.exe,它其实是个压缩包,不是可执行文件,解压时选择解压到的路径,然后,运行解压...
speech sdk是一款小巧的微软语音识别工具。该软件功能强大,只要用户下载就可以免费使用!
安装方法
下载完毕后首先运行SpeechSDK51.exe,它其实是个压缩包,不是可执行文件,解压时选择解压到的路径,然后,运行解压...  GitKraken具有界面酷炫、容易上手、功能简洁、使用方便的特点,无需复杂的配置,有需要的赶快下载吧!
GitKraken具有界面酷炫、容易上手、功能简洁、使用方便的特点,无需复杂的配置,有需要的赶快下载吧!  SamLogic Visual Installer是一款专业的安装包制作工具。一款功能强大的安装包制作软件SamLogic Visual Installer。
SamLogic Visual Installer是一款专业的安装包制作工具。一款功能强大的安装包制作软件SamLogic Visual Installer。  installaware studio admin x11是一款能够轻松进行安装包制作的软件。安装包制作师都在使用的安装包制作工具installaware studio admin x11。
installaware studio admin x11是一款能够轻松进行安装包制作的软件。安装包制作师都在使用的安装包制作工具installaware studio admin x11。  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵