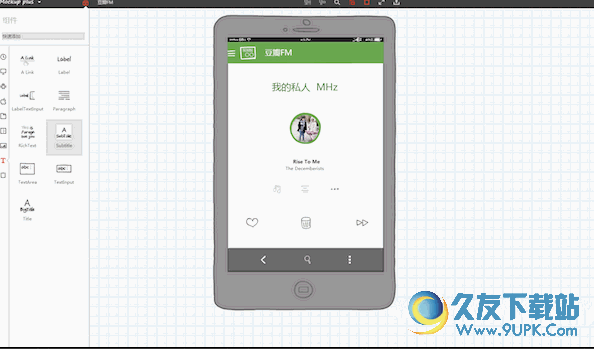
Mockplus Mac版可直接实现设计和移动设备之间的通讯,直接预览,不需要任何第三方设备。在设计过程中,设计者拿出手机就可以随时和Mockplus对接,Mockplus Mac版能将原型传递到移动设备,观察原型在移动设备中的真实状态(国内独有,国外同类产品独有)。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计。
产品理念:
“关注设计,而非工具”。拿来就上手,上手就设计,设计就可以表达创意。从设计上,采取了隐藏、堆叠、组合等方式,把原本复杂的功能,精心安排。上手很容易,但随着你的使用,功能层层递进,你会发现更多适合自己的有用的功能。新手不会迷惑,熟手可以够用。达芬奇说,“至简即至繁”,这一原则易说难做,Mockplus始终贯彻这一理念。
功能介绍:
Mockplus 的桌面版本和 Web App 版本,账号是共用的,也就是,你注册一个账号,2套软件你都可以使用。 如果你进行付费升级,2套软件也都会升级到专业版。 从功能上讲,桌面版本和Web App 版本都支持快速原型的构建,都支持审阅协作和交互动画等,多数功能是一致的,包括操作习惯。 但亮点和优势有所不同。
软件特色:
素描风格(国内独有)
其拥有200多个组件、海量图标,全部支持手绘素描风格。更好地强调传递一种设计原则即:“我这是草图,仅仅是原型,不是最终的产品,需要你的确认”。对于团队交流、客户沟通,这会有好的效果,也非常重要。
基于组件的交互
视觉上定位于低保真,但致力于高保真的组件交互能力。表达交互时依然能够准确、完整,并同样简单上手。Mockplus支持基于页面的交互和动画效果。MockplusV2版本,将支持基于组件级别的交互和动画,可即时观察交互效果,大大降低学习成本(国内独有,国外同类产品独有)。
模版重用
支持模版功能,可以把当前的设计存入模版库,下次使用时,直接拖入工作区即可。模版还可以分享到团队的其他成员已经所有Mockplus所有注册用户,从而提高整个团队乃至所有用户群的生产力。V2版本支持组件、页面、图片素材三个方面的模版和重用(国内独有)。
未来小编带来的这款软件非常好用哟。更多资讯请关注未来软件园。
更新日志:
摩客(Mockplus):2.0.9.4
新增:
1. 文本组件的行距支持;
2. 锁定参考线;
3. 项目树节点采用新的拖曳方式,更易操作;
4. 项目树节点页面复制粘贴策略优化;
5. 输入框、下拉列表框、标签输入框等组件支持空白文字和高度调整;
6. 组件面板采用新方式,提供更大设计空间;
7. 优化和开放组件的颜色、边框颜色等属性选择。
修正:
1. 导出图片、导出html 演示中存在的问题;
2. 克隆页面参考线丢失问题;
3. 解决图片组件、coverflow 组件更换图片内容后,未触发页面修改状态问题;
4. 导出组件碎片为一个组时获取名字为空,报错问题;
5. 组件层叠顺序调整后,undo不正常的问题;
6. 其它bug。
摩客(Mockplus): 2.0.9.3
2015-08-12
新增:
1. 按钮组件开放边框选项(颜色、线宽)支持,新增文字自动配色;
2. 移动状态栏、导航栏支持颜色选择;
3. 合并面板组件作为形状组件;
4. “常用”组件采用简略单排布局方式。
优化:
1. 组件、对齐线的线条虚化问题;
2. 导出html,可选择是否显示做侧边栏;
3. 颜色对话框的输入颜色值处理策略;
4. 链接设置小面板在缩放情况下保持比例;
5. 网络请求方式;
6. 导出碎片文件时自动补充默认名称;
7. 工作区对齐线颜色、机壳主题颜色。
修正:
1. 箭头组件在缩放模式下存在控制点失控、消失问题;
2. 树节点的文字在英文情况下,被截断的问题;
3. 图片组件的边缘不显示的问题;
4. 矩形在不显示边框的情况下,无法准确对齐的问题;
5. 修正导出图片的批注问题;
6. Web Local Server的IP地址获取方式和优先策略,匹配正确的地址更容易一些;
7. 锁定组件在工作区缩放状态右键解锁菜单区域不正确;
8. 解决组件文本输入框未对英文字母大小写敏感问题;
9. 项目文件名前后有空格,导致导出图片失败;
10. 工作区更改手机颜色时,清理缓存;
11. 颜色对话框的bug(选择颜色不奏效或错误的问题)。
摩客(Mockplus): 2.0.9.2
新增:
1. 增加插入页面功能;
2. 支持组件对齐页面中心;
3. 手机扫描预览和摩客精灵优化;
4. 云同步支持删除云项目功能;
5. 支持自定义工作区外壳颜色。
修正:
1. 属性面板优化;
2. 箭头批注组件演示显示不全的问题;
3. tooltip组件尖角串色问题;
4. 站点地图组件连接线折断问题;
5. 其它问题。

![TinyPic 3.17免安装版[图像大小调整工具]](http://pic.9upk.com/soft/UploadPic/2013-8/20138219254468445.gif)


![Free Photo Blemish Remover 2.0.3最新版[照片美化工具]](http://pic.9upk.com/soft/UploadPic/2013-8/20138258361651166.gif)


 工资核算软件 7.1官方最新版
工资核算软件 7.1官方最新版 华数工资查询系统 4.1官方版
华数工资查询系统 4.1官方版 速用工资软件工厂版 1.1官方安装版
速用工资软件工厂版 1.1官方安装版 大地球人事工资管理系统 7.54官方安装版
大地球人事工资管理系统 7.54官方安装版 总管家人事工资管理系统 10.59官方安装版
总管家人事工资管理系统 10.59官方安装版 启新计件工资管理软件 1.1.0官方安装版
启新计件工资管理软件 1.1.0官方安装版 佳宜工资管理软件 3.19企业版
佳宜工资管理软件 3.19企业版 AKVIS Decorator是一款能够改变照片材质颜色的照片颜色替换工具。一款功能强大的照片颜色替换软件AKVIS Decorator。
AKVIS Decorator是一款能够改变照片材质颜色的照片颜色替换工具。一款功能强大的照片颜色替换软件AKVIS Decorator。  ACDSee Photo Studio Ultimate 2020是一款功能强大的图像处理工具。一款拥有超多功能的图像处理器ACDSee Photo Studio Ultimate 2020。
ACDSee Photo Studio Ultimate 2020是一款功能强大的图像处理工具。一款拥有超多功能的图像处理器ACDSee Photo Studio Ultimate 2020。  ACDSee Ultimate 2020注册机是一款能够帮你免费注册ACDSee Ultimate 2020软件的ACDSee Ultimate 2020免费注册软件。一款功能强大并且好用的ACDSee Ultimate 2020软件免费注册工具ACDSee Ultimate 2020注册机。
ACDSee Ultimate 2020注册机是一款能够帮你免费注册ACDSee Ultimate 2020软件的ACDSee Ultimate 2020免费注册软件。一款功能强大并且好用的ACDSee Ultimate 2020软件免费注册工具ACDSee Ultimate 2020注册机。  Movavi Photo Editor 6是一款能够轻松编辑处理照片的软件。想让你的图片更好你可以来试试Movavi Photo Editor 6。
Movavi Photo Editor 6是一款能够轻松编辑处理照片的软件。想让你的图片更好你可以来试试Movavi Photo Editor 6。  APNG Disassembler是一款专门用于分解APNG的图片分解工具。一款功能强大的APNG图片分解软件APNG Disassembler。
APNG Disassembler是一款专门用于分解APNG的图片分解工具。一款功能强大的APNG图片分解软件APNG Disassembler。  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵