cssviewer是专门为谷歌浏览器用户研发制作的Chrome css查看器,使用之后,用户能够轻松查看css网页信息,需要的话可以来下载使用。
插件介绍:
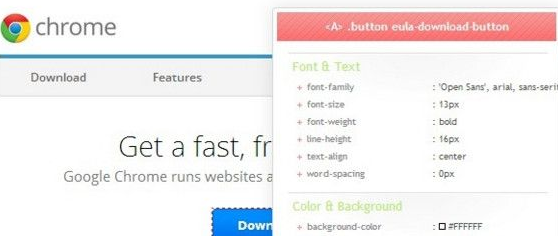
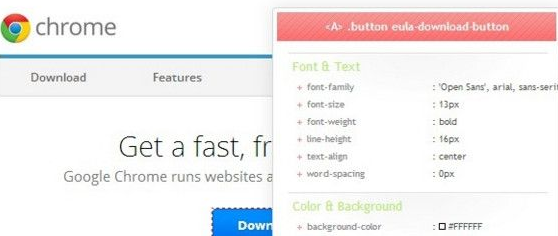
CSSViewer是一款可以帮助用户快速地查看当前网页中CSS信息的谷歌浏览器插件,用户可以通过CSSViewer查看快速查看一些CSS公共库的DEMO页面的示例来找到API。点击按钮后,鼠标移动到目标节点,鼠标旁边就会出现一个浮层,显示该节点所拥有的所有样式。显示的样式会经过格式化和合并,并且将继承下来的样式分类显示。
使用方法:
1.谷歌浏览器中安装CSSViewer插件,并在Chrome的扩展器中启动查看CSS的功能
2.在Chrome的右上角点击CSSViewer插件的按钮,来启用CSSViewer插件的跟踪css的功能,使用鼠标移动到想要查看css的元素上,CSSViewer插件就会自动地显示出该元素的css的样式。
注意事项:
1.用户可以把鼠标放到想要查看的元素上面,快速地查看该元素的css。
2.使用CSSViewer插件查看网页样式的时候,首先需要用户点击Chrome右上角的CSSViewer插件按钮来启动该插件。








 忍者神龟施莱德的复仇手游
忍者神龟施莱德的复仇手游 吞食天地2完全版青莲汉化版
吞食天地2完全版青莲汉化版 马克大冒险手游版
马克大冒险手游版 恐龙快打单机游戏
恐龙快打单机游戏 三国战记手机版
三国战记手机版 炎龙骑士团2手机版
炎龙骑士团2手机版 拳皇 1.0.0.5安卓版
拳皇 1.0.0.5安卓版 拳皇无敌版 1.1安卓版
拳皇无敌版 1.1安卓版 拳皇2002终极加强版
拳皇2002终极加强版 拳皇mugen大乱斗整合包
拳皇mugen大乱斗整合包 拳皇98经典版
拳皇98经典版 仙剑奇缘手机版 2.0.11安卓版
仙剑奇缘手机版 2.0.11安卓版 万能填表大师是一款可以在网页上批量填表的软件。万能填表大师自动发布信息,自动填报,可以自己添加任意网站,支持所有的论坛、博客、商务网进行信息发布,只需要事先编写好发布规则,就可以快速发布,让你的产品能够...
万能填表大师是一款可以在网页上批量填表的软件。万能填表大师自动发布信息,自动填报,可以自己添加任意网站,支持所有的论坛、博客、商务网进行信息发布,只需要事先编写好发布规则,就可以快速发布,让你的产品能够...  微博神器是小编专门为喜欢玩微博但是却苦于没有粉丝的小伙伴们准备的增加微博粉丝工具。大家都应该知道微博是一款非常火热的社交软件,其中有一个功能让人非常的烦恼,那就是最近的粉丝数怎么提高,看着别人几百万的粉...
微博神器是小编专门为喜欢玩微博但是却苦于没有粉丝的小伙伴们准备的增加微博粉丝工具。大家都应该知道微博是一款非常火热的社交软件,其中有一个功能让人非常的烦恼,那就是最近的粉丝数怎么提高,看着别人几百万的粉...  微博神器是一款强大好用的增加微博粉丝工具。首先,它绿色安全,不收费,随时掌控账户的安全。其次,它还可以辅助用户刷粉丝、刷评论、刷阅读量,可以为用户带来更加全面的服务!
微博神器主要特性
1、可24小时精准控制...
微博神器是一款强大好用的增加微博粉丝工具。首先,它绿色安全,不收费,随时掌控账户的安全。其次,它还可以辅助用户刷粉丝、刷评论、刷阅读量,可以为用户带来更加全面的服务!
微博神器主要特性
1、可24小时精准控制...  龙帝IE小助手是一款功能强大的IE浏览主页辅助软件。龙帝IE小助手能够设置广告拦截,件下载、工具栏管理、广告拦截等功能,让用户上网冲浪更加纯净。
软件功能:
恶意网址:自定义恶意网址,并屏幕。
广告过...
龙帝IE小助手是一款功能强大的IE浏览主页辅助软件。龙帝IE小助手能够设置广告拦截,件下载、工具栏管理、广告拦截等功能,让用户上网冲浪更加纯净。
软件功能:
恶意网址:自定义恶意网址,并屏幕。
广告过...  HTTPS Everywhere Chrome是一款功能强大绿色安全的谷歌浏览加密插件。你可以通过它更加安全有效的浏览互联网站,作用就是全站HTTPS加密,保护用户隐私安全,保护传输数据安全,防止信息泄露和数据篡改。
使用说明...
HTTPS Everywhere Chrome是一款功能强大绿色安全的谷歌浏览加密插件。你可以通过它更加安全有效的浏览互联网站,作用就是全站HTTPS加密,保护用户隐私安全,保护传输数据安全,防止信息泄露和数据篡改。
使用说明...  QQ2017
QQ2017 微信电脑版
微信电脑版 阿里旺旺
阿里旺旺 搜狗拼音
搜狗拼音 百度拼音
百度拼音 极品五笔
极品五笔 百度杀毒
百度杀毒 360杀毒
360杀毒 360安全卫士
360安全卫士 谷歌浏览器
谷歌浏览器 360浏览器
360浏览器 搜狗浏览器
搜狗浏览器 迅雷9
迅雷9 IDM下载器
IDM下载器 维棠flv
维棠flv 微软运行库
微软运行库 Winrar压缩
Winrar压缩 驱动精灵
驱动精灵