CSS Sprites Generator是一款非常好用的网页图片制作软件。强大的网页图像生成与管理工具CSS Sprites Generator。多个图像可以合并到图像中,用户可以使用CSS X和Y背景坐标来使用这张图片来调用多个图片来告诉浏览器列出大图片中的大图片并将它们放在大图片中并将它们放在位置页面,一种改进网站速度的方法是减少网站完全显示网站所需的HTTP请求的数量,并且用户可以使用此工具创建大量图像进行设计或功能。许多其他要求,解决这个问题。一种好方法是使用CSS Sprite组合图像;页面SEO(SEO是制作CSS图像精灵的最重要指南,以加速Web加载速度,这意味着用户不会在HTML代码中插入大量图像,但将它们组合成图像并使用正确的CSS代码显示它们;用户需要下载体验
软件功能:
通过使用CSS精灵,当网页仅被其中一个组合的CSS精灵图像加载时,可以大大减少DNS查询和文件查询。
这可以缩短负载时间,搜索引擎更喜欢加载速度更快的网页!
使用4Dots软件CSS精灵生成器,您可以轻松地使用少量鼠标生成CSS精灵!
此免费工具将生成组合的CSS精灵图像和所需的CSS HTML代码。
您还可以将您的工作保存为项目,然后打开它。
免费源代码也可用。
安装步骤:
1.用户可以单击本网站上提供的下载路径以下载相应的程序安装包。

2,只需要使用解压缩函数打开压缩包,双击主程序安装,弹出程序安装界面

3,同意上述协议条款,然后继续安装应用程序,单击同意按钮

4.您可以根据自己的需要更改应用程序的安装路径来单击“浏览”按钮。

5,可以根据用户的需求创建桌面快捷方式,或者您无法创建

6.单击根据提示的安装,弹出程序安装完成界面,单击已完成的按钮

使用教程:
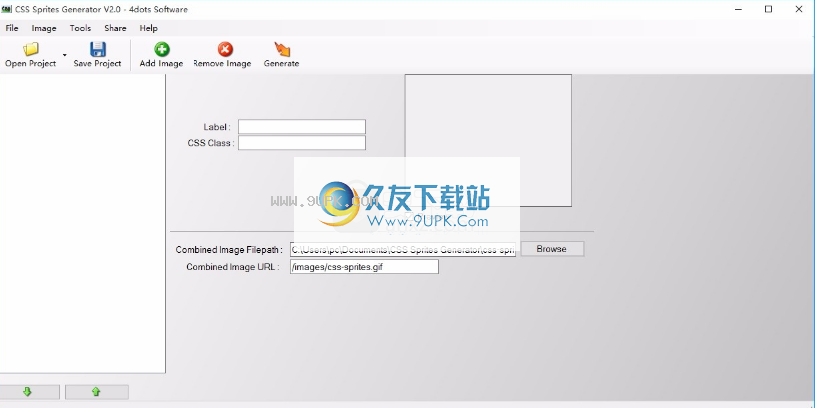
只需点击几个鼠标即可轻松生成CSS Sprite!
只需执行以下步骤:
第1步 - 添加图片
首先,您必须添加要转换为CSS精灵的图像。

只需按“添加图像”按钮或从“图像”菜单中的“添加”。
第2步 - 设置ELF属性
添加图像后,必须从左列表中选择每个图像,然后指定所需的CSS Sprite CSS名称和选项卡。标签仅用于帮助您在CSS代码中识别图像。
对于每个图像,您可以在CSS代码中添加新的CSS类以生成。
第3步 - 设置组合图像和图像占位符URL和文件路径
然后,您必须指定要生成的组合向导映像文件路径。您可以在GIF,PNG和JPG图像文件类型之间进行选择。
您还必须指定组合图像图像的URL,就像它在网页上一样。
此外,为了使CSS精灵工作,需要占位符。
CSS精灵生成器已经有一个默认占位符映像,将复制到您指定的位置。
您必须指定占位符的文件路径以在网页及其URL上生成。
第4步 - 生成CSS Sprite
然后,按“生成”按钮,或从“工具”菜单中选择“生成CSS精灵”,然后与CSS和HTML代码一起生成组合的向导图像。
CSS精灵生成器将生成精灵图像,占位符图像和CSS-Sprites.html HTML文件和CSS-Sprites.css CSS文件的组合。
选择生成的CSS文件后,Windows资源管理器将打开。
第5步 - 上传文件
然后,您必须将生成的CSS图像向导上传到您的网页并将占位符映像上载到网页和先前指定的位置。
步骤6 - 编辑网页的HTML,CSS代码
最后,你必须编辑
网页的HTML和CSS代码基于生成的HTML和CSS文件。
每个图像的源URL必须替换占位符图像的URL,并且必须将CSS类添加到每个图像的图像标记中。 在CSS代码中,您必须粘贴生成的CSS代码。
软件特色:
只需单击鼠标即可轻松生成CSS图像精灵
打开并将设置作为项目保存
自动生成可用的CSS和HTML代码
不再需要占位符图像,但它被跨级替换为。
现在,该应用程序还生成Test-CSS-Sprites.html文件
使用本地组合图像文件直接测试这些精灵的外观。






 语文口袋书 1.1安卓版
语文口袋书 1.1安卓版 语文100分 2.4.16安卓版
语文100分 2.4.16安卓版 有道语文达人 1.5.2安卓版
有道语文达人 1.5.2安卓版 问酷高中语文 4.0.1安卓版
问酷高中语文 4.0.1安卓版 文霸 1.3安卓版
文霸 1.3安卓版 小学语文 1.1安卓版
小学语文 1.1安卓版 问酷小学语文 4.0.1安卓版
问酷小学语文 4.0.1安卓版 高考语文 1.9.3安卓版
高考语文 1.9.3安卓版 高中高考 1.9.3安卓版
高中高考 1.9.3安卓版 问酷初中语文 4.0.1安卓版
问酷初中语文 4.0.1安卓版 酷学习初中语文 2.2.7安卓版
酷学习初中语文 2.2.7安卓版 酷学习高中语文 2.2.4安卓版
酷学习高中语文 2.2.4安卓版 onvif device test tool是ONVIF协议的测试工具,用于测试你所写ONVIF代码,里面有开发流程的步骤提示,可根据测试工具的开发步骤提示来实现自己的代码。
onvif device test tool是ONVIF协议的测试工具,用于测试你所写ONVIF代码,里面有开发流程的步骤提示,可根据测试工具的开发步骤提示来实现自己的代码。
 Smart Install Maker是一款简单实用的安装程序制作工具。软件使用简单,上手方便,功能齐全,不需要编写一行代码或脚本,就可制作出非常专业的安装程序,特别适合于从没使用过安装程序制作工具的新手使用。对于熟悉安...
Smart Install Maker是一款简单实用的安装程序制作工具。软件使用简单,上手方便,功能齐全,不需要编写一行代码或脚本,就可制作出非常专业的安装程序,特别适合于从没使用过安装程序制作工具的新手使用。对于熟悉安...  android studio汉化包resources_cn.jar文件,Android Studio 2.3版汉化包修复版, 解决了设置打不的问题,解压后将resources_cn.jar覆盖放到相关目录下即可。
使用方法:
安装完后打开Android Studio菜单中依次选...
android studio汉化包resources_cn.jar文件,Android Studio 2.3版汉化包修复版, 解决了设置打不的问题,解压后将resources_cn.jar覆盖放到相关目录下即可。
使用方法:
安装完后打开Android Studio菜单中依次选...  LabView_SQL工具包内含应用实例,经测试支持Labview6.1以上版本,LabVIEW是一种图形化的编程语言的开发环境,集成了工程师和科学家快速构建各种应用所需的所有工具,有需要的赶快下载吧!
基本简介:
包含资源:
Labview...
LabView_SQL工具包内含应用实例,经测试支持Labview6.1以上版本,LabVIEW是一种图形化的编程语言的开发环境,集成了工程师和科学家快速构建各种应用所需的所有工具,有需要的赶快下载吧!
基本简介:
包含资源:
Labview...  Docker for Windows也就是Docker CE for Windows,是Docker公司发布了全新的Docker版本,同时将Docker分成CE和EE2个版本,CE版本即社区版,免费使用,为大家提供最新的ce版本下载,仅支持win10系统,有需要的赶快下载吧!
Docker for Windows也就是Docker CE for Windows,是Docker公司发布了全新的Docker版本,同时将Docker分成CE和EE2个版本,CE版本即社区版,免费使用,为大家提供最新的ce版本下载,仅支持win10系统,有需要的赶快下载吧!
 QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵