Cyotek Spriter是一款非常好用的div+css切图工具。功能强大的div+css切图工具Cyotek Spriter。该应用程序主要用于创建,编辑和管理CSS精灵,使用与HTML内容系统一起使用的工具,程序具有各种生产函数,使创建和使用CSS向导可以轻松维护;虽然主要是CSS设计,但模板系统可用于输出任何基于文本的文档,组合灵活的输出选项,这意味着SPRITER还可以为街机游戏,应用程序工具栏或其他类似任务创建向导表/纹理图集;视图功能允许用户配置效果;用户可以根据自己的需求转换项目中的精灵,并且每个效果都可以应用于一系列图像,除了转换原始图像的能力,效果还可以创建要转换新副本的图像。强大实用,用户需要下载体验
软件功能:
文档
应用程序的帮助内容使用Innovasys HelpStudio 2013创建。SDK文档使用Innovasys创建文档! x 2013。
2.包装方法
因为核前列锻炼是矩形部分算法的更好的发展实验室!
3.文本设计
由文本创建的文本样式是通过使用大纲文本库的修改版本生成的。
4.样本图片
该示例中使用的文件的图片来自glyfz采样器包。
5.后处理
OptiPng用于压缩输出PNG文件。
安装步骤:
1.需要单击本网站提供的下载路径以下载相应的程序安装包。

2,通过解压缩功能打开压缩包,找到主程序,双击主程序要安装,单击下一步按钮

3,您需要完全同意上述协议的所有条款可以继续安装申请。如果没有异议,请单击“同意”按钮。

4,用户可以根据自己的需要单击浏览按钮以更改应用程序的安装路径

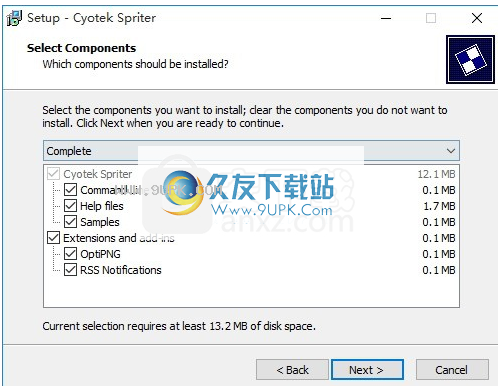
5,程序组件选择安装界面,可以确定用户安装的组件数。

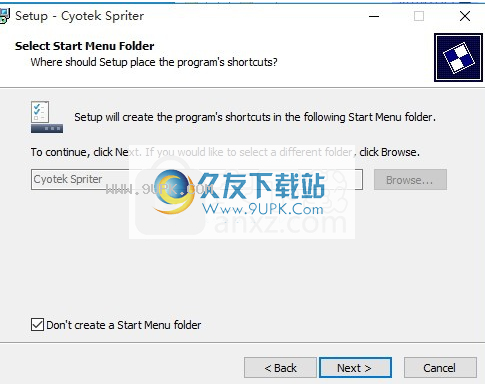
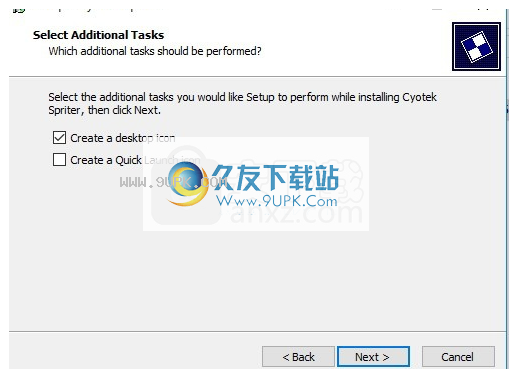
6,快捷方式可以根据其需求选择,或者选择不创建


7,现在准备安装主程序。单击“安装”按钮开始安装或单击“上一个”按钮以重新输入安装信息

8,等待应用程序安装计划加载,需要等待一个小会议

9,单击根据提示的安装,弹出程序要安装接口,单击已完成的按钮

使用说明:
项目见
布局 - 允许您配置基本项目设置,例如精灵,
尺寸和包装方法
文件 - 允许您从精灵表添加和删除图像
CSS - 包含自定义CSS的设置
效果 - 允许将图像添加到向导表中的图像中
优化 - 允许使用OptiPng来推迟输出向导表。 (仅在安装和加载OptiPng插件时才提供此视图)
布局视图允许您配置项目的基本属性。
背景颜色允许您设置向导表的背景颜色
成长方向允许您指定向导表的增长模式
最大大小指定向导表的最大大小。如果增长方向已关闭,则此字段指定向导表的最大宽度。相反,如果增长方向跨越,则此字段指定最大高度。

使用2指定的电源的大小应始终为2.在生成游戏开发的图形时,这非常有用。
最小宽度指定向导表的最小宽度
最小高度指定了向导表的最小高度
包装方法允许您配置包装方法。
复杂的包装方法可能需要相当长的时间运行,而不是建议许多图像
按大小对图像进行排序如果设置此选项,则所有图像(包括派生图像)按照布局之前按大小排序
“文件”视图显示将组合以创建向导表的所有单个图像文件的列表。选择文件将显示文件列表下方的向导预览。
双击列表中的文件将允许您修改其属性,然后单击文件旁边的复选框以启用或禁用向导表中的文件。
文件夹视图显示所有已查看文件夹的列表,并允许您添加或删除文件夹。
通过监视文件夹,您只需要将图像复制到文件夹中,以在Spriter项目中自动添加和删除图像。更改已查看文件夹中的图像,将立即显示更改。每次打开项目时,您都会扫描监控文件夹并将任何新图像添加到项目中。
CSS视图允许您配置如何为向导中生成每个映像的CSS类名,以及Spriter如何处理现有的样式表。
并非所有设置都显示在此视图中,“更多设置”链接显示一个对话框,允许您编辑其余设置的对话框。
您添加到SPRITER项目的每个图像都有一个唯一的类名,最初基于源文件,而是可配置的。使用效果创建图像的副本时,类名将连接到效果上定义的附加前缀和后缀,以保持类名唯一。
此外,您可以从最终CSS类名称中定义其他组件。所有以下值都是可选的,通常为空。
前缀在向导名称之前应用。这应该是现有或HTML标记的名称。
类前缀以加入向导名称的开头。
类别后缀附加到Sprite名称的末
后缀应用于Sprite类名
类限定符在类名开始时添加限定符
输出项目中的每个精灵都有位置和大小属性。默认情况下,颠倒“位置信息”,因为这只是在CSS后台属性中工作的方式。如果要生成非CSS模板,或者只是希望在CSS中具有原始位置,请在CSS选项对话框中禁用“反转位置”选项。
默认情况下,当您导出与向导关联的CSS时,它将覆盖任何现有文件。但是,您可以通过指定覆盖模式将其设置为更新现有文件。
覆盖删除并重新创建任何现有文件(默认)
更换匹配类名将被删除。导出的CSS将插入找到第一个匹配类的位置。如果找不到匹配项,则新的CSS将附加到文件的末尾。
将删除其他匹配类名。导出的CSS将附加到文件的末尾。
使用Replace或Append选项时,SPRITER会搜索CSS选择器,其中限定符与项目中选择器的名称或先前导出的选择器的名称匹配。如果已修改或添加其他限定符的选择器名称,则SPRITER不会删除块。
SPRITER目前不支持检测和删除CSS评论。当使用替换或“附加”选项时,这可能会导致CSS文档中的重复注释。您应该修改CSS模板以删除注释,或在选择器CSS中嵌入注释。
对于基于非CSS的模板,请勿使用除“覆盖”以外的选项。 SPRITER无法解决自定义格式,因此无法处理替换或其他模式。
SPRITER支持两种效果。静态效果需要处理源图像。例如,graysca
Le Effect是一种静态效果,因为它不能在没有底层图像处理的情况下使用。 动态效果不需要(或使用)底层图像,但是动态地生成内容。 文本效果是动态效果的示例。
双击列表中的项目将允许您修改其属性,然后单击效果旁边的复选框以启用或禁用此效果。
软件特色:
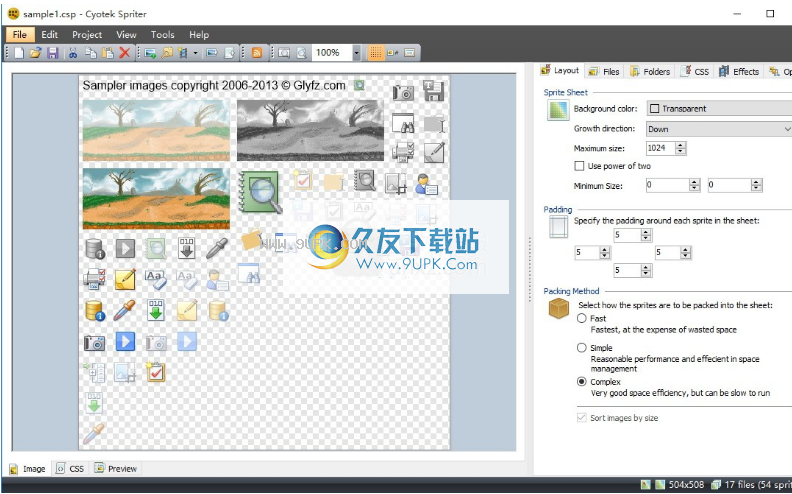
主升春图窗口由两个区域组成。左侧区域允许您预览当前Spriter项目的不同输出。最右边的区域允许您编辑项目。
输出视图
图像 - 将生成的向导表的显示预览。您还可以通过拖动向导来重置图像,从而选择精灵,访问ELF属性,并删除ELF。
CSS - 显示ELF表所需的CSS预览
预览 - 工作表中不同精灵的HTML预览
项目意见
布局 - 允许您配置基本项目设置,例如精灵,大小和打包方法
文件 - 允许您从精灵表添加和删除图像
CSS - 包含自定义CSS的设置
效果 - 允许将图像添加到向导表中的图像中
优化 - 允许使用OptiPng来推迟输出向导表。 (仅在安装和加载OptiPng插件时才提供此视图)
主窗口的文档区域显示SPRITER生成的不同输出格式。您可以使用屏幕底部的标签来切换视图。
输出视图
图像 - 将生成的向导表的显示预览。您还可以通过拖动向导来重置图像,从而选择精灵,访问ELF属性,并删除ELF。
CSS - 显示ELF表所需的CSS预览
预览 - 工作表中不同精灵的HTML预览
图像文档视图显示了当前项目生成的向导表的预览。
您可以放大和缩小图像并使用鼠标或光标键进行平移。双击工作表中的单个图像将允许您编辑图像属性。
您还可以绘制一个选择区域以快速选择任何交叉图像,或拖动图像以重新排序。






 霸刀传奇(无限GM版)
霸刀传奇(无限GM版) 战神霸域(BT网管狂飙打金)
战神霸域(BT网管狂飙打金) 天下王权(送V8特权)
天下王权(送V8特权) 霸刀传奇(圣诞送充狂爆)
霸刀传奇(圣诞送充狂爆) 王者之战(BT天天领充狂暴)
王者之战(BT天天领充狂暴) 血战龙城(BT高爆无限送充)
血战龙城(BT高爆无限送充) 笑傲天龙(BT送顶赞爆满V)
笑傲天龙(BT送顶赞爆满V) 横扫天下(H5)
横扫天下(H5) 诸世王者(魔改回收撸30W)
诸世王者(魔改回收撸30W) 破晓九天
破晓九天 战地冲突(超攻速打金)
战地冲突(超攻速打金) 烈火战神(BT打金赚真充)
烈火战神(BT打金赚真充) C-Free是一款支持多种编译器的专业化C/C++集成开发环境(IDE)。利用本软件,使用者可以轻松地编辑、编译、连接、运行、调试C/C++程序。
功能介绍:
1.、支持多编译器,可以配置添加其他编译器;
目前支持的编译器...
C-Free是一款支持多种编译器的专业化C/C++集成开发环境(IDE)。利用本软件,使用者可以轻松地编辑、编译、连接、运行、调试C/C++程序。
功能介绍:
1.、支持多编译器,可以配置添加其他编译器;
目前支持的编译器...  AR Helper绿色版是一款绿色无毒的安卓反编译和逆向辅助工具,AR Helper的功能非常强大,支持对apk文件进行编码转换、动态调试、文件加密等,喜欢编程的朋友赶紧下载吧!
软件特色:
AR Helper全名Android Reverse...
AR Helper绿色版是一款绿色无毒的安卓反编译和逆向辅助工具,AR Helper的功能非常强大,支持对apk文件进行编码转换、动态调试、文件加密等,喜欢编程的朋友赶紧下载吧!
软件特色:
AR Helper全名Android Reverse...  BXC-SQLServer数据库对象对比工具:
1、快速对比数据库各表字段的微小差别(如:类型、长度).
2、对比存储过程脚本.
3、对比视图脚本.
4、对比函数、触发器脚本.
5、分页列出各个差别对象的名称,指出具体位置(以便查...
BXC-SQLServer数据库对象对比工具:
1、快速对比数据库各表字段的微小差别(如:类型、长度).
2、对比存储过程脚本.
3、对比视图脚本.
4、对比函数、触发器脚本.
5、分页列出各个差别对象的名称,指出具体位置(以便查...  ReSharper 10是一款由jetbrains开发工具增强包,和之前版本相比较,此版本支持Visual Studio 2015、C#6.0和正则表达式,进行了大量bug修复,大大改进对 JavaScript & TypeScript 的支持。另外,重点更新还包括Ja...
ReSharper 10是一款由jetbrains开发工具增强包,和之前版本相比较,此版本支持Visual Studio 2015、C#6.0和正则表达式,进行了大量bug修复,大大改进对 JavaScript & TypeScript 的支持。另外,重点更新还包括Ja...  gtk# for .net是一款.net的函数库,又称GTKSharp,是基于.NET或Mono的图形用户界面的工具包,在很多开发环境里是必须的,用来系结GTK+ GUI 函数库,它让你可以使用Mono或其他相容CLR的语言来开发GNOME应用程式。
gtk# for .net是一款.net的函数库,又称GTKSharp,是基于.NET或Mono的图形用户界面的工具包,在很多开发环境里是必须的,用来系结GTK+ GUI 函数库,它让你可以使用Mono或其他相容CLR的语言来开发GNOME应用程式。
 QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵