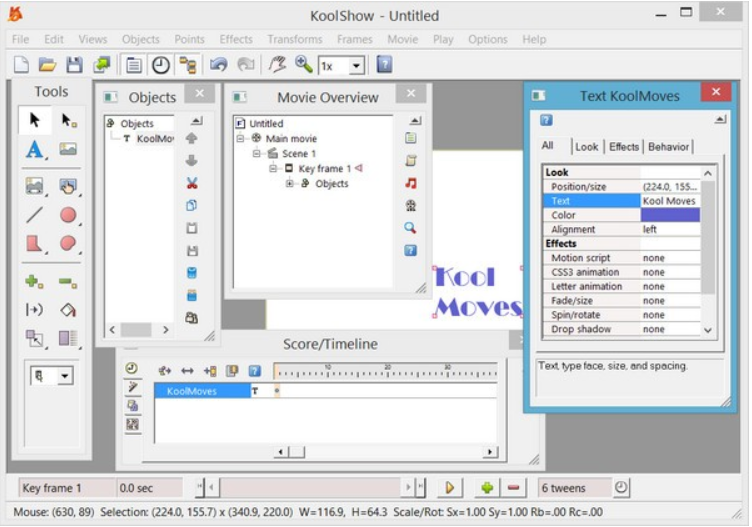
KoolShow介绍
Html5动画可以通过使用KoolShow多媒体创作软件轻松实现。它非常适合创建具有丰富交互内容、导航按钮和幻灯片的网页。KoolShow将易用性与丰富的动画效果相结合,可以轻松、廉价地为网站创建专业动画。
它允许您使用Html5画布组合和操作文本、图像、矢量形状、声音和视频来创建网页。它拥有先进的变形能力,全面的专业外观和矢量绘图工具——所有这些都是非常低的成本。
KoolShow功能
丰富的网络动画
KoolMoves和KoolShow都可以用来在Web上创建Html5交互式动画和游戏。您可以从大型效果库中进行选择,用颜色渐变或图像填充形状,并向按钮和框架添加动作。KoolMoves也可以导出为Flash电影。
导入能力。
从丰富的图形和视频格式导入。包括渐变在内的SVG矢量剪贴画可以在互联网上轻松导入。您可以使用大量可用的绘图工具来编辑剪贴画。
SWF到HTML5。
许多网页设计师正在寻找解决方案,将他们的旧Flash动画转化为适合移动设备的替代品。两款产品都支持Flash到Html5(动作脚本除外)和动画GIF(或aVI/MP4)的基本转换。
出口能力
可以将动画导出为HTML5、动画GIF、aVI/MP4、SVG和SWF(仅限KoolMoves)。此外,这两种产品都可以使用PhoneGap作为移动应用程序导出。
动画帧
创建Html5动画有两种模式,一种是基于关键帧的变形动画,另一种是基于页面的jQuery Widget动画。大多数Html5导出都基于CreateJS,这是一组提供交互式内容的JaVaScript库。
响应性设计
HTML5和SWF导出与响应网页设计兼容。还提供了使用iFrame在WordPress页面上嵌入动画的导出选项。
绘图工具
提供一套丰富的绘图和操作工具。您可以移动、添加和删除定义形状的点。您可以应用变换(缩放、旋转、倾斜等)。)到选定的形状或点。
形状变形
你所要做的就是把卡通片之类的东西放在一起,给每个关键帧添加画布元素。软件将自动使每个关键帧之间的元素变形,以创建平滑的动画运动。
文本/图像效果。
在包含文本、图像和形状效果以及滤镜的大型库中,您可以创建效果:1)从大量可自定义的效果中进行选择,或者2)在ActionScript 3或JaVaScript中编写脚本。
运动路径
您可以将运动路径(线性或弯曲)应用于画布元素,以定义时间线间隙之间的路径。此外,jaVascript(仅HTML5导出)可用于编程位置、透明度、缩放和旋转等属性。
雪碧手表
您可以使用运动路径(您可以选择自动将子画面定向到路径的曲率)并通过自定义jaVascript对子画面的运动进行编程(包括更大图像(子画面)的一系列图像)。
物理引擎
可以使用Box2dWeb的jaVascript物理引擎对CreateJS创建的对象进行动画处理,从而解决对象的重力、碰撞和摩擦、密度和弹性等问题。
放映幻灯片
有两种方法可以创建Html5幻灯片-一个简单的基于jaVascript的幻灯片和一个开源的Jsor-slider,具有多个转换选项。还有一个Flash幻灯片放映组件,具有许多外观选项。
动作脚本
对于仍在使用Flash的用户,KoolMoves支持动作脚本1和动作脚本3。即使不写脚本,AS3也为KoolMoves的很多方面提供了重要的幕后推送,比如基于动作脚本的效果、滤镜和组件。
色度键
KoolMoves支持色度键,可以让你在视频中进行透明上色。色度键一直是好莱坞使用的最强大的特效之一。现在,您可以使用KoolMoves来创建这个魔术(此时仅导出Flash)。
KoolShow特点
创建高影响力的网站和动画。
导出为适合移动设备的Html5、GIF、aVI/MP4。
自定义图像和文本效果。
把你的Flash电影变成HTML5,GIF,MP4。
向WordPress页面添加动画。









 我的大夫 3.00安卓版
我的大夫 3.00安卓版 1起健康 1.5.5安卓版
1起健康 1.5.5安卓版 联想亿百 1.3安卓版
联想亿百 1.3安卓版 湖北药店 5.0.0安卓版
湖北药店 5.0.0安卓版 快方送药 2.1.3安卓版
快方送药 2.1.3安卓版 健康网 1.0.0安卓版
健康网 1.0.0安卓版 中健医药
中健医药 药交汇 2.2.0安卓版
药交汇 2.2.0安卓版 中药商城 1.0.7安卓版
中药商城 1.0.7安卓版 药店药房 1.5安卓版
药店药房 1.5安卓版 药师堡 1.1安卓版
药师堡 1.1安卓版 药店会员卡 2.3.9安卓版
药店会员卡 2.3.9安卓版 起司游戏制作工具是一款专业、免费的avg游戏制作工具,这款软件功能强大、简单实用,能帮助不懂编程的用户也能轻松的制作各种游戏,喜欢的用户赶紧下载吧!
特色介绍:
简易的图像化编辑方式
上手简单,图形化的开发便...
起司游戏制作工具是一款专业、免费的avg游戏制作工具,这款软件功能强大、简单实用,能帮助不懂编程的用户也能轻松的制作各种游戏,喜欢的用户赶紧下载吧!
特色介绍:
简易的图像化编辑方式
上手简单,图形化的开发便...  Honeycam是一款专业的GIF动画录制和编辑软件,使用该软件用户可以直接录制最佳高品质GIF图像,软件支持在录制完成之后进行编辑程序,内置多种编辑功能和效果。包含图像文本水印及多种滤镜效果等等,支持 WebP / WebM...
Honeycam是一款专业的GIF动画录制和编辑软件,使用该软件用户可以直接录制最佳高品质GIF图像,软件支持在录制完成之后进行编辑程序,内置多种编辑功能和效果。包含图像文本水印及多种滤镜效果等等,支持 WebP / WebM...  Easy GIF Animator 是个小而强大动画制作工具,有多样化的选项供您设定,提供了高压缩高画质的 GIF 动画。主要功能有:简单快速建立 GIF 动画、内建预览器、可将动画转成灰阶、可设定每个图片的透明色、可设定动...
Easy GIF Animator 是个小而强大动画制作工具,有多样化的选项供您设定,提供了高压缩高画质的 GIF 动画。主要功能有:简单快速建立 GIF 动画、内建预览器、可将动画转成灰阶、可设定每个图片的透明色、可设定动...  GraphicsGale是日本HUMANBALANCE 旗下的一款像素级flash动画制作软件,是一个非常不错的动画制作工具。你可以用GraphicsGale修饰照片也可以用来画图,也可以用GraphicsGale对图片进行润饰,描绘!可以用来制作图标,动画!是...
GraphicsGale是日本HUMANBALANCE 旗下的一款像素级flash动画制作软件,是一个非常不错的动画制作工具。你可以用GraphicsGale修饰照片也可以用来画图,也可以用GraphicsGale对图片进行润饰,描绘!可以用来制作图标,动画!是...  aleo flash intro and banner maker是款非常优秀的动画制作设计软件。aleo flash intro and banner maker能够制作flash形式的介绍、标识、广告、弹出菜单等等flash动画,你可以在几分钟之内使用你自己的照片...
aleo flash intro and banner maker是款非常优秀的动画制作设计软件。aleo flash intro and banner maker能够制作flash形式的介绍、标识、广告、弹出菜单等等flash动画,你可以在几分钟之内使用你自己的照片...  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵