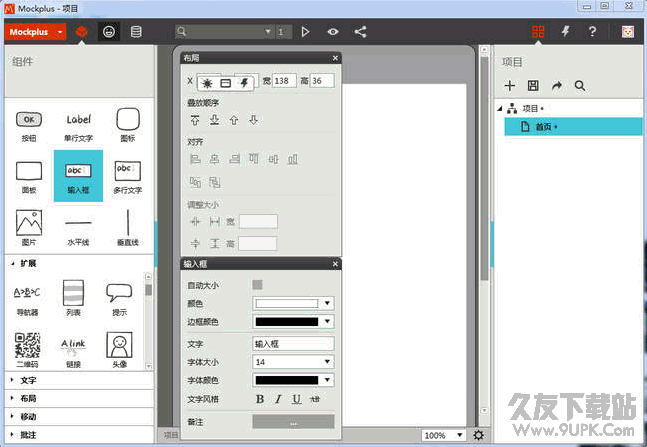
mockplus一款简洁快速的原型图设计工具适合快速迭代的开发模式,无需学习、快速上手、功能强劲。支持安卓App、iOS App,Windows / MAC OS桌面程序和Web原型设计。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计。
功能特色:
审阅协作
创建原型图 、邀请、批注图钉,之后就可以协同工作了。所有的讨论、意见、版本,都会保留。(国内独有,国外同类产品独有)
无缝真机预览
可直接实现设计和移动设备之间的通讯,直接预览,不需要任何第三方设备。在设计过程中,设计者拿出手机就可以随时和Mockplus对接,将原型传递到移动设备,观察原型在移动设备中的真实状态(国内独有,国外同类产品独有)。
素描风格(国内独有)
其拥有200多个组件、海量图标,全部支持手绘素描风格。更好地强调传递一种设计原则即:“我这是草图,仅仅是原型,不是最终的产品,需要你的确认”。对于团队交流、客户沟通,这会有好的效果,也非常重要。
基于组件的交互
视觉上定位于低保真,但致力于高保真的组件交互能力。表达交互时依然能够准确、完整,并同样简单上手。Mockplus支持基于页面的交互和动画效果。MockplusV2版本,将支持基于组件级别的交互和动画,可即时观察交互效果,大大降低学习成本(国内独有,国外同类产品独有)。
模版重用
支持模版功能,可以把当前的设计存入模版库,下次使用时,直接拖入工作区即可。模版还可以分享到团队的其他成员已经所有Mockplus所有注册用户,从而提高整个团队乃至所有用户群的生产力。V2版本支持组件、页面、图片素材三个方面的模版和重用(国内独有)。
更新日志
1. Windows版本可开多个程序窗口和项目;
2. 新增跨项目复制粘贴功能;
3. 新增组件碎片、页面碎片的导入、导出功能,用于实现组件和页面的分享;
4. 新增链接按钮功能,任何组件均可直接拖拽设置链接;
5. 新增标尺和参考线,页面布局更方便;
6. HTML演示,增加对备注,批注的支持;
7. HTML演示,增加对logo、提示语的替换;
8. 合并属性面板,工作环境更加顺手;
9. 新增页面属性设置。可设置当前页面背景颜色,尺寸,字号,可把属性应用到整个项目;
10. 新增资源库添加多选删除与图片库批量导入;
11. 新增图片裁切功能;
12. 复选框组可水平排列;
13. 单选按钮组可水平排列;
14. 表单控件可适应各种项目平台;
15. 鼠标单击打开项目的页面。
16. 增加“长双击”重命名页面;
17. 修正图片造成无法打开和保存项目问题;
18. 修正竖屏项目中显示横屏页面的问题。
19. 修正其它bug。
原型图设计工具(mockplus) 2.0.7.2 官方绿色版 原型图设计工具
10共1人评分
- 软件大小:13.05 MB
- 更新时间:2015-06-24
- 授权:免费软件
- 软件类型:国产软件
- 软件类别:国产软件
- 语言:简体中文
- 平台:WinXP,Win2003,Win7,Win8,WinALL
- 平台检测:







 易运宝货运(货主版) 1.1正式版
易运宝货运(货主版) 1.1正式版 百幸物流管理系统 2.9官方最新版
百幸物流管理系统 2.9官方最新版 杰普物流管理软件 2.2车管版
杰普物流管理软件 2.2车管版 牛奶配送管理软件 8.2绿色版
牛奶配送管理软件 8.2绿色版 物流qq货车帮 4.1.2免费版
物流qq货车帮 4.1.2免费版 物流小秘 1.1正式版
物流小秘 1.1正式版 956物流平台客户端
956物流平台客户端  YouRlol一键生成五杀图工具是一款简单实用的LOL五杀图生成器,软件方便简单,只需输入ID号和选择英雄就能成功生成。软件操作简单,只需一键即可,需要的话可以来下载使用。
软件使用:
打开工具后,首先输入你的LOL昵...
YouRlol一键生成五杀图工具是一款简单实用的LOL五杀图生成器,软件方便简单,只需输入ID号和选择英雄就能成功生成。软件操作简单,只需一键即可,需要的话可以来下载使用。
软件使用:
打开工具后,首先输入你的LOL昵...  微商截图王软件是一款简单实用、功能强大的截图工具,该软件拥有微信红包截图、微信对话截图等功能,能帮助微商朋友们轻松宣传自己的店铺商品信息,需要的微商朋友们欢迎下载使用!
软件特色:
1、微信零钱:自定义零钱...
微商截图王软件是一款简单实用、功能强大的截图工具,该软件拥有微信红包截图、微信对话截图等功能,能帮助微商朋友们轻松宣传自己的店铺商品信息,需要的微商朋友们欢迎下载使用!
软件特色:
1、微信零钱:自定义零钱...  ps mirror插件是一款PS效果实时预览软件,软件不仅完美支持PC和mac,而且还拥有自由缩放历史快照功能。软件方便简单,支持多个设备连接以及PS cc2015画板,需要的话可以来下载使用。
插件介绍:
ps mirror插件由photo...
ps mirror插件是一款PS效果实时预览软件,软件不仅完美支持PC和mac,而且还拥有自由缩放历史快照功能。软件方便简单,支持多个设备连接以及PS cc2015画板,需要的话可以来下载使用。
插件介绍:
ps mirror插件由photo...  九云图是由九云图官方推出的一款图片发布分享软件,九云图支持多种格式转换,而且自带虚拟打印机,用户随时可以把手里的图片以高质量的效果发出去。喜欢的朋友快来下载吧。
软件功能:
1. 移动应用的定位更加清晰。PC...
九云图是由九云图官方推出的一款图片发布分享软件,九云图支持多种格式转换,而且自带虚拟打印机,用户随时可以把手里的图片以高质量的效果发出去。喜欢的朋友快来下载吧。
软件功能:
1. 移动应用的定位更加清晰。PC...  百度地图切图工具是一款便捷实用的切图工具,软件功能强大,可以根据计算机内存大小对图片进行完美切图,并支持无缝对接。软件方便简单,无需输入坐标,需要的话可以来下载使用。
功能介绍:
1、可建立自己的瓦片场景,...
百度地图切图工具是一款便捷实用的切图工具,软件功能强大,可以根据计算机内存大小对图片进行完美切图,并支持无缝对接。软件方便简单,无需输入坐标,需要的话可以来下载使用。
功能介绍:
1、可建立自己的瓦片场景,...  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵